「imagickがインストールされていない」解決方法【WPサイトヘルス】

サイトヘルスで以下の改善項目が表示された場合の対処方法です。
PHP モジュールはサイトの稼働に必要なほとんどのタスクをサーバー上で実行します。変更はサーバー管理者が実施する必要があります。
警告 オプションのモジュール imagick がインストールされていないか、無効化されています。
imagickがインストールされていないと表示された場合の解決方法
サイトヘルスでこの表示がされるレンタルサーバーは、さくらインターネットの共有サーバーです。
WordPressユーザーに人気のエックスサーバーでは表示されません。なぜらなら標準的にimagickが利用可能な状態だからです。
そんな訳でまずは、さくらインターネット共有サーバー利用者向けの解決方法を紹介します。
他のレンタルサーバーでも同じ方法で解決します。
ざっくりした流れ
- コントロールパネルへログイン
- php.iniの編集
①コントロールパネルへログイン
さくらインターネットのコントロールパネルにログインします。

ログイン先は、WordPressのダッシュボードではありません。コントールパネルにログインするURLやアカウント情報が不明な場合は、契約時に届くメールを確認しましょう。メールが見当たらない場合は、さくらインターネットへ問い合わせをしましょう。
②php.iniの編集
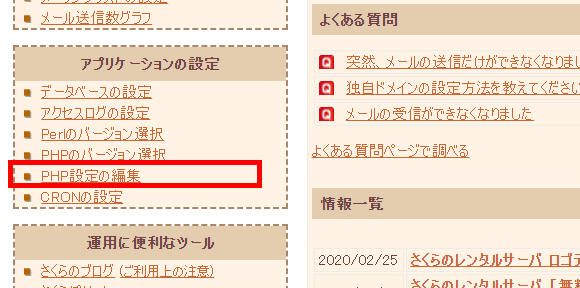
コントールパネルにログイン後、アプリケーションの設定エリアから「PHP設定の編集」をクリックします。

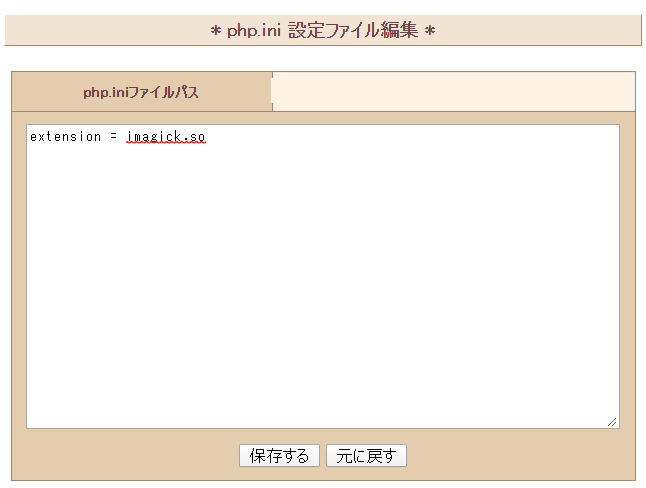
「PHP設定ファイルの編集」画面が表示されます。
表示されたら「* php.ini 設定ファイル編集 *」の編集エリア下部に以下のコードを追加して保存します。
追加するコード
- extension = imagick.so

