WordPressの無料プラグインで募金(チャリティー)サイトを作る方法。

「無料プラグインで募金サイト作れないの?」
という方向けです。
凄い便利なプラグイン見つけてしまいました。
NPO、NGOなどの運営するチャリティーサイトで「募金」を集めるサイト作りに役立つプラグインを紹介します。その名も「Give – WordPress Donation Plugin」。決済手段としてPaypalを使うことができます(Paypalと連動するアドオンプラグインは有料です)。

募金プラグイン「give」の主な仕様一覧
- 募金の一口金額を設定(例:1,000円)
- 募金者が、任意の金額を自分で決めること出来る(「1万円募金したい」という方は一万円募金できるという素敵なシステム)
- 目標金額を設定し、進捗状況を視覚的に表示
- 1つのプラグインで複数の独立した募金ページを作成出来る
- 募金してくれたユーザーをDBに登録
- 会員機能。ユーザー登録したうえで、募金する仕組みを実装出来る
- レポート機能があり、グラフで募金状況を表示できる
- レポートはPDF、CSV形式で出力できる。出力は、特定の期間を指定することが出来る(10月1日~10月20日分等)
- レポート形式には、表示する内容(募金してくれた人の名前、Email、募金額)など任意に抽出出来る
- 自動メール機能。募金してくださった方への自動返信メールを管理画面から設定出来る
- 募金する前の同意ボタンを設定出来る
- Paypalでのクレジットカードオンライン決済(有料アドオン使用時)
- 日本円以外の通貨サポート(アメリカドル、ユーロ、ポンド、オーストラリアドル等)
デモサイトで挙動をチェックしたいあなたへ!
実際にこのプラグインを導入する前に、挙動を確認したいという方向けにデモサイトがあります。
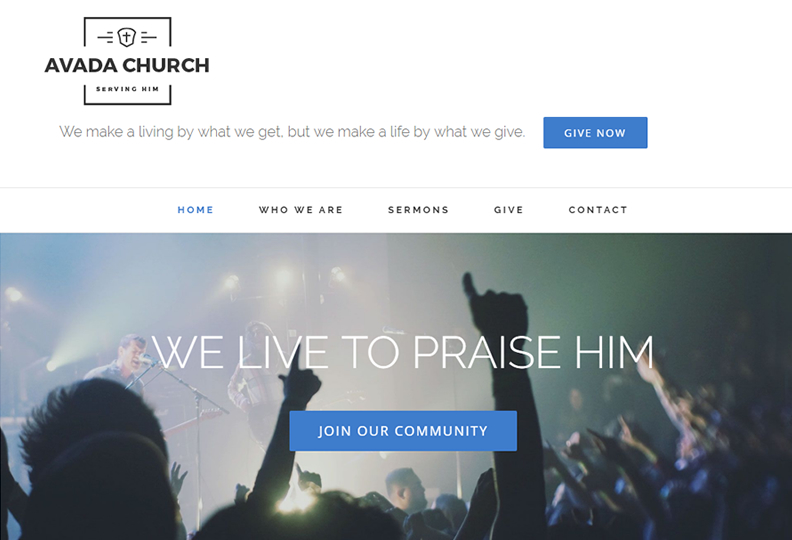
募金サイトのデモその1
メニューの「GIVE」から募金ページへ進めます。
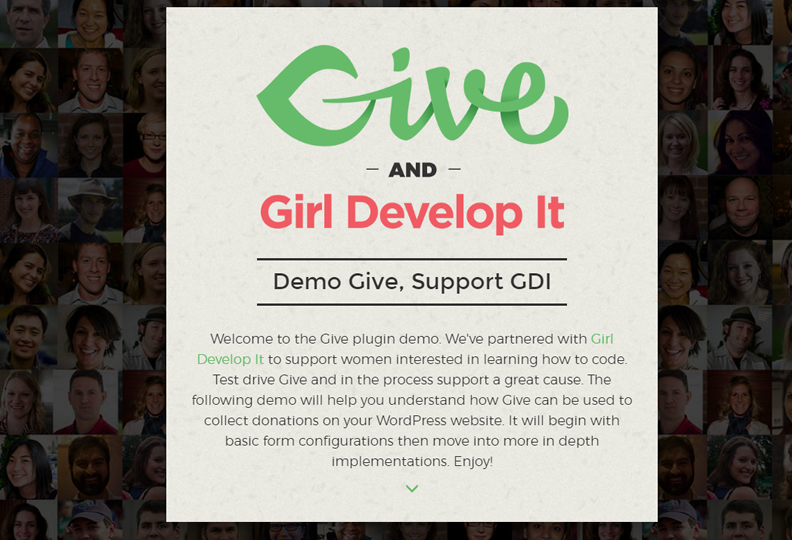
募金サイトのデモその2
下にスクロールする縦長デザインです。
複数の募金フォームを埋め込んでいます。チャリティーサイトで複数の募金内容を提示し、賛同してもらえる活動に募金をしてもらう仕組みです。募金する人が何にそのお金が使われるかを示すお洒落なデザインのデモサイトですね。
募金プラグインGiveを設定してみよう
まずはGiveのインストールと有効化
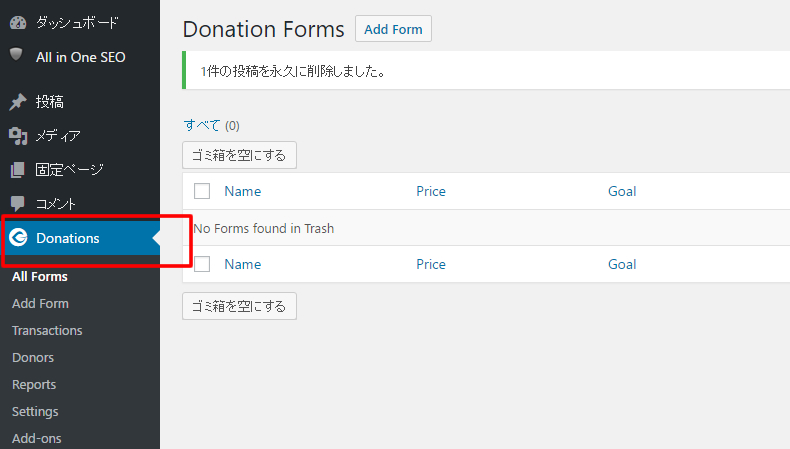
一般的なプラグインと同様に、ダッシュボードのプラグインからインストールするか、プラグインディレクトリーからプラグインファイルをダウンロードし、サイトにアップロードします。その後Giveプラグインを有効化する流れです。プラグインを有効化するとサイドバーに「Donations」と表示されます。ここがこのプラグイン設定の入り口ボタンです。

