WordPressでYoutube動画の埋め込みができない【解決】

以下の疑問・問題を解決します。
- WordPressサイト上へYoutubeの埋め込みができない
- Youtubeの埋め込み方法を知りたい
- 埋め込んだYoutubeをスマートフォン対応のレスポンシブにしたい
- Youtubeを使わず、自分の用意した動画をサイトに埋め込みたい
では、解説していきます。
WordPressでYoutube動画の埋め込みができない

Youtube動画を埋め込む方法は複数あります。
WordPressのバージョンやテーマなどで動作するパターンとそうでないものがあります。
それぞれ試していきましょう。
Youtubeの動画ページのURLを貼るだけ(初心者向け)
一番簡単な方法です。Youtube動画で、埋め込みたい動画ページを開きます。
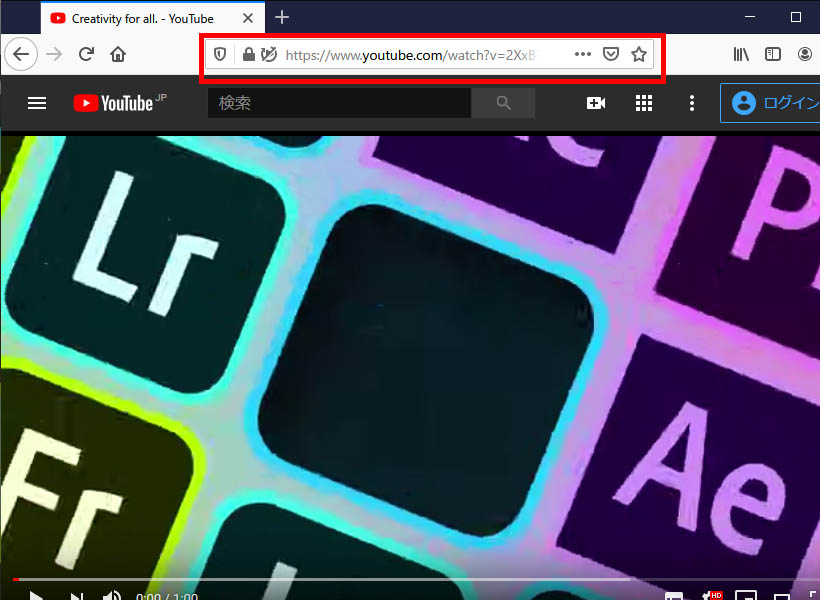
ページのURLをコピーします。「ページのURLってどこ?」という方は、ブラウザの上部に表示される「https://www.youtube~」の部分をコピーしてください。
例:https://www.youtube.com/watch?v=2XxB7FVcEIE

次の作業はワードプレス上で行います。
ワードプレスサイト上で、Youtube動画を埋め込むページを作成します。
固定ページでも、投稿でも問題ありません。
編集はビジュアルエディターでも、テキストエディターのどちらでも構いません。
入力エリアに先ほどコピーしたYoutube動画のURLを貼り付けます。

以上でYoutube動画の埋め込み作業完了です。
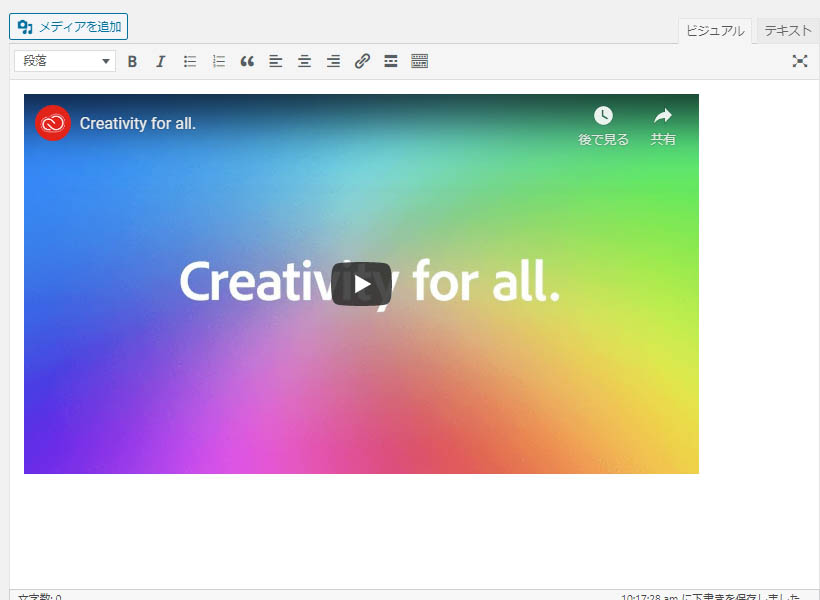
ビジュアルモードでURLを貼り付けた場合は、数秒で対象の動画プレビューが表示されます(テキストモードで入力した場合は、ビジュアルモードに変更すると埋め込みが確認できます)。

