WordPressブログに360度カメラの画像を埋め込むプラグイン【THETA、GoPro等】

360度カメラで撮影した画像をWordPressブログに埋め込むプラグインを紹介します。
RICOH THETA、GoPro、Insta360等のカメラで撮影した360度画像をブログに載せたい方向けの記事です。
WordPressサイト上に360度画像用のビューワーを埋め込んで、閲覧者が360度画像をグルっと操作できる状態に仕上げていきます。
サンプル画像は、クロアチアの首都「ザグレブ」で撮影したものです(撮影日:2019年5月)。
このプラグインで作るバーチャルツアー作成方法については別記事をご覧ください。
WordPressブログに360度カメラの画像を埋め込むプラグイン【WP VR】
今回紹介するのは「WP VR」プラグインです。
WP VRプラグインを使うことで、360度撮影カメラの写真が簡単にWordPressブログに埋め込むことが出来ます。このプラグインはWordPress公式ディレクトリーに登録されている為、誰でも無料で利用できます。
WP VRプラグインのインスール方法
WP VRプラグインは一般的なプラグイン同様に以下の方法でWordPressサイトにインストール出来ます。
- WordPress公式サイトからZIPファイルを入手し、サイトにアップロード。
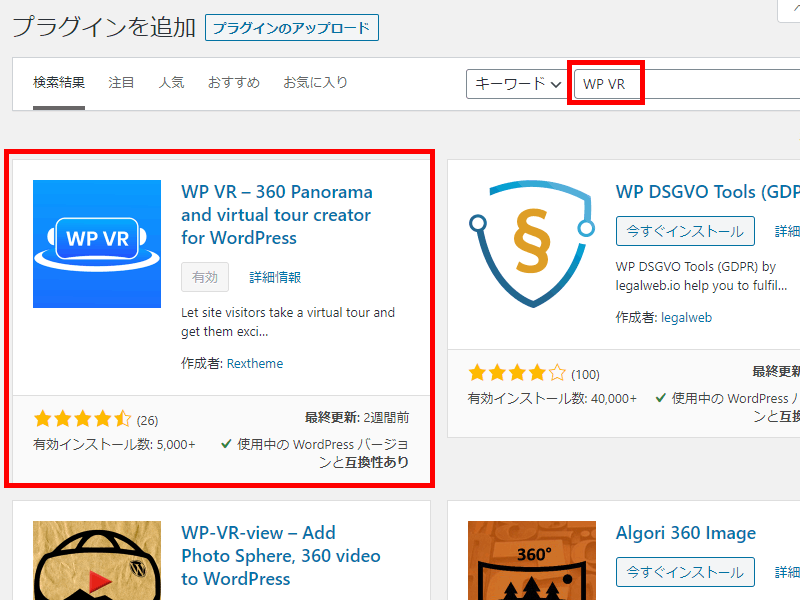
- ダッシュボード上からプラグインを検索しインストール。
どちらの方法でもOKです。
プラグイン検索の際は「WP VR」と入力しましょう。

WP VRプラグインの設定方法
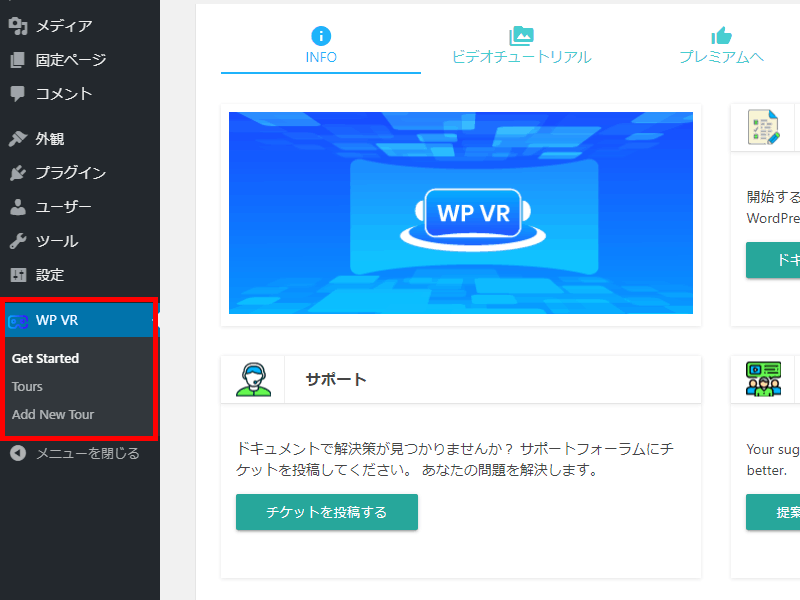
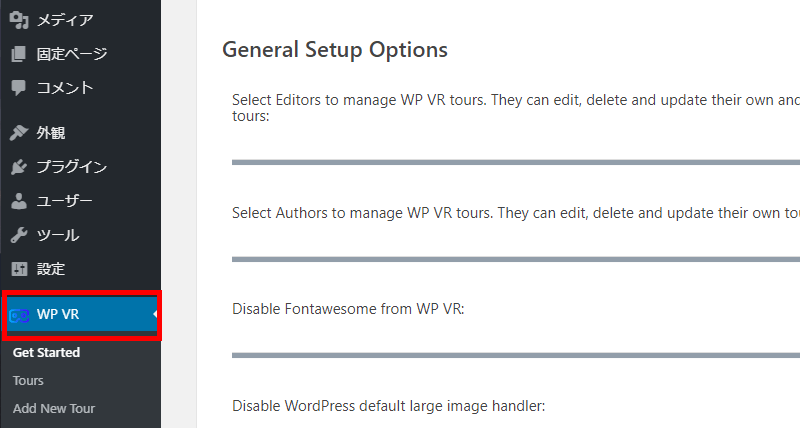
WP VRプラグインをサイトにインストールすると、ダッシュボード上にWP VR専用の管理メニューが表示されます(下記図参照)。

