絞り込み検索プラグインSearch & Filter

「カテゴリー」「タグ」「キーワード」での絞り込み検索を実装できる無料プラグインをご紹介します。
無料で、難しい設定の一切ないお勧めプラグイン「search & filter」です。
まずはデモサイト!
Search & Filterの使い方
インストール方法
一般的なプラグインと同様の方法でSearch & Filterをインストールできます。
ダッシュボード上のプラグインからインストールするか、公式サイトからファイルをダウンロードしFTPでアップロードする方法です。
Search & Filterプラグインを有効化すると、画面左に管理メニューが表示されます。
管理画面上から設定する項目はありません。
後は、検索機能を固定ページかテンプレートに設置するだけです。
固定ページ、投稿へのショートコード設置方法
[searchandfilter fields="search,category,post_tag"]
テンプレートファイル上への設置方法
<?php echo do_shortcode('[searchandfilter fields="search,category,post_tag"]'); ?>
Search & Filterのオプション別出力例
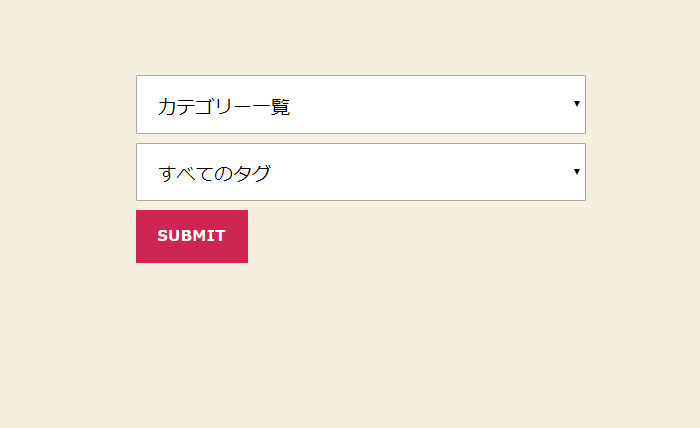
標準投稿(post)の「カテゴリー」と「タグ」での絞り込み検索

ショートコード
[searchandfilter fields=”category,post_tag”]
標準で「カテゴリー一覧」、「すべてのタグ」がセレクトボックスの先頭に表示されます。この値は変更可能です。
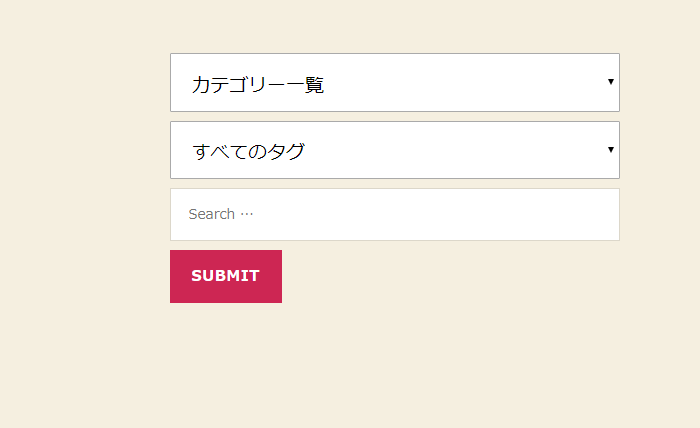
標準投稿(post)の「カテゴリー」と「タグ」、「キーワード」での絞り込み検索

ショートコード
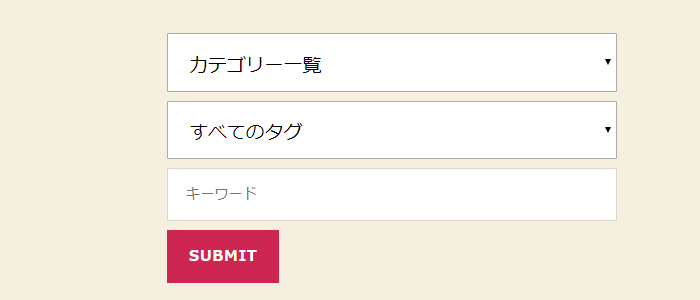
[searchandfilter fields="category,post_tag,search,"]
先ほどの例に、キーワードでの検索を付けた出力です。末尾の「search」が追加コードです。
キーワード検索のデフォルト「Search…」を別の文字に変更する

ショートコード
[searchandfilter fields="category,post_tag,search," search_placeholder="キーワード"]
末尾の「search_placeholder=”キーワード”」が該当のコードです。キーワードの部分を任意のもに変更し記述します。
セレクトボックスの上部に見出しを付ける

