在庫管理・商品管理システムを構築する無料プラグイン「WP Inventory Manager」

こんな方向けの記事です。
- WordPress無料プラグインで在庫管理・商品管理システムを作りたい
- 商品の在庫を絞り込みで検索する機能が欲しい
- 予約システムを付けたい
在庫管理・商品管理システムを構築する無料プラグイン
WP Inventory Managerのインストール方法
WP Inventory ManagerプラグインはWordPress公式ディレクトリーに登録されています。
一般的なプラグイン同様に以下の方法でサイトにインストールしましょう。
- ZIPファイルを公式サイトが入手し、ダッシュボードからインストール
- ダッシュボード上から、新規プラグインとして検索
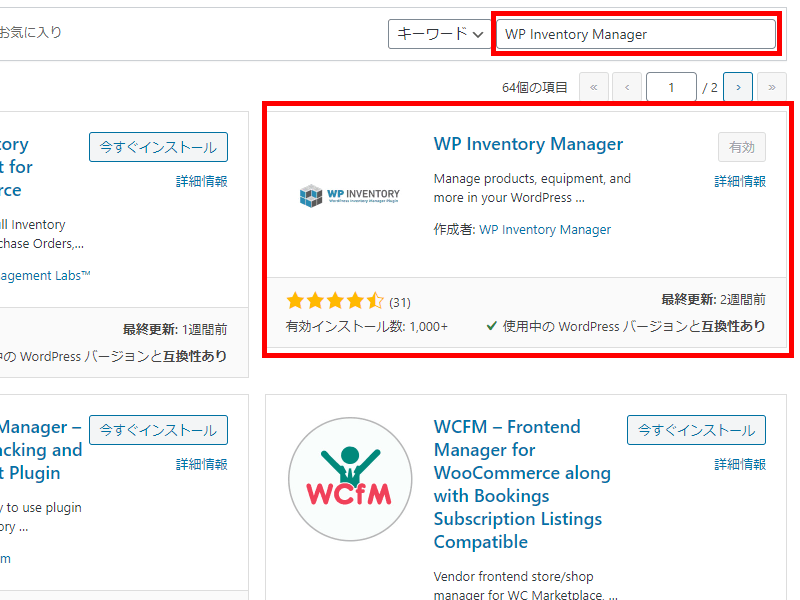
「WP Inventory Manager」と検索すると表示されます(下記図参照)

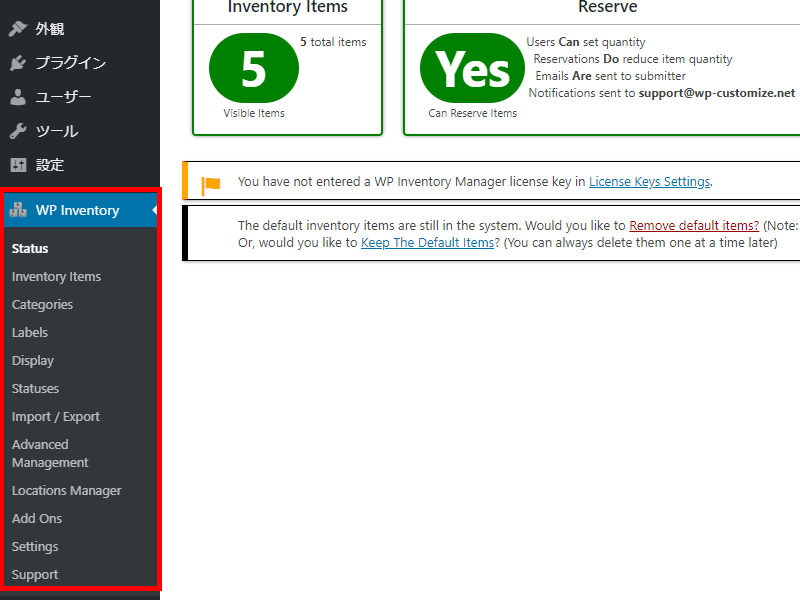
プラグインを有効化すると、WP Inventory Manager管理メニューがダッシュボードに表示されます。以後この管理メニューからプラグインの設定、在庫・商品管理を行います。