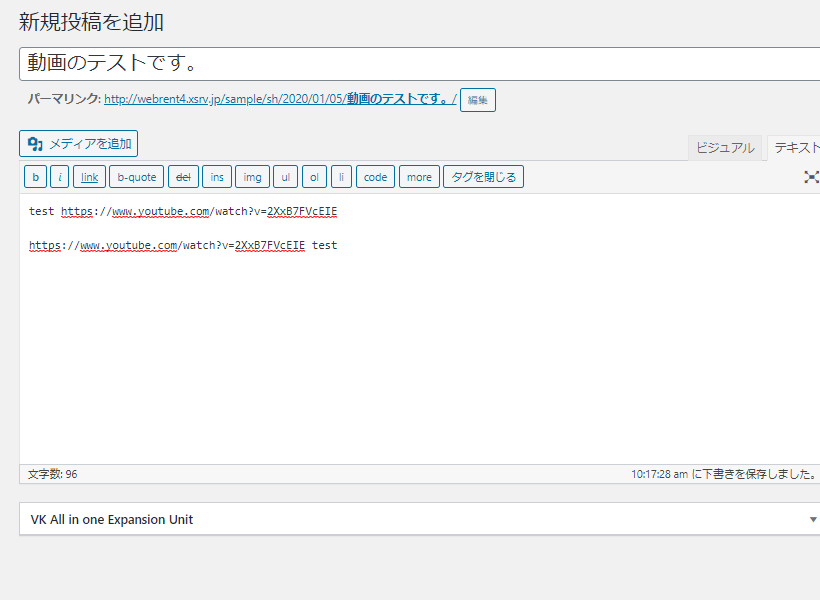
Youtube動画のURLの前後に文字があると、埋め込みがうまく動作しません。
以下、WordPressサイト上にYoutube動画の埋め込みが出来ない失敗例です。Youtubeのアドレスの前後にtestという文字があります。これでは動作しません。

短縮URLを埋め込む方法
埋め込みたいYoutube動画のページを開きます。
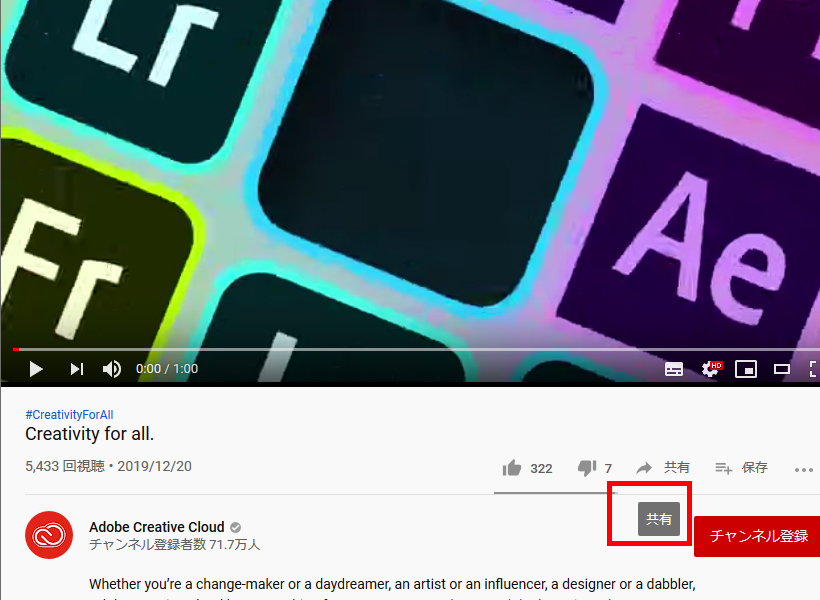
動画の下に表示される「共有」をクリックします。

