無料のワードプレス見積もりプラグイン「 Jazzy Forms」の設定方法

閲覧者が選択した項目で、自動見積もりを自動計算してくれるプラグインお探しですか?
そんな時に便利な無料プラグインJazzy Formsが便利です。
詳しい使い方と、実装したサンプルをご紹介します。
無料のワードプレス見積もりプラグイン「 Jazzy Forms」の設定方法
Jazzy Formsのインストールは一般的なプラグインと同様に、ダッシュボード内の「プラグイン」から行うか、プラグインファイルをFTPでアップロードする方法があります。
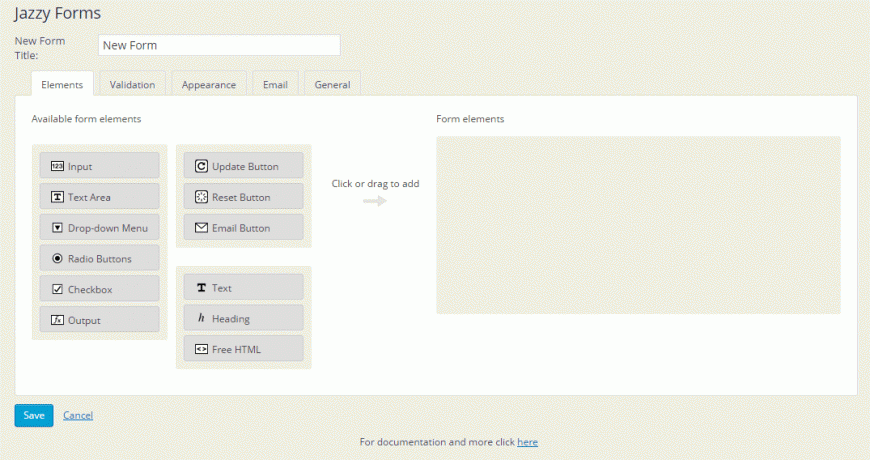
プラグインを有効化すると、以下の設定画面がダッシュボード内に表示されます(下記画面はJazzy Forms (Version1.1)の設定画面です)。

ワードプレスのウィジェットの設定画面と同じように、画面左側に表示されているオプションをドラッグして右側に移動後、細かな設定をする仕組みです。
フォーム上に設置するラジオボタン、ドロップダウン、チェックボックスなどのフォーム部分だけでなく、メール送信するフォーマット等をプラグインの管理画面からサクッと作れてしまいます。初心者でも簡単にオンライン見積もり付のサイトを作成出来ます。
見積もりフォームのサンプルを作ってみました!
犬小屋の販売サイトをイメージした見積もりフォームを作成してみました。
犬小屋のサイズを選び、屋根を選択し、オプションを選ぶという構成です。都度、選択した項目の料金が右手に表示され、合計金額が、常に下部に表示されます。
サンプル見積フォーム作成時の設定項目
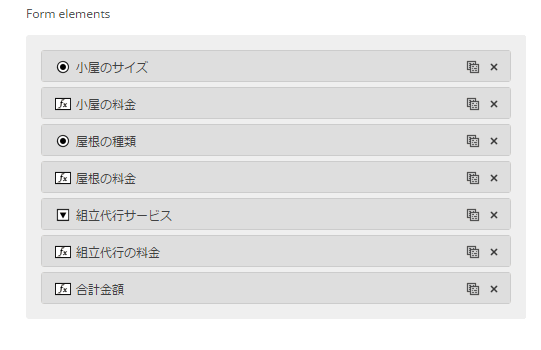
設定に使ったのは、以下の7つの項目です。

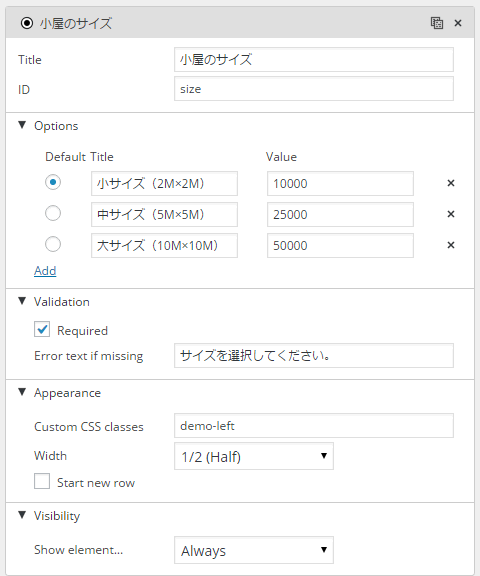
小屋のサイズ(ラジオボタン)

