WordPressサイドバーを削除(非表示)する方法【テーマの不要な要素の簡単な消し方】

以下のお悩みを解決する方法を紹介するコラムです。
- サイドバーってどうやって消すの?
- サイトデザインを1コラムにしたい
- 特定のページだけ、サイドバーを削除したい
WordPressデフォルトテーマのひとつ「Twenty Seventeen」を使って解説していきます。
他のテーマでも同様の方法で有効化しているテーマのサイドバーを非表示にし、1コラムのデザインにすることができます。
サイドバーを削除(非表示)する方法
今回紹介する方法はデベロッパーツール(開発者ツール)を使います。
「使ったことがない」という方でも簡単です。もちろん無料のツールです。
デベロッパーツールは特殊なソフトウェアをインストールする必要はありません。皆さんが普段使っているブラウザに標準的に備わっている機能です。
このツールを使うと、サイトのソースコードが表示されます。
HTMLとCSSが別々に表示され、どのHTML要素に、どのCSSのどの記述が適用されるかを確認できます。
ツール上に表示されるCSSは変更可能で、即座に閲覧している環境に反映される便利なツールです。
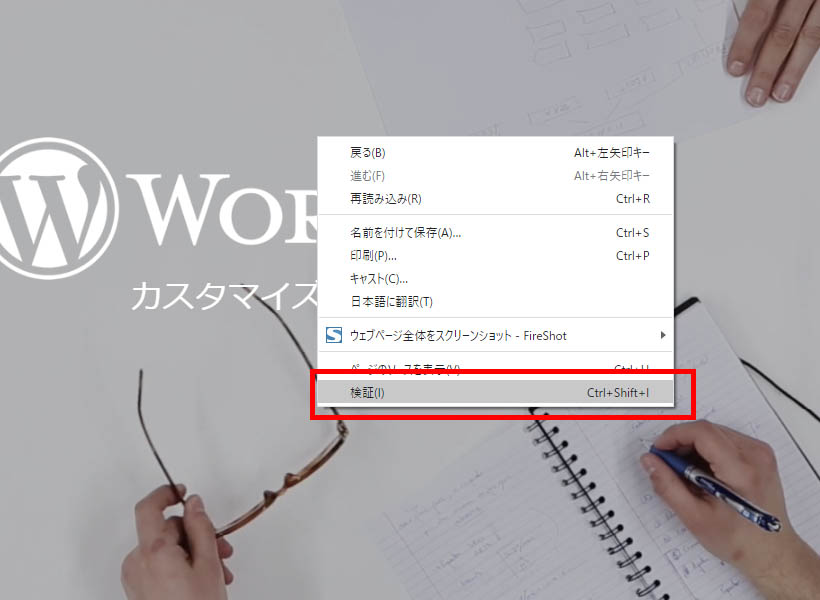
Googl Chomeでデベロッパーツールを起動する方法
- お使いのPC上で、Google Chromeを起動
- 検証したいウェブページを開く
- 調べたい要素の上で、右クリック「検証」をクリック

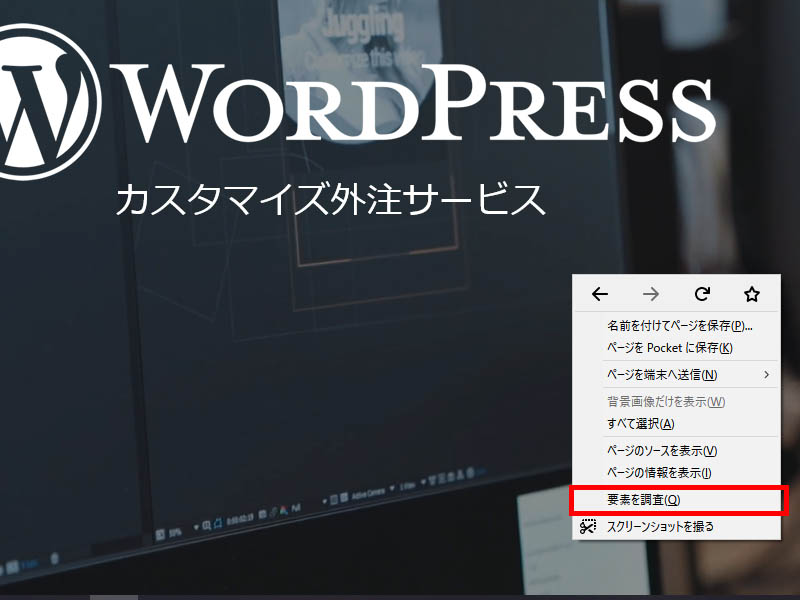
Firefox でデベロッパーツールを起動する方法
- お使いのPC上で、Firefoxを起動
- 検証したいウェブページを開く
- 調べたい要素の上で、右クリック「検証」をクリック

