WordPressオリジナルテーマを自作する方法【初心者向でもHTMLベースに制作する手順】

HTML基礎知識とテキストエディターがあれば、WordPress初心者であってもWordPressオリジナルテーマの自作は簡単です。
この記事では、一般的な企業のサイトを想定した、オリジナルテーマ制作をしていく方法を紹介します。
WordPressオリジナルテーマを自作する方法
今回のオリジナルテーマは、以下のコーポレートサイトを想定しています。
- トップページ
- 会社紹介
- スタッフ紹介
- 取り扱い商品
- お知らせ
コーポレートサイト以外にも使えますので、自由にアレンジしてください。
以下各ページの詳細です。
トップページの要件
- ヘッダーとフッターは各ページ共通デザイン
- 固定ページのエディターで自由に編集できる
- 投稿機能でお知らせを作成すると、ページにお知らせが自動的に表示される
- お知らせを(投稿)を追加すると、自動的にお知らせ記事へのリンクとお知らせを公開した(投稿日)が表示される
下層ページの要件
- ヘッダーとフッターは各ページ共通デザイン
- 固定ページのエディターで自由に編集できる
- 投稿機能で、お知らせを投稿できる
無料サンプルテーマ
これから解説するテンプレートファイルを含むサンプルテーマを公開します。
無料ですので、ご自由にお試しください。この記事を公開したタイミングで利用可能なWordPressの最新バージョン(5.3.2)で動作することを確認しています。
テーマファイルは、公式ディレクトリーにあるテーマ同様にzip形式です。リンクからダウロードした後、お使いのWordPressの管理画面→外観→テーマ→新規追加からインストール出来ます。
ローカル環境で試したい方は、zipファイルを解凍後かPC上のエディターでお試しください。
オリジナルテーマの自作
テーマは、テンプレートファイルと呼ばれるファイルの集合体です。各テンプレートファイルをそれぞれ作成していきます。各テンプレートファイルの中身は、なるべく簡素な構造にしました。
本来だともう少しコードを付け加えますが、テーマ内にあるテンプレートファイルの構造を理解しやすくしています。
header.php
各ページ共通のヘッダー部分です。
デザインの上部に表示されるヘッダーとして利用するファイルです。
デザイン以外にも、headerタグ部分のMeta情報を記述するファイルです。
特に正式な決まりがありませんが、<!DOCTYPE html>~</header>あたりを記述することになります。
header.phpのサンプルコード
<!DOCTYPE html> <html lang="ja"> <head> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="all" /> 通常のHTMLを記述します。 読み込ませたいJSファイルの記述等を記載します。 <?php wp_head(); ?> </head> <header> 通常のHTMLを記述できます。 ロゴの表示や、グローバルメニュー等のコードを記載します。 </header> <body>
※「Title」、「description」、「OGP(Open Graph Protcol)」など、ページごとに設定すべき項目を
記載することもできますが、Meta情報はAll in One SEO Packプラグインで設定するのが簡単です。
あえてheade.phpに動的なコードを組み込むよりAll in One SEO Packプラグインの利用をお勧めします。
All in One SEO Packプラグインは、WordPress公式プラグインです。無料で使える高機能プラグインで、ページごとに、「Title」、「description」を設定可能で、設定した内容をMETAタグとして出力してくれます。
footer.php
各ページ共通のフッター部分です。
主に、「<footer>~</body>部分を記述しています。
footer.phpのサンプルコード
<footer> 自由にhtmlを記述可能です。 コピーライトや、所在地、連絡先や、各ページのリンクの記述のほか、jqueryファイルの読み込みなどを記載できます。 </footer> <?php wp_footer(); ?> </body> </html>