- Title
フォーム上に表示される文字列です。 - ID
計算式に入力する値です。他と被らないユニークな名称にしましょう。 - Options
フォームに表示される選択項目です。 - value
計算式に入力する値です。単純に値段を入力しましょう。 - Validation
「required」にチェックを入れると、必須項目になります。 - Error text if missing
必須項目にもかかわらず、入力(または選択)しなかった場合のおしかりのメッセージ。 - Appearance
CSSのclassを設定できます。 - width
選択項目により、小屋のサイズを囲むdiv要素にclassが付与されます。例:「1/2(Harf)」の場合「jzzf_half」。ちなみにjzzf_halfにはwidth:196pxの設定がプラグインCSSに記述してあります。 - Visibility
本バージョンでは何を選んでも、動作上の影響はありません。
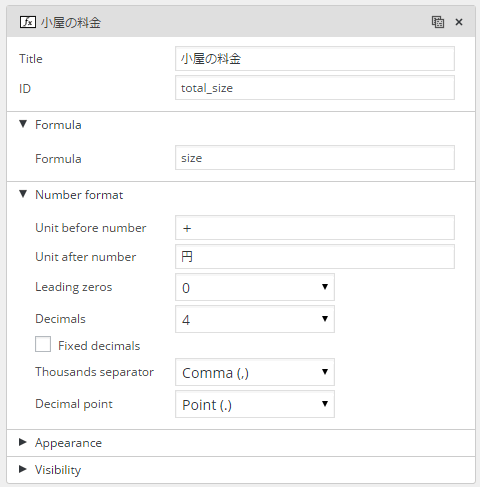
小屋の料金(Output)
小屋のサイズを選んだ際、画面右側に料金を表示させてみました。

- Title
フォーム上に表示させるテキストです。任意の文字列を入力しましょう。 - ID
div要素に付与されるidです。他と被らないようユニークなIDを入力しましょう。 - formula
ここは計算式が入ります。MSソフトのエクセルを使ったことがある人だとイメージがつきやすいかもです。今回は単純に、「size」を入力しました。この値は、小屋のサイズで設定した「ID」です。犬小屋のサイズ(size)で選択した値(Value)が表示される仕組みです。 - Number format
表示させる値の表示形式について、設定できます。
「Unit number before」は、値の「前」に表示させるものを入力します。今回は「+」記号を表示させる為、「+」としました。「¥」マークなどでも良いですね。
「Unit After number」は、値の「後」に表示させるものを入力します。今回は「円」を表示させました。 - Thousands separator
数字の区切りを指定する場合に使います。例えば、大きな数字の場合、「1000」ではなく、「1,000」と表示する区切りの有無です。
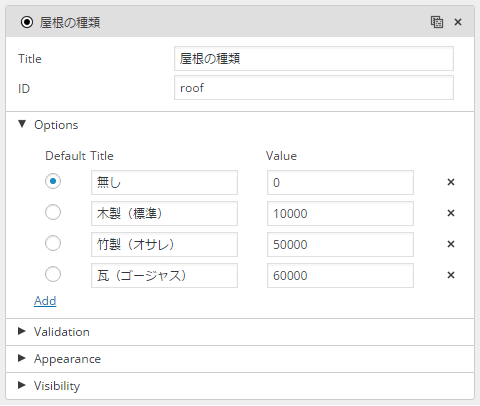
屋根の種類(ラジオボタン)
設定は、「犬小屋のサイズ」と同等です。

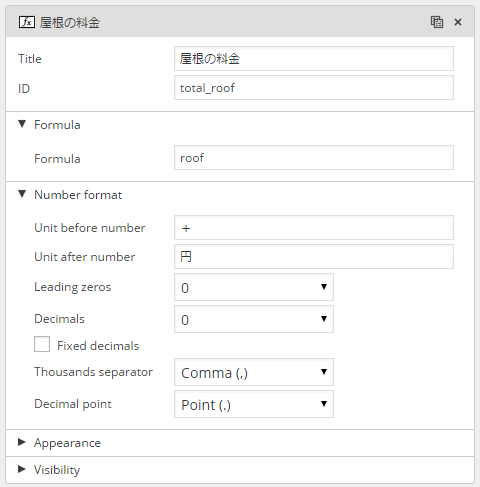
屋根の料金(Output)
設定は「犬小屋の料金」と同等です。formulaの値は、屋根の種類で選択した料金が表示される構成です。

