サイトタイトルの文字サイズを変更する手順【フォントの変更方法】

以下の問題を解決する方法です。
- ページ上部のタイトルの文字サイズを変更したい
WordPress初心者向けにタイトルのフォントサイズを大きくしたり、小さくしたりする方法を紹介します。
WordPressのサイトタイトルの文字サイズを変更する方法

CSS(シー・エス・エス)を追加しフォントサイズを自由に変更する方法を紹介します。
まずは人気のテーマごとのサンプルコードを紹介します。サンプルコードの設置場所については、ページの中頃で紹介します。
Cocoonのフォントを変更するコード
.site-name-text{
font-size:50px
}
font-sizeの右にある「18」がフォントサイズです。
もしタイトルのフォントサイズを大きくしたい場合は、19や20などより大きな数値に変更しながらタイトルの文字サイズを調整してください。
このテーマ以外も同じ扱いです。
Twenty Seventeen、Twenty Nineteen、Twenty Twentyのフォントサイズ変更コード
h1.site-title{
font-size:18px;
}
Sydneyのサイトタイトル文字サイズ変更コード
h1.site-title{
font-size:18px;
}
Astraのサイトタイトル変更コード
h1.site-title{
font-size:18px;
}
Envo Storefrontのタイトル変更コード
h1.site-title{
font-size:18px;
}
Lightningのサイトタイトル変更コード
h1.siteHeader_logo{
font-size:18px;
}
それ以外のテーマの場合
ブラウザのデベロッパーツールを使うのが確実な方法です。
初心者の方で、デベロッパーツールの使い方が不明だったりHTMLコードに関わりたくない方は以下のサンプルコードをお試しください。
header h1{
font-size:18px;
}
CSSサンプルコードを貼り付ける場所
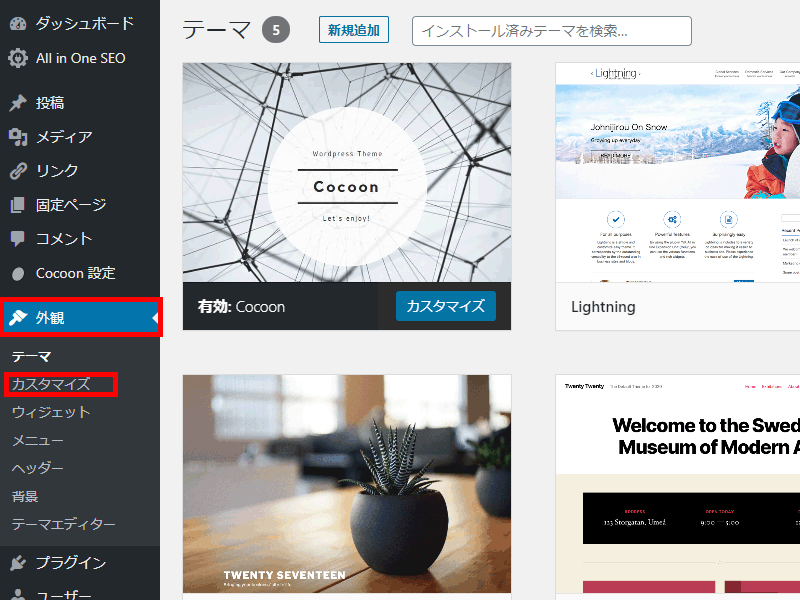
ダッシュボードにログインし左側に表示されるメニューから「外観」→「カスタマイズ」を選択(下記図参照)。

