固定ページのページタイトルを消す(非表示)方法【初心者向け】

以下の問題を解決します。
- ページのタイトルが邪魔だなー
初心者でも簡単にぺージのタイトルを消すことができる方法をご紹介します。
固定ページのページタイトルを消す(非表示)方法

WordPressのページタイトルを削除、非表示にする方法を3つ紹介します。一番簡単なプラグインを使う方法は、初心者でも1分でページタイトルを非表示にできます。ぜひお試しください。
ページタイトルを消す方法
- プラグインを使う(初心者向け)
- CSSコードを使う(中級者向け)
- テーマファイルからタイトル部分のコードを削除(中級者向け)
それぞれ解説していきます。
プラグインでページタイトルを消す(非表示)方法。

プラグインを利用する方法はとにかく簡単です。無料のプラグインをインスールして、タイトルを消したい(非表示)にしたい固定ページ、投稿ページで非表示にするオプションにチェックを入れるだけ。
HTML、CSS、PHPといったプログラムコードには一切関わりませんので、初心者向けの方法です。
ただしプラグインでの運用の場合は、懸念事項があります。ワードプレスのバージョンが上がった場合、プラグインが動作しなくなる可能性があります。これを頭に入れて、プラグインを導入しましょう。
プラグインを使ってタイトルを削除するにはいくつか類似するプラグインがあります。動作が非常ににシンプルで、操作が簡単なものを3つピックアップしました。
正直どれもほぼ同じような仕様です。最終更新が新しいプラグイン順で紹介します。
タイトルを非表示にする「Hide Page And Post Title」
最初に紹介するプラグインは「Hide Page And Post Title」です。
プラグインデータ
- WordPress バージョン:3.5 またはそれ以上
- 検証済み最新バージョン:5.2.5
- 作者: Arjun Thakur
開発者のArjun Thakurは2014年からワードプレスメンバーとしてプラグインの開発を行っているエンジニアです。Hide Page And Post Title以外も、3つのプラグイン(Easy IP Redirection、Duplicate Page and Post、Fixed And Sticky Header)を公式ディレクトリーに登録しています。
Easy IP Redirectionプラグインを除き、プラグインの最終更新日は3か月以内(2019年1月現在)でした。
今回紹介する3つのプラグインの中では最新更新日が最も新しいです。
Hide Page And Post Titleのインストール方法
Hide Page And Post Titleは公式ディレクトリーに登録されている正規のプラグインです。
以下の方法でインストールできます。
- ダッシュボードのログイン
- プラグイン→新規追加
- キーワード「SHK Hide Title」で検索
- インストール→有効化
上記方法でプラグインをインストールできない場合は、zip形式のプラグインファイルを公式ページからダウンロードし、ダッシュボードからアップロードし有効にしてください。
Hide Page And Post Titleの使い方
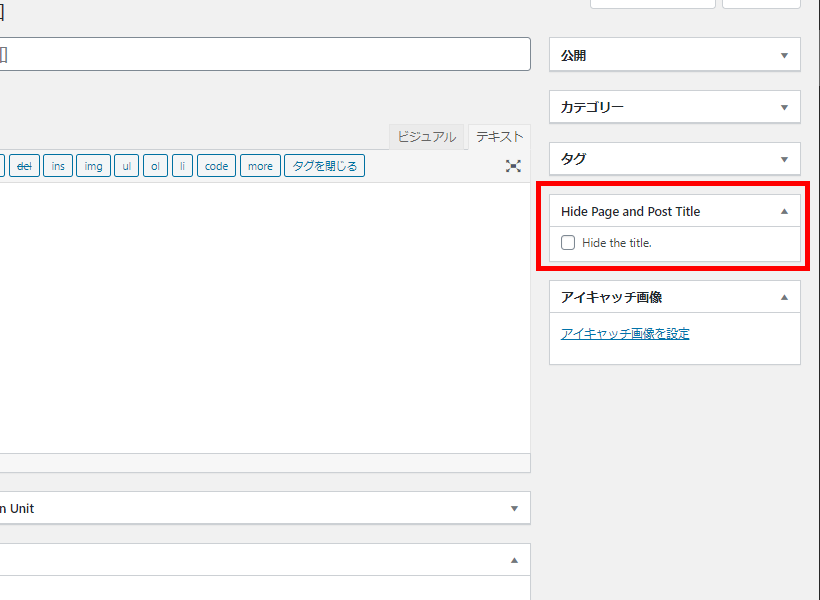
プラグインを有効化すると、固定ページと投稿の編集ページで設定オプションが表示されます。
「Hide Page And Post Title」の項目でチェックを入れるとタイトルが消えます(非表示)。
全ページのタイトルが自動的に消える仕様ではなく、ページ、または投稿ごとにページタイトルを表示するかどうかを決定できる仕様です。