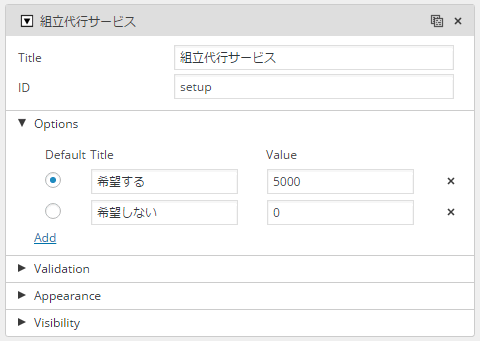
組立代行サービス(Drop-down Menu)
組立代行を希望する(5千円)、希望しない(0円)が加算されるオプションを作成してみました。ドロップダウンを試しに使ってみましたが、設定の方法は既に説明したラジオボタンと同等です。

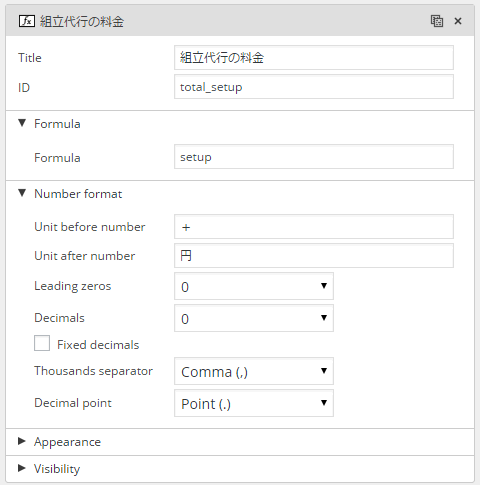
組立代行サービス(Output)
設定は「犬小屋のと料金」と同等です。formulaの値は、組立代行サービスで選択した料金が表示される構成です。

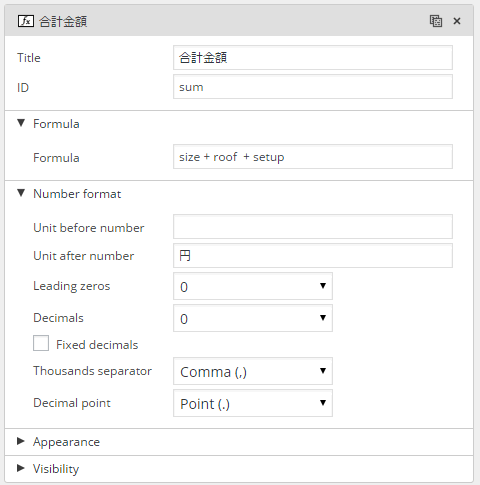
合計金額
合計金額を表示させます。
ここでの合計は「犬小屋のサイズ(size)」と、屋根の種類(roof)と組立代行サービス(setup)の合算金額です。
Formulaが計算式のフォーマットです。単純に「+」にて加算しているだけです。

Jazzy Formsの見積もりフォームを表示させてみよう
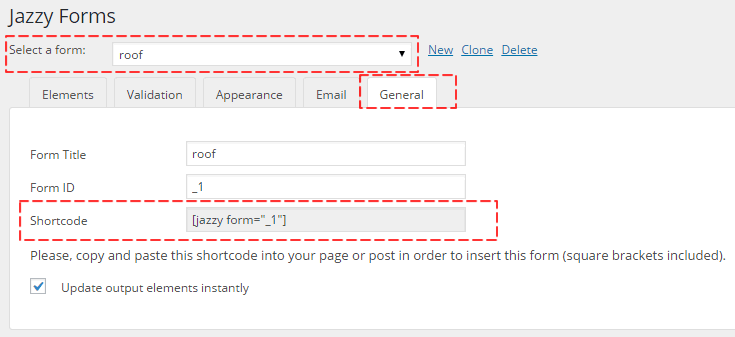
作成した見積もりフォームは、ショートコードを入力することで、ページや投稿に表示できます。
ショートコードは、プラグインの管理画面から確認できます。作成したフォームを「Select a form」から選択後、「General」タブを選択した画面に表示される「Shortcode」です。表示されているコードを任意のページに挿入すると、フォームが表示されます。

以上で、設定で終了です。
まとめ
いかがですか?ページ上にフォームは表示されましたでしょうか?
上記設定が完了し、デザインの調整が必要な場合は出力されているHTMコードを確認しCSSで調整をしましょう。
このプラグインはPHPやCSSを使わなくても、簡単なオンラインフォームが作成できるので初心者のかたにお勧めですね。
尚、当ワードプレスカスタマイズネットでは、今回紹介した「Jazz Forms」の設置代行を行っております。ご希望の場合はぜひ当社までお声がけください。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表