WordPressプラグイン「User Photo」で画像サイズを自由に変更する方法

User Photoって何だ?
先日お客様からWordPressプラグイン「User Photo」のカスタマイズ注文をいただきました。このプラグインのちょっとした概要をふまえ、カスタマイズのTipsです。
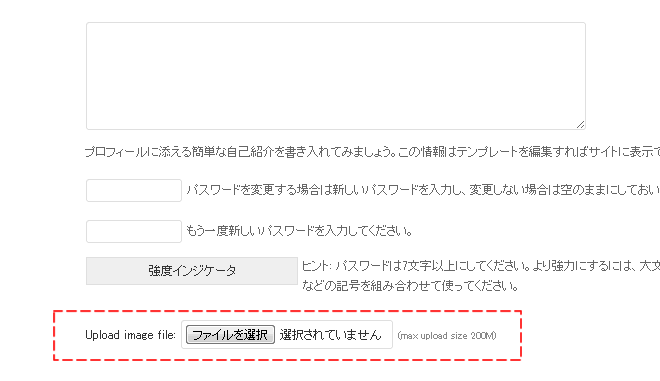
User Photoをインストールすると、プロフィール(ダッシュボード→プロフィール→ユーザーのページ)に下記のように写真をアップロードするボタンが表示され、ユーザーがそれぞれ自分の写真をアップロードできるというプラグインです。

User Photoでアップロードした画像の行方
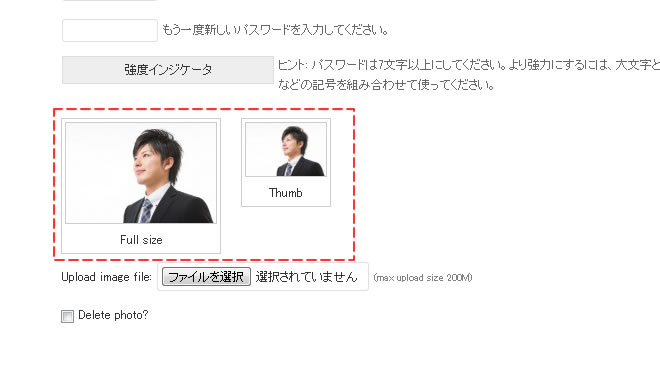
画像をアップロードすると、「標準サイズ」と、「サムネイルサイズ」の2種類が登録されます。
画像はwp-content/uploads/userphoto/ユーザーID.ファイル形式として保存されます。

ちなみに、標準サイズは「ユーザーID.ファイル形式」、サムネイルサイズは「ユーザーID.thumbnail.ファイル形式」となります。
ファイル形式はアップロードした画像のファイル形式です。アップロードした画像が「.jpg」で、ユーザーIDが「1」であれば「1.jpg」、「1.thumbnail.jpg」としてそれぞれ保存されます。
User Photoでアップロードした画像の表示の仕方
標準サイズ、サムネイルサイズの表示はそれぞれ以下のコードをループ内に記述します。
//標準サイズの出力 <?php userphoto_the_author_photo()); ?>
//サムネイルサイズの出力 <?php userphoto_the_author_thumbnail(); ?>
表示されないよという場合、画像が保存されているかどうかの確認(保存されているかはFTPなどでサーバーの確認をしてみましょう)。またuserphotoディレクトリーに対して適切なパーミッションになっているかの確認をしましょう。
任意のサイズに変更したい!
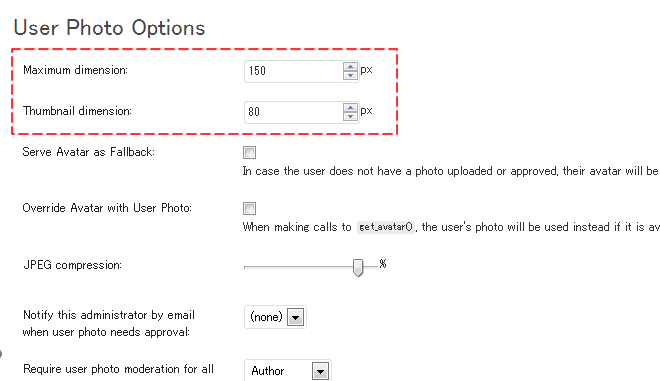
サイズは、プラグインのオプションから一部設定が行えます(設定→User Photo)。

Maximum Dimensionが標準サイズ、Thumbnail Dimensionがサムネイルサイズです。
この設定だけだといまいち柔軟性がありません。
プラグインファイルを編集する方法だとプラグインアップグレード時に、設定が上書きされ消えてしまい、WordPressアップグレード時に正しく機能するか不明な為。
そんな場合にテーマファイルで解決する方法ですね。
例えば、横を130ピクセル、縦は横に合わせて出力したいという場合は以下のコードで表示されます。
//標準サイズの場合
<?php userphoto_the_author_photo('', '', array(
width => '130',
height => '100%'
)
);
?>
width、heightの値を変えると様々なサイズで出力できます。
今回のは「カスタマイズ」と表現するより、ちょっとした設定と言った簡単なものですね。
※今回のカスタマイズ環境
WordPress: 3.6
User Photo:0.9.5.2
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表