プラグインを有効化し管理メニューが表示されましたか?
次にRICOH THETA、GoPro、Insta360で撮影した360度画像・動画を投稿または固定ぺージ上にビューワーを埋め込む方法とそれぞれの設定項目を解説していきます。
360度画像の埋め込み設定手順
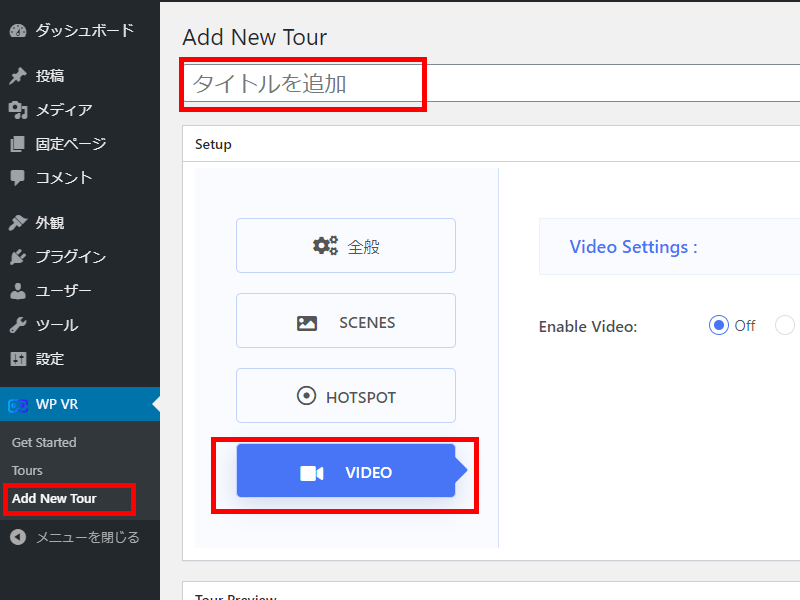
WP VR管理メニューから「Add New Tour」を選択します。
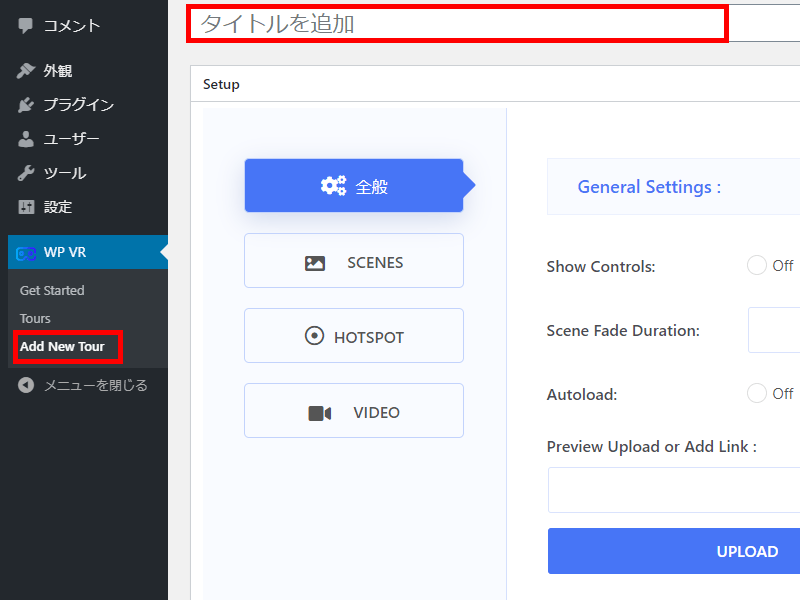
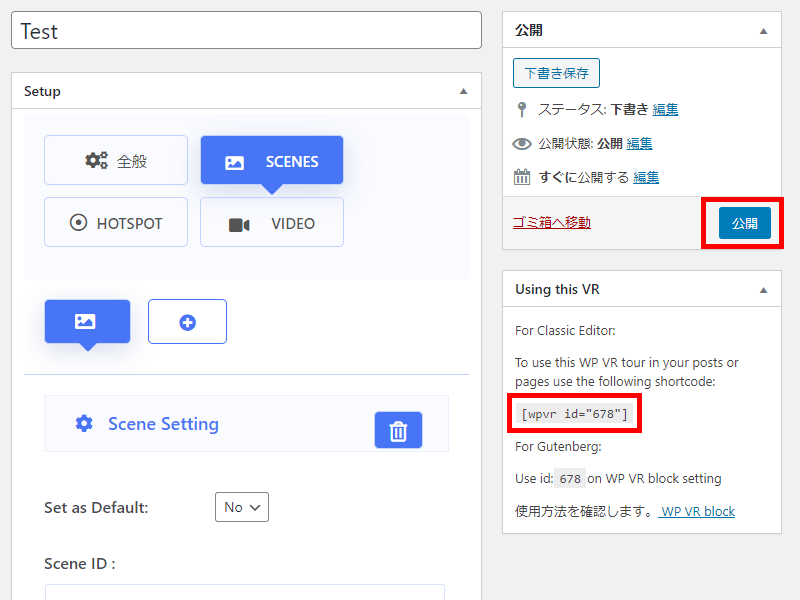
「タイトルを追加」部分に任意のタイトルを入力(下記図参照)。