※このプラグインは停止、または削除すると設定が消えてしまいます。
タイトルを非表示にする「SHK Hide Title」
2番目のプラグインはSHK Hide Titleです。
プラグインデータ
- WordPressバージョン 4.2以上またはそれ以上
- 検証済み最新バージョン 5.3.2
- 開発者:Shekhar Bhandari
Shekhar Bhandariは2015年からワードプレスのメンバーとしてプラグイン等の開発を行っているネパール在住のエンジニアです。
SHK Hide Title以外に「Restrict WP Pages With Redirect」というプラグインの提供を行っています。
ログインしているユーザーのみにページを表示する機能を持つプラグインです。ちょっと気になったのは、このRestrict WP Pages With Redirectは最終更新日(Last updated)が5年前という点です。
SHK Hide Titleについても、もしかすると更新をしなくなるのかなーと思ってしまいます。
長期的に使うプラグインを選ぶ時は、こういった開発者情報と、開発者の更新情報を確認をお勧めします。
SHK Hide Titleプラグインのインストール方法
SHK Hide Titleはワードプレス公式ディレクトリーに登録されている正規のプラグインです。
他のプラグイン同様、以下の方法でインストールできます。
- ダッシュボードのログイン
- プラグイン→新規追加
- キーワード「SHK Hide Title」で検索
- インストール→有効化
もし上記の手順でSHK Hide Titleプラグインをインストールできない場合は、公式ページからzip形式のプラグインファイルをダウンロードし、ダッシュボードからアップロードしプラグインを有効にしてください。
SHK Hide Titleを使ってページタイトルを非表示にする方法
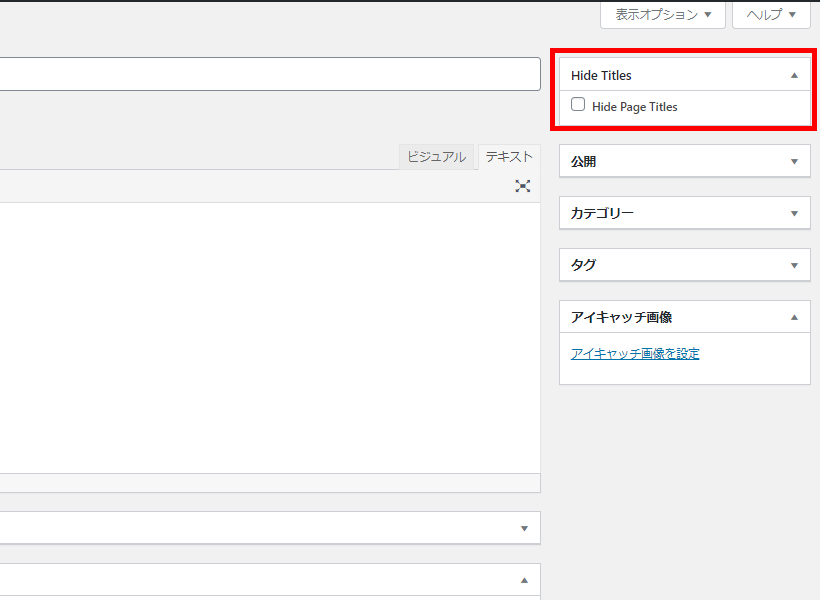
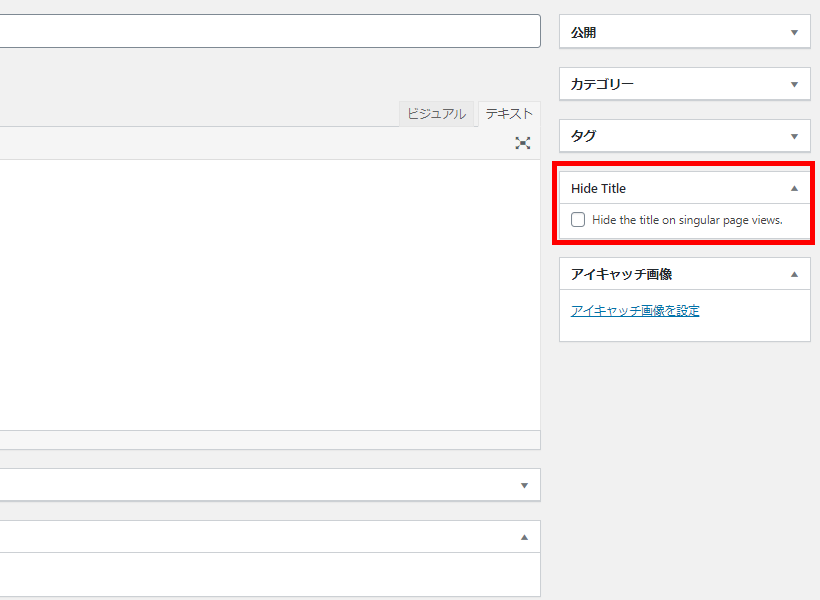
SHK Hide Titleプラグインを有効化すると各固定ページ、投稿でタイトルの表示・非表示の切り替えが行えるようになります。

