WordPressサイトでハッシュタグを使う為のプラグイン【Hashtaggerが無料でお勧め】

こんな機能をお探しではないですか?
- Twitter、Instagram、FBのように投稿にハッシュタグを埋め込みたい
- ハッシュタグで一覧ページを表示させる
実はそれ、プラグインで簡単に実現できます。
「Hashtagger(ハッシュタガー)」プラグインです。もちろん無料です。
今回は、このHashtaggerプラグインの使い方を紹介します。
WordPressサイトでハッシュタグを使う為のプラグイン
Hashtaggerプラグインのインストール方法
Hashtaggerプラグインは、ワードプレス公式ディレクトリーに公開されている無料プラグインです。
一般的なプラグインと全く同じ方法で、インストールしてください。
プラグインのインストール方法
- ダッシュボード上:プラグイン → 新規追加 →「hashtagger」で検索
- プラグインを公式ディレクトリーからダウンロード後 → ダッシュボードから追加
Hashtaggerの基本的な使い方
プラグインを有効化すると何も設定しなくても投稿内でハッシュタグが使えるようになります。
管理画面で何も設定しない段階で以下の仕様となります。
hashtaggerの初期動作
- 投稿内のエディター内の任意の箇所でハッシュタグを使える(例:#お好きなハッシュタグ)
- 投稿記事にハッシュタグが表示される(リンク要素)
- 投稿記事のハッシュタグをクリックすると、同じハッシュタグの記事一覧が表示される(アーカイブ)
- このハッシュタグはワードプレス標準のタグとして動作する
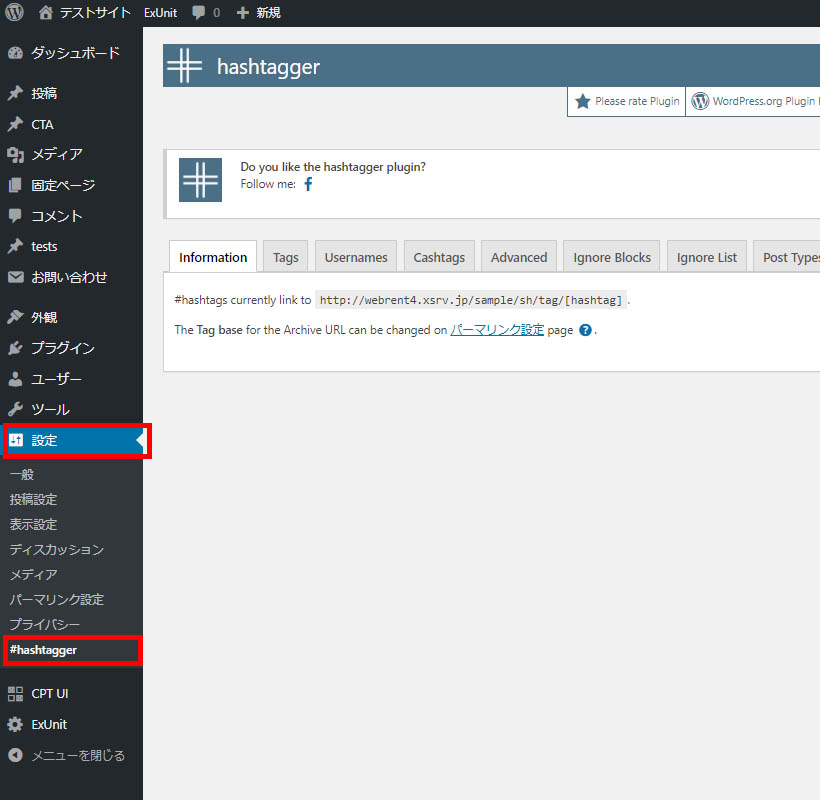
詳細な設定を行う場合
ダッシュボードの「設定」に、#hashtagger管理ページへのリンクが表示されます。