WP Inventory Managerプラグインを有効化すると、サンプルとして在庫情報が一部投稿されます。
サンプルが不要の場合は以下の方法で一括削除できます。
WP Inventoryをクリック。
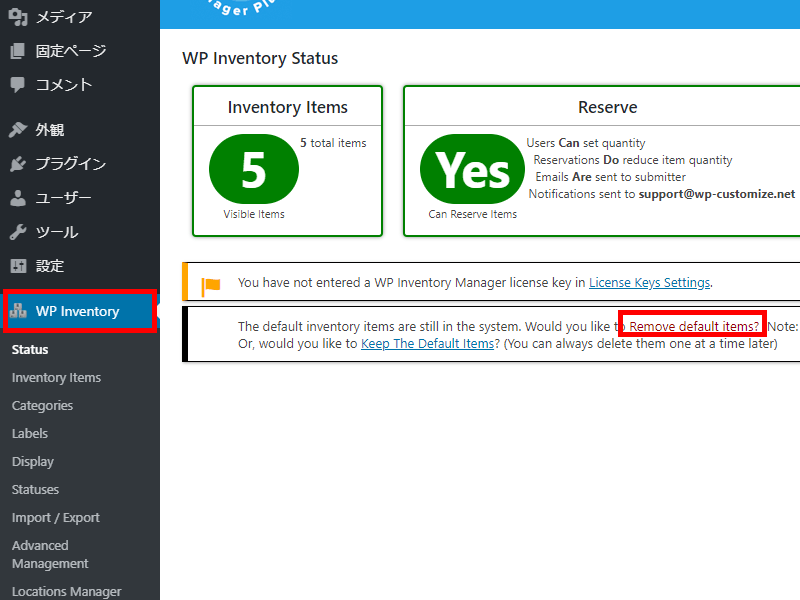
表示された画面の一番したに以下の文言が表示されます。
The default inventory items are still in the system. Would you like to Remove default items? (Note: this also removes the Inventory Categories, and their images and media) Or, would you like to Keep The Default Items? (You can always delete them one at a time later)
この中のテキストリンク「Remove default items?」をクリックするとサンプルデータが削除されます。在庫管理システムの本格的な構築の前に、プラグインの仕様を確認したい場合はこのまま使うことをお勧めします。

WP Inventory Managerプラグインの基本設定
以下、ざっくりとした流れです。
- カテゴリーを作成
- 通貨を日本円(任意の通貨)に設定する
- ラベルを設定する
- 在庫・商品を登録する
- 在庫・商品の一覧ページを作成する
ステップごとに詳細を解説していきます。
①カテゴリーを作る
在庫を区分けするカテゴリーを作っていきます。
カテゴリーとは、例えば家電量販店だとすると「カメラ」「スマホ」「冷蔵庫」「テレビ」「洗濯機」といった区分に当たるものです。
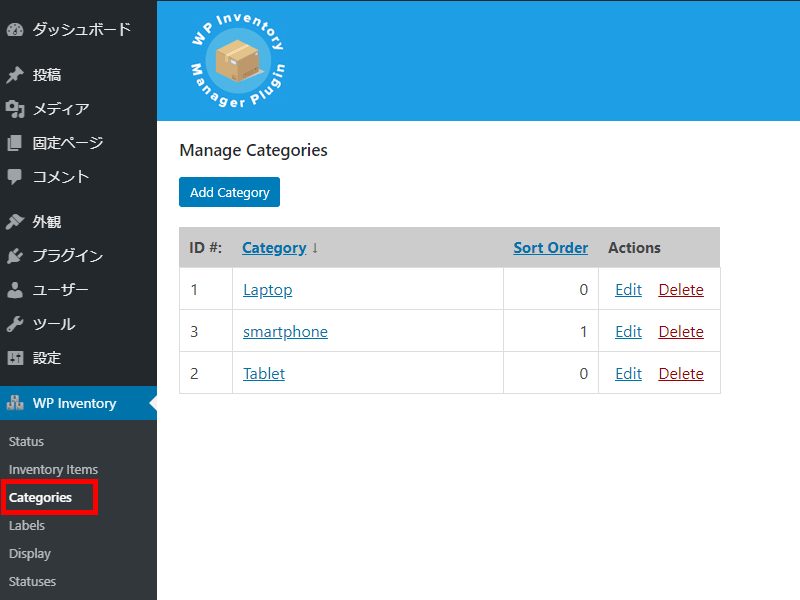
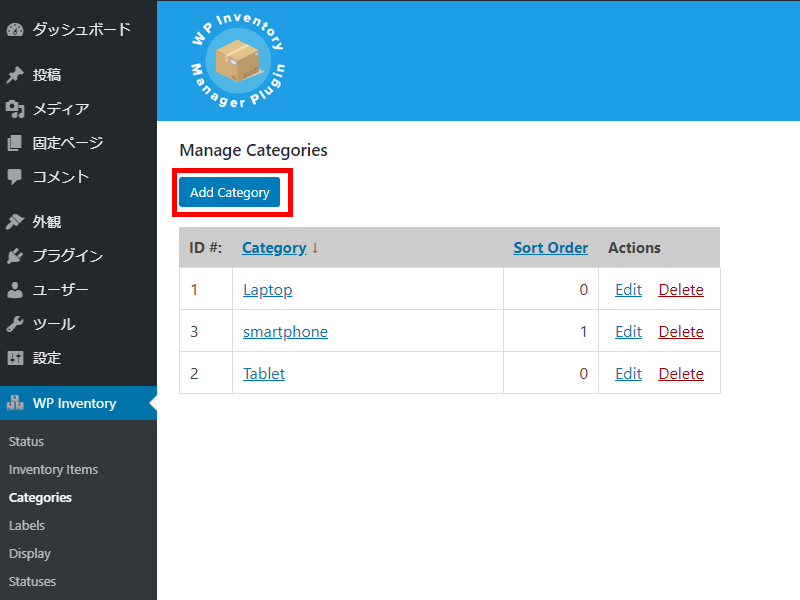
「WP Inventory Manager」メニューをクリック、「Categories」を選択します。

