キャッシュプラグインの比較検証結果。本当に効果のあるのはコレ。

『サイトの表示速度が遅くストレスを感じる』
そんなときに便利なWordPressキャッシュプラグイン。多々あるけど、どれがいったい効果があるんだろう?実際にインストールし、ツールを使い計測してみました。比較評価ツールにはGoogleのPageSpeed Insightsを使いました。
キャッシュプラグインインストール前の数値
プラグインの比較検証用に、3つのサイトを用意しました。
サイトA、サイトBはそれぞれ公開されているWordPressサイト。コンテンツが存在し、プラグインもいくつか有効化されている状態です。サイトCは、今回の検証用に用意した新規サイト。WordPressデフォルトテーマを有効化した後、固定ページ、投稿データは全て削除。今回検証するキャッシュプラグインとの競合を避けるため、プラグインは全て停止した状態です。
| サイトA | サイトB | サイトC | |
| モバイル | 50/100 | 50/100 | 63/100 |
| パソコン | 61/100 | 59/100 | 74/100 |
WordPressをクリーンインストールしたサイトCでモバイルでは63点、パソコンでは74点と辛口評価。この値がキャッシュプラグインを入れてどうなるか楽しみです。
WP Super Cache (1.4.8)
100万インストール超えの実績を誇るプラグイン。Jetpackの開発者もこのプラグインの開発に協力しています。WP Super Cacheは設定項目が非常に多く、キャッシュの仕組みを理解している上級者向けのプラグインです。動的に出力されるWordPressのコンテンツを、静的なファイルとして出力しサーバー上に保存するといった仕組みを提供してくれるプラグインです。
WP Super Cacheプラグインの検証結果
| サイトA | サイトB | サイトC | |
| モバイル | 51/100(+1) | 52/100(+1) | 61/100(-2) |
| パソコン | 61/100(-2) | 60/100(+1) | 74/100(±0) |
※カッコ内の数値は、プラグイン有効化前数値との比較。
キャッシュプラグイン比較検証にあたり行った設定
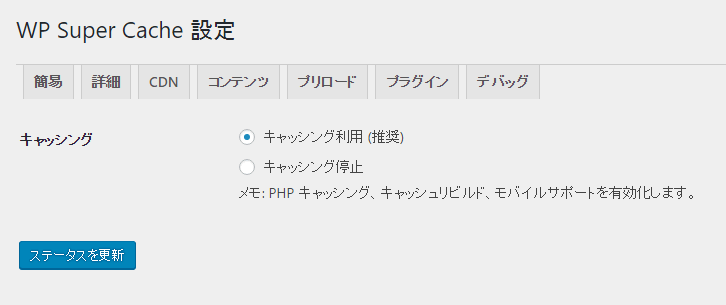
プラグインを有効後、簡易タブから「キャッシング利用(推奨)」を選択し、ステータスを更新。

今回の検証はボタン一発で完了の、「簡易設定」を使ってみました。
その為か、今回の検証結果ではそれほどの効果が出ませんでした。このプラグインはかなりの設定項目が用意されており、細かなチューニングが行えます。設定を見直すことで、キャッシュングの効果が高まるでしょう。
W3 Total Cache(0.9.5.1 )
100万以上のインストール実績数の人気プラグイン。日本でもW3 Total Cacheプラグインの紹介や設定方法についての記事をよく見かけます。WP Super Cache同様にキャッシュの設定を細かく行うことができる上級者向きのプラグインです。
W3Total Cacheプラグインの比較検証結果
| サイトA | サイトB | サイトC | |
| モバイル | 60/100(+10) | 57/100(+7) | 67/100(+8) |
| パソコン | 73/100(+12) | 74/100(+11) | 90/100(+16) |
比較検証にあたり行った設定
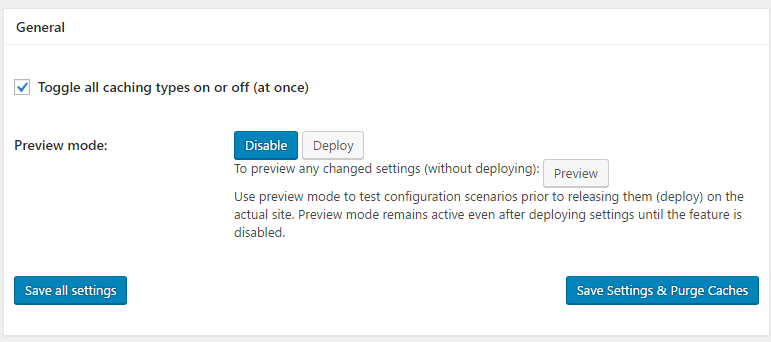
プラグインを有効した後、General Settingから「Toggle all caching types on or off (at once)」をチェック。