実践:ハッシュタグを使ってみる
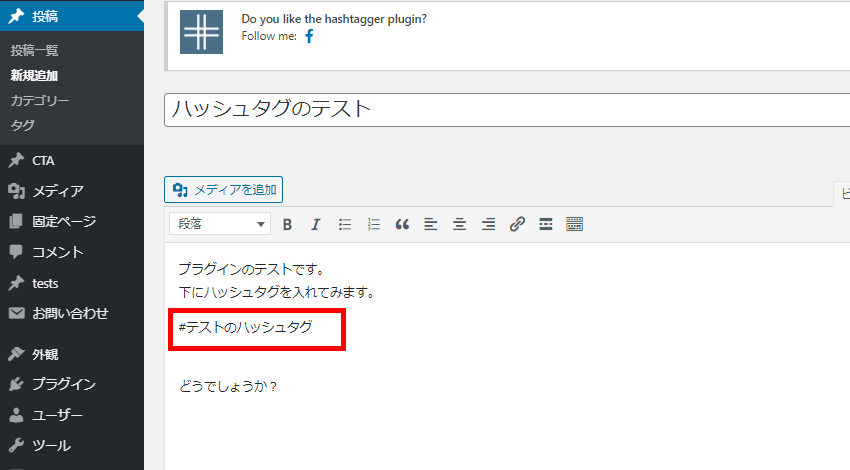
投稿でのテスト例です。
投稿の編集画面を開き、好きな場所にハッシュタグを追加してみます。
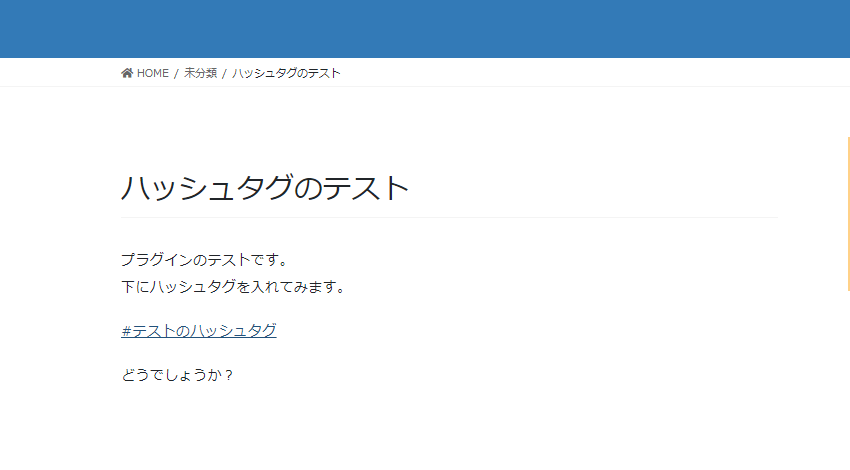
「#テストのハッシュタグ」と入力してみました。

簡単ですね。InstagramやTwitterと同じです。複雑な操作は一切ありません。
これで保存です。
投稿で制作したページを見ると、先ほどの文字がハッシュタグとして表示されます。

ハッシュタグはリンク要素となります。
リンク先はハッシュタグの一覧ページ(タグのアーカイブ)です。
リンク先と、リンク先のテンプレート等については後ほど詳しく説明します。
ちなみに、ハッシュタグは投稿内に何個でも設置できます。
ハッシュタグのスラッグの変更方法
hashtaggerプラグインで作成されたハッシュタグの一覧ページのURLを変更する方法を紹介します。
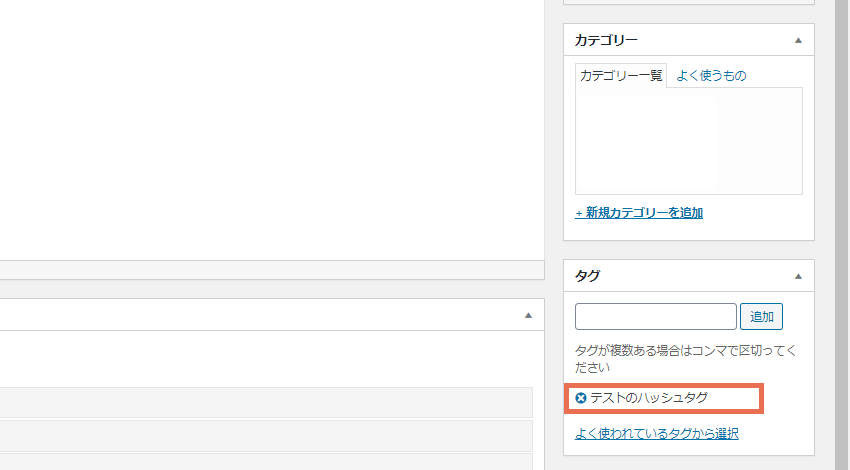
投稿内でハッシュタグを作成すると、自動的に投稿の「タグ」として認識されます。
つまり、ワードプレス標準のタグと同じです。