検証用にクリーンインストールしたWordPressにデフォルトテーマを有効したテストサイトを使いました。プラグインを有効化した際、「このプラグインには有効なヘッダーがありません。」とエラーが出ました。特に何も対策をせず、再びプラグインを有効化すると問題なく有効化できました。同じ事象が出て困っている方がいれば参考にしてください。
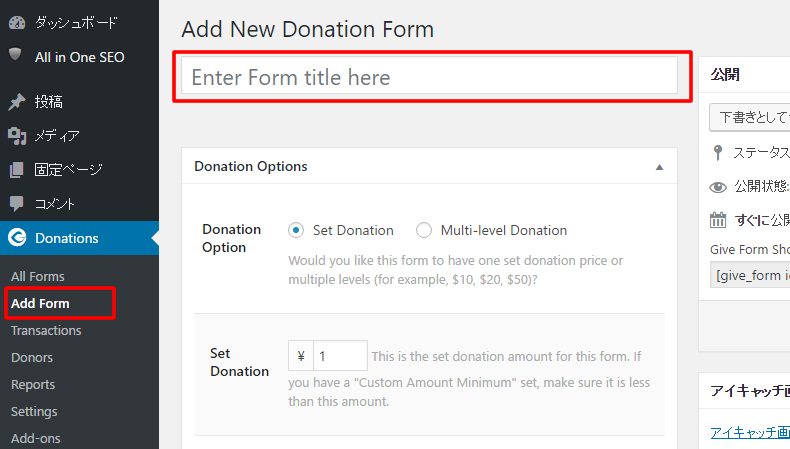
「Add Form」で新規の募金フォームを作成
「Enter Form title here」に適当なタイトルを入力します。