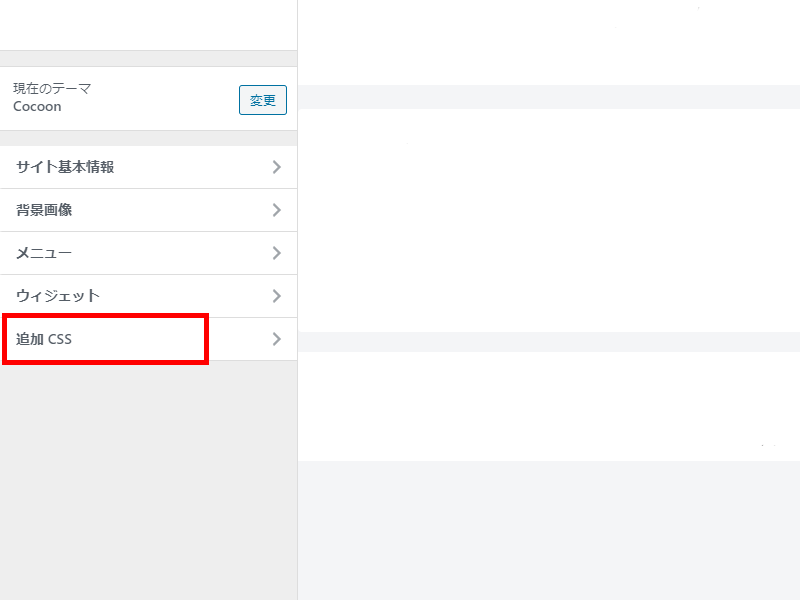
表示された画面で「追加 CSS」に進んでください。

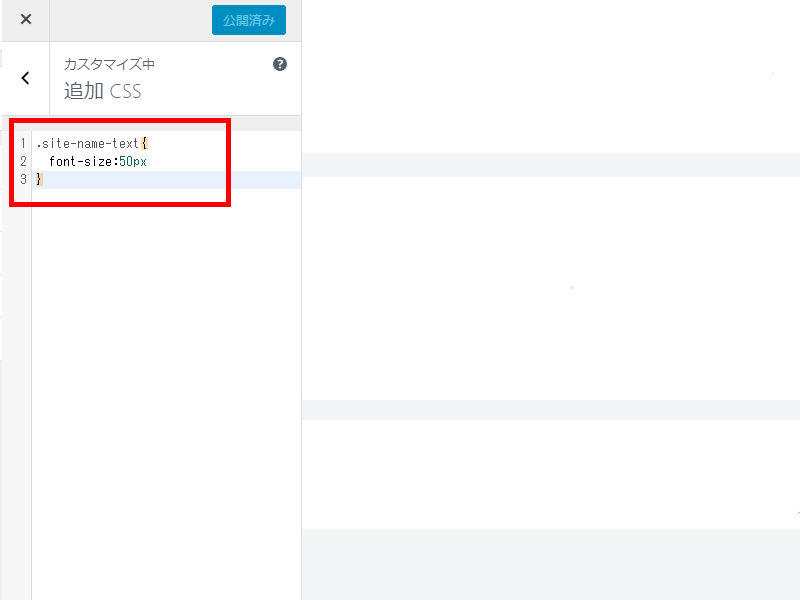
追加CSSの画面が表示されたら、サンプルコードを貼り付けて設定を保存します。

以上、作業完了です。フォントの大きさはCSSコード内のfont-sizeの数値です。サイトタイトルを大きくしたい場合はより大きな数字をfont-sizeに指定しましょう。
逆にフォントサイズを小さく変更したい場合は、より小さい値を指定しましょう。
「追加CSS」が表示されない場合
「外観」が表示されていない場合、WordPressのデザインを変更する権限が足りない可能性があります。管理者権限でログインし再度、表示を確認しましょう。
検証するならキャッシュをクリア

CSSの追加設定をしてもすぐに反映されない場合があります。
タイトルのフォントサイズが変更されていない場合はブラウザのキャッシをクリアしながら確認しましょう。
「キャッシュ」とは、インターネット閲覧時に使うブラウザ上に保存されるデータのことです。
サイトを閲覧する時、ブラウザはサーバー上のデータを見に行くのが普通です。ですが、同じサイトに短期間にアクセスしようとするとブラウザはサーバーにアクセスせずに、自分が保存しているデータを表示させます。ブラウザが自分で保存しているデータをキャッシュと呼びます。
今回のような変更作業をすると、ブラウザはキャッシュを表示してきます。
設定が反映されているかを確認するのは、ブラウザのキャッシュを消すかキャッシュを読み込まずページを表示する必要があります。
方法は使っているブラウザごとに異なります。
以下、キャッシュを読み込まずにページを表示する(スーパーリロード)方法です。
Windows:Google Chrome
ページの上にマウスを載せた状態で[Ctrl]+[Shift]+[R]。
※「+」は全てのボタンを押しながらという意味です。
Windows: Firefox
ページの上にマウスを載せた状態で[Ctrl]+[Shift]+[R]。
※「+」は全てのボタンを押しながらという意味です。
Windows: Internet Explorer
ページの上にマウスを載せた状態で[Ctrl] + [F5]
※「+」は全てのボタンを押しながらという意味です。
スママサイトのみタイトルの文字サイズを変更する方法

PCサイトのサイトタイトルは、現状のサイズを維持しつつ、スマホサイトのみタイトルのフォントサイズを変更する方法を紹介します。
この方法はちょっと脱初心者の内容です。
やることは先ほど紹介したコードを貼り付けるだけですので、ぜひチャレンジしてみてください。
サンプルコード
@media only screen and (max-width:960px){
h1.site-title{
font-size:18px;
}
}
このサンプルコードは、解像度が960pxの場合にフォントサイズを18ピクセルにするという内容です。つまり960以上以上の場合は、これまで通りのフォントサイズで表示する(変更無し)という記述です。
サンプルコードを先ほど同様に追加CSSに貼り付けます(外観→カスタマイズ→追加CSS)。
ちなみに、以下のような場合でも対応可能です。
- PCサイトでタイトルのフォントサイズを20ピクセルに変更
- スマホサイトでは15ピクセルに変更
サンプルコード
h1.site-title{
font-size:20px;
}
@media only screen and (max-width:960px){
h1.site-title{
font-size:15px;
}
}
サンプルコードはPCとスマホを想定したものですが、それ以外にもタブレットでは別サイズにするといった仕組みも可能です。
サイトタイトルのフォントサイズ変更のまとめ
フォントサイズをCSSで調整する方法を紹介しました。
WordPress公式ディレクトリーに公開されている無料ブログテーマのサイトタイトルは、個人的にちょっと大き過ぎるものが多い気がします。
今回紹介したCSSの調整は、対象を特定する技術が必要です。
デベロッパーツール等でサイトタイトルのマークアップを特定しフォントサイズの変更にチャレンジしてみてください。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表