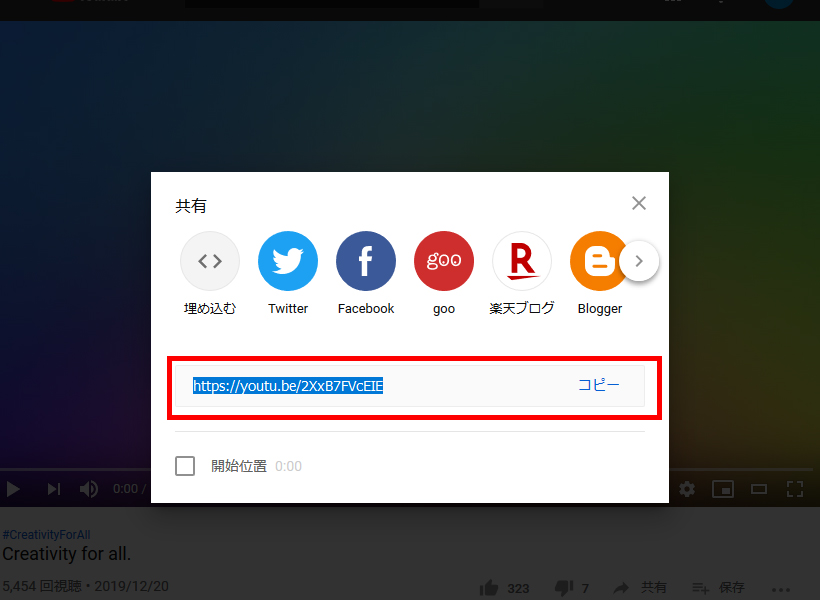
「コピー」をクリックします。
これで埋め込み用の短縮URLがコピーできました。

WordPressサイトへ移動し、動画を埋め込みたいページ上でURLを貼りつければ作業完了です。

テーマが適切にレスポンシブ化されている場合、埋め込まれたYoutube動画もレスポンシブ対応として表示されます。
oEmbedはWordPress4.4以上
この埋め込み方法は「oEmbed」という技術で、WordPress4.4以上のバージョンで動作する方法です。
WordPress4.4未満では動作しません。
Youtubeだけでなく、Facebookの投稿、ツイッターの投稿でも同じことが出来ます。
全てのウェブサイトのURLに対して埋め込みを許可しているわけではありません。
ワードプレス内部のリスト(ホワイトリスト)で許可しているウェブサイトのみoEmbedが動作します。
このoEmbedで、Youtube動画を埋め込むことができない場合は、有効化しているテーマの制限により、oEmbedが動作しない可能性があります。
oEmbedの制限の有無をテーマファイルで確認するか、次の方法をお試しください。
Youtube動画埋め込みコードを使う
この埋め込み方法は、動画の動きを制御できるというメリットがあります。
以下、手順です。
埋め込みたいYoutube動画のページを開きます。
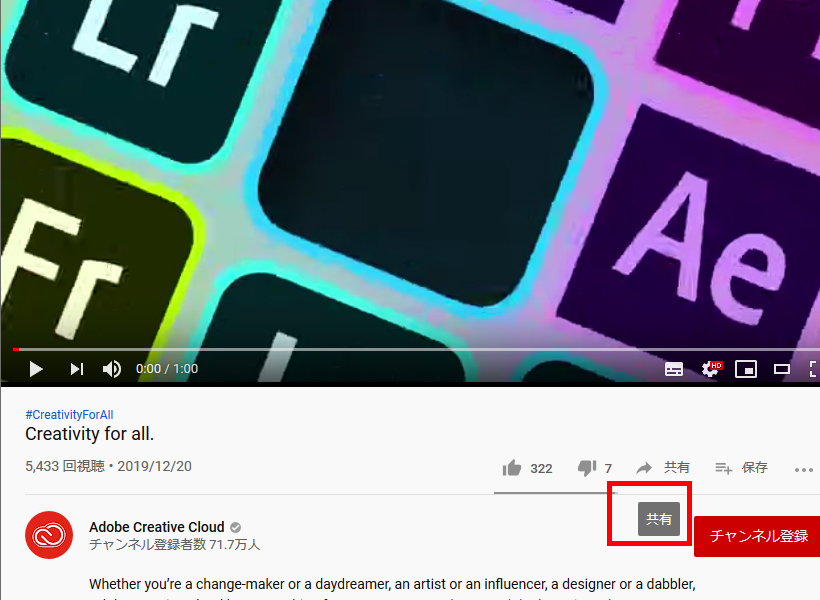
動画の下に表示される「共有」をクリックします。

