お客様の声を表示する無料WordPressプラグイン「Testimonial」の導入方法

こんな方向けの記事です
- オシャレなデザインでお客様の声コンテンツを導入したい
- プラグインでサクッと作りたい
- レスポンシブ対応でスライドなんかで動いたら最高!
お客様の声を表示する無料WordPressプラグイン「Testimonial」
おススメ無料プラグイン「Testimonial」のインストール、設定方法を詳しく解説していきます。難しいコードを使ったカスタマイズは一切ありませんので、初心者の方でも簡単にお客様の声をプラグインで作成できます。事前にどんな感じか見てみたいという方は、以下の公式デモページをご覧ください。
Testimonialプラグインのインスール方法
Testimonialは無料の公式プラグインです。
一般的なプラグインと同じく以下いずれかの方法でWordPressサイトに導入できます。
- WordPress公式サイトからZIPファイルを入手し、サイトにアップロード
- ダッシュボードのプラグインメニューからプラグイン検索でインストール
似たような名称のプラグインがいくつか表示されて、どのプラグインが今回紹介するプラグインが不明な場合はこちらから最新版をダウンロードしてください。
Testimonialプラグインでお客様の声を設定する手順
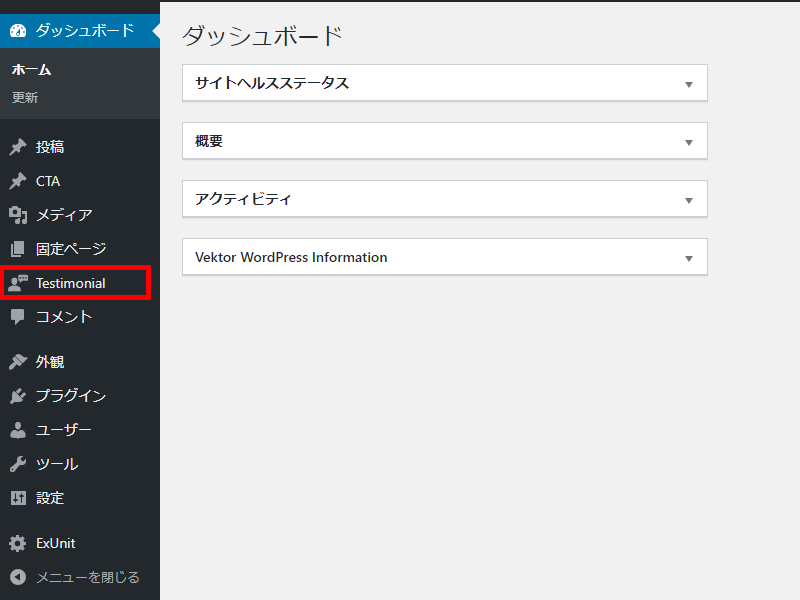
Testimonialを有効化すると、ダッシュボード上に専用の管理メニューが表示されます(下記図参照)。
お客様の声の投稿や、出力の方法などはこのメニューから管理します。