作成済みのカテゴリー一覧が表示されます。
サンプルデータを消していない場合は、いくつかサンプルカテゴリーが表示されます。
ここで「Add Category」をクリックします(下記図参照)。

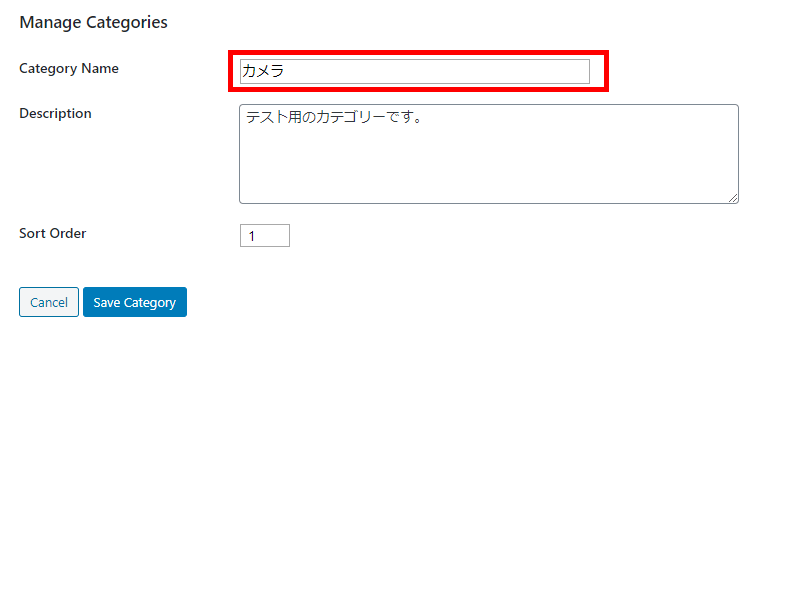
任意の名称で商品のカテゴリーを作成します。
「Category Name」がカテゴリーの名称です。その他は任意の項目です。このカテゴリーは親子関係を作ることが出来ません。
「Sort Order」は、表示の順序です。数値が低いほど上位に表示されます。この設定は任意です。入力完了後、Save Categoryボタンをクリックし設定を保存します。