比較検証用に簡単設定的な一発設定のみを行いました。ツールで確認する限り全ての検証環境で数値が上がっています。W3 Total Cacheプラグインは、細かなチューニングを行えるプラグインです。サイトによってはさらにパフォーマンスを上げることが出来るでしょう。
Cache Enabler – WordPress Cache(1.1.0)
1万件以上のインストール実績にあるプラグインです。HTMLファイルを生成しWebサーバー上に保存、DBへの不要なプロセスをなくすことでパフォーマンスの向上を実現してくれる仕様です。固定ページや標準投稿以外にも、カスタム投稿での動作についても設定が行えます。キャッシュのサイズをダッシュボード上に表示。HTMLファイルや、Javascriptを最小化するといった機能在り。
Cache Enablerプラグインの比較検証結果
| サイトA | サイトB | サイトC | |
| モバイル | 50/100(±0) | 50/100(±0) | 64/100(+1) |
| パソコン | 63/100(+2) | 59/100(±0) | 74/100(±0) |
比較検証にあたり行った設定
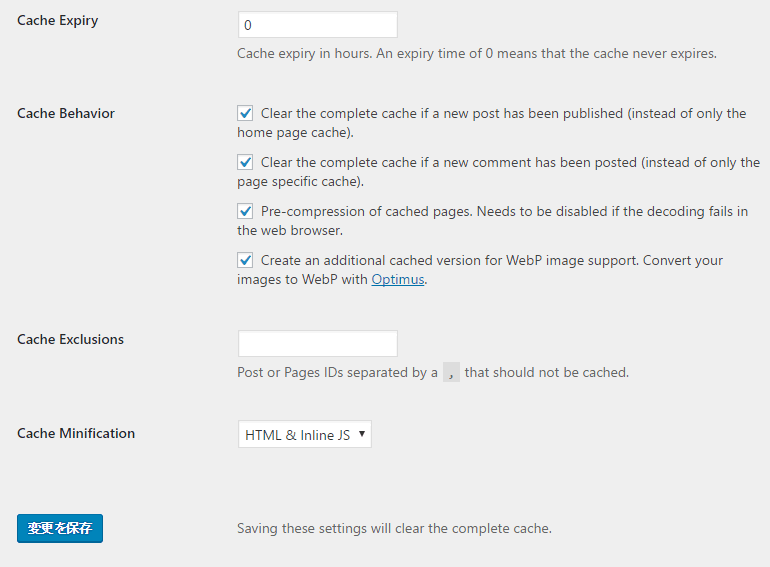
プラグインを有効化し、プラグインの設定画面にある「Cache Minification」で「HTML &Inline JS」を選択。このCache Enablerプラグインは設定項目は以下の項目のみです。今回の比較検証サイト上ではそれほどの結果は出ませんでした。

Gator Cache(2.1.0)
今回紹介しているプラグインと比べ、インストール数が2千件とかなり少ないプラグインです。その割に5つ星の評価が多くついているので、検証対象に含めてみました。
Gator Cacheプラグインの比較検証結果
| サイトA | サイトB | サイトC | |
| モバイル | 50/100(±0) | 51/100(+1) | 61/100(-2) |
| パソコン | 61/100(±0) | 59/100(±0) | 74/100(±0) |
比較検証にあたり行った設定
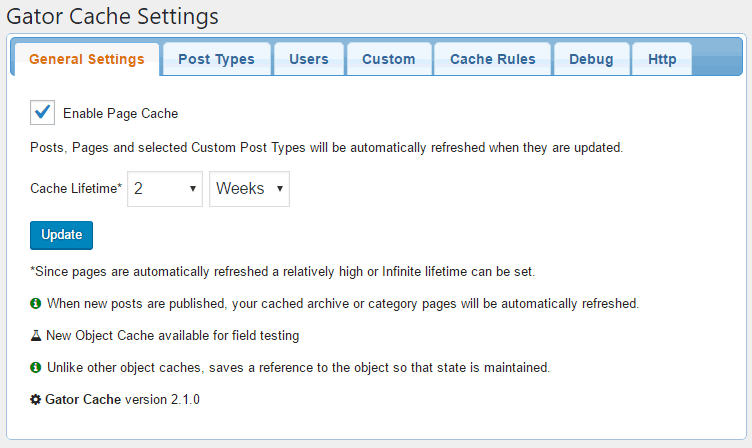
プラグインを有効後、管理画面中のGeneral SettingsでEnable Page Cacheにチェックを入れ設定を更新。