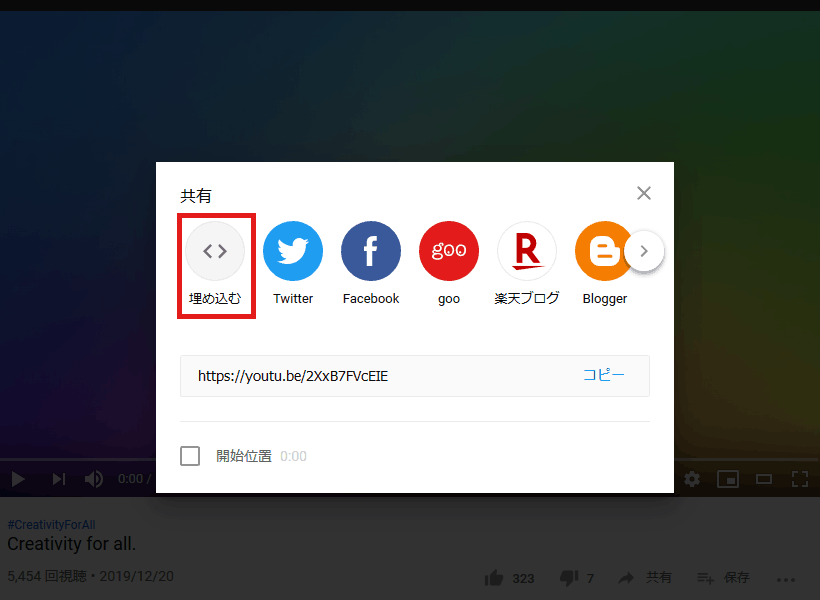
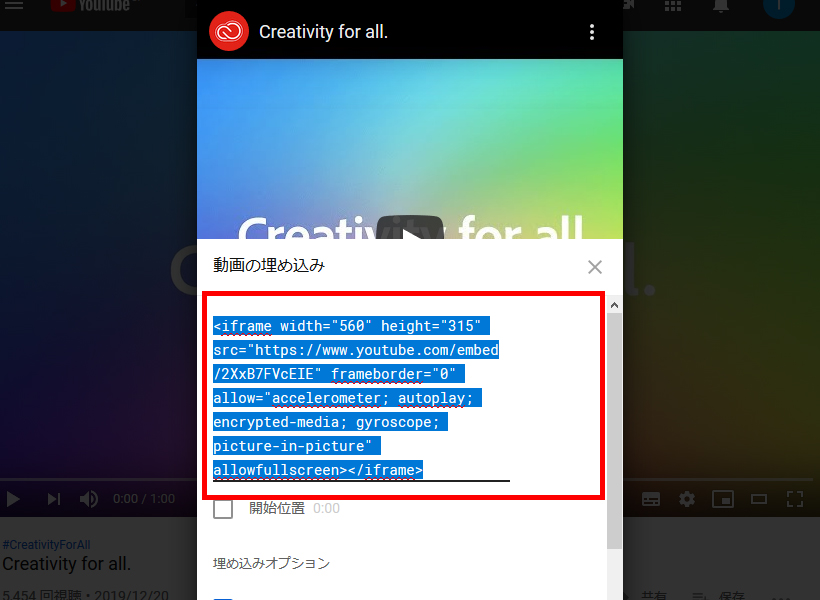
「埋め込み」をクリック。