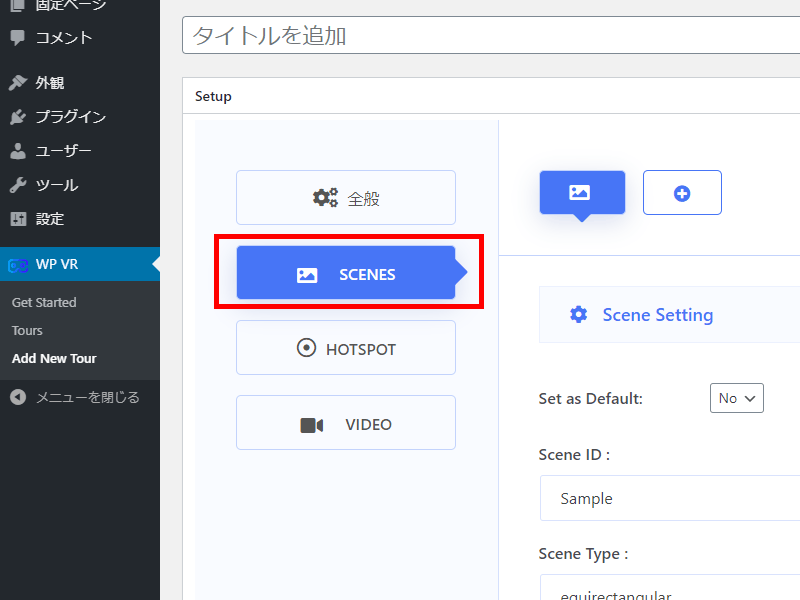
Setupのエリアから「SCENES」を選択(下記図参照)。

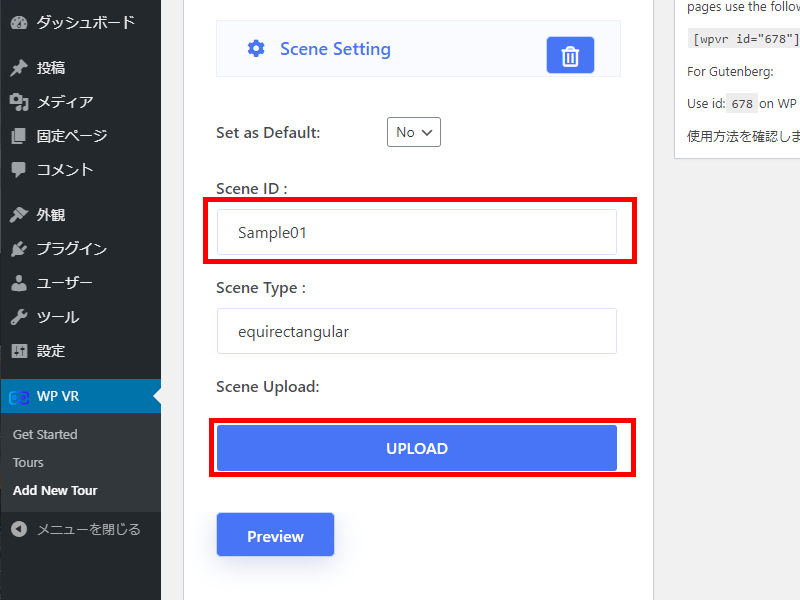
Scene Settingのエリア内「Scene ID 」で任意の値を入力。
「Scene Upload」の「UPLOAD」をクリックし、360度画像をPCからWordPressへアップロードします(下記図参照)。