ハッシュタグ一覧のURLを変更するにには、タグページからスラッグを指定するだけです。
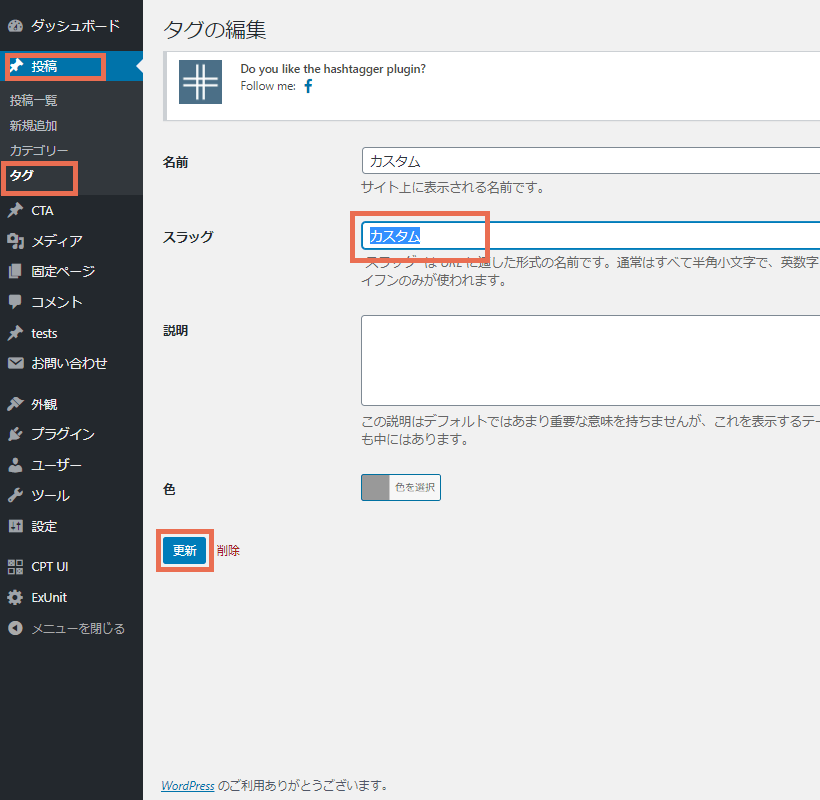
- ダッシュボード内で「投稿」をクリック
- 「タグ」をクリック
- 変更したいタグの「スラッグ」を任意のもの編集

SEOフレンドリー
SEOフレンドリーになるよう、日本語のハッシュタグは英文字に変えるのが望ましいです。
固定ページでハッシュタグは使えるか?
結論:条件付きで使えます。
標準で固定ページはアーカイブ機能がないので「タグ」が使えません。
ですので、固定ページでワードプレスの「タグ」を使えるようにするカスタマイズが必要です。
functions.phpへのコードの追加、またはプラグインで実装してください。
その後、プラグインの管理メニューで以下の設定を行えば、先ほど紹介した投稿と同じようにハッシュタグを利用することが出来ます。
Hashtaggerプラグインでの設定
Hashtaggerプラグインの設定画面で以下の設定を行う必要があります。
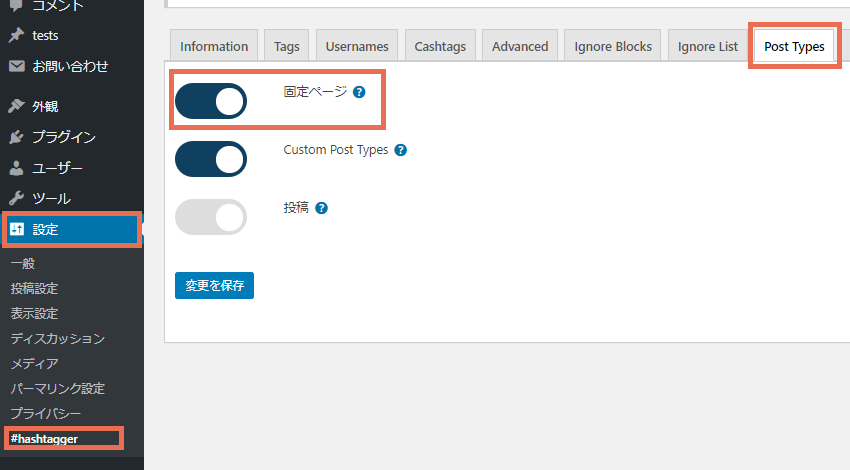
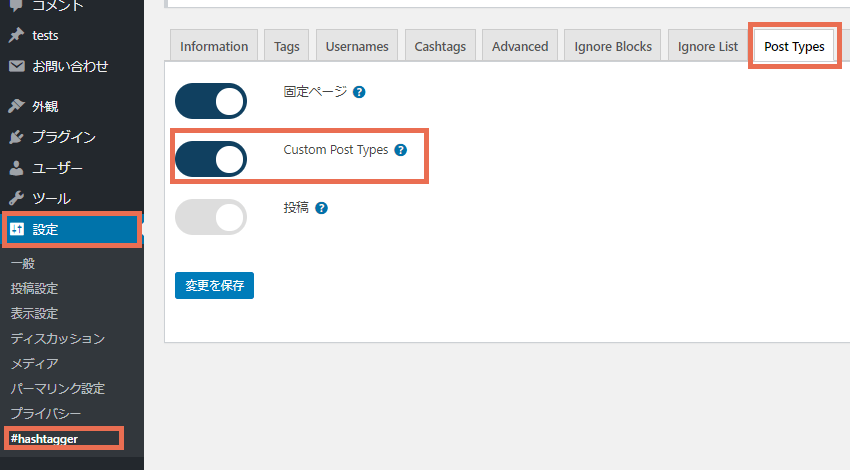
- 管理画面 → 設定 → hashtagger → Post Types
- 「固定ページ」をチェックします。