footer.phpには「wp_footer();」を必ず記述します。
「wp_footer();」はWordPressが動的にコードを出力する為のコードです。
例えば、プラグインを有効化した際にそのプラグインが動作する為のコードを出力します(js、css等の呼び出しコード等)。
page.php固定ページ用デフォルトテンプレート
固定ページ用のテンプレートファイルです。
固定ページでページを生成すると、このページのレイアウトでページがじゃんじゃん量産できます。
page.phpコードのサンプル
<?php get_header(); ?> <div id="container"> ↓これは重要なコードです。このままコピペすればOKです。 <?php if(have_posts()): while(have_posts()): the_post(); ?> <?php the_content(); ?> <?php endwhile; endif; ?> </div><!-- [ /#container ] --> <?php get_footer(); ?>
「get_header();」で、共通パーツのheader.phpを呼び出しています。
「#container」は任意の要素です。
この名称である必要はありませんので、お好きな要素に変えてください。この要素を省いても構いませんし、この箱の中に、別の入れ物を用意しても動作します。
その中にあるPHPのコードはWordPressの関数(専用のコード)です。
サンプルコード部分にも記載しましたが、このままコピペすれば動作します。
このコードを貼った部分に、固定ページのエディターで入力した内容が出力されます。
「get_footer();」で、共通パーツのfooter.phpを呼び出しています。
top.php【カスタムテンプレート】
トップページ用のテンプレートとして利用します。
トップページと、下層ページのデザインを一部変更し、ページ上部にメインイメージ(大き目の画像やスライド)を大きく表示するなんて時に使えます。正直このテンプレートは必須ではありませんが、この使い方を知っておくとWordPressテンプレートの知識の幅が広がります。
top.phpのサンプルコード
<?php
/*
Template Name:トップページ
*/
?>
<?php get_header(); ?>
任意のHTMLコードを入力しページをデザイン可能です。
例えば、画像を表示する。スライドショーを表示するなど、任意のHTMLコードを使えます。
<div id="container">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<?php the_content(); ?>
<?php endwhile; endif; ?>
</div><!-- [ /#container ] -->
<div id="news-box">
<ul>
<?php
$myposts = get_posts('post_type=post&numberposts=5');
foreach($myposts as $post) : ?>
<li><?php the_time('Y年m月d日(D)'); ?><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
</div><!-- [ /#news-box ] -->
<?php get_footer(); ?>
基本的な構造は、固定ページ用テンプレートのpage.phpと同じです。
1つめの違いは、ページ上部の宣言です。
<?php /* Template Name:トップページ */ ?>
通常、固定ページはpage.phpが出力用のテンプレートです。
「Template Name:任意の名称」を記述すると、固定ページ上で選択可能なテンプレートして利用可能になります。
同じように、適当な名称のテンプレートファイルを作成し、レイアウト構成の異なる固定ページ用テンプレートを作成することができます。
例えば、「サイドバー有のテンプレート」「ランディングページ用のテンプレート」等。
