360度バーチャルツアーをWordPress無料プラグインで作成してみた【VRツアー制作】

無料でVRコンテンツを作りたい方向けの記事です。
- 画面上で、マウスを使いグルグル移動できるようにする
- VRコンテンツ上に移動するアイコンを設置しクリックにし移動できる(ストリートビュー的な感じ)
WordPress無料プラグインを使って、360度カメラで撮影した写真でVRツアー(バーチャルツアー)を構築する方法を紹介します。
360度バーチャルツアー作成WordPress無料プラグイン「WP VR」
まずは今回作成するバーチャルツアーのサンプルです。
事前準備として360度カメラで撮影した画像4枚を用意しました。360度カメラはRICOH社のTHETA Sを使いました。
360度カメラで撮影者を消す方法についてはこちらが参考になります↓。
バーチャルツアー用の素材を撮影する機材はTHETAに限らずInsta360、GoProなどの全天球カメラで撮影したものでも問題ありません。
今回の記事は撮影の技法ではなく、撮影した360度画像をどのようにバーチャルツアーに仕上げていくかというものです。
バーチャルツアーのシステム
- WordPress:5.4(検証時の最新バージョン)
- WP VRプラグイン: 5.3.0(検証時の最新バージョン)
WP VRプラグインのインストール
WP VRはWordPressの公式サイトに公開されている無料プラグインです。以下いずれかの方法でサイトにインストールできます。
- 公式サイトからZIP形式のファイルを入手。WordPressダッシュボードの「プラグイン」からインストール
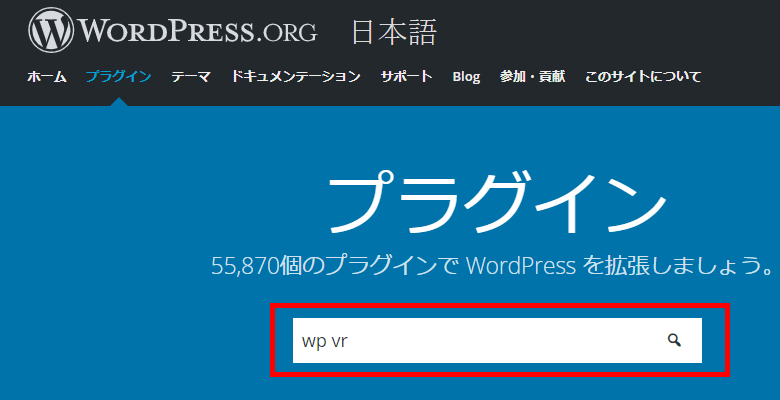
- WordPressダッシュボードのプラグイン管理ぺージから検索しインストール

WP VRプラグインはPHP5.6またはそれ以上で操作します。
利用している環境のPHPバージョンが5.6未満であれば次の作業に進む前にPHPのバージョンアップを行いましょう。
尚、WP VRプラグインはWordPress4.0~5.4が必要です。
バーチャルツアープラグインの設定
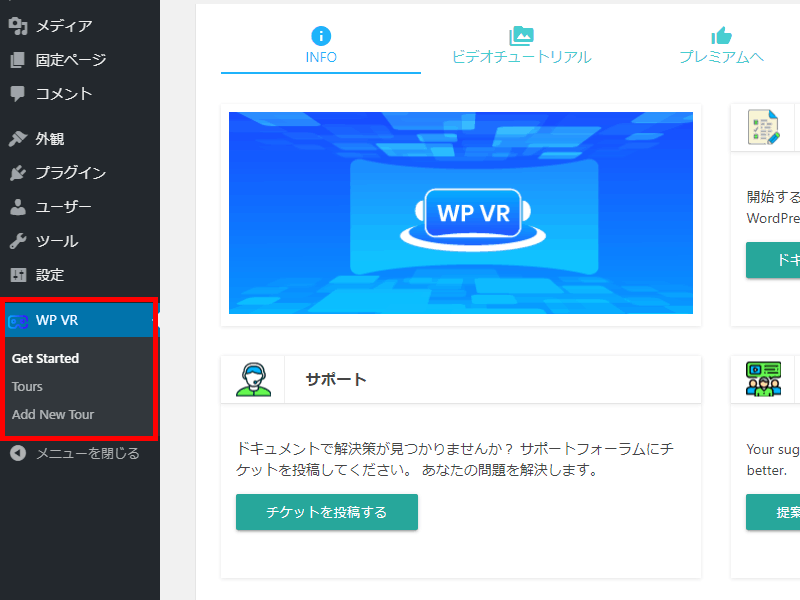
WP VRプラグインを有効化するとダッシュボードに専用の管理メニューが追加されます。