お客様の声を設定する流れ
- お客様の一覧を表示するショートコードを作成
- 一覧用のデザインを表示する設定
- お客様の声を投稿
- 設定の調整
順番ごとに解説していきますが、どんな感じで表示されるのかを確認してみたい人は、「③お客様の声を投稿」で3個ほど事前に投稿してみることをお勧めします。
①お客様の一覧を表示するショートコードを作成
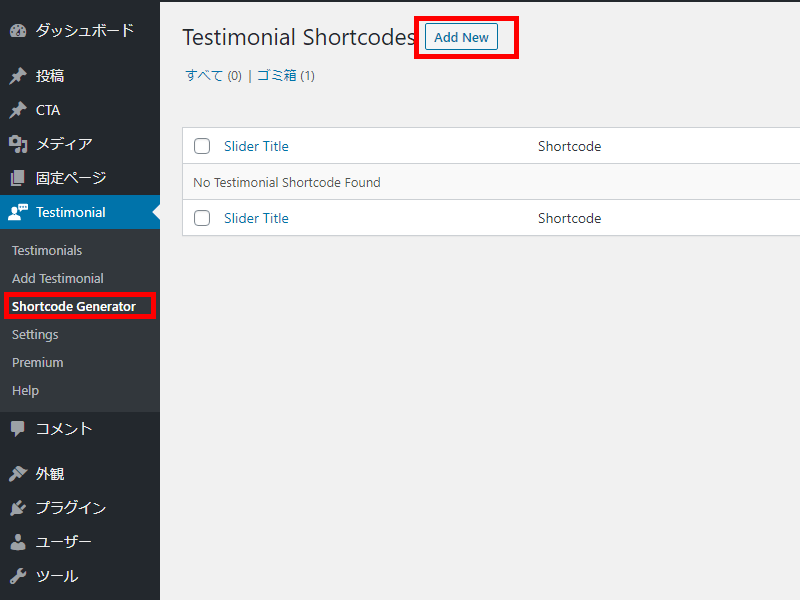
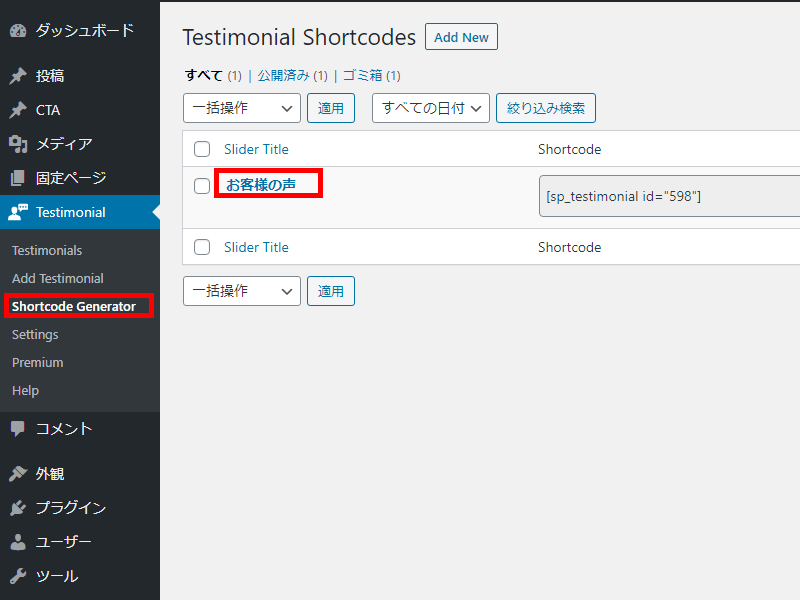
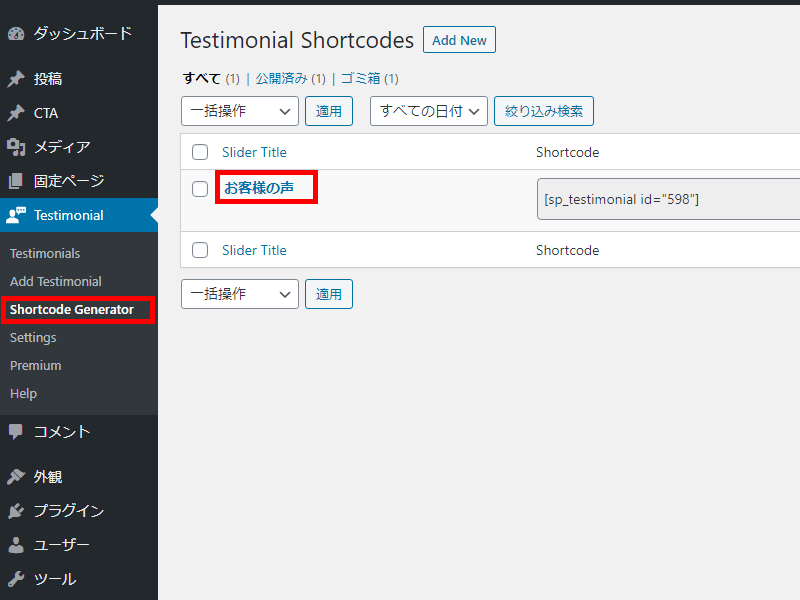
お客様の声管理メニュー「Testimonials」をクリックし、「Shortcode Generator」を選択。
表示される画面上部の「Add New」をクリックします。