②通貨を日本円(任意の通貨)に設定する
標準で米ドルの表示です。この通貨設定を円に変更します。
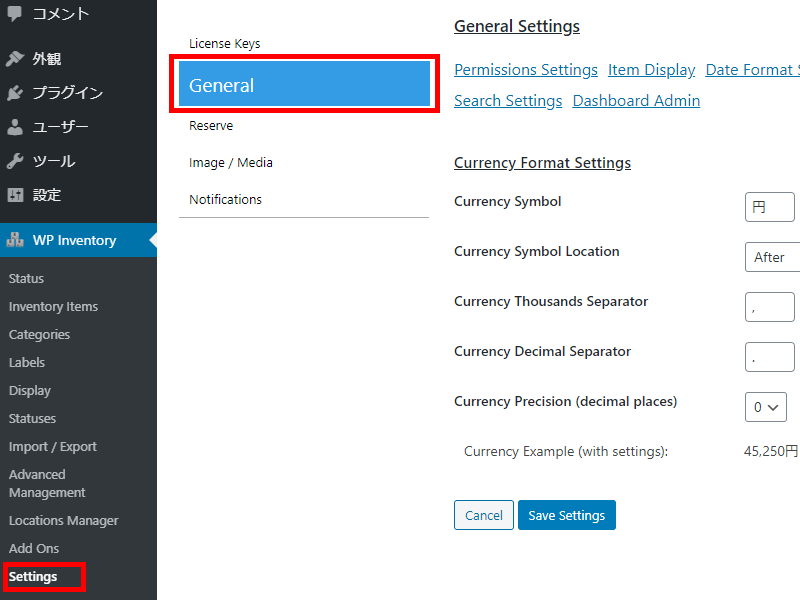
画面左の管理メニューから「Settings」をクリック。
次に表示された画面で「General」を選択。

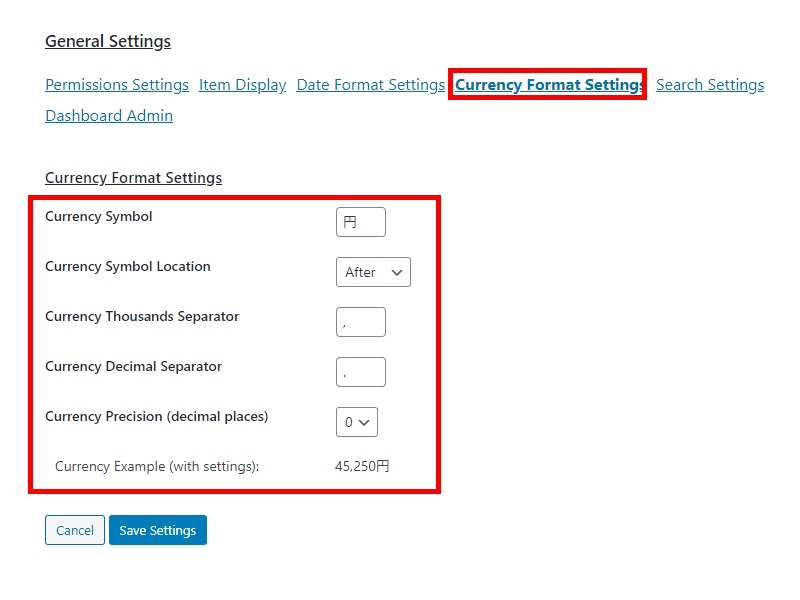
「Currency Format Settings」をクリックし表示された画面で以下の設定を行います(下記図参照)
- Currency Symbol:円に変更
- Currency Symbol Location:「After」に変更
- Currency Precision (decimal places):「0」変更

Save Settingsボタンで変更を保存します。
③ラベルを設定する
ラベルとは各商品に紐づく情報です。具体的には「商品名」「シリアル番号」「価格」「製造会社」などです。
カメラを例にします。
- 商品名:EOS 5D Mark3
- シリアル番号: SMASK00s0sdasdfjas
- 価格:29,8460円
- 製造会社:キヤノン
このステップでは、以下の設定を行います。
- 運用に使うラベルを選択
- ラベルの名称を設定(英語→日本語)
運用に使うラベルを選択
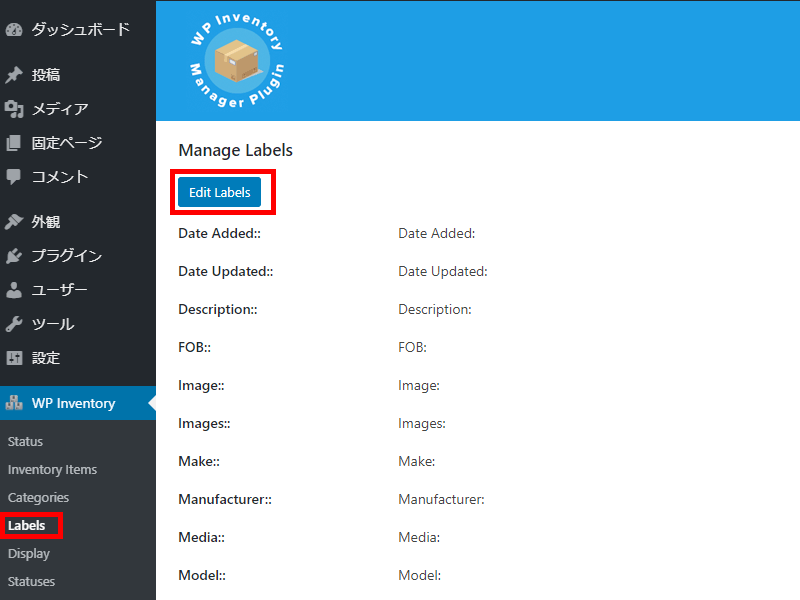
「Labels」を選択し、「Edit Labels」をクリックします。