ショートコード
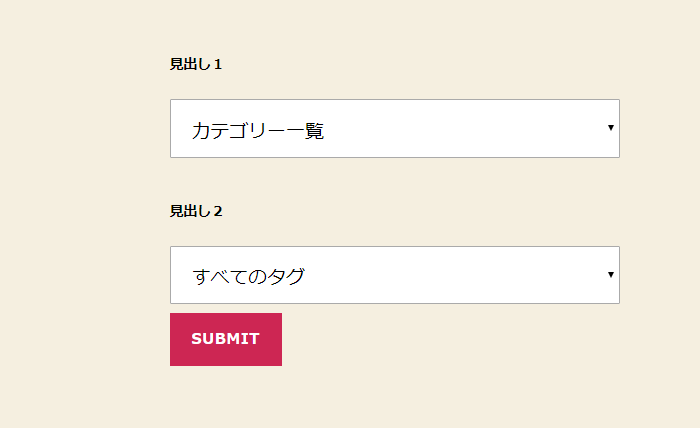
[searchandfilter fields=",category,post_tag" headings=",見出し1,見出し2"]
「headings=”,見出し1,見出し2”」が該当のオプションです。
検索ボタン「Submit」のテキスト変更
デフォルトで「Submit」と表示されるボタンを、任意のものに変更する方法です。

ショートコード
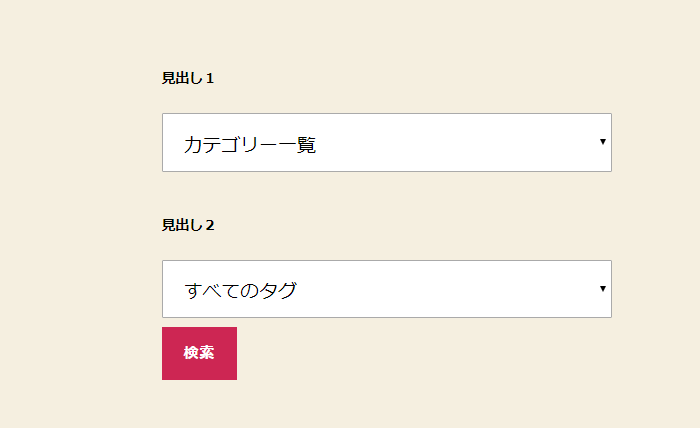
[searchandfilter fields=",category,post_tag" headings=",見出し1,見出し2" submit_label="検索"]
末尾の「submit_label=”検索”」が該当のコードです。
ラジオボタンに変更
選択オプションは標準でセレクトボックスです。出力を、ラジオボタンに変更したい場合のオプションです。

ショートコード
[searchandfilter fields=",category,post_tag" types=",radio,radio" headings=",見出し1,見出し2" submit_label="検索"]
「types=”radio”」が該当の箇所です。
もし最初の選択項目を標準のセレクトボックス、二つ目をラジオボタンにしたい場合は以下の記述となります。
[searchandfilter fields=",category,post_tag" types=",,radio" headings=",見出し1,見出し2" submit_label="検索"]
チェックボックスへの変更
選択項目を標準のセレクトボックスからチェックボックスにする方法です。