高解像度の設定を有効化
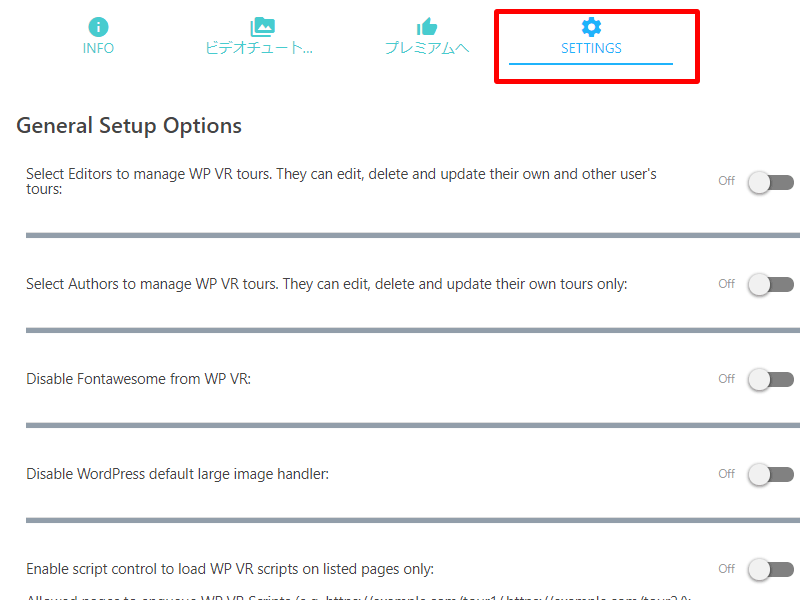
WP VRをクリックし、表示される画面上部に表示される「SETTINGS」をクリックします。

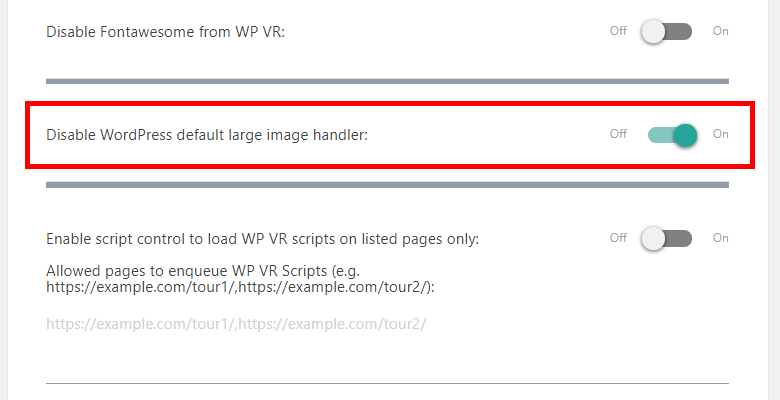
「General Setup Options」ページが表示されたら、「Disable WordPress default large image handler:」のオプションを「On」にします(下記図参照)。

画面下のSaveで設定を保存します。
WP VRプラグインはWordPressに画像をアップロードし、バーチャルツアーを構築するシステムです。他のメディア同様にWordPressにアップロードした画像は、リサイズされ小さくなります。
この設定はWordPressによる360度画像の画質劣化をなくすものです。
バーチャルツアーの作成登録
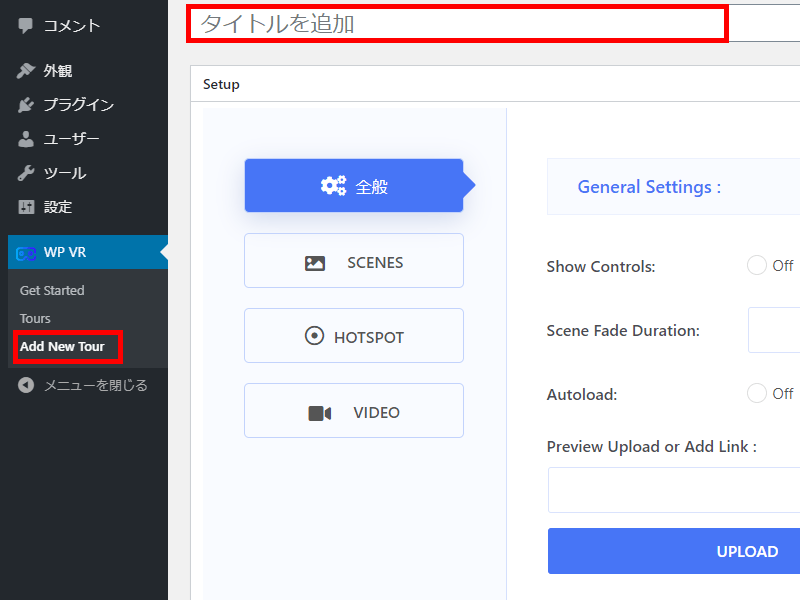
管理画面から「Add New Tour」をクリックします。タイトルに適当な名前を入れます。