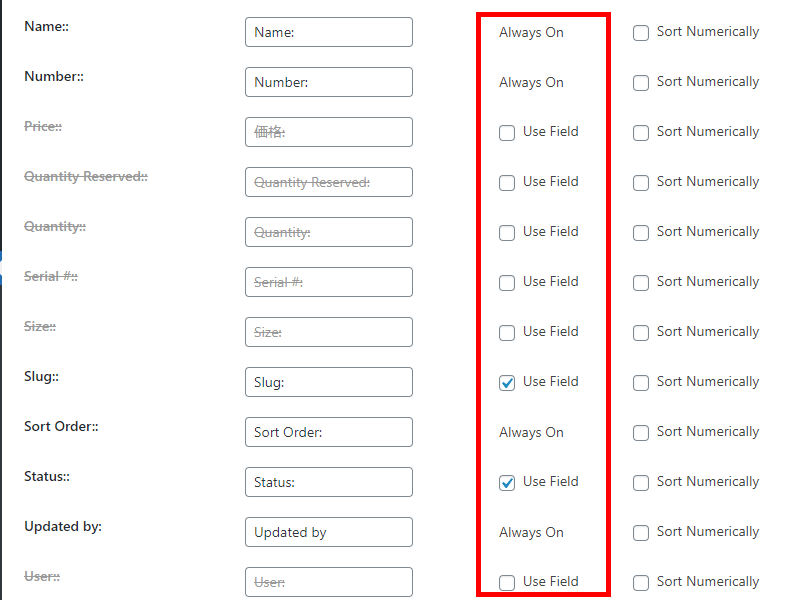
表示された画面で、運用に用いたいラベルの「Use Field」にチェックを入れます。例えば、商品の製造年が要らなければ「Year」のチェックを外します。

作業が完了したら、「Save Labels」をクリックし設定を保存します。
ラベルの名称を設定(英語→日本語)
運用するラベルを選択したら、ラベルの名称を設定します。
デフォルトで英語のラベルが付いていますの、管理したいラベルだけ日本語化します。
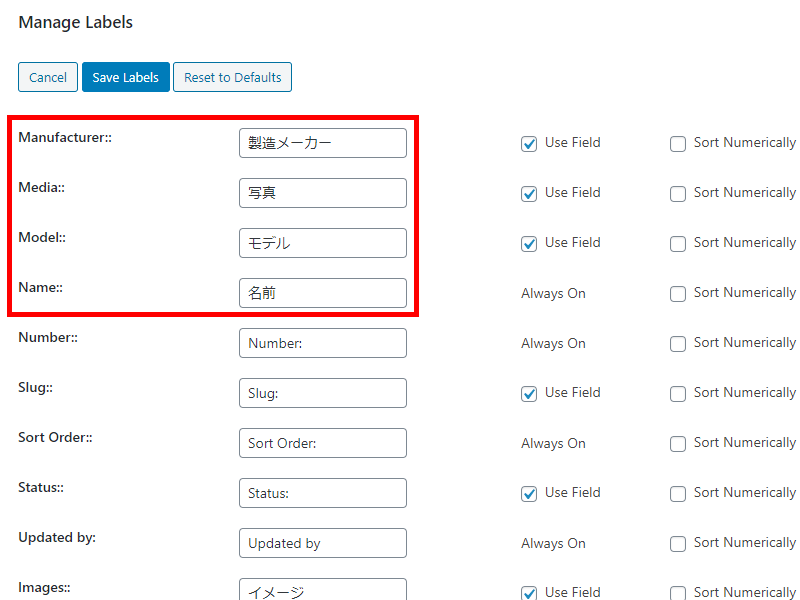
例:ラベルの変更名
- Manufacturer:: 製造メーカー
- Media:: 写真
- Model::モデル
- Name::名前