「動画の埋め込み」として表示されたコードをコピーします。

WordPressサイトへ移動します。
Youtube動画を埋め込みたいたいページの編集画面へ移動します。
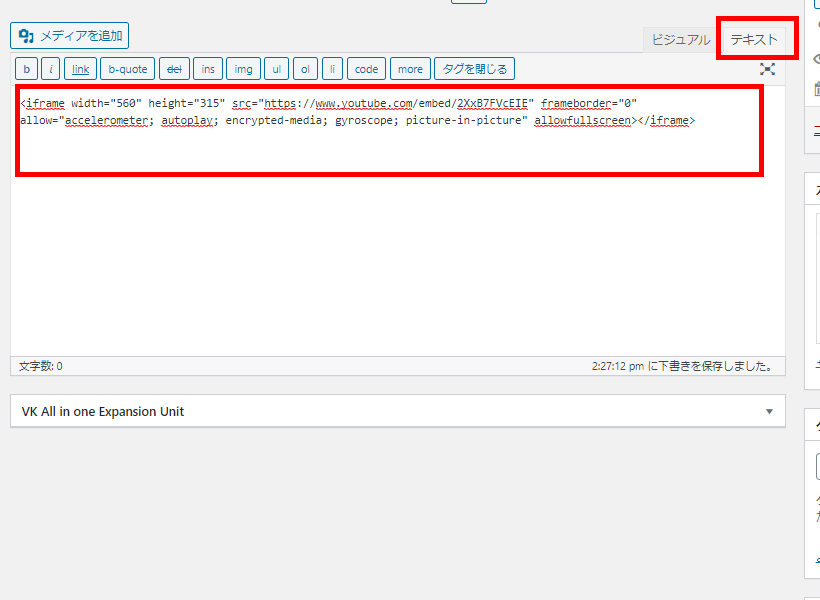
エディターを「テキスト」モードに設定し、先ほどコピーした動画を貼り付けます。

固定ページ、投稿のエディター内にぺイスト。
以上で作業終了です。
動画が埋め込めているか、確認しましょう。
ちなみにこの方法のメリットは、動画の表示に関して用意されているオプションを設定できるという点です。
制御できる機能の一例
- 動画の自動再生
- YouTubeロゴを非表示
- 翻訳を自動表示
これら以外にもたくさんの要素を制御するパラメータが公式に用意されています。
その他サポートされるオプション
メディアを追加からYoutube動画を埋め込む方法
以下、手順です。
埋め込みたいYoutubeの動画ページを開きます。
ページのURLをコピーします。
WordPressサイトへ移動します。
動画を埋め込みたいページで編集モードにします。
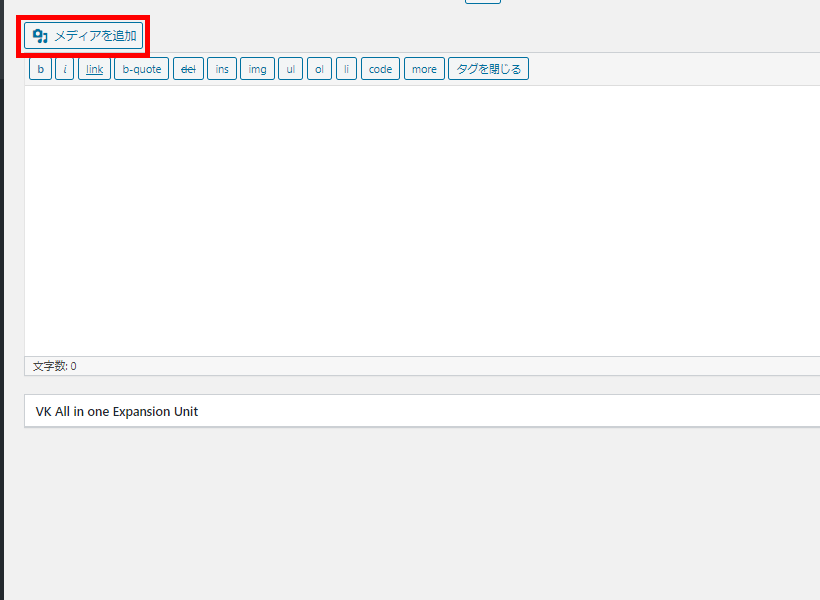
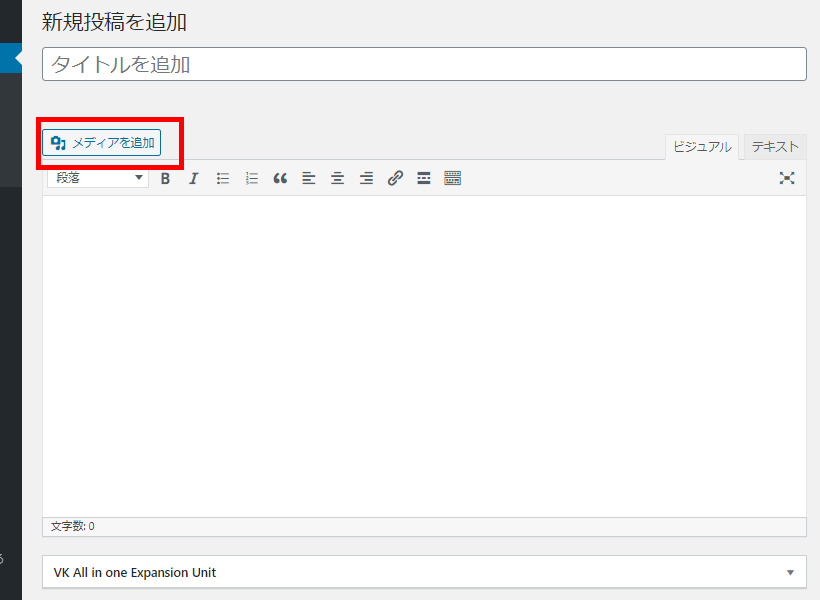
「メディアを追加」をクリックします。