追加したら画面下にある「保存する」をクリックし、設定を反映させましょう。
うっかりミスするとサイトが表示されなくなるなどのリスクがあります。
もし今回追加するコード以外の設定がある場合は、作業前に記述してある内容をテキスト形式でエディターにメモしておくことをお勧めします。
以上で作業完了です。
簡単ですね。
サイトヘルス上での再確認
WordPressダッシュボード上のサイトヘルスを開き、エラーが消えたかを確認しましょう。
サイトヘルス上で改善しない場合は、以下を確認しましょう。
- 追加コード「extension = imagick.so」の前後に不要なスペースがないか?
- 追加コード「extension = imagick.so」のスペルに誤りはないか?
PHPのバージョン変更等と異なり、今回の変更内容は即座に反映されます。
作業後に時間を空けて確認する必要はありません。作業後に、サイトヘルスで同じエラーが表示されている場合はphp.iniの記述内容を確認しましょう。
さくらインターネット共有サーバー以外での対応方法
先ほどさくらインターネット共有サーバー上での対応方法を紹介しました。
さくらインターネット以外の環境で「一つ以上の推奨モジュールが存在しません」の表示がある場合の対応方法について説明します。先ほど紹介したように運用している環境に存在する、php.iniファイルに「extension = imagick.so」を記述しましょう。
レンタルサーバーによってはコントロールパネルから直接php.iniを編集できるツールを提供しています。利用中のレンタルサーバーのサイトのマニュアルを確認するのが確実です。
コントロールパネルからphp.iniを編集できない場合は、FTPツールを使いphp.iniをローカルにダウンロード、php.iniにコード(extension = imagick.so)を追加、サーバーにアップロードすればOKです。
php.iniはウェブサーバー上にある実ファイルです。通常、インストールディレクトリーより上位のディレクトリーに存在します。php.iniがサーバー上で発見できない場合は、レンタルサーバー会社のマニュアルを確認するか直接問い合わせをしましょう。
そもそもimagickって何?
imagickはウェブサーバー上での画像加工を担当する機能(ソフトウェア)です。
WordPressサイト上での具体的な役割ですが、ダッシュボードから.jpeg、.gif、.png形式の画像ファイルをアップロードした際に自動的にサムネイル画像を生成したり、アップロードした画像にエフェクトをかけるといった事が出来る仕組みを提供してくれます。
imagickと似ている用語で「ImageMagick」があります。
ImageMagickは画像処理ライブラリのことです。ライブラリとは汎用性の高い複数のプログラムを再利用可能な形にしたものです。imagickはImageMagickを操作するPHPモジュールのことです。
ですので、「ImageMagickがないとimagickは使えないー」という関係ですね。
imagickで何が出来るの?
PHPで画像の操作を行うのがimagickです。
- サムネイルを生成する
- 画像を読み込み
- 画像を反転する
- 画像に枠線を表示する
- 画像を半透明にする
等など、多々画像の操作が可能です。
有効化したimagickのバージョンを確認する方法
ワードプレス上で有効化しているimagickにはバージョンがあります。PHP同様に、これらのバージョンによってサポートされている機能があります。
imagickのバージョンを調べるには、サイトヘルスから確認できます。
- WordPressダッシュボードへログイン
- ツール→サイトヘルス(結果が表示されるまでしばらく待ちます。)
- 画面上部の「情報」をクリック
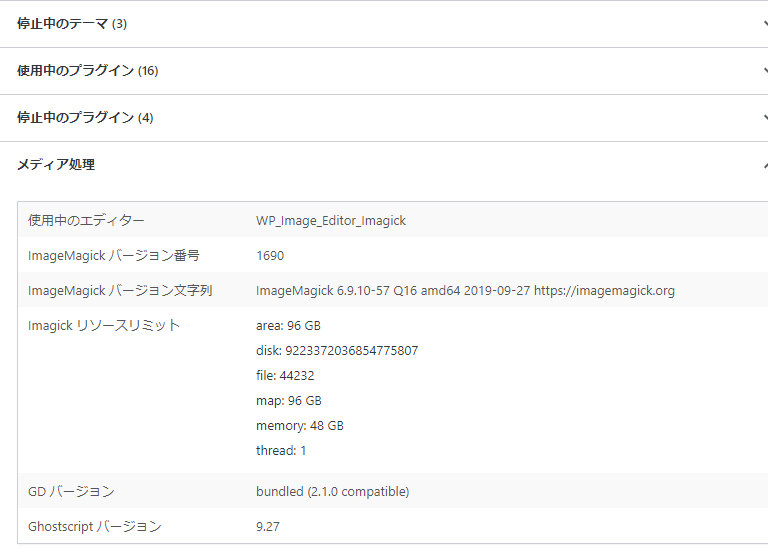
- メディア処理をクリック
詳細が表示されます

imagickって必要なの?
WordPressの運用上、必須ではありません。
実際問題、imagickが存在しない環境であってもWordPressは正常に動作します。サイトヘルス上でも、緊急性のない「改善」として表示されるだけです。
imagick以外にも、WordPress上で画像の処理を担当してくれるライブラリがあるからです。ちなみにGD(Graphics Library)といいます。imagic同様に画像のサムネイルを作成したり、画像の加工をしてくれるライブラリです。
GDはPHP5.2以上だと標準でインストールされていますので、WordPressユーザーが改めてインストールする必要はありません。imagickがなくても問題ないのは、このGDのおかげです。
imagickについてのまとめ
いかがでしたか?
サイトヘルスのエラーは消えましたでしょうか?
今回サイトにサイトヘルスに表示された内容はWordPressからの改善提案であり、必須ではありません。
現在のサイト運営でPHPを使って画像への加工を行うような仕様でない限り、対応しなくもなんら問題のない内容です。
それでも「気になって仕方ない!」「クライアントに対応するよう依頼された!」なんて時には改善項目について対応しましょう。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表