作業が完了したら、「Save Labels」をクリックし設定を保存します。
④在庫・商品をシステムに登録する
管理する商品をシステムに登録していきます。
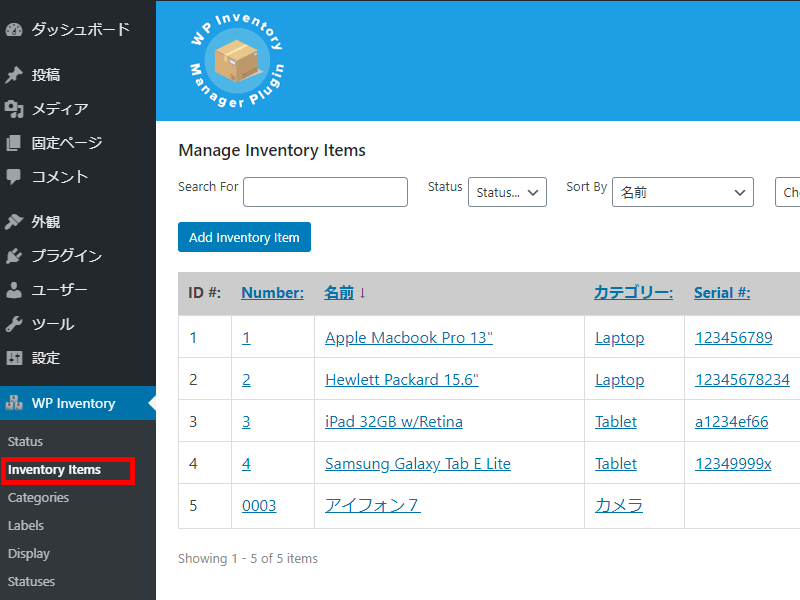
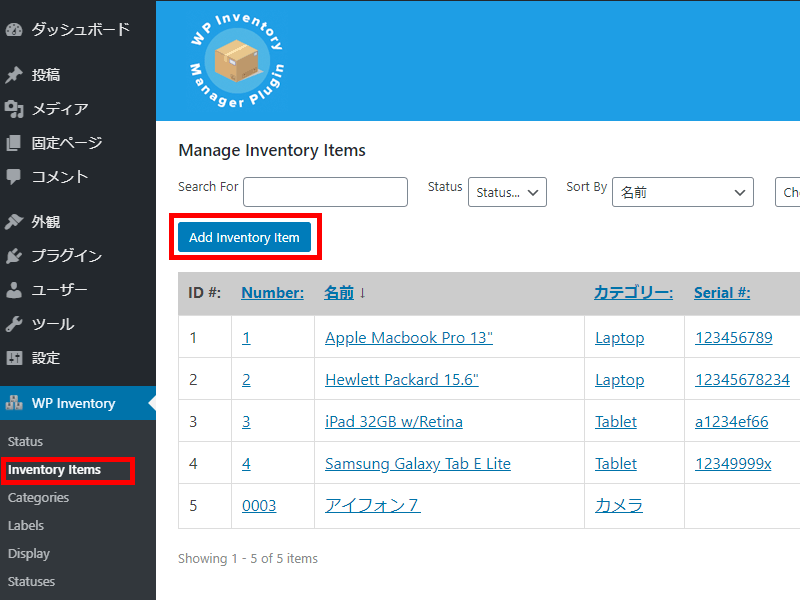
管理メニューから「Inventory Items」を選択します。