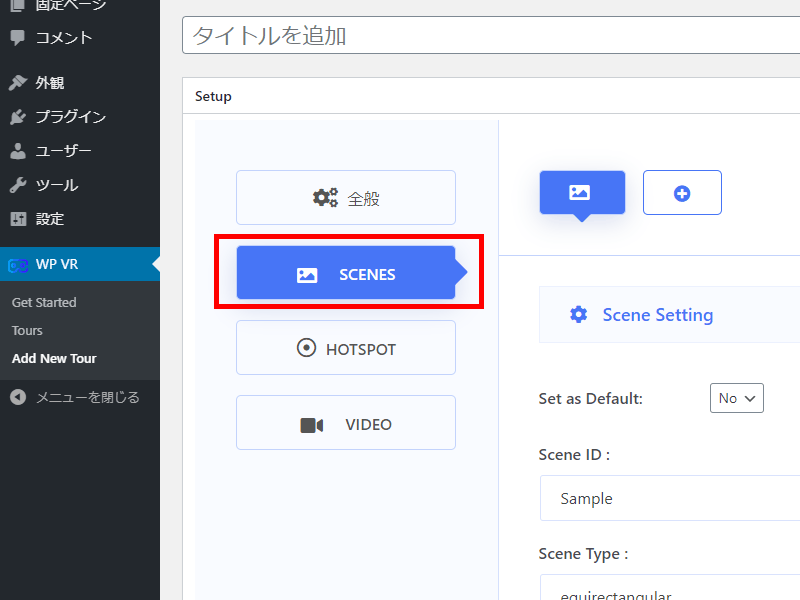
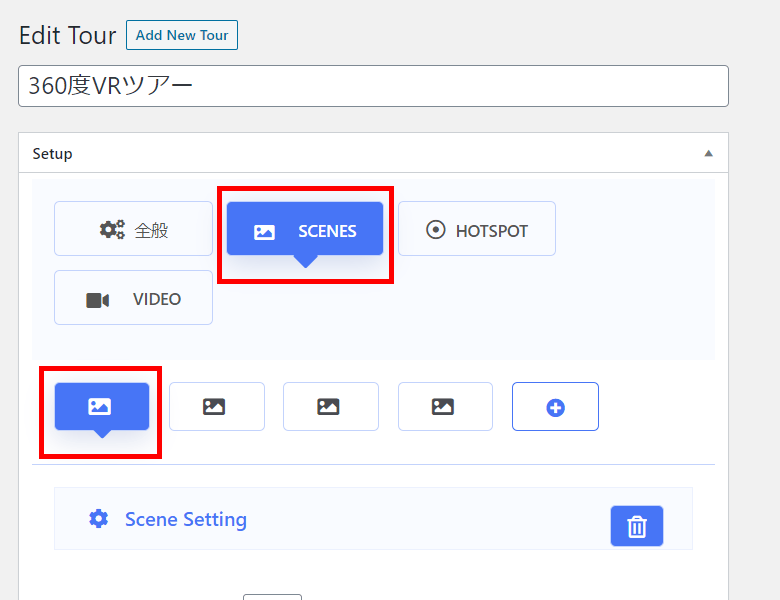
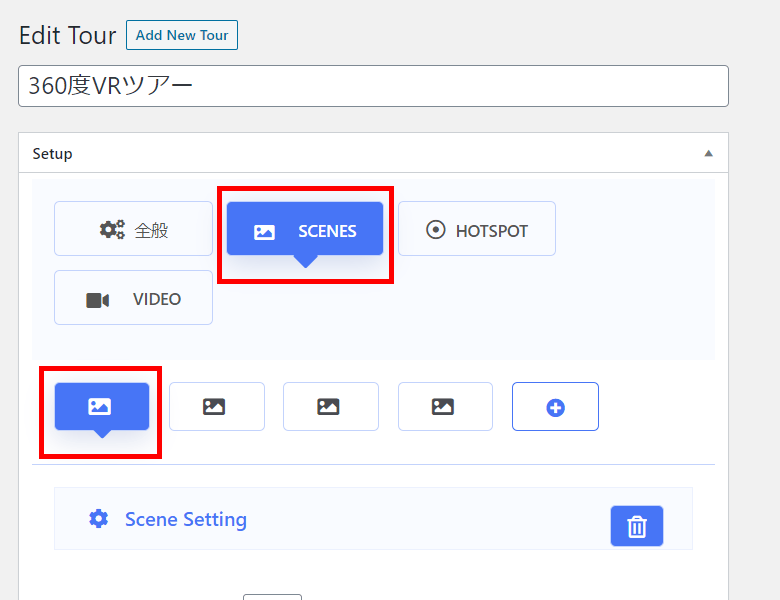
SCENESをクリックします。