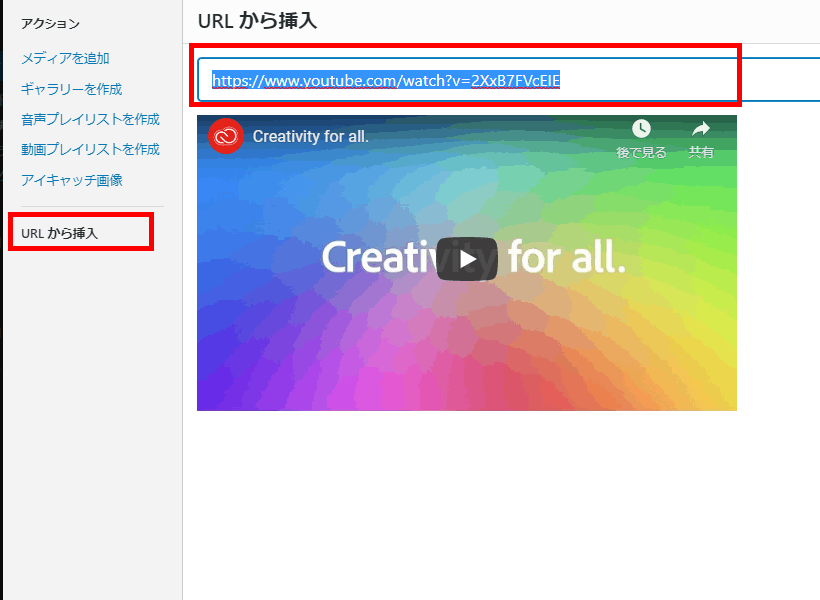
「URLから挿入」をクリックし、「URL」の入力エリアに、先ほどコピーしたYoutubeのURLを入力します。

しばらくすると、プレビューが表示されます。
「投稿に挿入」をクリックし、保存します。
この埋め込み方法を使うと、テキストモードで動画の表示をマークアップで制御できるようになります。
埋め込んだ動画のコード例
embed https://www.youtube.com/watch?v=2XxB7FVcEIE /embed
このembedコードに、横幅(width)や高さ(hieight)を設定することが出来ます。
横幅に1000px、高さに600pxを指定するサンプルコード
embed width="1000" height="600"]https://www.youtube.com/watch?v=2XxB7FVcEIE embed
どうしてもYoutube動画が埋め込みが出来ない場合

今回紹介した方法を使って動画をサイトに表示できない場合、Youtubeの動画アップロード者により、埋め込みが制限されている可能性があります。
Youtubeに動画をアップする際、無断で他のサイトに埋め込まれないよう制限を付けることができます。
何度試してもYoutube動画をサイトに表示させることができない際は、別の動画を埋め込むことが出来るか試してみましょう。
特定の動画だけ表示させることができないのであれば、その動画は制限が付いている可能性があります。
【補足】自動埋め込み機能「oEmbed」の停止方法
今回紹介した通り、Youtube動画のページURLを貼り付けると、自動的にYoutube動画がワードプレスに埋め込まれます。
運用状況によっては、この機能が不要な場合もあります。
そんな時に、oEmbedを停止する方法をご紹介します。
Disable Embedsプラグインのインストール
Disable Embedsプラグインは、ワードプレス公式プラグインディレクリーに登録されています。
一般的なプラグイン同様に、以下のどちらかの方法でサイトにインストールできます。
- ワードプレス管理画面→「プラグイン」→「新規追加」→「Disable Embeds」で検索
- プラグインディレクリーからzipファイルをダウンロード、管理画面からアップロード
Disable Embedプラグインの使い方
Disable Embedは特別な操作は一切ありません。
プラグインを有効化するだけで、 oEmbedの機能が停止します。
プラグインを使わず、oEmbedの自動機能を停止する方法
テーマのfunctions.phpに以下のコードを追加しましょう。
remove_filter('the_content', array($GLOBALS['wp_embed'], 'autoembed'), 8);
新規に登録される動画コードだけでなく、既に埋め込まれている動画全てが対象のコードです。
自分の動画をアップロードする