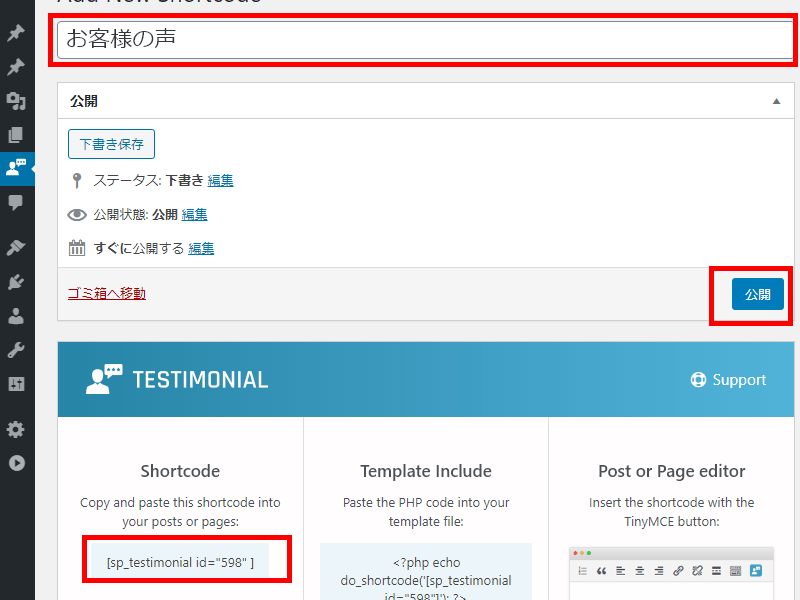
適当なタイトルを入力します。
Shortcode部分に表示されているショートコードをコピーし、公開ボタンを押して設定を保存します。
このページで、詳細な設定を行うことができますが、ここまでで最低限OKです。
お客様の声の表示数や、ブレイクポイントごとの設定については後ほど解説していきます。

②一覧用のデザインを表示する設定
このTestimonialプラグインで生成するお客様の声は、以下いずかの方法でサイトに表示可能です。
- 固定ページ、投稿ページのエディター内にショートコードを埋め込む
- テンプレート上にショートコードを埋め込む
①固定ページ、投稿ページのエディター内にショートコードを埋め込む方法
こちらの方法がテンプレートに直接埋め込むより簡単です。テーマへの直接の編集の必要がない為、初心者の方でもPHPやHTMLを意識する必要もなくコピペのみでお客様の声を導入できます。
では実際に、作業を行っていきます。
まずはお客様の声を表示するページを作成します(既にお客様の声を表示したいページがある場合はこの工程は不要です)。
今回は固定ページを新規に作成し、その中にお客様の声を表示させます。
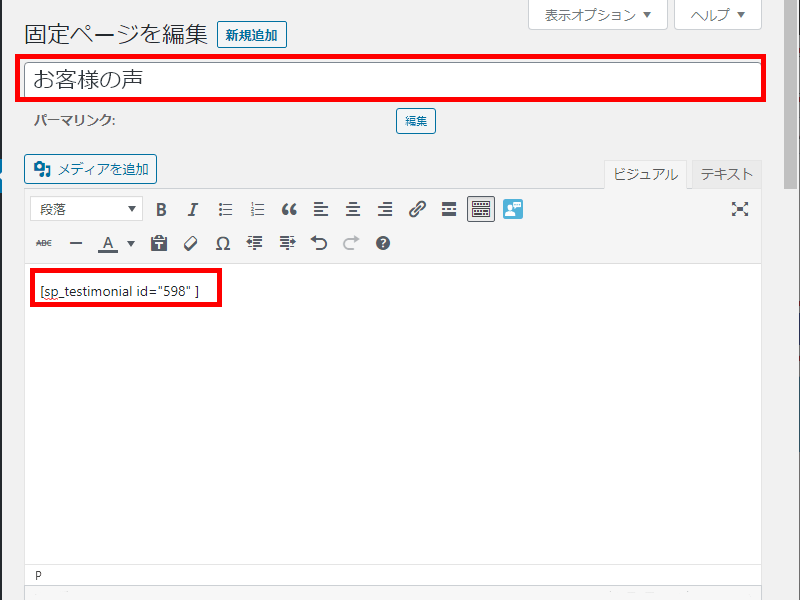
「固定ページ」→「新規追加」をクリック。
先ほどコピーしたショートコードをエディター内に貼り付けます。
任意のタイトルを入力し、ページを公開します。