「Hide Title」にチェックを入れると、タイトルが非表示になります。
出力されるHTMLコードを確認正式にはCSSで「display:none」として、非表示にしてくれてる仕様です。
タイトルを非表示にする「Hide Title」
最後に紹介するHide Titleも、ワードプレス公式ディレクリーに登録されている正規プラグインです。
プラグインデータ
- WordPress バージョン: 3.2 またはそれ以上
- 検証済み最新バージョン: 5.2.5
- 開発者:Dojo Digital
Dojo Digitalは2012年からワードプレスメンバーになっているアメリカ在住の開発者です。
今回紹介している「Hide Title」以外にもLive CSS Preview、Widget Display Optionsというプラグインをを開発し、無料公開しています。
Live CSS Previewは説明を見る限り、名称そのまんまの機能のようでカスタマイザーで編集しているコードがどのようにページに影響を与えるのかをライブページで確認できるといった仕様です。
Hide Titleプラグインのインストール方法
Hide TitleはwordPressプラグインディレクリーに登録されているプラグインです。本記事で紹介した他のプラグイン同様に、以下の手順でインストールできます。
- ダッシュボードのログイン
- プラグイン→新規追加
- キーワード「Hide Title」で検索
- インストール→有効化
類似するプラグインが複数表示されます。「作者:Dojo Digital」を目印に探してみましょう。
プラグインから見つけることができない場合は、zip形式のプラグインファイルを公式ページからダウンロードし、ダッシュボードからアップロードしプラグインを有効にします。どちらの場合も最新バージョンをインスールしましょう。
Hide Titleプラグインで、ページタイトルを消す(非表示にする)方法
Hide Titleは有効化するだけで利用可能です。詳細な仕様を設定する管理メニューはありません。
ページタイトルを非表示にしたいページの編集モードへ移動し、右側に表示される「Hide Title」からタイトルを表示するかどうかのオプションにチェックを入れます。
投稿、固定ページともに利用可能です。