1枚目の画像を登録していきます。
この画像は、バーチャルツアーにアクセスする際に最初に表示される画像です(後で変更することも可能です)。
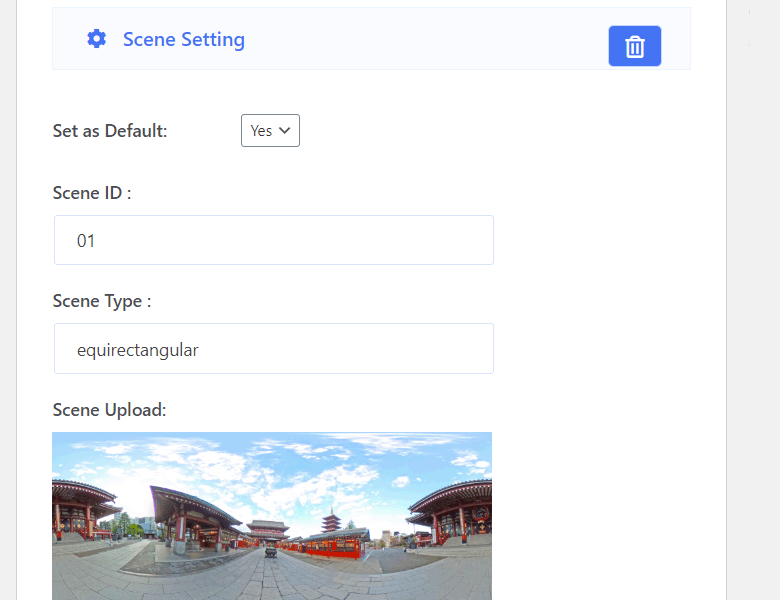
Scene SettingでSet as Defaultを「YES」に変更。
このDefaultの意味ですが、バーチャルツアーの一番最初の画像にする設定です。
一番最初の画像にしたくない場合は、「No」に変更し他の画像で設定を有効にしましょう。

Scene ID で任意のIDを設定します。
サンプルでは「01」としました。
Scene Typeは変更できませんので、equirectangularのままです。
UPLOADボタンから360度画像をアップロードします。
アップロードはWordPress標準のメディア機能です。既にサーバーにアップロードした画像でも、PCにある画像でも問題ありません。
360度画像をアップロードした後、UPLOADボタン下にある「Preview」をクリックし360度画像が正しく表示されるかを確認しましょう。
プレビューエリアの左上には画像を操作するコントローラー(+、-)が表示されます。実際にどのように動作するかを確認した後、問題がなければ設定を保存します。
![]()
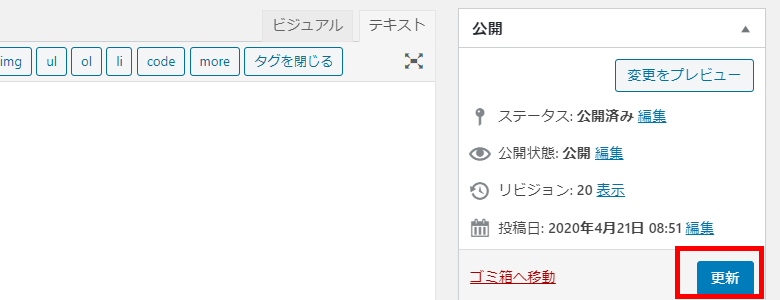
設定を保存するには通常の投稿や固定ページ同様に、画面右上に表示される「更新」ボタンをクリックします。

2枚以降の画像登録方法
先ほど設定を保存した「360度VRツアー」ページから2枚目以降の画像を登録していきます。
別のページへ移動している場合は「WP VR」→「Tours」と進み、先ほど作成したバーチャルツアーを選択してください。

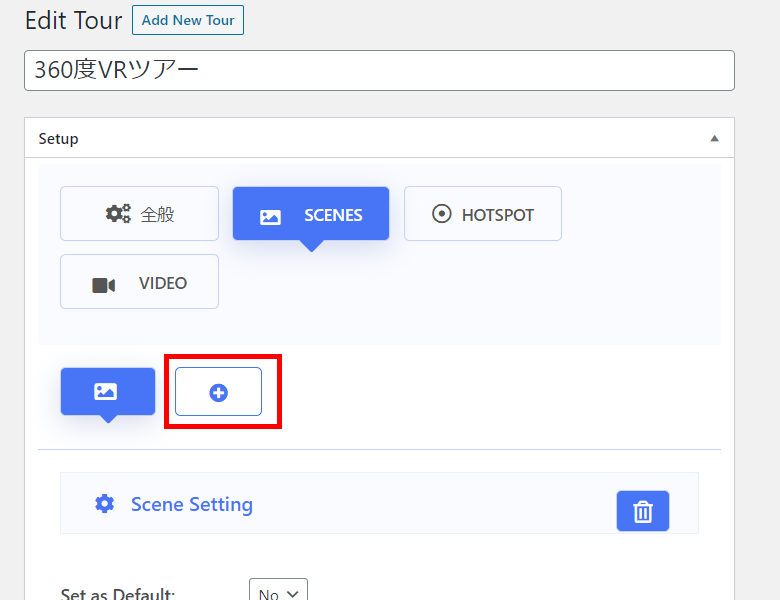
SCENESを選択します。「+」のアイコンをクリックします(下記図参照)。

アイコンをクリックすると2枚目の360度画像の設定メニューが表示されます。
1枚目の画像を設定した手順と同様に、必要事項を入力していきます。
「Set as Default」は「No」のままです。
もし追加したこの画像をバーチャルツアーの最初に表示したい場合は、「Yes」に変更します。
「Scene ID 」は任意の値を設定します。
サンプルでは管理上分かりやすくする為に、「02」としました。