検証結果を確認する限り、キャッシュプラグインによるパフォーマンスの変動はほぼありませんでした。プラグインディレクトリーの公式情報を確認する限り、bbPress、WooCommerce、マルチサイトに対応していとのことで大規模なサイトでより効果が出るのかもしれません(今回の検証サイトは小規模なサイトです)。
WP-Cache.com(1.1.1)
WP-Cache.comの検証結果
| サイトA | サイトB | サイトC | |
| モバイル | 50/100(±0) | 51/100(+1) | 61/100(-2) |
| パソコン | 61/100(±0) | 59/100(±0) | 74/100(±0) |
比較検証にあたり行った設定
プラグイン有効後、General OptionsでGeneral Options、New Post or PageをOnに設定。

「WP-Cache.com]」。これだけ見ると、公式ツールっぽいので期待しましたが、プラグイン有効後パフォーマンスはほぼ変わりませんでした。設定できる項目はないので、キャッシュのチューニングが行えずこれ以上の効果は期待できません。また、最終更新から2年以上も経っているので導入はお勧めしません。
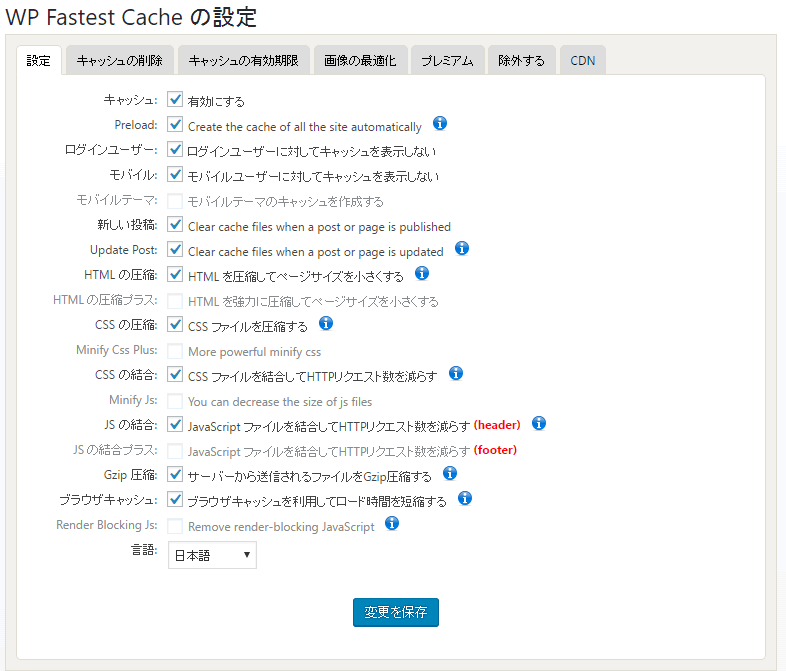
WP Fastest Cache(0.8.6.1)
WP Fastest Cacheの検証結果
| サイトA | サイトB | サイトC | |
| モバイル | 70/100(+20) | 64/100(+14) | 74/100(+11) |
| パソコン | 89/100(+28) | 69/100(+10) | 90/100(+16) |
比較検証にあたり行った設定
今回のキャッシュプラグイン比較検証で、全ての検証サイトで一番数値上の効果が表れたプラグインです。
WP Fastest Cacheプラグインを有効にすると管理画面にチーターのアイコンが表れます。この時点で高まりませんか?プラグインの「設定タブ」で有効化できるすべてのものにチェックをいれ、設定を反映。

WP Fastest Cacheプラグインは有料バージョンもあります。有料バージョン($39.99)を購入すると、「画像の最適化」「モバイルキャッシュ」「HTML の圧縮プラス 」「JS の結合プラス」 「Minify Js」「 キャッシュの削除履歴 」「キャッシュの統計」が使えます。

ワードプレスキャッシュプラグインの比較検証まとめ
違いは体感できる
今回のテストでツール上の数値とは別に、たしかに表示が早くなっていると体感レベルで認識できました。表示が著しく遅くユーザーがイライラするようなサイトへの導入は価値があるでしょう。細かなチューニングをしなくても、一発で設定が完了するキャッシュプラグインを選定すればあまりキャッシュに詳しくない方でもなんとかなります。
既存のプログラム、プラグインと競合することがある
キャッシュプラグインを入れると、他のプログラムと競合する場合があります。今回の検証でも、既存のjQueryの動作がおかしくなるという事象が発生しました。ワードプレスの無料キャッシュのプラグインの導入の際は、パフォーマンスのチェックと合わせて、既存のプログラムが正しく動作するかを確認しましょう。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表