今回紹介した3つのプラグインともに、ほぼ(全く?)同じ仕様ですね。今後のサポート次第ですが、どれを選んでも動作上問題なく動作しそうです。
CSSでページタイトルを消す(非表示)にする方法

個人的にこの方法が一番お勧めです。基本的なCSSの知識と、ブラウザのデベロッパーツールを使えるリテラシーがあればタイトルを簡単に非表示にできます。
他の方法と比較して、以下のメリットがあります。
CSSで非表示にするメリット
- PHPファイルを編集すると、テーマの上書きの際に設定が消える
- 子テーマをこの為に作るのは煩わしい
- プラグインが使っているワードプレスで動作しなくなるリスクがない
- 一つのコードで、まとめてタイトルを消せる
WordPress標準テーマの一つTwenty Twenty(バージョン: 1.1)での操作方法
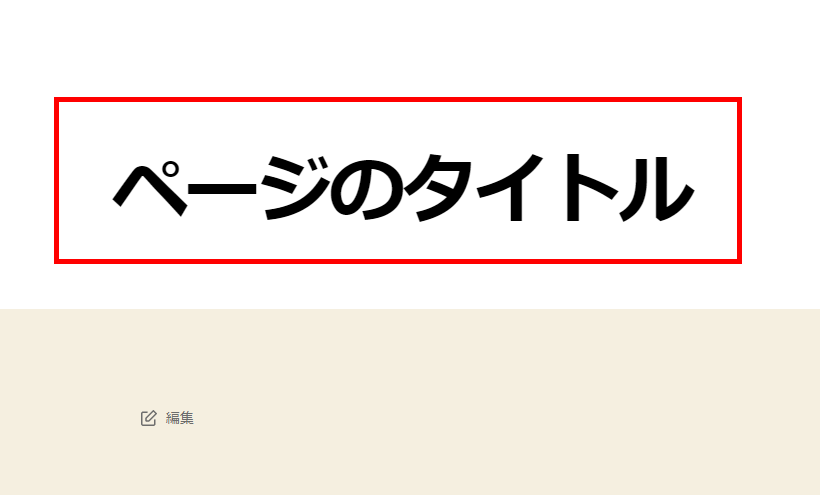
以下はTwenty Twentyで「ページタイトル」というタイトルで、固定ページを作成しました。

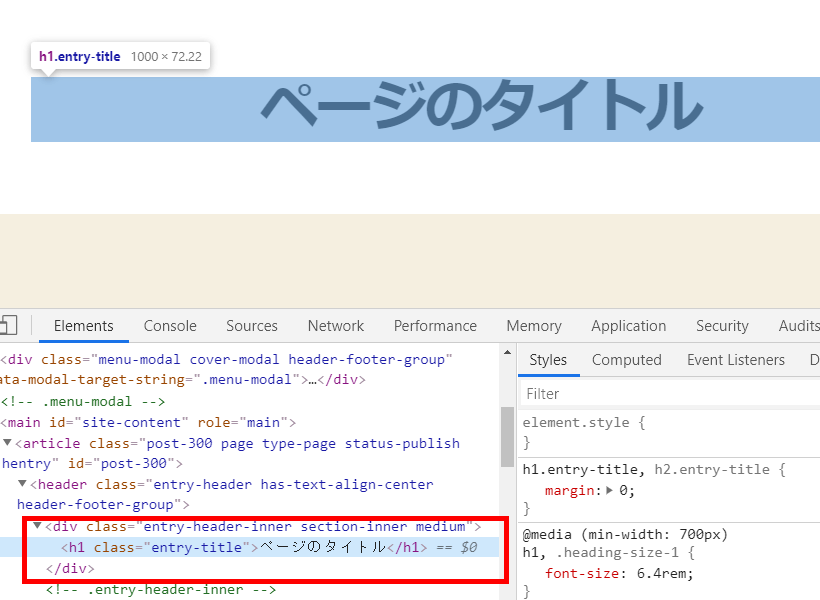
デベロッパーツールで、「ページのタイトル」部分のHTMLマークアップデータを確認します。
デベロッパーツールってなんだ?
Google Chromeブラウザの場合、ソースコードを確認したいページを開き、ページ上で右クリック。小窓が表示されますので、「検証」をクリック。
以下のように開いているHTMLコードが表示されます。