その他のIDは以下の通りとします。
- 1枚目の360度画像:01
- 2枚目の360度画像:02
- 3枚目の360度画像:03
- 4枚目の360度画像:04
「Scene Type」は変更できません。そのままequirectangularにしておきます。
「Scene Upload」から360度画像を追加します。
360度画像を追加できたら、Previewボタンをクリックし表示を確認した後に設定を保存します。
サンプルでは同じ手順で3枚目と4枚目の画像を追加しました。自分の環境で3枚目と4枚目の画像をアップロードした後、次のステップへ進みましょう(2枚だけのバーチャルツアーであれば、そのまま次のステップに行きましょう)。
登録した複数の360度画像をつなげる方法
Googleストリートビュー的に、360度画像をつなげて異なる画像間を移動する設定手順です。
WP VRプラグインでは「HOTSPOT」という機能を使います。重要な機能になりますので、作業の前に軽く説明します。
このHOTSPOTは360度画像上のクリックできるオブジェクトのことです。
「オブジェクト」というとイメージが沸かない人は、「対象物」とか「アイコン」とかと置き換えてもらえれば問題ありません。
このオブジェクトにはいくつかの機能を持たせることが出来ます。
例えば、Googleストリートビュー上の矢印のようにクリックすると次のポイントへ移動するといったものです。
それ以外に画像内の特定の建物にカーソルを合わせると、その建物に関する情報を表示させるといった機能もあります。
1枚目の360度画像スポットから2枚目の画像スポットへ移動する導線を設定
画像間を移動する導線を作っていきます。360度VRツアー編集画面へ戻り、最初に作成したSCENEを選択します。

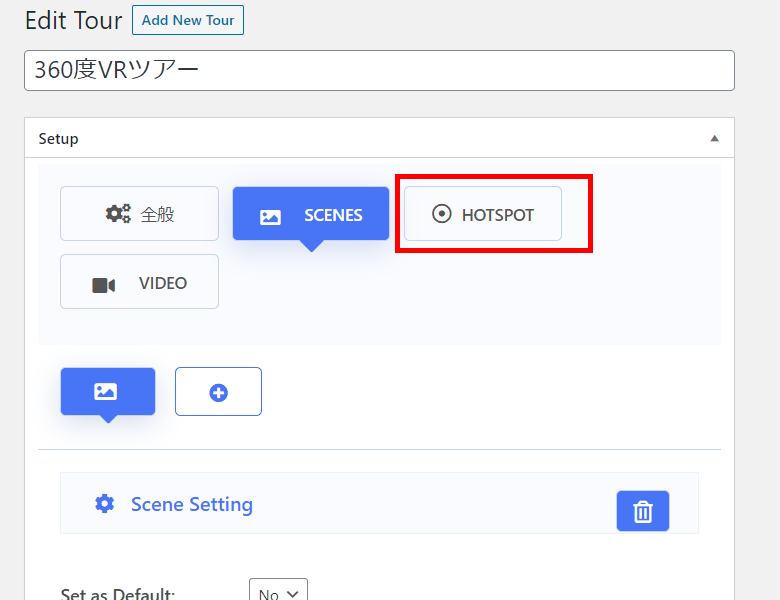
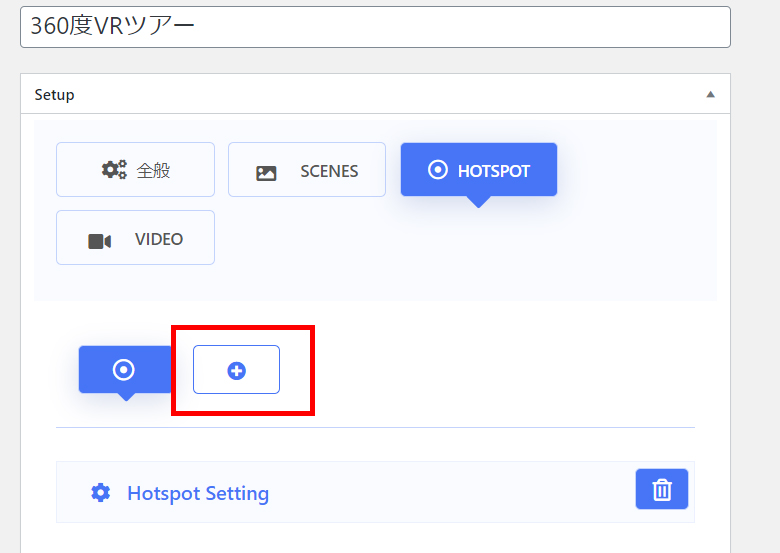
次に、HOTSPOTをクリックします(下記図参照)。