今回のサンプルではトップページ以外は、共通のレイアウトとすることを想定している為、別途固定ページテンプレートの追加はしません。
2つ目の違いはお知らせ(投稿)を表示する仕様にしている点です。
「#news-box」内のコードは、投稿を自動的に5件表示するよう設定しています。
表示する内容は、調整可能です。今回のサンプルでは、投稿日、投稿のタイトルと、記事へのリンクとしています。
<the_time('Y年m月d日(D)'); : 投稿日
<?php the_permalink() ?> :記事ページへのハイパーリンク
<?php the_title(); ?> :記事のタイトル
これ以外にも以下の要素を表示するカスタマイズが一般的です。
- 記事のアイキャッチ
- 記事の制作者名
- 記事のカテゴリー
- 記事のタググ
- 記事の内容を抜粋したもの
index.php投稿の一覧表示用テンプレート
サイトの構造によりますが、今回はお知らせの一覧ページ(アーカイブ)を表示するテンプレートとして設定していきます。
お知らせ一覧ページ用(index.php)のサンプルコード
<?php get_header(); ?>
<div id="container">
<ul>
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<li><?php the_time('Y年m月d日(D)'); ?><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php endwhile; endif; ?>
</ul>
</div><!-- [ /#container ] -->
<?php get_footer(); ?>
これまで解説してきた固定ページと同じように共通テンプレート(header.php、footer.php)を読み込んでいます。
中央部分で、投稿を表示するコードがあります。
表示しているのは「投稿日、記事のタイトル、記事のリンク」です。
トップページテンプレートでも解説した要素(アイキャッチ、カテゴリー名、記事の内容抜粋)を表示させることも可能です。
今回は初心者向けに、テーマ内のサンプルではあくまでシンプルな構造にしてあります。
脱初心者を目指す人は、ページ送りについて勉強することをお勧めします。ページ送りとは、ブログの下に表示される「次のページ」の要素です。初心者のうちは、ページ送り用の無料プラグイン「WP-PageNavi」の利用で十分代用可能です。
single.php 投稿用出力テンプレート
single.phpは投稿で作成した記事が表示されるテンプレートです。
基本的な構造は、固定ページ用テンプレート(page.php)と同じです。
今回の例では、記事のタイトルと記事の投稿日を記事の内容の直前に表示させます。
single.phpサンプルコード
<?php get_header(); ?>
<div id="container">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<h1><?php the_title(); ?></h1>
<span class="sample"><?php the_time('Y年m月d日(D)'); ?></span>
<?php the_content(); ?>
<?php endwhile; endif; ?>
</div><!-- [ /#container ] -->
<?php get_footer(); ?>
固定ページ用テンプレートをベースとしています。共通ヘッダーを読み込んだ後、タイトルと、投稿日、記事の内容を表示し、最後に、footer.phpを読み込む構成です。
「h1」でマークアップした箇所がタイトルです。このページタイトルの表示は、single.phpテンプレート上では必須ではありません。不要であれば省いて問題ありません。「h1」でマークマップしていますが、これも任意のマークアップで構いません。
重要なポイントは「the_title()」部分でタイトルを表示しているという点です。
この前後に、必要なHTML要素を付けて装飾可能だという点を理解しましょう。