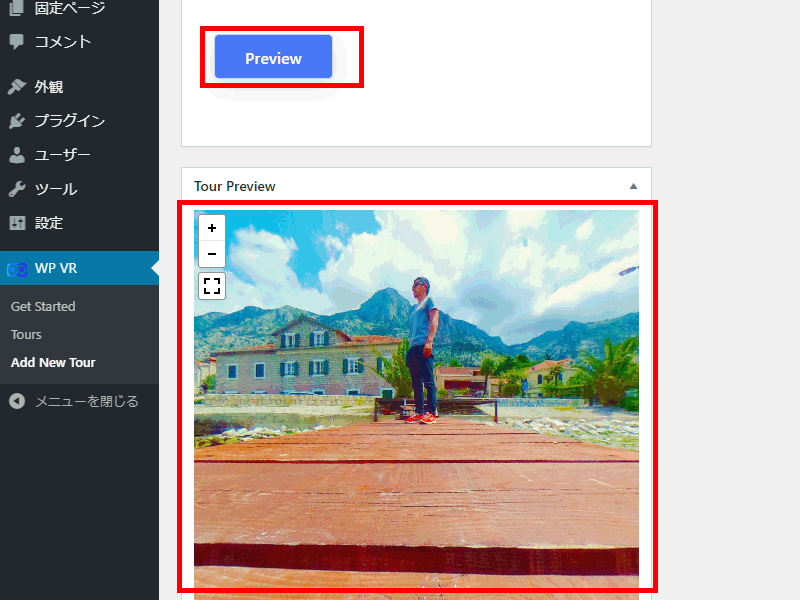
アップロード後、「Preview」をクリックし360度画像が正しく選択できたかを確認した後、公開をクリックし設定を保存します。

編集画面の右側に表示されている「Using this VR」にあるショートコードをコピーします。

この360度画像を埋め込むページ(固定ページ、投稿)の編集画面を開きます。
新規でも、既存のものでも問題ありません。
先ほどコピーしたショートコードを貼り付けて変更を保存します。

360度画像がブログに表示されたかを確認しましょう。
ビューワーが表示されない場合、360画像が正しくアップロードされているかと、ショートコードを正しく貼り付けているかを再度確認しましょう。
ここまでが360度画像を表示する流れです。
以下は、360度画像の表示を調整するオプションの設定項目を解説していきます。
オプション設定項目
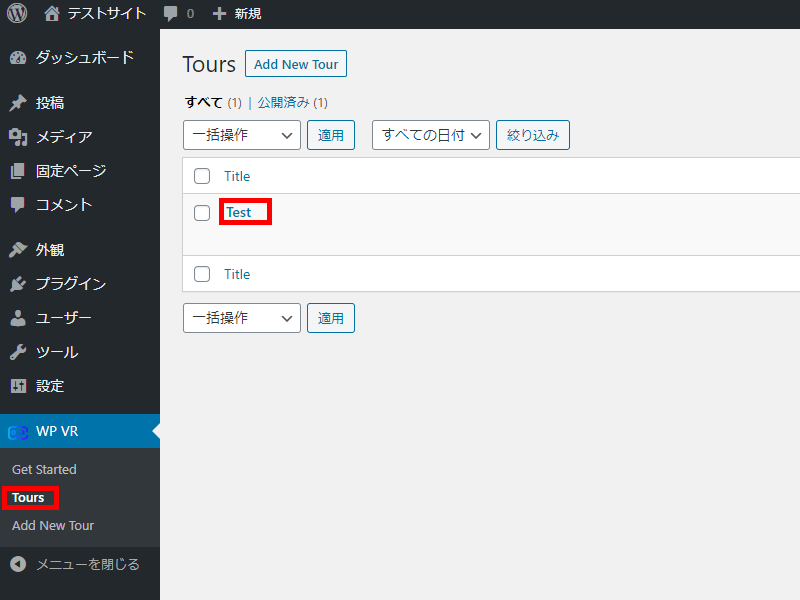
WP VRの管理メニューから、「Tours」を選択します。
一覧が表示されたら先ほど設定したTourを選択します。

