3分で完成!ファイルのダウンロード回数を表示(カウント)するプラグイン「Download Monitor」の設定

ダウンロード用に公開したカタログ、資料、画像ファイル。
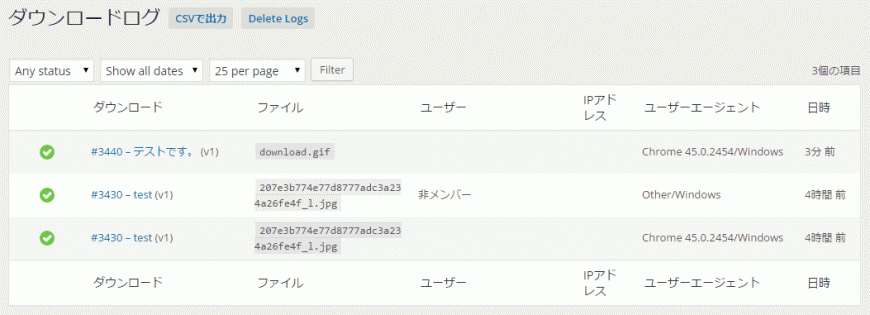
「いったいどれだけダウンロードされているんだろう?」そんな時便利なワードプレスプラグイン「Download Monitor」。このプラグインを使うと、ファイルのダウンロード数を管理画面から確認出来るようになります。

Download Monitorのインストールと設定方法
一般的なワードプレスプラグインと同じ方法でインストール可能です。
ダッシュボード内の「プラグイン」から新規追加するか、FTPでプラグインファイルをアップロード後有効化する方法です。
プラグインを有効化すると、ダッシュボード左に「ダウンロード」とDownload Monitorの設定が行えるメニューが表示されます。
以後、2つのステップで設定を行います。1つ目のステップでは、ダウンロード数をカウントするファイルを作成。2つ目のステップで、固定ページまたは投稿ページの任意の箇所にダウンロードするファイルを設置する。では順を追って説明します。
1.ダウンロード数をカウントするファイルを作成する
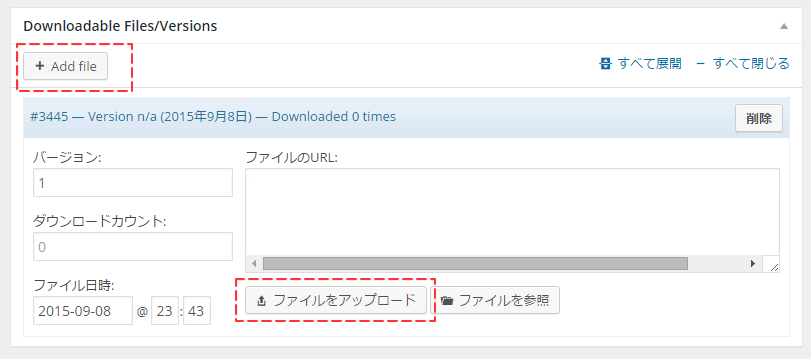
ダウンロードのメニューにある「新規作成」をクリックします。投稿の編集のような画面が表示されますので、適任意のタイトルを入力します(このタイトル部分が、ダウンロードのテキストリンクとして使われます)。ビジュアルエディターの下に表示されている「Downloadable Files/Versions」に進みます。「Add file」をクリックすると以下の画面に進みます。「ファイルをアップロード」をクリックし、ダウンロード回数を調査する対象ファイルをアップロードします。

設定が終わったら、公開ボタンをクリックしましょう。今回紹介した必須項目以外にも、多々機能があります(ファイルのカテゴリー仕訳、ログインユーザーにのみダウンロードを許可するオプション)。
2.ページに、ダウンロード用のファイルを設置する方法
 ステップ1で作成したダウンロードファイルを、ページに設置します。
ステップ1で作成したダウンロードファイルを、ページに設置します。
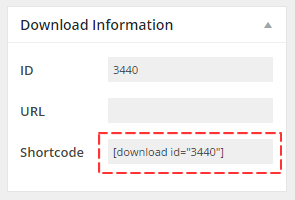
先ほどの画面の右上に、ショートコードが表示されています(右図参照)。このショートコードを、固定ページまたは投稿編集画面のビジュアルエディター内任意の箇所に記述すれば完成です。
ダウンロードファイルの出力フォーマットを選ぶ
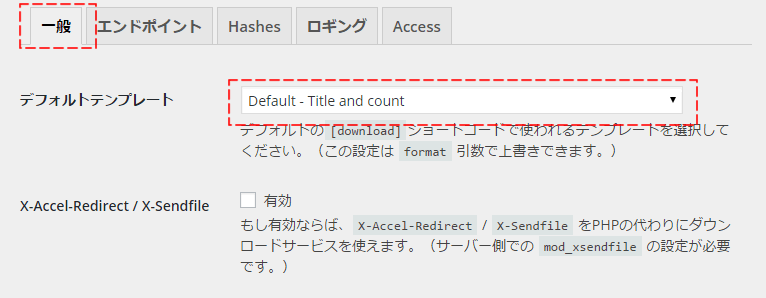
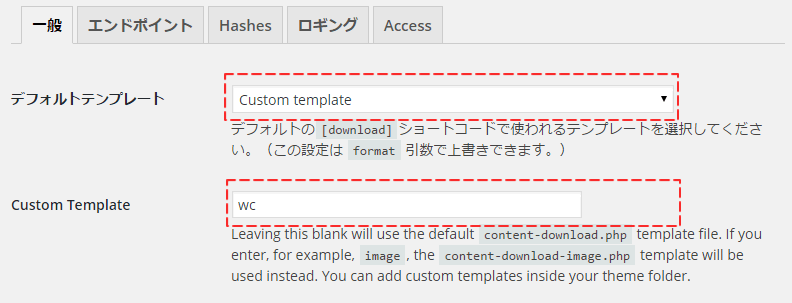
ダウンロードファイルの表示形式を選択することが可能です。下記画面はダウンロードの「設定」をクリック後の「一般」タブです。このデフォルトテンプレートから任意のフォーマットを選ぶことが出来ます。