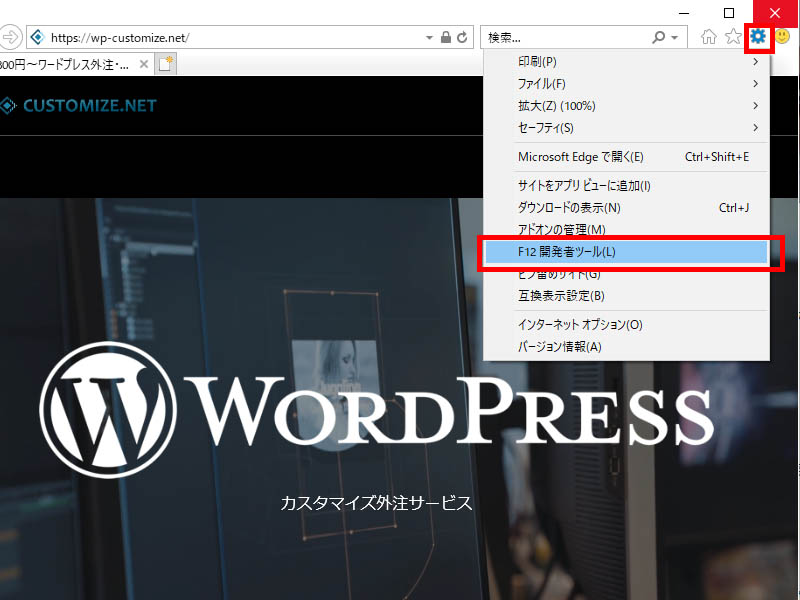
Internet Exploreでデベロッパーツールを起動する方法
- お使いのPC上で、Internet Explorerを起動
- 検証したいウェブページを開く
- ページ上部の上部ツールバーのオプションツール(歯車のようなアイコン)をクリックし
- 「開発者ツール」をクリック

CSSのみでサイドバーを消す方法
PHPファイルに触りたいないという人向けです。多少のHTMLの知識のみで対応できるのでお勧めです。
ざっくりした流れ
- デベロッパーツールでサイドバーの要素名を確認
- サイドバーをCSSで消す(display:none)
- デベロッパーツールでコンテンツエリアの横幅を調整(width:100%)
このCSSのみでサイドバーを消す方法の仕組みは、サイドバーを非表示(display:none)にしコンテンツエリアの横幅を100%にするシンプルなものです。
サイドバーのHTMLコードはソースコードとして出力されます。
テーマファイルを変更する必要はないので、「テーマのアップデートにも対応しやすい」というメリットがあります。
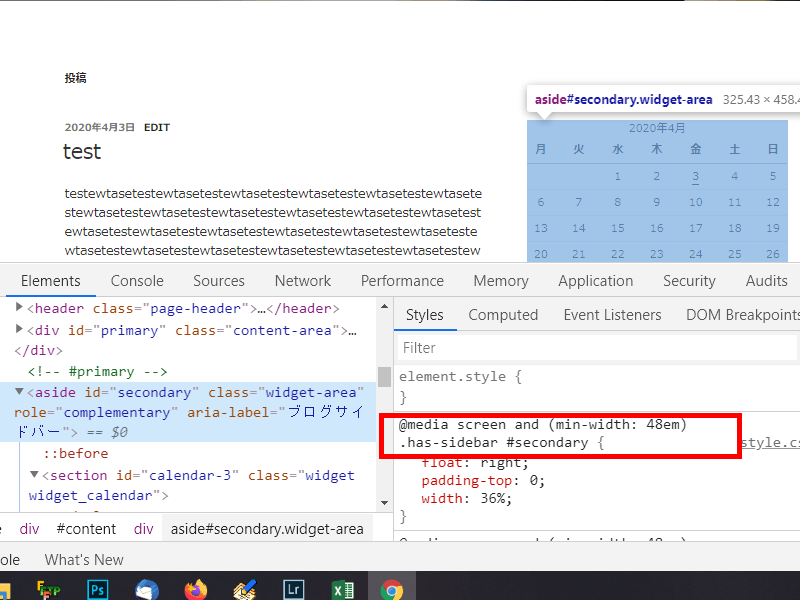
デベロッパーツールでサイドバーの要素名を確認
デベロッパーツールを使って、サイドバーの要素名を特定します。ツールを開いた状態で、特定したい要素上で右クリックし「検証」を選択しましょう。

特定したサイドバー要素名
.has-sidebar #secondary
これをCSSで削除(非表示)にするには、以下のコードを追加します。
.has-sidebar #secondary{
display:none;
}
追加CSSに、該当コードを追加します。CSSのコードは任意の場所で構いません。
どこに追加していいか不明な場合は、ダッシュボード→外観→カスタマイズ→「追加CSS」から追加しましょう。