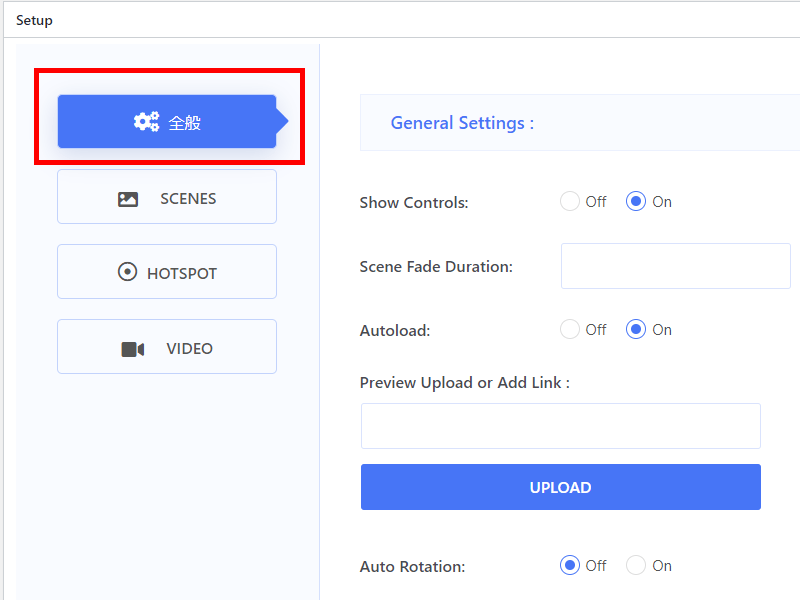
ページが切り替わったら「全般」が選択されていることを確認します(下記図参照)。

各オプションについて解説していきます。
Show Controls:
「Off」と「On」のいずれかを選択できます。
デフォルトがOnです。Onの場合、画像の左上にコントーラーが表示されます(下記図参照)。

コントローラーは「+」で画像を拡大、「-」で画像を縮小。その↓の四角いアイコンが全画面表示です。
特別な事情がない限りデフォルト(On)がおススメです。
Scene Fade Duration:
360度画像を一枚のみアップロードしている場合、何を設定しても意味はありません。
複数の360写真をアップしバーチャルツアーを設定した際の画像切り替わりのエフェクトです。
数値を設定して、フェードの時間を変更するオプションです。
Autoload:
「Off」と「On」が設定項目です。
Onの場合、360度画像が自動的に表示されます。Offの場合、360度画像を表示させるために、画像をクリックする仕様となります。

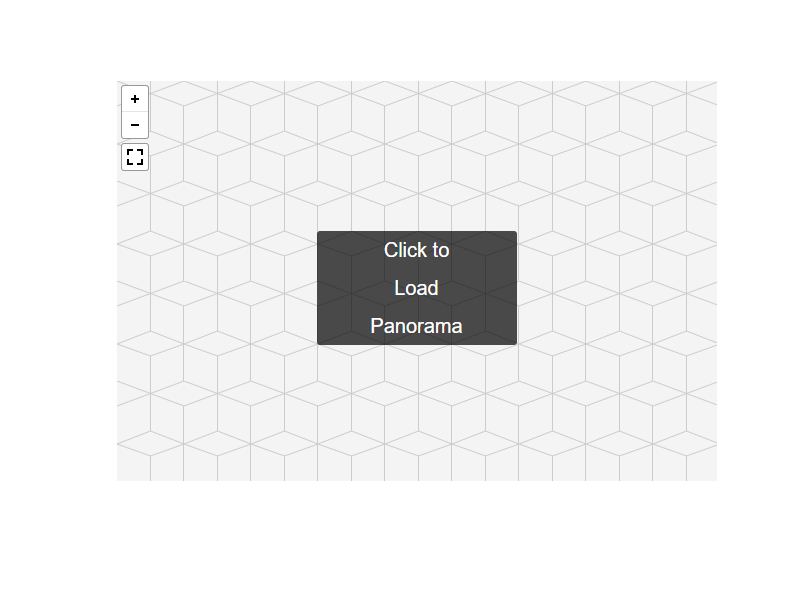
Preview Upload or Add Link :
「Autoload」がOffの場合のみ有効なオプションです。
AutoloadがOffの際には、表示画面には「Click to Load Panorama(クックしてパノラマ画像を読み込む)」と表示されます。
この際の背景画像を指定するのがこの設定です。
Preview Upload or Add Link :の下に表示されている入力ボックスに、表示する画像のURLを入力するか
その下の「UPLOAD」ボタンから任意の画像を指定します。
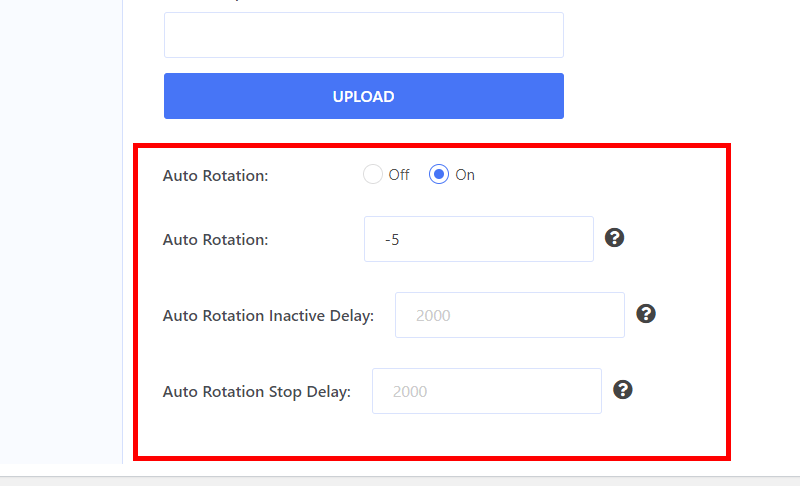
Auto Rotation:
「Off」、「On」を選択できます。
デフォルトのOffの場合、埋め込んだ360度画像が静止画像のように表示されます(閲覧者が操作しないと動きません)。360度画像であることが伝わらない可能性がありますよね?
そんな時に使うのがAuto Rotationです。Onにすると埋め込まれた画像が回転しながら表示されます。
Auto RotationをOnにすると、エフェクトの動作を調整するオプションが表示されます。
このオプションでエフェクトの速度を調整できます。