②テンプレート上にショートコードを埋め込む方法
テーマファイル内のテンプレート上に、お客様の声を設定する場合の手順です。
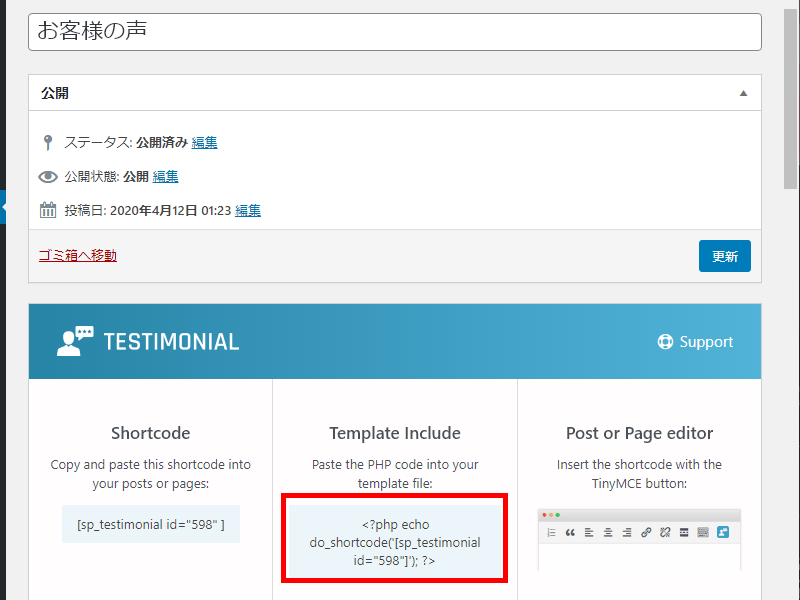
「Testimonial」→「Shortcodes Generator」から、先ほど作成したお客様の声を選択し表示させます。

「Template Include」部分に表示されているショートコードをコピーします。
このコードを任意のテンプレートファイルに貼り付ければお客様の声が表示されます。

テンプレートファイルはダッシュボード上の「外観」→「テーマエディター」から編集可能です。うっかり誤った編集をするとサイトが表示されなくなるなど、不具合が発生する可能性があります。
テーマファイルの編集前には必ずバックアップを取得しましょう。
③お客様の声を投稿
この工程では実際にお客様の声を投稿していきます。表示内容は以下の通りです(一部省略できますが、事前に準備しておきましょう)。
入力する内容
- タイトル
- 本文(ビジュアルエディターまたはHTMLエディターでの入力が利用できます)
- お客様の写真(アイキャッチ)
- お客様のお名前:テキストのカスタムフィールドです。
- 役職:テキストのカスタムフィールドです。
- 星:星1つ~5つ星の評価用
- ※有料バージョン:FB、Twitter、InstagramのURLなど
「Testimonial」→「Add Testimonial」からお客様の声を投稿します。
編集画面に表示されている各項目を入力していきます。

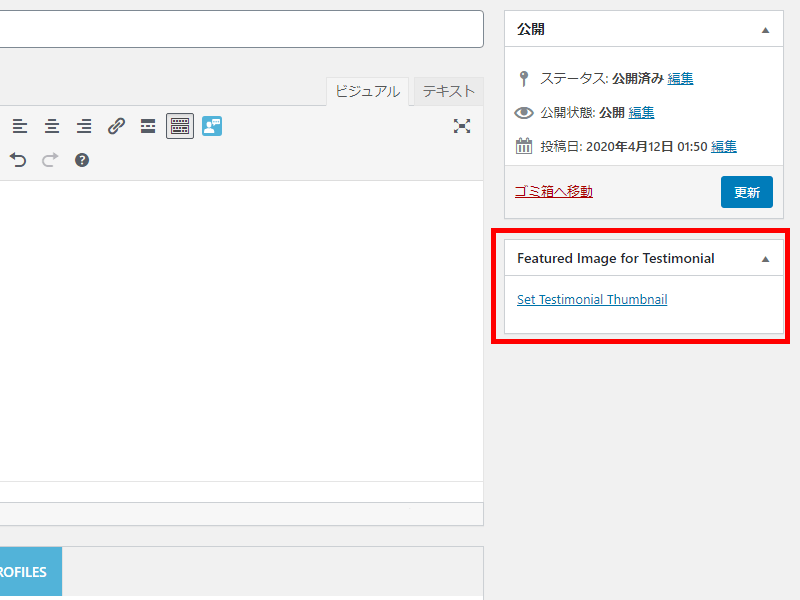
うっかり忘れそうなのは、画面右に表示されるアイキャッチ部分です。
Testimonialプラグインではアイキャッチとは表示されず、「Featured Image for Testimonial」という表記になっています。操作方法はアイキャッチと同じです(下記画像参照)。
「Set Testimonial Thumbnail」をクリックし、任意の画像を設定してください。