Youtubeを使わず、自分で用意した動画ファイルをワードプレスに表示する方法を紹介します。
どうしてもyoutubeを使わずサイトに動画をアップロードする場合は、以下の点について注意が必要です。
- 転送量に余裕のあるサーバーを用意する
- 動画のファイルサイズを可能な限り、小さくする
- 動画の自動再生をオフにする
サイトに動画をアップロードする方法
動画をアップロードしたいページ(固定ページまたは投稿)を開きます。
編集モードになったら、メディアを追加をクリックします。

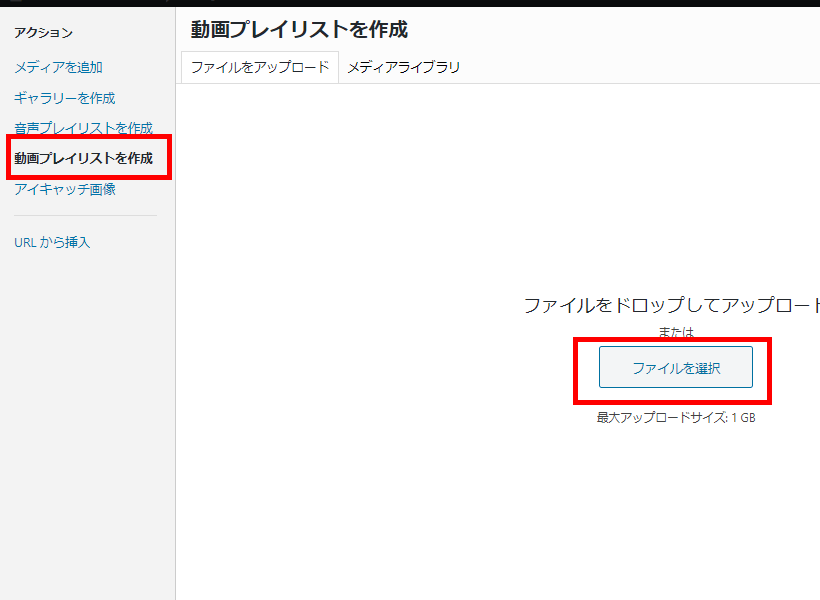
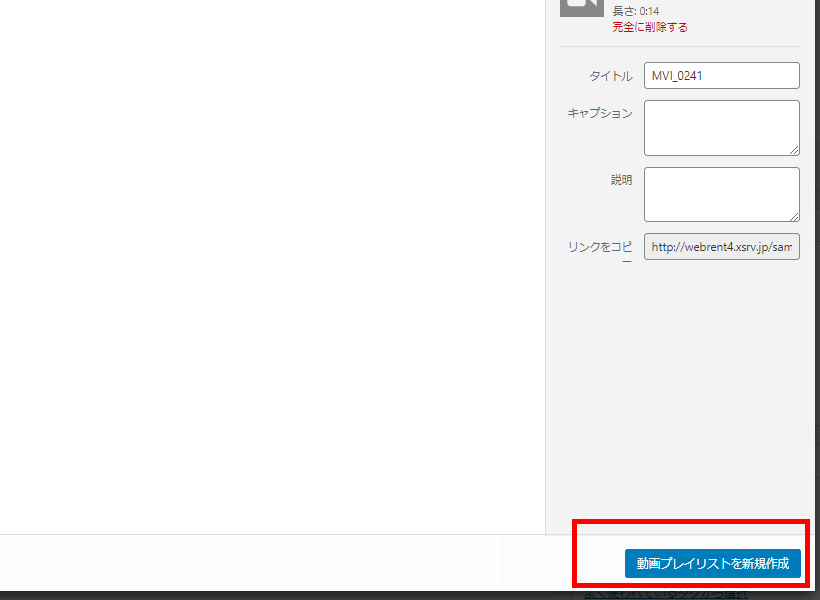
「動画プレイリストを作成」をクリックし、動画をアップロードします。