Hotspot Settingが表示されたらそれぞれ必要な設定を入力します。
「Hotspot ID 」
固有のIDを設定します。サンプルでは「h01_02」にしました。
任意の名称で問題ありません。
サンプルツアーでは管理しやすくする為に以下のルールにしています。
「h」はホットスポット
「01」は一枚目の360度画像のシーンID、02は2枚目の360度画像のシーンID
- 01から02に移動するHOTSPOTのID: h01_02
- 02から03に移動するHOTSPOTのID: h02_03
- 02から01に移動するHOTSPOTのID: h02_01
- 03から02に移動するHOTSPOTのID: h03_02
「Pitch」と「Yaw」
左右の軸がPitch(ピッチ)。上下の軸がYaw(ヨー)です。
360度画像のどこにオブジェクトを設置するかを数値で指定します。
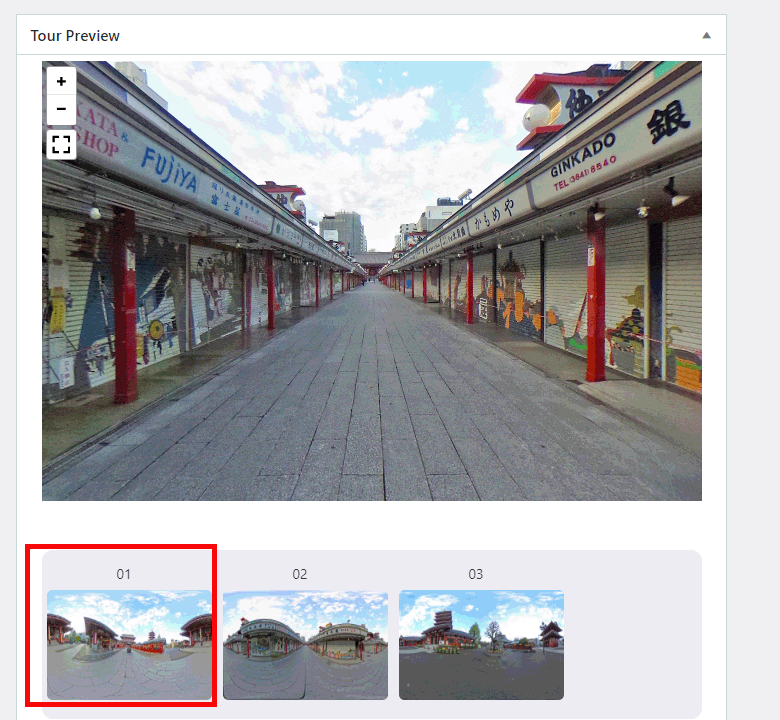
Top Previewで1枚目の画像(01)選択します(01上でダブルクリックです)。

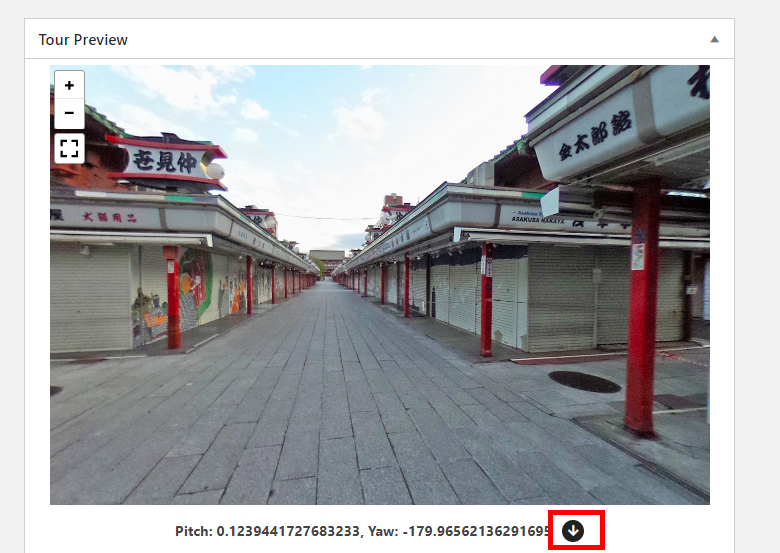
プレビューされる360度画像を操作しながら、HOTSPOTを設置したいポイントにカーソルを合わせクリックします。画像の下にピッチとヨーの数値が出てきます(下記図参照)。

