レスポンシブだけじゃない?WordPressのスマートフォン対応サイト制作方法

WordPressでPCサイトを制作後、スマートフォンユーザーも閲覧可能なレスポンシブサイトにカスタマイズしたいといった場合、WordPressではどのように対応すれば良いでしょうか?
「レスポンシブコードでの対応」に決まっている?
実はWordPressではレスポンシブコードへの変更以外にも、様々な方法でスマートフォンに対応する仕組みがあるんです。
初心者向けにWordPressサイトのスマートフォン対応について説明していきますね。
レスポンシブだけじゃない?WordPressサイトをスマートフォンに対応させる方法
WordPressでは、以下の方法を使ってスマートフォンユーザー向けにサイトを最適化可能です。
- テーマをレスポンシブテーマに切り替える
- アクセス元の端末ごとにテーマを切り替える
- スマートフォンサイトを自動的に生成してくれるプラグインを導入する
- スマートフォン用に別サイトを作成。リダイレクトさせる
1.テーマをレスポンシブテーマに切り替える
テーマをレスポンシブテーマにする場合、2つのパターンがあります。
- 「今使っているテーマをカスタマイズし、レスポンシブ化してしまう方法」(上級者向け)
- 「レスポンシブテーマを新規で導入する方法」(初心者向け)
1-1.使っているテーマをカスタマイズし、レスポンシブ化してしまう方法(上級者向け)
運用中のWordPressのテーマファイルを、スマートフォン用にカスタマイズするシンプルな構成です。
現在のPCサイトのデザインをそのまま維持できる利点がありますが、スマートフォン(またはタブレット)向けにCSSファイルやPHPをカスタマイズする為、WordPressテーマの仕組みやレスポンシブコーディングを自分で組める上級者向けです。
Google推奨が推奨しているレスポンシブ対応。SEOを考慮したサイト作りを目指すお客様にはこちらがお勧めです(当サイトもこの方法です)
1-2.レスポンシブテーマを新規で導入する方法(初心者向け)
PC用のテーマを、レスポンシブテーマに切り替えることでスマートフォン対応にする方法です。
WordPressの公式サイトではタブレットやスマートフォン対応のレスポンシブテーマが無料で配布されています。テーマ自体を切り替えるといった非常に簡単な方法です。
デメリットとして、PCサイトデザイン自体が変更になってしまうという点があります。運用中のサイトのデザインを変えるつもりがない場合、有効な方法ではありません。
2.アクセス元の端末ごとにテーマを切り替える
PCからアクセスがあった場合、現在のテーマをそのまま利用しつつ、スマートフォンからアクセスがあった場合、スマートフォン用のテーマに切り替えるといった仕組みです。
つまり「PC用のテーマ」、「スマートフォン用のテーマ」を用意し、アクセスごとに自動的に表示を切り替える構成です。テーマの切り替えはプラグインで行ってしまうのが簡単です。
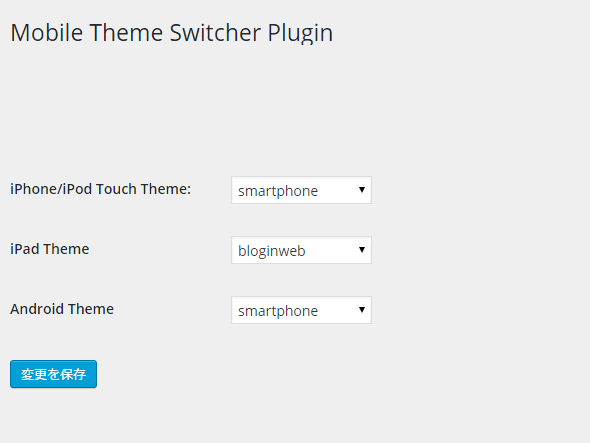
例えばテーマ切り替え用に「Mobile Theme Switcher」をインストールします。インストール後ダッシュボードより、アクセス元の端末ごとに適用させるテーマを選択可能です。iPhone、iPad、Android用にテーマを選択可能です。(PCについては現在のテーマがそのまま適用されます)。

3.スマートフォンサイトに切り替わるプラグインを導入する
プラグインをインストールするだけでスマートフォン用のサイトが自動的に生成されます。
この手法が、今回ご紹介するスマートフォンサイト対応方法で最も手っ取り早い方法です。
代表的なプラグインとして「WPTouch MobilePlugin」が有名です。
インストールと初期設定は簡単です。
出力デザインについて一部のカスタマイズは管理画面から行えますが、デザインを自由にアレンジしたいといった場合、プラグインファイル(CSS、PHPファイル)を編集する必要があります。
スマートフォン向けサイトのデザインに、一切の拘りが無いといった方向けです。
4.スマートフォン用に別サイトを作成。リダイレクトさせる
スマートフォン用にサイトをもう一つ作成し、スマートフォンからアクセスがあった場合にリダイレクトさせる方法です。
URLが以下のように別々になります。
スマートフォン用のURL
http://ドメイン/PC用のURL
http://ドメイン/sp
この手法の最大のデメリットは、PCサイトとスマートフォンサイト上の情報の同期です。完全に別のサイトを用意するので、それぞれの更新作業がともなうといった煩わしい運用になってしまいます。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表