カスタム投稿でハッシュタグは使えるか?
結論:使えます。
以下は、プラグイン開発者さんのページからの抜粋です。
Please note that it depends on the particular Custom Post Type
if the tags section is shown in admin and if posts of that type are listed on tag archive pages.
カスタム投稿の設定を別途すれば、使えるよーってことです。
この別途は、hashtagger上での設定以外です。
例えば、functions.phpでタクソノミーの設定をしておくといいう意味です。タクソノミー系のプラグインでも十分な設定が出来ればOKです。
- 管理画面 → 設定 → hashtagger → Post Types
- 「Custom Post Types」をチェックします。

表示されるハッシュタグのデザイン変更(HTML+CSSコードの編集)
ハッシュタグの装飾デザインをCSSで変更したいという場合の手順です。
まず、管理画面で何も設定していない場合はhref以外に余計なタグは付きません。
出力されるHTMLコード
<a href="ハッシュタグのアーカイブリンクへの絶対パス">#ハッシュタグ</a>
シンプルですね。
hashtaggerの管理画面からhrefにclassを付けることが出来ます。
以下、手順です。
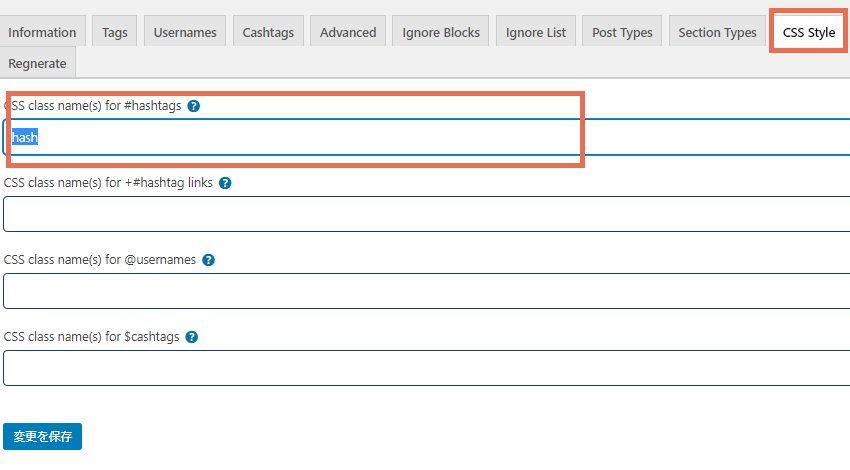
- 管理画面 → 設定 → hashtaggerを選択
- 「CSS Style」をクリック
- 「CSS class name(s) of #hastags」に、付与したいclass名を入力し保存
この設定をすると、a hrefの前にclassを付けることができます。

