ブログテーマのCopyrightをフッターから削除する方法

「proudly powered by wordpress」とか、「copyright」等無料のテーマを利用していると、サイトのフッター部分にテーマ作者のクレジット情報が表示されますよね?この情報を消す方法をご紹介します。
テーマからクレジットを削除する方法
- CSSコードでコピーライトを非表示にする
- PHPファイル上から、コピーライトコードを削除
- ウィジェット・テーマオプションでコピーライトを編集
順番に解説していきます。
WordPressテーマのCopyrightをフッターから削除する方法
CSSコードでproudly powered by wordpressを非表示にする
CSS(スタイルシート)を使って、クレジットを非表示にする方法です。
HTML+CSSのコーディングについて知識がある方だと簡単な方法です。この方法ではテーマ内にあるphpファイルは変更しません。
ザックリした手順
- ブラウザのデベロッパーツールを開く
- デベロッパーツールで、非表示にしたいコピーライトの要素を特定
- 特定した要素へのCSSコードを追加
では順番に解説します。
ブラウザのデベロッパーツールを開く
Google Chromeのデベロッパーツールを使って説明します。
Firefoxや、Internet Explorerだと開発者ツールという名称です。どのブラウザを使っていただいても問題ありません。
Google Chromeのサイトを表示させます。
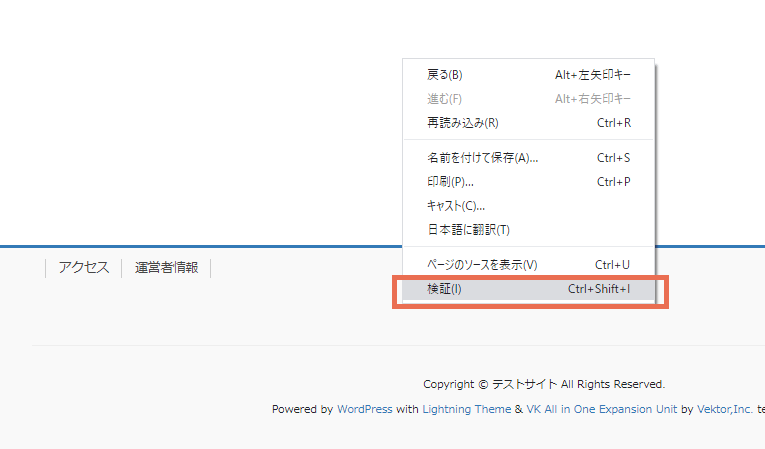
サイト上で右クリック→「検証」をクリック。

この手順でデベロッパーツールがブラウの下に開きます。
デベロッパーツールが見づらい場合は、ドラッグして可視エリアを調整してください。
デベロッパーツールで、非表示にしたいコピーライトの要素を特定
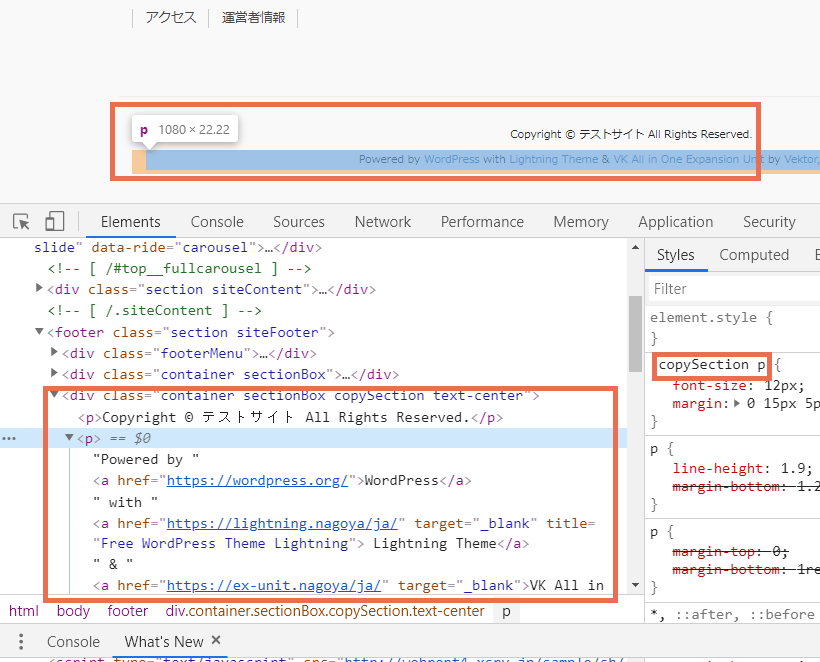
今回非表示にしたいクレジット部分にカーソルを合わせ、
右クリック→「検証」をクリックしてください。
そうすると、対象の要素が表示されます。