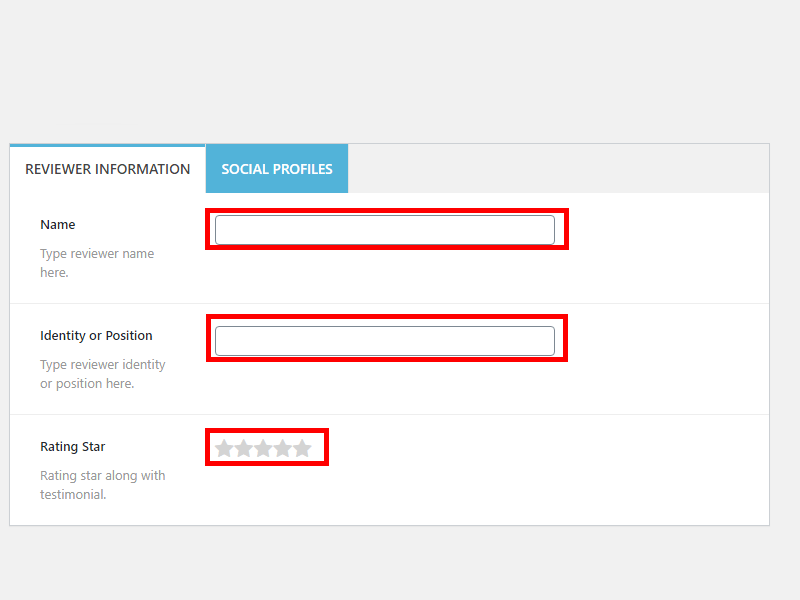
ビジュアルエディターの下にも入力項目があるので、こちらも入力してください(NameIdentity or Position、Rating Star)。
「氏名(Name)」や、「役職部分(NameIdentity or Position)」はコンテンツによっては不要かもしれません。
実名を掲載できない場合は氏名部分にはイニシャル、役職部分は会社名または性別年齢、都道府県名を使うと良いかもしれません。

これで基本的な設定は完了です。
お客様の声を表示するページを開いて、表示内容を確認してください。
④設定の調整
表示内容を調整する方法について解説していきます(お客様の声を開き、自分の望む状態になっている場合はこの工程は不要です)。
「Testimonial」→「Shortcodes Generator」を開き、先ほど作成したお客様の声をクリックします。

ショートコード部分の下部にいくつかタブが表示されています。ここからお客様の声の表示内容を調整できます。一部グレイアウトした部分は有料バージョンでのみ設定できるオプションです。
General Settings
このタブではお客様の声の表示内容を調整できます。
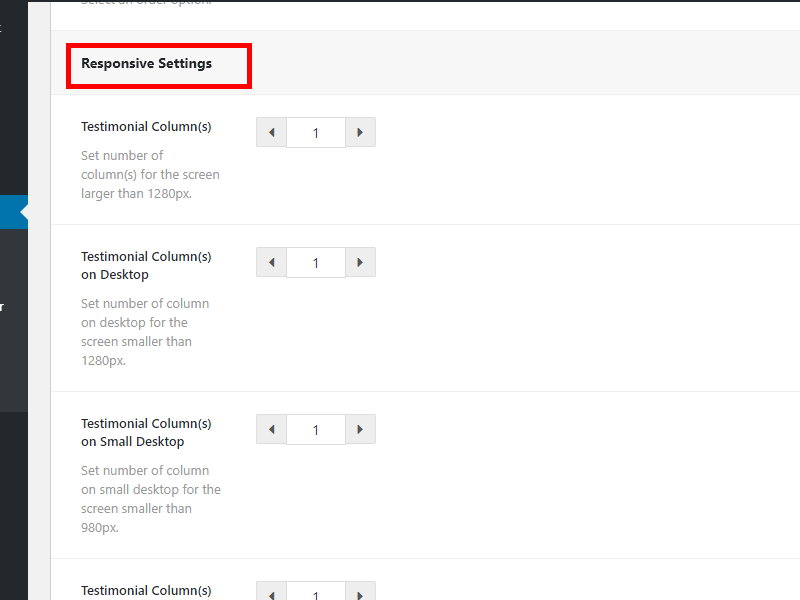
ここの設定項目は有料でないと変更できないものが多いのですが、「Responsive Settings」は一行に表示する件数をブレイクポイントごとに変更することができますので自分の好みにあった設定をしましょう。