これでサイドバーに表示にされていた内容が綺麗に消えました。
この状態だと、サイドバーのあったスペースが開いたままです。次の工程では、コンテンツエリアの横幅を調整します。今までサイドバーがあったエリアをコンテンツエリアに拡張していきます。
コンテンツエリアのサイズ調整
サイドバー同様に、デベロッパーツールで要素名を特定します。
.has-sidebar:not(.error404) #primary
CSSの対象要素が特定出来たら、CSSを追加します。横幅の調整が必要なので、以下のコードを追加します。
.has-sidebar:not(.error404) #primary{
width:100%;
}
このCSSを、先ほどのサイドバー同様に追加CSSに加えます。
これで作業は完了です。
特定のページだけサイドバーを消す方法
基本的に、この記事で紹介した方法の応用で特定のページだけサイドバーを削除することができます。
WordPressの殆どのテーマ上で「body class」というテンプレートタグた使われています。
このテンプレートタグの動作により、出力されるHTMLの「body」に固有のclassが付与されます。
この挙動を利用して、CSS適用範囲を絞り込むという仕組みです。
例えば、投稿機能によって生成された記事ページは「single-post」というclassが「body」に付与されます。記事ページのみ、サイドバーを削除したい場合は「body.single-post.サイドバーの要素」という記述になります。
サンプルコード
body.single-post.has-sidebar #secondary{
display:none;
}
body.single-post.has-sidebar:not(.error404) #primary{
width:100%;
}
記事ぺージ全体ではなく、特定の記事のみサイドバーを削除したい場合も同じように削除する仕組みがあります。
body classで各記事には「postid-****」というclassが付与されます。
例えばpostid-****が「postid-9599」となっている場合のコードは以下の通りです。
サンプルコード
body.postid-9599.has-sidebar #secondary{
display:none;
}
body.postid-9599.has-sidebar:not(.error404) #primary{
width:100%;
}
サイドバーのHTMLコードも完全に削除したい
ここまで紹介した方法だと、サイドバーの内容がソースコードに表示されます。
不要なコードは完全に消したいという場合の手順を紹介します。
「外観」→「テーマエディター」、サイドバー(sidebar.php)を表示させます。
以下のようなコードが表示されます。このコードを全部消します。
これでサイドバーエリアに、HTMLコードは出力されません。
固定ページで「サイドバー有り」と、「サイドバー無し」テンプレートを用意する方法
予めサイドバー有りテンプレート、サイドバー無しテンプレートを固定ページ用に準備し、ページごとに選択可能にする方法を紹介します。
ざっくりした流れ
- page.phpをコピー
- 専用のテンプレートを作る
- 専用テンプレート用のCSSを調整する
- 固定ページでテンプレートを選択する
①page.phpをコピー
テーマ内にある固定ページ用テンプレート(page.php)をコピーします。
コピーの方法は、FTPでローカルにダウンロードした後コピーしても構いませんし、レンタルサーバー上で提供されているファイル管理ツールを使っても構いません。
②専用のテンプレートを作る
コピーしたファイルを適当な名前に変更します(今回はpage-no-sidebar.phpにします)。
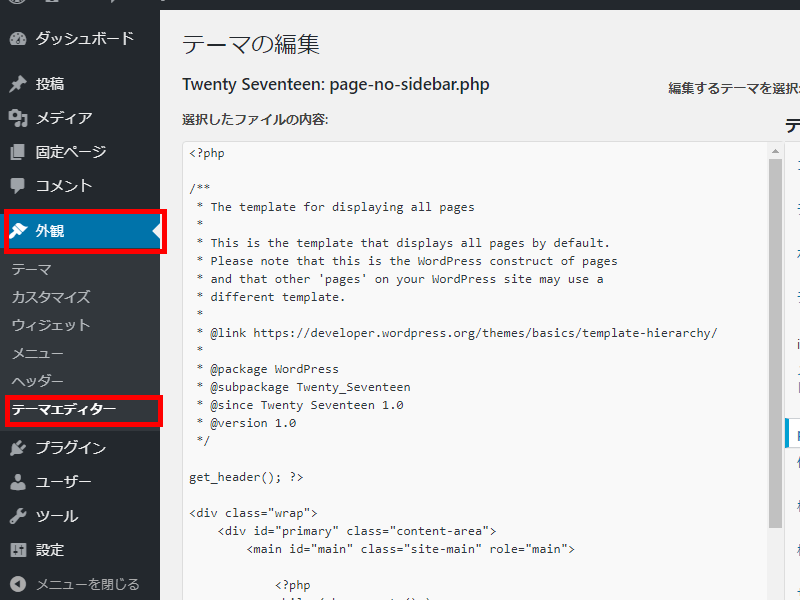
次にWordPress管理画面上から作業を行います。「外観」→「テーマエディター」を選択し、さきほどコピーしたpage-no-sidebar.phpを編集します。