同様に、タイトル下部の「span~」が投稿日です。これも省いても問題なく動作しますし、任意のマークアップに変更し利用してください。
日付のフォーマットについても自由にカスタマイズ可能です。
以下WordPress公式ページの「日付と時刻の書式」です。
日付フォーマットについて変更したい際に参考になります。
style.css
その名の通りスタイルシートです。通常のHTML+CSS同様に扱えるファイルです。
以下のみWordPress固有の設定です。
この記述を「style.css」の先頭に記載します。
/* Theme Name: WC Sample */
style.cssのサンプルコード
/*
Theme Name: WC Sample
*/
*{
margin:0;
}
@media only screen and (max-width:640px){
.test{
display:block;
}
}
ファイルの先頭に、指定の文言を記述する以外は、一般的なCSSと同じです。
外部CSSを別途作成し読み込むことも可能ですし、ブレイクポイントを設定してもOKです。
【おまけ】404.php
404エラー用のページです。「ページが見つかりませんでした。」と表示するテンプレートです。
404.phpテンプレートのサンプルコード
<?php get_header(); ?> <div id="container"> <p>お探しのぺージはございません。<br> 既に削除されてしまったか、URLに誤りがあります。</p> </div><!-- [ /#container ] --> <?php get_footer(); ?>
今回のサンプルでは固定ページをベースにしています。
共通パーツ(header.php、footer.php)を読み込み、中央に「ページがないですよー」と表示しています。
固定ページとデザインを大きく変えることも可能ですし、「ページがない」を別の文言に表示することも可能です。
「トップページに戻る」とテキストを設定し、ハイパーリンクで移動できるようにしても良いでしょう。
サンプルテーマを使って、コーポレートサイトを構築する設定
サンプルテーマを有効化しただけで、WordPress管理画面上からページの作成やお知らせ(投稿)の作成は可能な状況です。
今回、コーポレートサイトを作成していくにあたり、必要な作業を行っていきます。
テーマを有効化した後、以下の作業を行ってください。
- トップページ用のページを設定
- お知らせの一覧ページの設定
- 表示ページの指定
トップページ用のページを設定
固定ページでトップページを作成します。
ダッシュボード→「固定ページ」→「新規追加」をクリック。
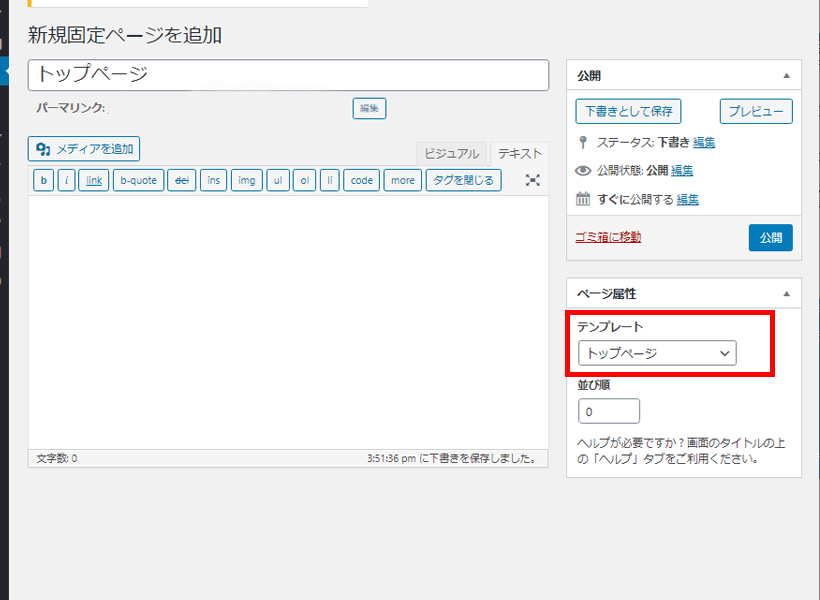
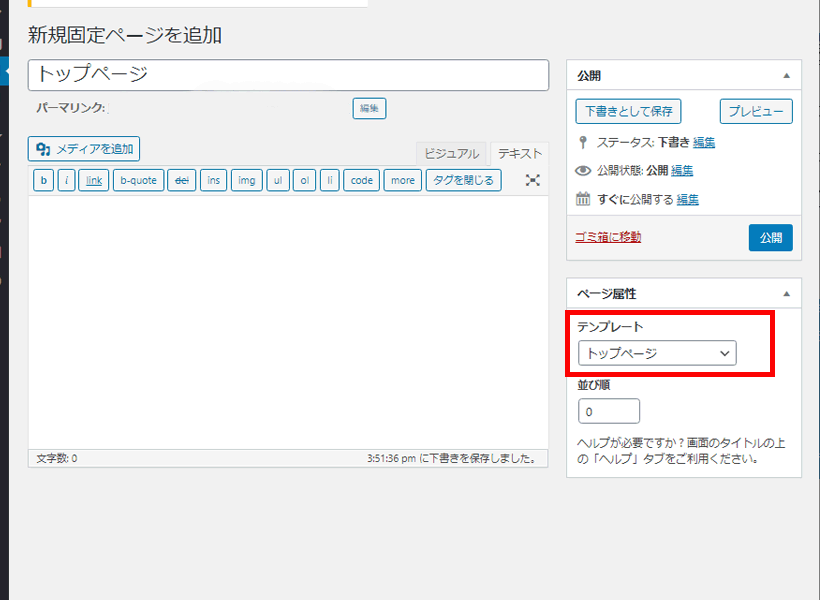
編集画面が開いたら、任意のタイトルを入力(トップページが管理上わかりやすいと思います)。
画面右に表示される「ページ属性」の「テンプレート」から「トップページ」を選択し、このページを公開します。

今回選択した「トップページ」こそ、自作テーマ内にあるtop.phpです。同じようにテンプレートを作成すると、このページ属性から任意のテンプレートを
選択できるようになりますので、今後チャレンジしてください。
お知らせの一覧ページの設定
トップページ同様に、お知らせ一覧用の固定ページを作成します。
ダッシュボード→「固定ページ」→「新規追加」をクリック。
任意のタイトルでページを作成し公開します。

テンプレートの指定は必要ありません(この場合は、デフォルトの固定ページテンプレートpage.phpが自動で適用されます)。
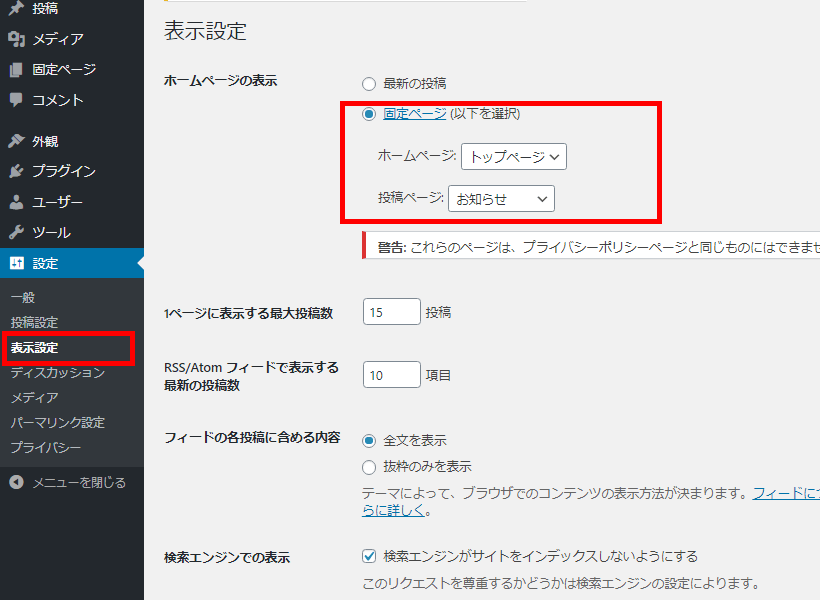
表示ページの指定
ダッシュボード左側に表示されるメニューから「設定」→「表示設定」をクリック。
ページが切り替わったら、「ホームページの表示」で「固定ページ(以下を選択)」にチェックを入れます。
「ホームページ」は、サイトのトップページになるページです。先ほど作成した「トップページ」を選択します。
「投稿ページ」は、投稿の一覧が表示されるページです。先ほど選択した「お知らせ」を選択します。