変更後のサンプルコード
<a class="設定したclass名" href="ハッシュタグのアーカイブリンクへの絶対パス">#ハッシュタグ/<a>
ハッシュタグの一覧をサイトに表示させたい。
#hashtag_a #hashtag_b など、設定したハッシュタグの一覧をページに表示させる方法です。
Hashtaggerプラグインで生成されるハッシュタグは、ワードプレスのタグです。
特別な対応はなく、通常のタグと同じ扱いで表示させることが出来ます。
つまり、ハッシュタグの一覧をサイドバーに表示するには以下の方法となります。
- ウィジェット機能を使う
- テンプレートにコードを追加する
順番に解説していきます。
ウィジェット機能を使う
前提条件:テーマがウィジェット機能をサポートしている。
自作テーマなどで、ウィジェット機能がない場合は、この方法は使えません。
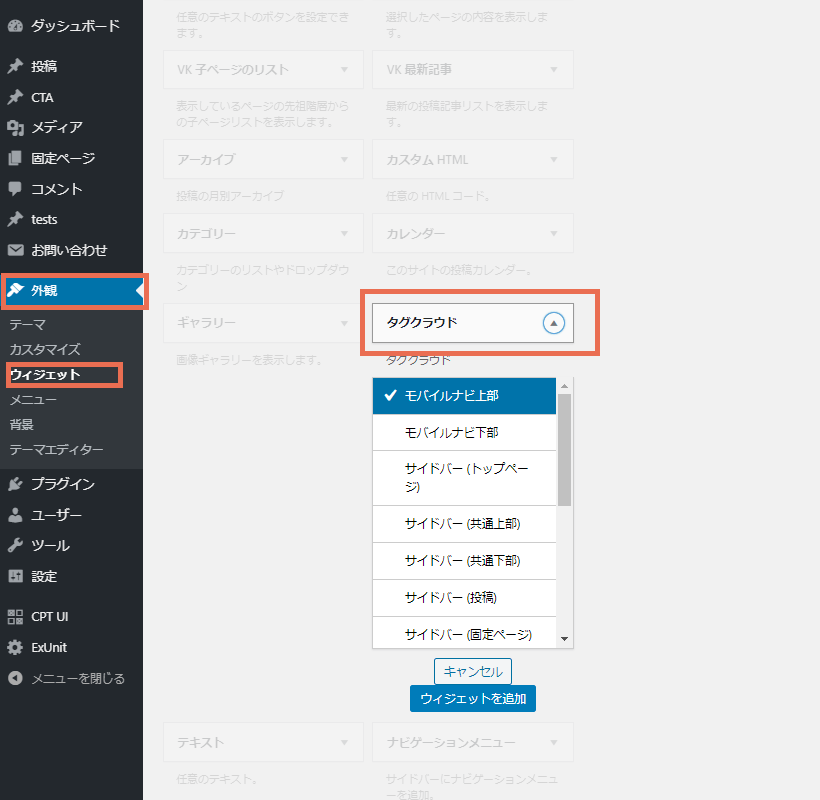
「外観」→「ウィジェット」→ 「タグクラウド」を選択し表示させる場所を選択。

これでハッシュタグの一覧が選択した場所に表示されます。
テンプレートにコードを追加する
以下の場合はこちらの方法です。
- テーマがウィジェットをサポートしていない場合(ウィジェット機能がない)
- ウィジェットで指定できないエリアにハッシュタグを表示したい
テーマファイルをカスタマイズすることになります。
該当箇所のテンプレートファイルを特定し、必要なコードを追加することなります。
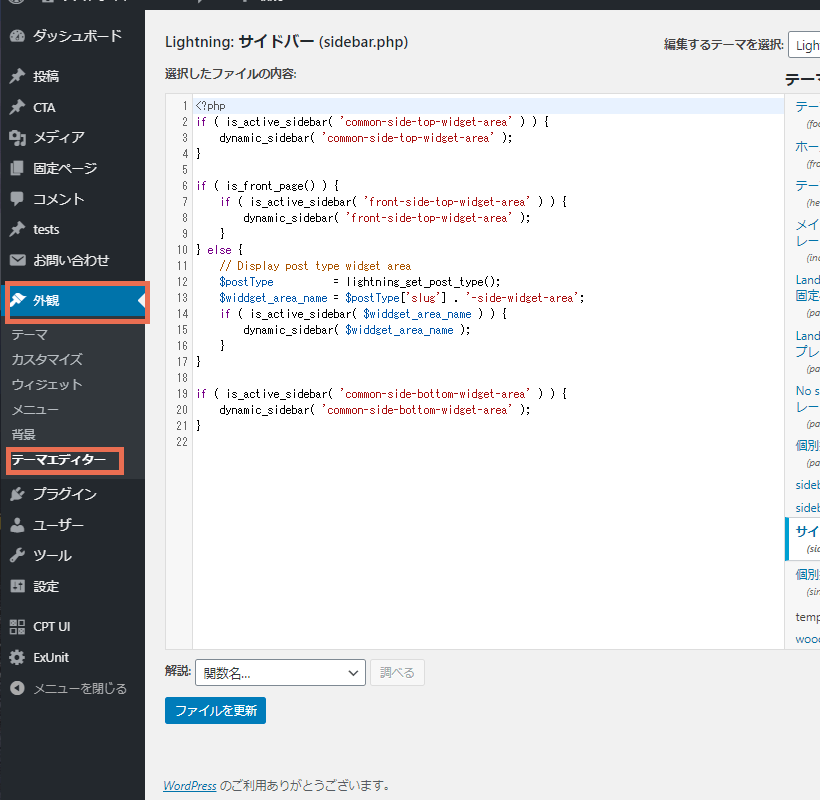
テーマファイルは「外観」 → 「テーマエディター」から編集できます。。