ショートコード
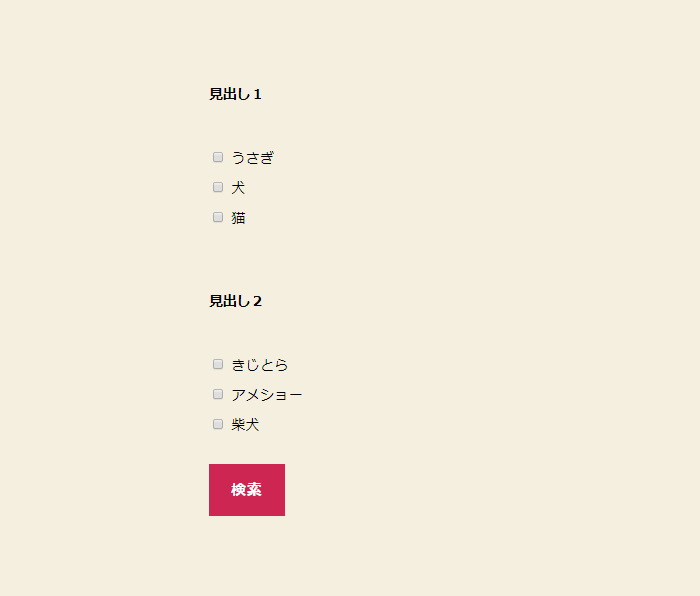
[searchandfilter fields=",category,post_tag" types=",checkbox,checkbox" headings=",見出し1,見出し2" submit_label="検索"]
「types=」のオプションでcheckboxと記述します。
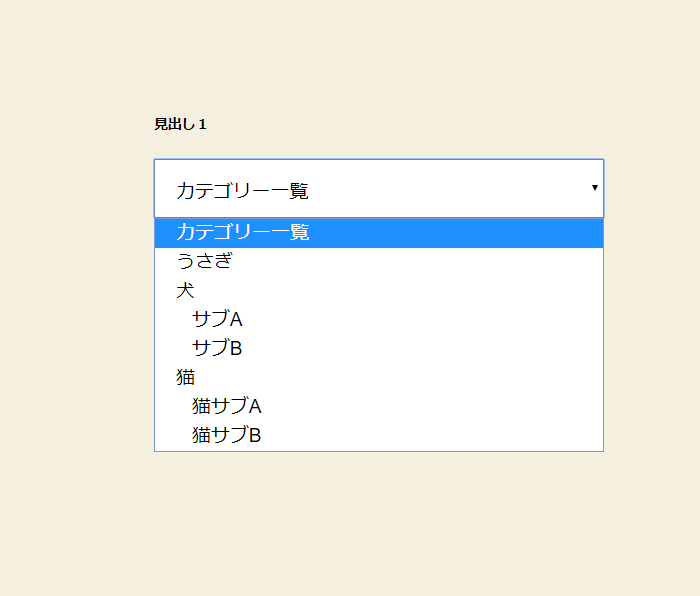
選択項目を階層化して出力
標準で選択項目は全てフラットに表示されます。こちらは親カテゴリー、子カテゴリーを階層化して出力するオプションです。

ショートコード
[searchandfilter fields=",category,post_tag" headings=",見出し1,見出し2" submit_label="検索" hierarchical=",1"]
末尾の「hierarchical=”,1″」を加えるとインデント有で選択項目が階層化され出力されます。
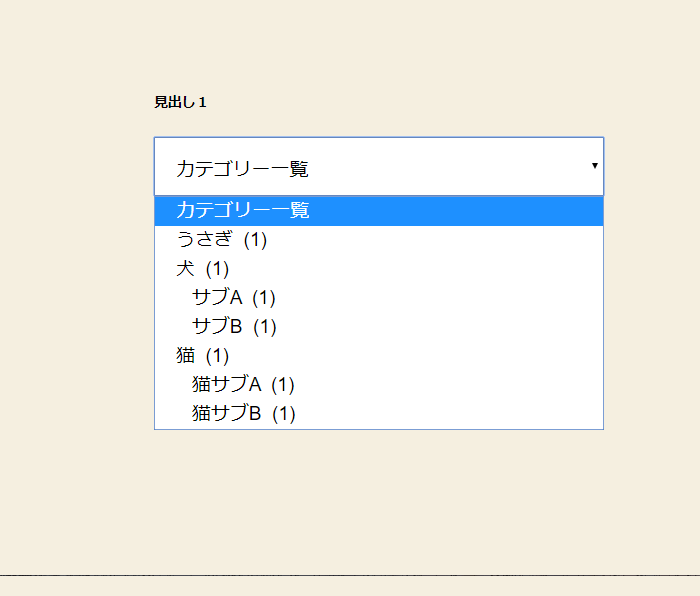
対象の「数」を表示する

ショートコード
[searchandfilter fields=",category,post_tag" headings=",見出し1,見出し2" submit_label="検索" hierarchical=",1" show_count=",1,1"]
末尾の「show_count」が該当のコードです。「0」が非表示、[1]が表示を意味します。
その他のオプション
今回紹介したもの以外にも便利なオプションがあります。
プラグイン開発者の公式ページにオプションの一覧、出力例が紹介されていますので是非チェックしてみてください。
search & filter公式ページ:http://docs.designsandcode.com/search-filter/#options
search & filterプラグインのまとめ
search & filterは標準投稿をベースとして、カテゴリー、タグ、フリーキーワードでの絞り込み機能を実装する場合に便利そうです。
その反面、カスタム投稿やカスタムフィールドなどを含めたサイトには機能不足な印象です。
ちなみに、search & filterは有料版もあります。無料版にはない機能もあるそうですので、より高機能な絞り込み検索サイトの構築を目指す方はぜひお試しください。
今回紹介したsearch & filterとワードプレスバージョンは以下の通りです。
ご利用のバージョンによっては、表示形式、有効なオプション等が異なる場合がございます。
・WordPress:5.3
・Search & Filter:1.2.11
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表