画面下部に表示される「変更を保存」をクリック、作業は完了です。
この作業でトップページと投稿の一覧ページは作成できました。
その他のページについては固定ページから好きなだけ作成できます。

オリジナルテーマを自作するポイント
特に重要となるポイントを紹介します。
テンプレートファイル名が重要
single.phpやpage.phpなど、テーマ内に設置するテンプレートのファイル名が重要です。
WordPressには「テンプレート階層」という仕組みがあります。「固定ページの出力には、page.phpを使う」といったルールが決まっています。
page.phpがない場合は、〇〇.phpを読み込むといった優先順位をもっています。テーマを自作するには、これらの仕組みを知っておく必要があります。
適用されているテンプレートを調べるプラグイン
テーマ内のテンプレートファイルが増えてくると、どのページにどのテンプレートが適用されているか分からなくなります。自作、または外注のテーマをカスタマイズする際に、簡単に調べる方法があります。
無料プラグイン「show current template」などを使うと、作業時間が驚くほど短縮されます。
自分が見ているページはどのテンプレートが出力に使われているかを特定したい方向けに記事をまとめました。
WordPressテンプレートタグを知る
WordPressには専用のコードが用意されています。これらのコード使うと効率的にミスなく、テーマファイルのカスタマイズが行えます。
例えば今回のサンプルテーマでも紹介した、ヘッダーパーツを呼び出すコード「get_header()」もテンプレートタグです。
今回のサンプル構成に含みませんでしたが、投稿系のテンプレートにサイドバーを加えて、そのサイドバーに「カテゴリーの一覧を表示する」といったテンプレートタグもあります。
これらのテンプレートタグを積極的に使っていきましょう。
公式テンプレートタグページ
条件分岐
以下のように特定の条件の時だけ、表示を変えたいなんて時に使うのが条件分岐です。
- トップページのヘッダーには表示したいけど、その他のページには表示させたくない
- このカテゴリーの記事のみに表示したなー
ちょっと上級になりますが、WordPresssのテンプレートタグと合わせて勉強するとカスタマイズの幅がぐっと広がります。
条件分岐はWordPress標準のテンプレートタグを使う以外にも、PHPの条件分岐(if)を使うことが出来ますので、PHPの知識がある方でしたら簡単です。
【備考】オリジナルテーマの画像
外観→テーマで表示される画像についてです。

テーマフォルダ内にscreenshot.pngという名称でファイルを設定するとテーマの画像として表示されます。
サイズですがwordPress公式ディレクトリーに登録されているテーマ(Twenty Twenty)の場合1142ピクセル×856ピクセル(横×縦)です。正式なサイズの決まりは存在しないようですが、1200ピクセル×900ピクセル(横×縦)が推奨されています。
screenshot.pngファイルは必須でありません。ファイル自体が存在しなくてもテーマの挙動に影響を与えるものではありません。自作したオリジナルテーマの販売を検討しているといった場合には、キャッチーな画像を用意するといいでしょう。
オリジナルテーマの自作についてのまとめ
いかがでしたか?
WordPressのオリジナルテーマ制作は、あまり複雑でない限りHTMLに馴染みのある方であれば意外と簡単に出来るもんです。
今回の自作テーマは、WordPressのエディターで新規ページの作成・編集。お知らせの投稿・編集と、自動的にトップページに表示させるといった、コーポレートサイト向きのシンプルな構造です。
テーマ内のテンプレートファイル内に、任意のHTMLを足すことでテーマが完成します。
「ページ上部ならheader.phpを編集すればいいだな」。「固定ページならpage.phpを編集しよう」といった基本的なテーマ構造が理解できるのには十分だろうと思います。
ぜひWordPressオリジナルテーマの自作にチャレンジしてみてください。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表