360度画像ビューワーの表示サイズを変更する方法
ビューワーは標準で横幅600ピクセル、縦400ピクセルで表示されます。
この表示サイズを任意のサイズに変更する方法を解説します。
360度画像用の埋め込みショートコードのフォーマット
投稿また固定ページに360度を埋め込む際のショートコードは以下のフォーマットです。
wpvr id="***"
***は固有のIDです。
tourの右側に表示される値です。
表示サイズを指定するショートコード例
横と縦のサイズを指定する際、ショートコードを以下のように記述することができます。
wpvr id = "***" width = "600px" height = "400px"
横幅を最大化したい場合はwidthの値を100%にしましょう。
360度画像ビュワーにclassを付けるコード
ショートコードにclassを付けることが出来ます。以下、ビューワーにclassを付けるサンプルコードです。
wpvr id = "***" width = "600px" height = "400px" class="myclass"
<参考>
WP VRプラグイン公式マニュアル
360度動画をブログに埋め込む方法
WP VRプラグインは360度画像だけでなく、動画も標準サポートしています。
360度動画をブログに埋め込む方法を解説していきます。
WP VR管理メニューから、「Add New Tour」を選択。
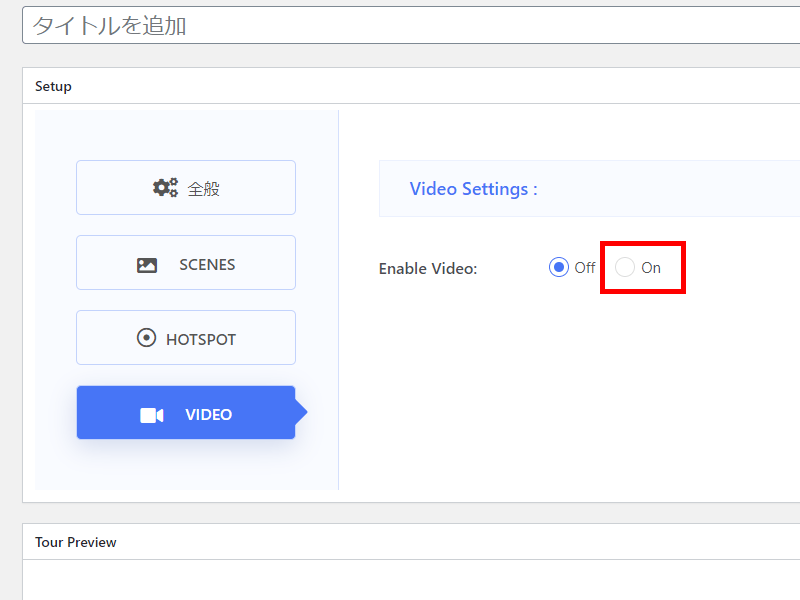
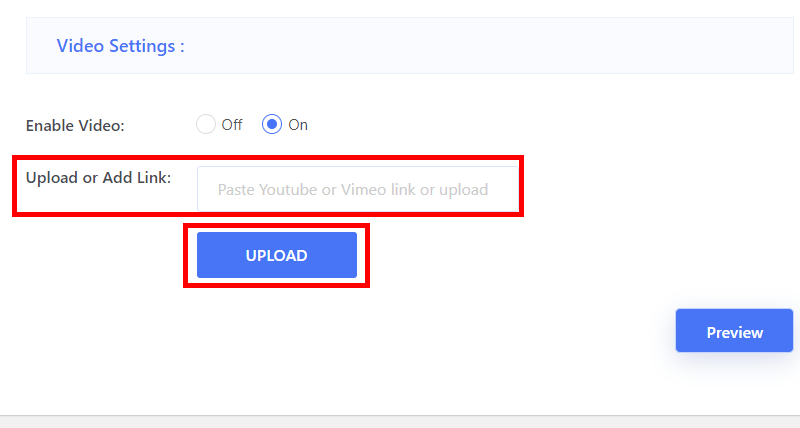
ページが表示されたら任意のタイトルを入力し、Setupから「VIDEO」を選択(下記図参照)。