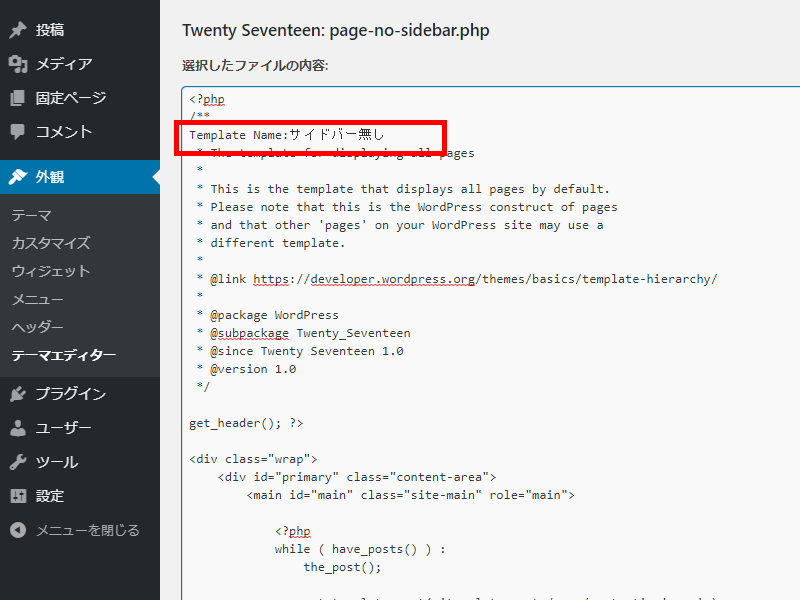
page-no-sidebar.phpに以下の記述を加えます。
Template Name:サイドバー無し

同じくpage-no-sidebar.php無いにある以下の記述を削除します。
get_sidebar()はsidebar.phpを読み込むコードです。
このコードを削除することで、サイドバーが表示されなくなります。
③専用テンプレート用のCSSを調整する
追加CSSでコンテンツエリアの調整を行いましょう。
body_classのテンプレートタグの仕様によりbodyにテンプレートファイル名の「page-no-sidebar」が付与されます。.page-no-sidebar.コンテンツエリアの要素の横幅を調整します。
.page-no-sidebar.コンテンツエリア {
width:100%
}
④固定ページでテンプレートを選択
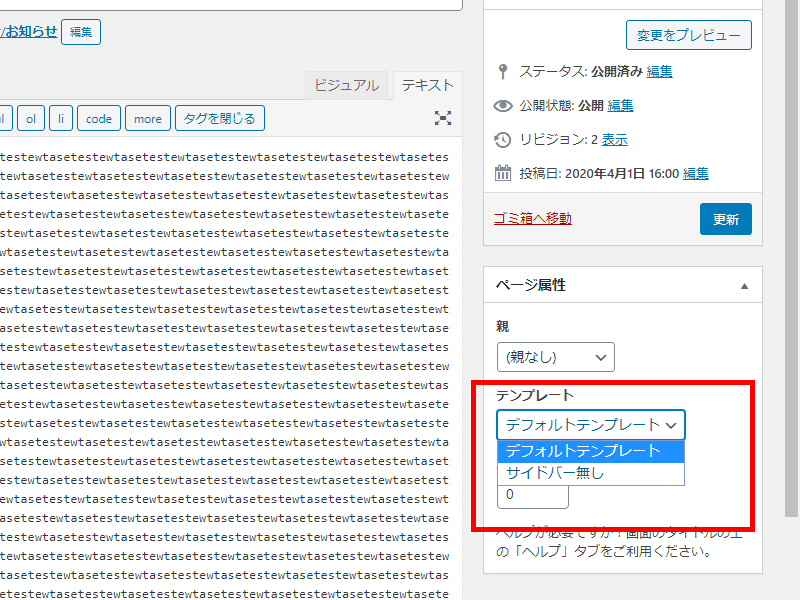
固定ページの編集画面に移動します。
固定ページの編集画面の右側のページ属性に「テンプレート」と表示されます。ここから先ほど追加した「サイドバー無し」が選択可能になりました。

サイドバーの消し方についてのまとめ
まず、最初に今回紹介した方法は、無数にある全てのテーマに当てはまるわけではありません。
それでも、サイドバーを削除する方法とすると今回紹介した方法がベースとなります。
デベロッパーツールで削除(非表示)にする要素を特定し、該当の要素を消しつつその他の要素(主にコンテンツエリア)の調整という流れになります。HTML+CSSの基本的な知識、WordPressのテンプレート構造をなんとなく理解できている人には簡単な内容ですね。
読者の方が制作会社に外注することなく、自分でカスタマイズできれるようになればと思います。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表