サイドバーエリアの場合、ほとんどがsidebar.php、またはsidebar-ほげほげ.phpというファイルです。
このファイルに以下のコードを追加します。
<?php wp_tag_cloud(); ?>
これでハッシュタグの一覧が表示されます。
表示形式についてカスタマイズしたい場合は、公式ドキュメントを参照しましょう。
ハッシュタグのアーカイブ出力テンプレートは?
テーマのテンプレート構成により出力に使われるテンプレートが異なります。
正式な順位は以下の通りです。
上から順番に読み込まれます。
tag-slug.phpがなければ、tag-id.phpという仕組みです。
- tag-$slug.php ($slugの部分は作成したタグのスラッグです。)
- tag-$id.php($idの部分はタグ作成時に自動的に割り当てられる数字です)
- tag.php
- archive.php
- index.php
自作したい場合は、既存のテーマから適当なテンプレートをコピーし作成すればOKです。
例:tag.php(これより優先されるテンプレートは殆どないので、これで大丈夫です)
tag.phpのサンプルコード
概ねこんな感じですね。アイキャッチを入れたりするとお洒落な感じに見えるかもです。
<?php get_header(); ?> //ヘッダー読み込み <?php single_cat_title(); ?> //ハッシュタグの名称 ループ外の要素 <?php if(have_posts()): while(have_posts()): the_post(); ?&gt; //ループ始まり <a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a> // 記事のタイトル名とリンク <?php endwhile; endif;?>//ループ終わり ループ外の要素 <?php get_footer(); ?>//サイドバー読み込み <?php get_footer(); ?> //フッター読み込み
【補足】このHashtaggerプラグインがお勧めの理由
今回紹介したHashtaggerには類似品がいくつかあります。
同様のプラグインがあるんですが、私がこのプラグインをお勧めする理由は、「最終更新日」と「開発者情報」です。
他のプラグインは最終更新日からかなり日数が経過しているものがほとんどでした。
このまま放置され、今後サポートされない可能性があります。
最悪の場合、ワードプレスをアップグレードすると動作しなくなったり、サイトが表示されなくなる懸念があります。
そんなプラグインは選びたくないですよね?
プラグイン情報
- バージョン:7.2
- 最新更新:2019年9月
- ワードプレスバージョン 4.0またはそれ以上、
- 検証済み最新バージョン 5.3.2
- PHPバージョン 5.4 またはそれ以上
※上記の情報は、この記事を公開した2019年12月のものです。
このプラグインの制作者はオーストリア人のPeter Raschendorferさん
hashtaggerを含め、10個以上の無料のWordPressプラグイン提供を行っているエンジニアです。
フォーラムへの参加も頻繁に行っている方です。
ワードプレスのプラグインのサポートは、開発者や有志によるものだけです。
こういったプラグイン開発者はサポートも手厚いので、長期運用を想定しているサイトに組み込むプラグインであれば安心材料になりますね。
余談ですが、Peterさんが開発し、無料公開している「Link Log external link click monitor」は相当ユニークな代物です。
有効化すると、サイト内にある外部サイトへのリンクをクリックした情報をログインするというプラグインです。
めちゃくちゃニッチなプログラムですね。
興味があれば、チェックしてみてください。
ワードプレスHashtagプラグインのまとめ
いかがでした?
面倒な設定をすることもなくサイトにハッシュタグ機能を追加できる便利なプラグインですよね。
ハッシュタグを導入することで、ユーザーが関心のある記事(情報)を閲覧した後に、それに関連した情報へアクセスすることになります。
つまり、サイト内の回遊率が上がるという意味で、有効なアプローチだと思います。
ポートサイトなど、情報を多々扱っているサイトにはお勧めです。ぜひお試しください。
このプラグインの記事が、あなたのお役に立てばなによりです。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表