動画をアップロード後、「動画プレイリストを新規作成」をクリックします。

複数の動画をプレイストとしてまとめて表示できます。
1つの動画のみを埋め込みたい場合は、そのまま「動画プレイリストを挿入」をクリックしましょう。

以上で動画の埋め込みは完了です。
転送量の制限で、サイトがダウンする可能性が高い!
Youtubeを使わず、サイト内に自分で撮影した動画をアップロードする方法を紹介しました。
ただし、動画を一般的なレンタルサーバー上で共有することお勧めしません。
サーバーには「転送量」というものが決まっているからです。
例えば、一般的なレンタルサーバーは1日の転送量があり、この転送量をオーバーするとサイトが停止します。
スマートフォンの転送量と同じ様な仕組みです。
Youtube動画をサイトに埋め込んでいる場合、サイトの閲覧者がYoutube動画を再生しても、Youtubeとユーザー間の通信となります。
これに対して、自分の動画をサイトに埋め込んだ場合だと自分のサーバーと閲覧者との通信となります(データの転送がある)。
レンタルサーバー各社の転送量と制限について
各社ごとに転送制限があります。
さくらインターネット共有サーバーの転送制限
さくらインターネットのホームページ上に掲載してある転送量は以下の通りです。
- スタンダードプラン: 80GB/日
- プレミアムプラン: 120GB/日
- ビジネスプラン: 160GB/日
- ビジネスプロプラン: 200GB/日
エックスサーバーの転送制限
エックスサーバーのサイトを見ると、「転送量課金はなし」とあります。
課金はされませんが、転送量には制限があり、これを超過するとサイトに速度制限などの制限を行うとサイトに記載されています。
- X10プラン: 70GB/日
- X20 プラン:90GB/日
- X30プラン: 100GB/日
目安数値を恒常的に上回る際は、ご利用プランの変更をお願いする場合があります。
また、目安数値を大きく上回る転送量が発生する際には、速度制限などの制限を実施する場合があります。
ロリポップの転送制限
ロリポップのホームページ上に掲載してある転送量は以下の通りです。
- エコノミープラン : 40GB/日
- ライトプラン : 60GB/日
- スタンダードプラン: 100GB/日
- ハイスピードプラン: 100GB/日
- エンタープライズプラン : 100GB/日
著しい負荷が発生した場合は、転送量の制限に関わらず、一時的に同時接続数の制限等を行う場合がございます。
転送量の制限オーバー = サイトの停止
さくらインターネットさんの共有サーバー(スタンダードプラン)を使っているユーザーさんから、サイトが転送量制限で停止されたという相談をリアル受けたことがあります。
調べたところ、Youtube動画を使わず、自前の動画ファイル(400MB)をWordPressサイトにアップロードし、何度か再生されたことが原因でした。
転送制限は1日ごとではなく、時間ごとだった!
サイトがダウンした実例を詳しく解説します。
まず、利用していたプランは、さくらインターネットの「スタンダードプラン」。
転送量は、80GB/日です。
この数字を一時間ごとの制限にします。
一時間の制限 : 80GB ÷ 24時間 = 3.33333
ざっくり一時間に3.3GBです。
アップロードしていた動画は400MBでした。
約9回再生すると転送量をオーバーします。
400MB × 9回 = 3,600MB(3.6GB)
さくらインターネットは、制限オーバーすると通信スピードが遅くなるとか執行猶予無しで、完全にサイトが表示されなくなるという状態にしてくれました。
1日のトータルで転送量をチェックしているわけではありません。負荷が高まって、時間毎の転送量を超えるという点を認識する必要があります。
ビジネス上の制限で、どうしてもYoutube動画を使えず動画をサイトにアップロードする際は、動画のサイズを小さくする点や、転送量に余裕にあるサーバーを用意することをお忘れなく。
Youtube動画埋め込みについてのまとめ
いかがでしたか?
Youtube動画の埋め込みは出来ましたか?
様々な方法でワードプレスサイト上にYoutube動画を埋め込むことが出来ます。
この記事が皆さんのお役に立てば幸いです。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表