「Video Settings :」が表示された後、「Enable Video」を「On」に切り替えます。

Onに切り替えると追加の設定項目「Upload or Add Link」が表示されます。

360度動画は、以下いずれかの方法でブログに埋め込みことが出来ます。
- YoutubeまたはVimemoにアップロードした動画のURL指定する(Upload or add Link)
- WordPressのメディアに追加したものを指定する(UPLOAD)
動画ファイルを指定後に公開をクリックし、画面右に表示されるショートコードをコピーしショートコードをブログの任意の箇所に埋め込むことで360度動画が表示されます。
ユーザー権限の設定
初期設定は、管理者権限のユーザーのみ360度画像の埋め込みが可能です。
複数ユーザーで運営しているWordPressサイト上で、投稿者や編集者権限のユーザーにも360度コンテンツを生成できるようユーザー権限を設定する方法を紹介します。
ダッシュボード上で「WP VR」をクリックします。

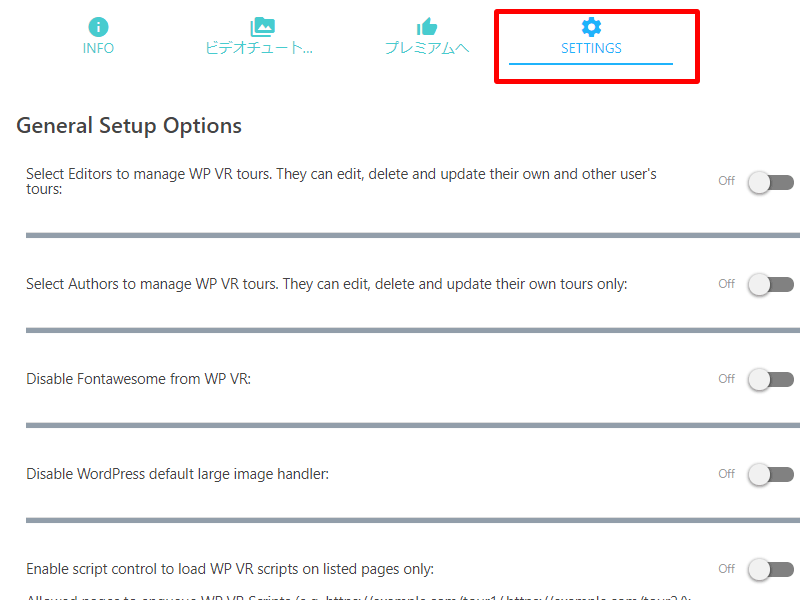
管理メニューが表示されたら、ページ上部の「SETTINGS」を選択します。

「編集者」権限も360度画像を扱える設定
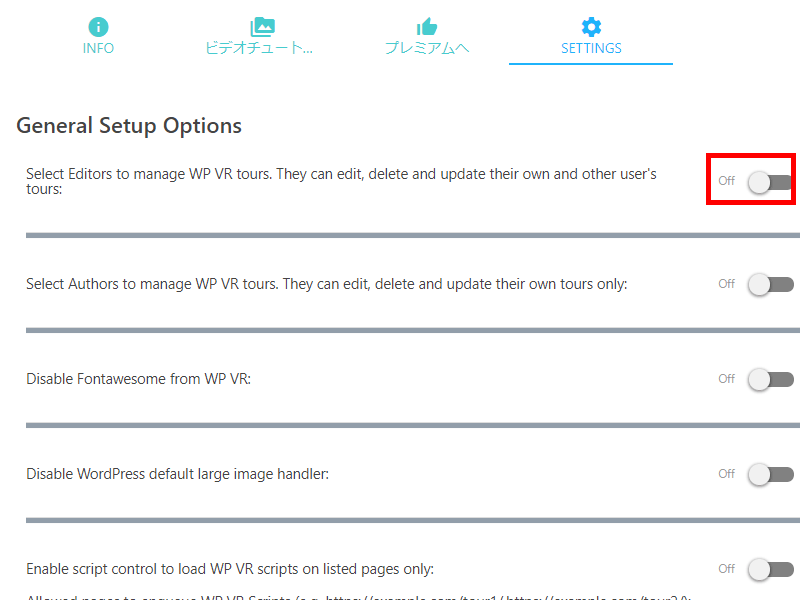
「General Setup Options」の一番上に表示されている「Select Editors to manage WP VR tours. They can edit, delete and update their own and other user’s tours」の設定をOnにすると「編集者」権限のユーザーが360度画像をサイトに埋め込むことが出来ます(下記図参照)。