数値の横に表示される黒い下向き矢印をクリックします。これで「Pitch」と「Yaw」が入力されます。もし入力フィールド数値が反映されない場合は、再度プレビュー上からHOTSPOTを指定したい箇所にカーソルを合わせて操作を行ってください。
「Hotspot Custom Icon class」
CSSのマークアップ用です。サンプルでは入力をしていません。
HTML+CSSで360度画像に表示されるHOTSPOTのデザインを変更したい場合は任意の値を入力した後、CSSコードを追加してください。
「Hotspot-Type」
「Scene」を選択します。
「On Hover Content」
360度画像に表示されるHOTSPOTにカーソルを乗せた際の挙動です。
今回のサンプルでは何も入力しません。
Select Target Scene from List
リンク先の360度画像を指定する設定です。
今設定しているHOTSPOTは、一枚目の画像から2枚目の画像(02)へのリンクですので、02を選択します。
Target Scene ID
「Select Target Scene from List」で選択したシーンIDが自動で入力されます。
02を選択したので、02と表示されます。
必要事項を入力したら「Preview」をクリックして表示を確認しましょう。
360度画像の指定した位置に矢印(HOTSPOT)が表示されていればOKです。
クリックし、リンク先が正しいかまでを確認しましょう。
リンク先が指定した360度画像であれば設定を保存した後に、次のHOTSPOTを指定します。
HOTSPOTの追加方法
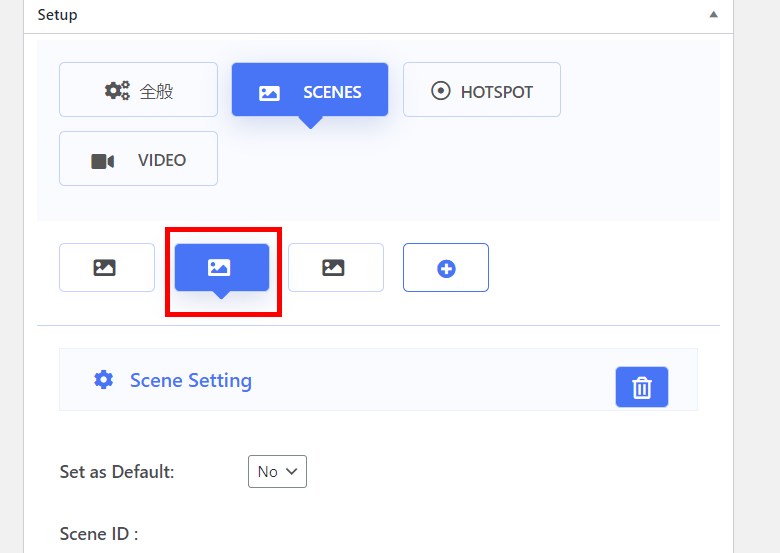
先ほどと同じ手順で、今度は1枚目の画像から3枚目の画像用に移動するHOTSPOTを設置します。SCENE1が選択された状態であることを確認してください(下記図参照)。

「HOTSPOT」をクリックします。
HOTSPOTの編集画面で、「+」のアイコンをクリックすることで、新たなHOTSPOT(矢印)が追加できます(下記図参照)。

後の操作は1枚目の画像から2枚目の画像への移動を設置したHOTSPOTと同じです。
HOTSPOTの編集画面で以下の操作を行い必要な設定を完了してください。
- HOTSPOTの追加
- 対象の360度画像を指定
- 必要事項を入力(Hotspot ID、Pitch、Yaw、Hotspot-Type等)
複数のHOTSPOTを指定する作業は混乱しやすいので、紙のメモ帳を用意し360度画像の名称とリンク先などを視覚的に把握できるようにすることをお勧めします。
HOTSPOT作成の注意点
HOTSPOTはSCENEに紐づいています。HOTSPOTを作成する際、最初に該当のSCENEを選択した後に「HOTSPOT」ボタンをクリックする点を忘れないようにしましょう。
例えば2枚目の360度写真(02)上にHOTSPOTを作りたい場合は、2つ目のSCENE(02)を選択、それからHOTSPOTという流れになります(下記図参照)。

非常に間違いやすいので気つけましょう。
ページにバーチャルツアーを埋め込む手順
作成したバーチャルツアーをサイトに貼り付ける方法を紹介します。
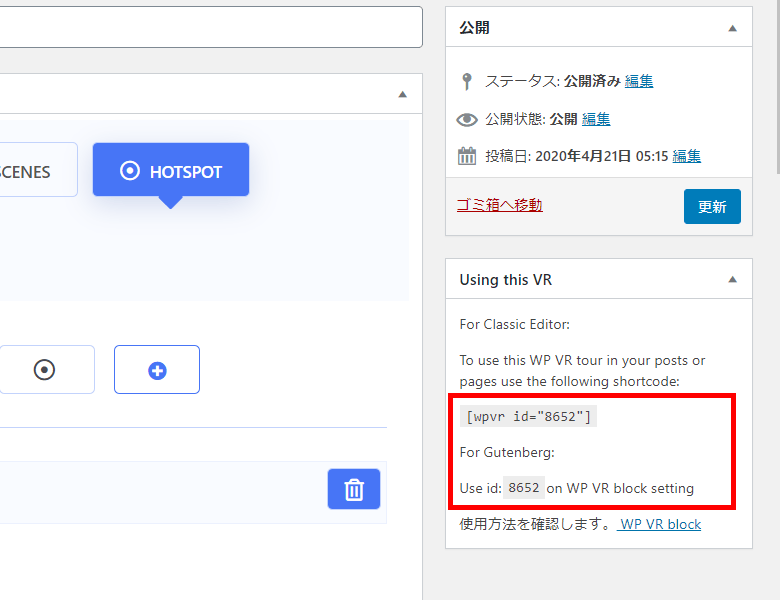
バーチャルツアーの編集ページを開き、画面右側に表示される「Using this VR」に表示されているショートコードをコピーします(下記図参照)。