Default -Title and Count
テキストリンク(ダウンロード回数)というフォーマットで表示されます。
例:大人のカタログ(100 downloads)
Button – CSS styled button sowing title and count
CSSでスタイリングされたボタン上に、テキストリンク、ファイル名、ダウンロード回数、ファイルサイズが表示されます。

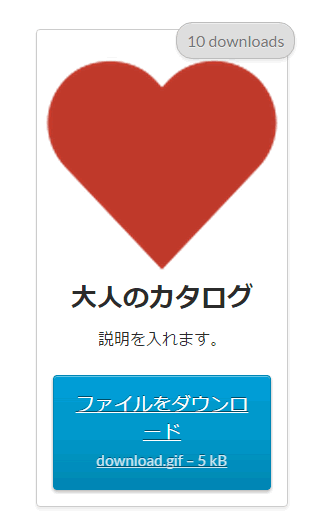
Box – Box showing thumbnail,title count, filename and filesize.
 サムネイル、タイトル、ダウンロード回数、ファイル名、ファイルサイズが表示されます。
サムネイル、タイトル、ダウンロード回数、ファイル名、ファイルサイズが表示されます。
サムネイルは、ダウンロードファイルを作成する際に「アイキャッチ」から指定可能です。「説明を入れます」のテキスト部分は、同じくダウンロードファイルの設定画面にある「短い説明」から編集出来ます。
Filename – Filename and download count
ファイルのアイコン、ファイル名、ダウンロード回数が表示されます。

Title – Shows download title only
タイトルのみテキストリンクで表示されます。ダウンロード回数を第3者に公表したくない場合に使う設定です。
例:大人のカタログ
Version list – Lists all download versions in an unordered list
ファイル名と、そのバージョン情報が表示されます。バージョン情報は、ダウンロードファイル設定画面にて編集可能です。
例:download.gif – 1
Custom template
自分で出力用テンプレートを作成し、適用させるオプションです。試しに作成してみました。

アイコンと、ファイル名のみの表示です(ダウンロード回数は非表示)。
作成方法はPHPでファイルを作成し、プラグインフォルダ上にアップロードするだけです。作成するPHPファイルは名前を「content-download-**.php」形式にします。「**」の部分は、他と重複しないユニークな英文字であれば問題ありません。試しに、content-download-wc.phpというファイル名にしてみました。ファイルのアップロード先は、プラグインフォルダ内「/download-monitor/templates」です。
アップロード後は、ダッシュボードよりテンプレートを指定します。下段の「Custom Template」の文字は、アップロードしたPHPファイルの「**」を入力します。

今回サンプルで作成したテンプレートのコードです。
<?php
/**
* Default output for a download via the [download] shortcode
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
} // Exit if accessed directly
?>
<a class="download-link filetype-icon <?php echo 'filetype-' . $dlm_download->get_the_filetype(); ?>"
title="<?php if ( $dlm_download->has_version_number() ) {
printf( __( 'Version %s', 'download-monitor' ), $dlm_download->get_the_version_number() );
} ?>" href="<?php $dlm_download->the_download_link(); ?>" rel="nofollow">
<?php $dlm_download->the_filename(); ?>
</a>
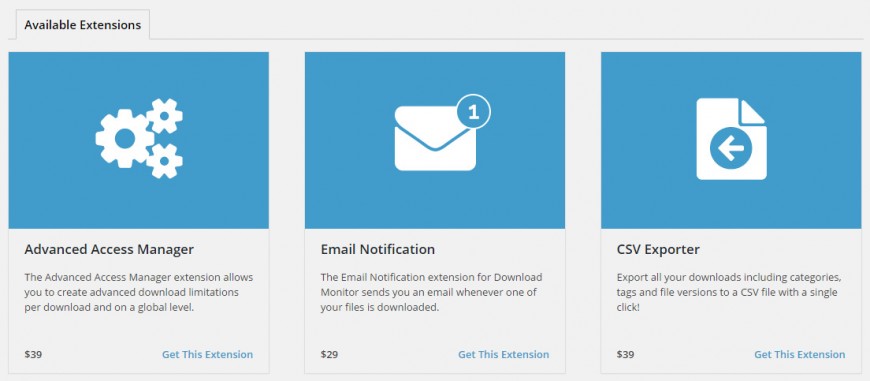
メールアドレス入力を必須にするオプションなど、拡張機能がありまくり。
「ダウンロード情報をCSVに出力」、「ダウンロードの際にユーザーにメールアドレスの入力を求める」「管理者へのダウンロード情報を通知」等など一部有料ではあるものの、拡張機能も提供されています。

今回はDownload Monitorバージョン1.8.1でのテストです。お試しになるプラグインバージョンによっては、表示が異なる場合がありますので予めご了承ください。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表