Responsive Settingsで設定できる項目
- Testimonial Column(s)」:1280px以上の解像度での表示件数
- Testimonial Column(s) on Desktop:1280px以下の解像度での表示件数
- Testimonial Column(s) on Small Desktop:980px以下の解像度での表示件数
- Testimonial Column(s) on Tablet:736px以下の解像度での表示件数
- Testimonial Column(s) on Mobile:480px以下の解像度での表示件数

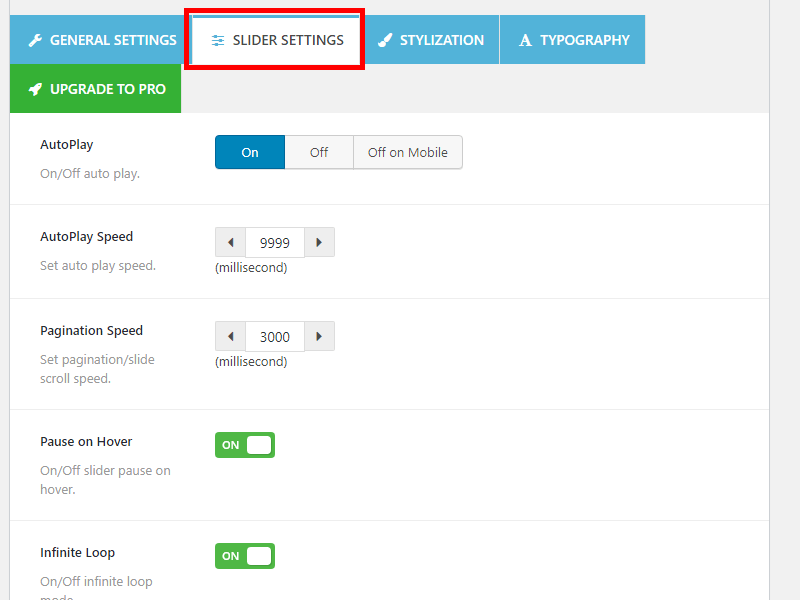
Slider Settingsタブ
お客様の声はスライド機能で表示されます。そのスライド機能の詳細を設定するメニューです。

Slider Settingsで設定できる項目
- AutoPlay:オン、オフ、スマホでのみオフ
- AutoPlay Speed:AutoPlayのスピード。スライドの切り替わりが早いなと感じかたら、より大きい数値に変更しましょう。
- Pagination Speed:ページ送りの切り替わりのスピードです。AutoPlay Speed同様に、速度を調整できます。
- Pause on Hover:お客様の声上のマウスを乗せた際の挙動です。Onを有効にすると、停止します。
- infinite Loop:Onを有効化すると、一番最後のお客様の声の表示後、一番最初のお客様の声に戻る形でループします。
Navigation Settingsで設定できる項目
- Navigation:お客様の声の両脇に出る矢印の設定です。オン、オフ、スマホでのみ非表示の設定ができます。
- Arrow Color:矢印の色(color)です。
- Arrow Hover Color:矢印にマウスを合わせた際の色(a:hover color)をです。
Pagination Settingsで設定できる項目
- Pagination:お客様の声下部に表示されるページ送りの表示設定です。
- Dots Color:ページ送りの色(color)。
- Active Color:アクティブ時の色です(:acitive color)。
Misc. Settingsで設定できる項目
- Adaptive Height:スライドの高さを自動的に調整するオプションです。
- Swipe:スワイプ機能を有効化するかどうかのオプションです。
- Mouse Draggable:マウスのドラッグ機能で動作させるかのオプションです。
- RTL:日本語、英語サイト等の場合、OFFに設定しましょう。アラビア語など、右から左に文字を表示する言語用のオプションです。
PRO(有料バージョン)もあるよ
今回紹介したTestimonialプラグインはPRO(有料バージョン)があります。無料バージョンの管理画面でグレイアウトした設定項目が選べるほか、デザインを拡張するテンプレート等が提供されています。
有料バージョンを購入したことがないので、機能の違いなどを検証することは出来ませんでした。
個人的には無料版で十分な機能とデザイン性だなーと感じましたが、興味がある方は是非チェックしてみてください。
お客様の声プラグイン「Testimonial」有料バージョンの価格
- 個人仕様(1サイト) 39USドル
- ビジネス(5サイトまで) 139USドル
- 代理店(無制限) 299USドル
お客様の声プラグインのまとめ
お客様の声はサイト上重要なコンテンツの一つです。
ぜひご自分のサイトに、お客様の声コンテンツを導入してみてください。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表