バーチャルツアーを表示したいページを作成します(固定ページ、投稿ページ両方可)。
標準エディター(Gutenberg)でバーチャルツアーを埋め込む方法
固定ぺージの編集画面を開きます。
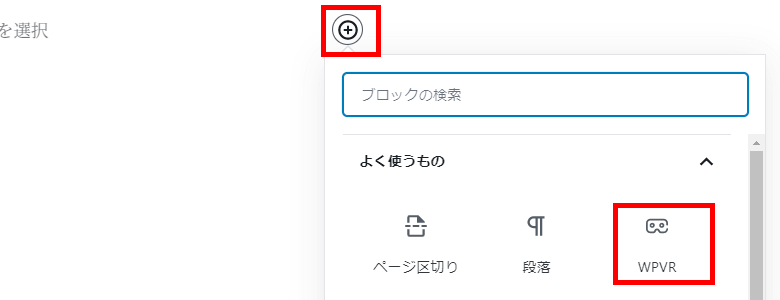
ブロックの追加をクリックし、「WPVR」を選択します(下記図参照)。

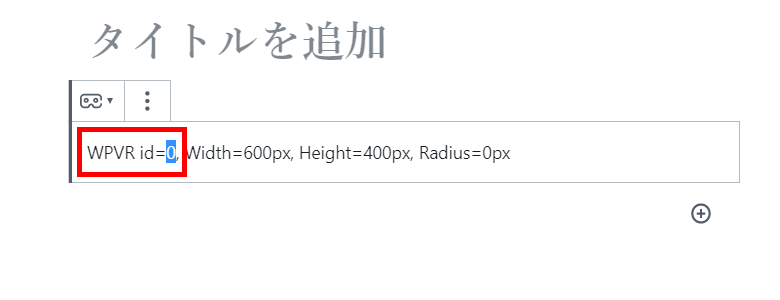
WPVRのIDを先ほどコピーしたIDを貼り付けます。

設定を保存して表示内容を確認しましょう。
Class Editorプラグインを有効化している場合の方法
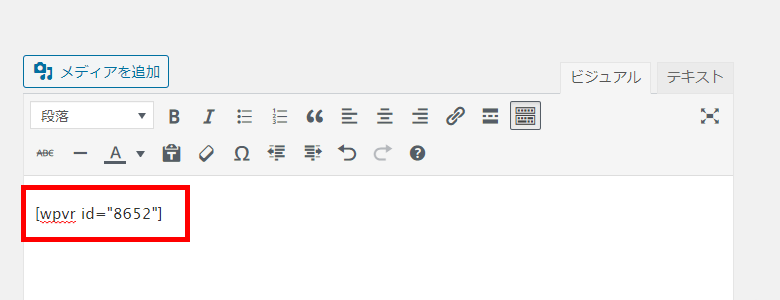
固定ページの編集画面を開き、ビジュアルエディター内に先ほどコピーしたショートコードを貼り付けます。

埋め込まれるビューワーのサイズの調整については、別記事にまとめてますのでご覧ください。
無料プラグイン「WP VR」と有料版について
この記事で紹介したサンプルツアーは無料版で作成しています。
無料版と有料版の違いは1つのツアー内に作成できるSCENEとHOTSPOTの数です。
- SCENE(撮影スポット):5か所
- HOTSPOT:1つのSCENEあたり5個
- ツアー:無制限
- サポート無し
無料版で利用できるHOTSPOTの数は5個ではなく、1つのSCENEで5個です。有料版は、SCENE、HOTSPOTの制限無しで、サポート付きです。
VRツアー(バーチャルツアー)作成プラグインについてのまとめ
WordPress無料プラグイン「WP VR」の紹介と、その使い方を紹介しました。
無料なのに、360度VRツアー(バーチャルツアー)が簡単に作れてビックリです。難しいコードを使わず、WordPressに簡単にVR系コンテンツを作れるのは嬉しいですね。撮影機材も安価なカメラで十分なクオリティーのものが制作できました。
WP VRは日本語には対応していないプラグインですが、設定自体難しことはありません。本部コラムで紹介した方法を参考に、自社サイトやクライアントサイトにバーチャルツアーを導入してみてください。
360度の画像は、安価なカメラでも簡単に撮影できます。
どんなカメラを買って良いか分からない!という人は、以下がおススメです
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表