「投稿者」権限も360度画像を扱える設定
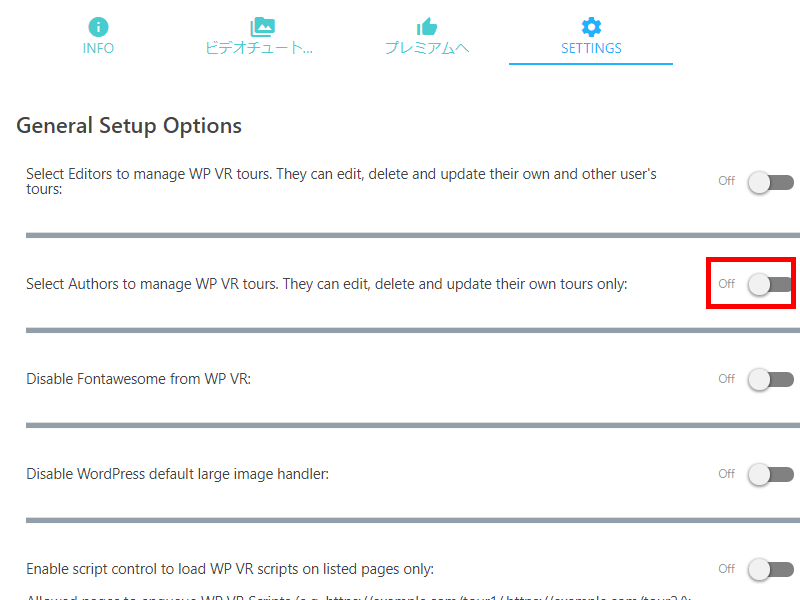
「General Setup Options」の一上から2番目に表示されている「Select Authors to manage WP VR tours. They can edit, delete and update their own tours only:」の設定をOnにすると「投稿者」権限のユーザーが360度画像をブログに埋め込むことが出来ます(下記図参照)。
ブログ投稿同様に、他のユーザーが作成したコンテンツの編集や削除は出来ません。

ストリートビュー的な360度バーチャルツアーも簡単に作れます
WP VRプラグインを使うとGoogle Street View的なVRコンテンツを無料機能だけで作成することが可能です。
360度バーチャルツアーについては以下にサンプルを作成しました(再生されない場合は、画面を再度読み込んでください)。
360度画像の中に、矢印アイコンを付けました。このアイコンをクリックすると進行方向に進みます。
また、360画像内に「!」印を付けました。このアイコンにカーソルを合わせると、建物の情報が表示されるという仕組みを作りました。
WP VRプラグインの無料機能のみを使ったバーチャルツアー作成手順については別記事にまとめましたのでご覧ください。
360度画像をサイトに埋め込むプラグイン記事のまとめ
今回紹介した無料プラグイン「WP VR」は便利なプラグインです。
誰でも簡単にTHETA等の機材で撮影した360度画像と動画をブログに埋め込むことが可能です。
プラグインを使わずに、360度カメラメーカーの提供してる外部サービスを使う方法でブログに360度画像を表示させる方法もあります。
外部のサービスを使うとロゴが表示されたり、予期せぬサービス停止で360度コンテンツが表示されなくなることがあります。
それぞれのメリット・デメリットを考慮しブログに360度コンテンツを導入していきましょう。
今回検証に使った環境
- レンタルサーバー:Xサーバー
- WordPress:5.4(検証時の最新バージョン)
- PHP:7.3
- テーマ:Lightning(バージョン: 9.4.1 検証時の最新バージョン)
- プラグイン:WP VR(バージョン 5.2.0 検証時の最新バージョン)
- 360度カメラ:RICOH THETA S
360度カメラで撮影者を消す方法についてはこちらが参考になります。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表