在庫一覧のページが表示されたら、「Add Inventory Item」ボタンをクリックし、在庫を登録していきます(下記図参照)。

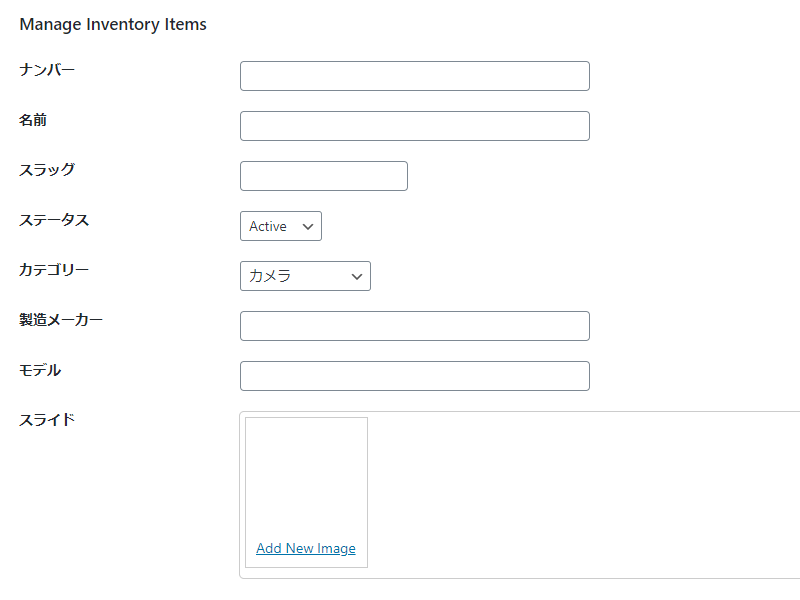
この画面の左側に表示されている項目が、先ほど設定したラベルです(下記図参照)。

各項目を入力し「Save Item」で設定を保存します。
⑤在庫・商品の一覧ページを作成する
在庫・商品の一覧を表示するページを作成します。
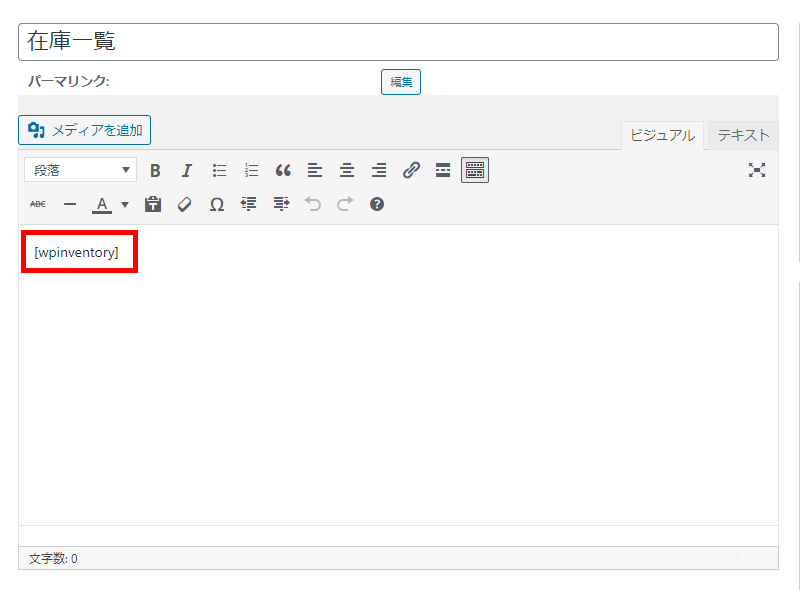
投稿または、固定ページ上にショートコードを設置することで一覧が表示されます。
設置するショートコード
[wpinventory]