右側に「copySection」と表示されました。
これが今回非表示にしたいコピーライト部分です。
この部分は、後ほどCSSコードとして使います。
コピーしておきます。
特定した要素へのCSSコードを追加
自分のテーマの構造を把握している方は、以下のコードをCSSに貼れば作業完了です。
.copySection p{
display:none
}
「copySection p」の部分が先ほど特定したコードです。
先頭に「.」を付けるのを忘れないようにしましょう。
もし非表示にしたいクレジット部分の要素が「copryright」なら、コードは以下の通りになります。
.copyright{
display:none
}
CSSはどこ?
どこにコードを貼って良いかわからない方は、以下どちらかをお試しください。
- ダッシュボード → 外観 → カスタマイズ → 追加CSS
- ダッシュボード → 外観 → テーマエディター → テーマファイルからスタイルシートを選択
CSSコードを追加し保存すれば作業完了です。
設定をしてもブラウザにキャッシュが残り、ひたすら作業前の情報が表示されるケースがあります。
確認の際に、ブラウザのキャッシュをクリアしましょう。
CSSでクレジットを非表示にするサンプルコード
サンプルコードです。適当に選んだテーマで、クレジットを非表示にするサンプルをご紹介します。
Lightning
.copySection{
display:none
}
Twenty Twenty
.footer-copyright{
display:none
}
Hestia
.copyright{
display:none
}
Futurio
.footer-credits-text{
display:none
}
TCD BE(tcd076)
.copyright{
display:none;
}
TCD EVERY(tcd075)
#copyright{
display:none;
}
TCD FAKE(tcd074)
.copyright{
display:none;
}
TCD NOEL(tcd072)
.copyright{
display:none;
}
TCD MIKADO (tcd071)テーマ
.copyright{
display:none;
}
TCD NUMERO (tcd070)
.copyright{
display:none;
}
TCD VOGUE (tcd051)
.copyright{
display:none;
}
TCD VOGUE (tcd041)
.copyright{
display:none;
}
TCDさんのテーマは.copyrightか#copyrightのパターンが多いですね。
PHPファイル上から、コピーライトコードを削除
注意
phpファイルは、誤った編集をするとサイトが表示されなくなる可能性があります。
編集する前にバックアップを必ずとりましょう。
【バックアップの方法】
今回対象のphpファイルをエディターで開き、コピペするだけで十分です。
編集後に何かしらの異常が発生した場合は、コピーした内容をfooter.phpファイルに張り付け(上書き)すれば問題は解決します。
どうしてもバックアップの取得がわからない場合は、こちらを参考にテーマフォルダを丸ごとパソコンにダウンロードしてください。
いざ、PHPファイルで作業を行います。
人気テーマ「Lightning」で解説していきます。
ダッシュボード → 外観 → テーマエディター → テーマファイルから「footer.php」を選択。
以下、footer.phpの末尾のコードです。
<div class="container sectionBox copySection text-center"> <?php lightning_the_footerCopyRight(); ?> </div> </footer> <?php do_action( 'lightning_footer_after' ); ?> <?php wp_footer(); ?> </body> </html>
以下のコードを削除します。
<?php lightning_the_footerCopyRight(); ?>
これで、コピーライト部分をフッターから削除できます。
作業完了です。
簡単ですね。
lightningの場合、この方法だとcopySectionの空要素が残り、
この要素に設定している線(border)が表示されます。
この線も合わせて消したい場合は、コピーライトの入れ物ごと削除しましょう。
削除対象のコードは以下です。
<div class="container sectionBox copySection text-center"> <?php lightning_the_footerCopyRight(); ?> </div>
以上で作業は完了です。
他のテーマでも同様の方法で、フッターからコピーライト部分を削除できます。
削るコードは、テーマにより異なります。
デベロッパーツールで、削除したい要素を特定し、今回のように対象のコードを削除すればOKです。
上級者は「子テーマ」を活用しましょう
今回のようにテーマのコードを直接変更した場合、テーマをアップデートすると設定が消えてしまいます。
作業が無駄にならないよう、子テーマを活用することをお勧めします。
ウィジェット・テーマオプションでコピーライトを編集
テーマによりサポートしている機能を使うことで、コピーライトを削除する方法です。残念ながら全ての無料テーマでサポートしている機能ではありません。
この機能がある場合は以下のいずれかの方法でコピーライトを編集できます。
- ウィジェットに対象の管理メニューがないか確認
- カスタマイザーから編集できないか確認
【補足】テーマのクレジットを消していいのか?
無断で著作権情報を消してしまって問題にならないのか?という点についてです。
結論は、「問題ない」です。
ワードプレス公式ディレクトリー上に公開されているテーマについては、
クレジットを消してもライセンス違反にはなりません。
なぜなら公開されているテーマはGNU General Public Licenseだからです。
GNU General Public Licenseは改変を認めているライセンスなのです。
今回のコピーライトに限らず、テーマ内のファイルは自由に変更して構わないというのがGNUです。
ソースコードを公開し、勉強しながら、自由に改善していきましょうという考えがGNUのベースだからです。
The four essential freedoms
The freedom to run the program as you wish, for any purpose (freedom 0).
The freedom to study how the program works, and change it so it does your computing as you wish (freedom 1).
Access to the source code is a precondition for this.The freedom to redistribute copies so you can help others (freedom 2).
The freedom to distribute copies of your modified versions to others (freedom 3).
By doing this you can give the whole community a chance to benefit from your changes.
Access to the source code is a precondition for this.
※2番目が改変についてです。
ワードプレス公式ディレクトリー以外で入手したテーマについては、テーマのライセンスを遵守しましょう。
proudly powered by wordpressを削除する方法のまとめ
いかかでしたか?
proudly powered by wordpress部分を消すことはできましたか?
今回紹介したデベロッパーツールを使うと、テーマのコピーライト部分以外の不要な要素を非表示にすることが出来ます。
PHPのコード編集はレベルが高くて困難だ!という初心者の方でも実践できると思います。
ぜひお試しください。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表