h1.entry-titleが対象だとわかりますね。
この要素をCSSで非表示にします。固定ページ、投稿全てのタイトルを非表示にしたい場合は以下のコードです。
h1.entry-title{
display:none;
}
これを任意のスタイルシートに貼り付けます。
テーマ内のstyle.css、または追加CSSメニューからでもオッケーです。
追加CSSってどこ?
「外観」→「カスタマイズ」→「追加CSS」で表示されます。
特定の固定ページ、または特定の投稿のみページタイトルを非表示にしたいといった場合は以下の通りです。
ページIDが「300」のページのタイトルを消すサンプルコード
.page-id-300 h1.entry-title{
display:none;
}
ページスラッグが「test」のページのタイトルを消すサンプルコード
.post-name-test h1.entry-title{
display:none;
}
テーマファイルからタイトル部分のコードを削除

この方法は中級者向けです。
今回の作業ではPHPファイルを編集します。
ミスるとサイトが表示されなくなるといったリスクがあります。事前にバックアップを取得しましょう。
CSSの設定同様にTwenty Twentyでの作業例を紹介します。
Twenty Twentyは固定ページの出力テンプレートが3つあります。
今回の例では、「カバーテンプレート」でタイトルを削除する方法を紹介します。
- 外観
- テーマエディター
- 「templates」 → 「cover-Template.php」を選択
76行目あたりのコードに「h1 class=”entry-title”」があります。
以下のPHPコードを丸ごと削除します。
見つけならない場合は、h1で検索してください。
<?php
}
the_title( '<h1 class="entry-title">', '</h1>' );
if ( is_page() ) {
?>
ワードプレスのカスタマイズに慣れていないと、どうやって出力用のテンプレートを特定するかわかりませんよね?
実は、今見ているページを出力しているテンプレートが何かを画面に表示してくれる無料のプラグインがあります。興味がある方はチェックしてみてください。私もかなりお世話になっています。
【補足】タイトルを入力しないのは管理上マイナス面がある

タイトルを表示しないもう一つの方法は、ページのタイトルを設定しない方法です。
タイトルが何も無い状態だと、当然ページに出力されません。
SEO上有効なタイトルは、All in One SEO Packの入力フィールドに入れることで解決できます。
ただし、この方法はページの管理が困難になります。
固定ページの編集の際、固定ページの一覧をクリックすると何もタイトルがない状態だと、
ページの中身を特定することが出来ません。わざわざいったん開いてみるという余計な工数がかかります。
タイトルを入力しないといった方法は、管理上お勧めしません。
固定ページのタイトルを非表示にする方法のまとめ
本記事で紹介した、いずれかの方法でページのタイトルは消えましたか?
初心者の方であればプラグイン、HTML+CSSのコードが理解できるレベルのリテラシーの高い方であればCSSコードでの作業をお勧めいたします。
プラグインは非常に便利です。しかも今回紹介した以外にもたくさんの選択肢があります。「とりあえず試しに入れてみた」といったWordPressの運用だと、いざという時にエラーが出たり、サイトの表示スピードなどのパフォーマンスで支障がでる可能性があります。
プラグインの選定、導入については慎重になりましょう。
最後までお読みいただきありがとうございます。この記事が皆さんのお役に立てば幸いです。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表