固定ページに設置する際、パーマリンクは「inventory」以外を指定してください。
inventoryをパーマリンクに指定すると在庫の一覧ページは表示されません。理由は、このプラグインがカスタム投稿としてinventoryを使っているからです。
在庫商品の予約機能
WP Inventoryプラグインは在庫を予約できる機能が搭載されています。
デフォルトで、在庫の詳細ページ下部に予約フォームが表示される仕様です。
この設定を無効化する方法(予約機能無し)と、予約の設定を調整する方法を紹介します。
在庫の予約機能を無効化する方法
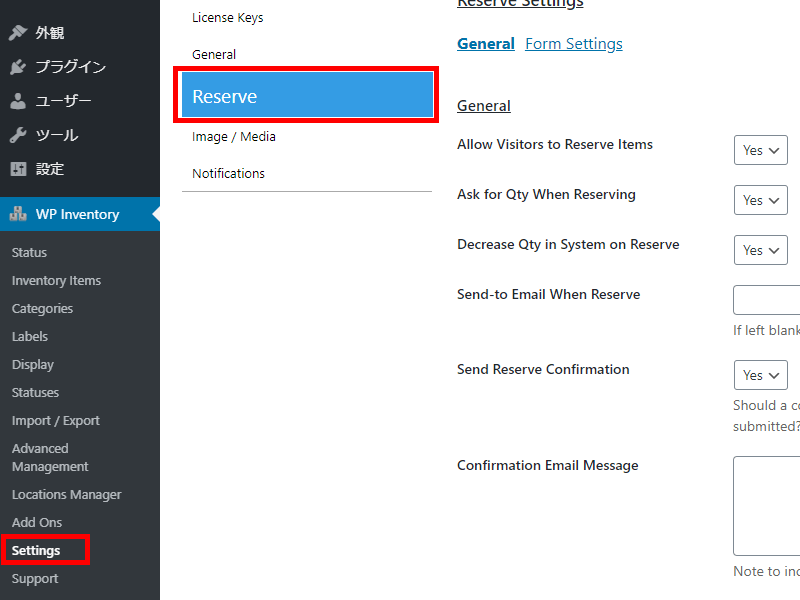
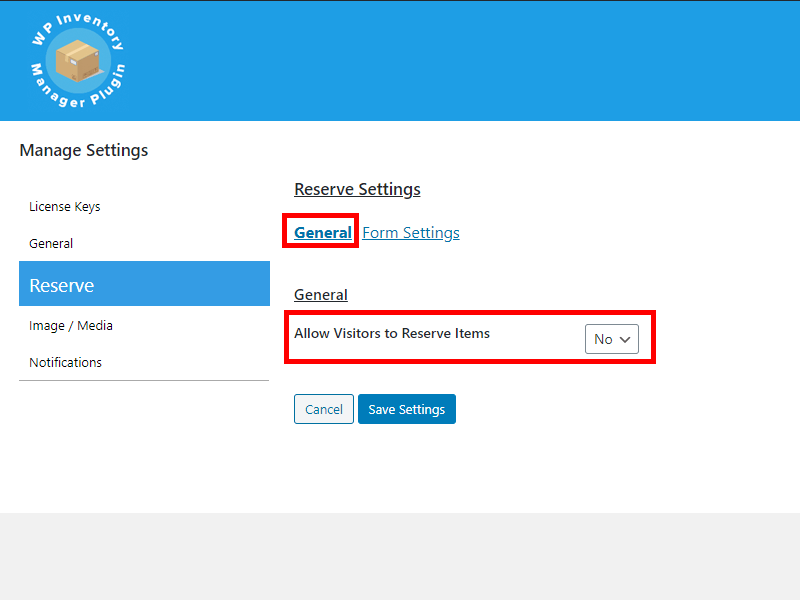
管理メニューの「Setting」を選択し、次の画面で「Reserve」をクリックします。

「General」下部の「Allow Visitors to Reserve Items」オプションを「No」に変更します。「Save Settings」をクリックし、設定を反映させます。

在庫の予約機能を調整する方法
管理メニューの「Setting」を選択し、次の画面で「Reserve」をクリックします。
無料アドオンで「支払い機能」を付ける方法
オンライン決済プラグインの「Stripe」を使って、支払い機能を付けるアドオンが無料で提供されています。
https://www.wpinventory.com/downloads/stripe-payment-gateway/
予約だけでなく、オンライン決済機能も付けたい方向けにお勧めです。
WP Inventory Managementの有料アドオン
今回紹介したWP Inventory Managementプラグインは有料のアドオン(追加機能)が有料で提供されています。各機能は個別にアドオンで販売されています。
一部アドオンを紹介します。
「Import / Export」
その名の通り、在庫情報をインポート&エクスポートするアドオンです。
ファイル形式はCSV。
https://www.wpinventory.com/downloads/wp-inventory-import-and-export/
価格:39.99(米ドル)
「Advanced Search」絞り込み検索
WP Inventory Managementには標準仕様で簡易的な絞り込み検索機能が搭載されています。
その絞り込み検索を拡張するアドオンが提供されています。
https://www.wpinventory.com/downloads/add-on-advanced-search/
価格:19.99(米ドル)
「Locations Manager」
複数の店舗で、店舗ごとの在庫情報を表示するアドオンです。
「この店舗には無いけど、別の店舗にならある!」といった状況を表示させる機能です。
https://www.wpinventory.com/downloads/add-on-locations-manager/
価格:24.99(米ドル)
「Reserve Cart」ショッピングカート機能
ECサイトにある「カート機能」を使えるようにするアドオンです。
WP Inventory Managementプラグインの標準仕様の場合、検索結果から在庫を表示させた場合に予約フォームが表示されます。
このReserve Cartアドオンを使うと、在庫の詳細ページ下部に「カートに入れる」ボタンが表示され、複数のアイテムを同時に処理(購入・問い合わせ)できるようになります。
https://www.wpinventory.com/downloads/add-reserve-cart/
価格:19.99(米ドル)
在庫管理システム用プラグインのまとめ
在庫商品管理用プラグイン「WP Inventory Management」を紹介しました。
無料版でも簡単に在庫管理システムが構築できる高機能なプラグインですね。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表