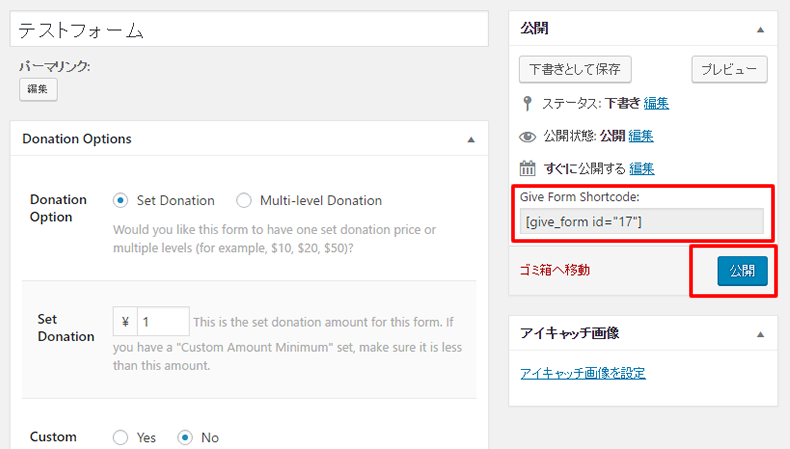
タイトルを入力後、画面右手の公開を押すとフォームが作成されます。
公開ボタンの上にショートコードが表示されますので、このコードを投稿や固定ぺージに挿入すると募金ページが作成できます(細かな設定は追って説明します)。

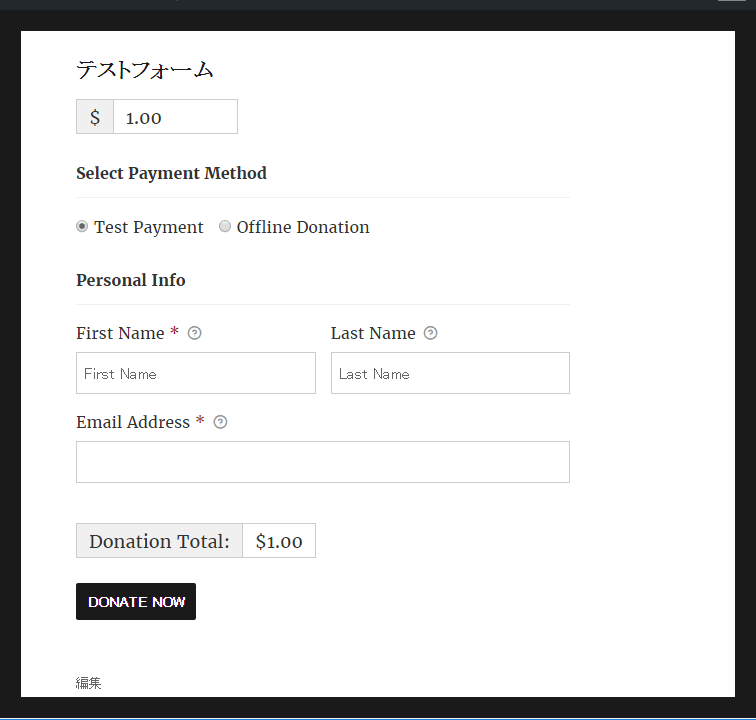
名前を入れただけの募金画面は以下の通りです。
ショートコードを固定ページに張り付けた状態です。テーマはWordPressデフォルトテーマ(Twenty Sixteen)です。

上から順に募金額、支払い方法、名前、メールアドレス、募金の合計金額、送信ボタンとなっています。
通貨の設定を日本円にする方法
標準でアメリカドルの表記となりる通貨表記。これを日本円に変更します。
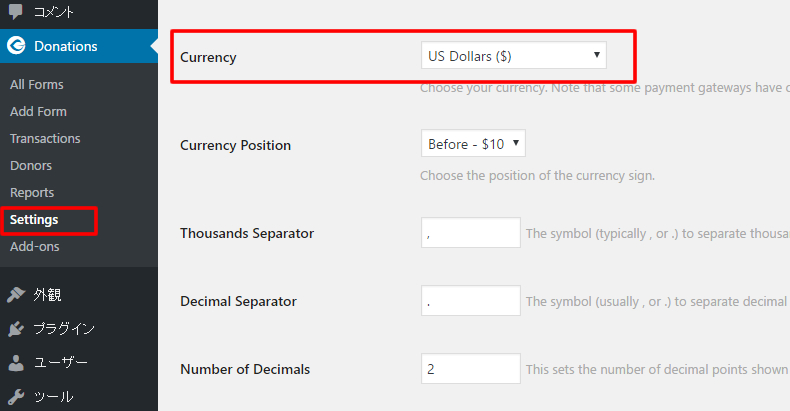
通貨を日本円にするには、SettingsタブにあるCurrencyから「Japanese Yen(¥)」を選択し
ページ下部にある「Save Settings」でこの変更を反映させます。アメリカドル、日本円以外にもオーストラリアドル、ユーロ、ポンド、スイスフランなど様々な通貨を設定できます。

募金の金額を設定する方法
標準の募金額は「1」が設定されています。つまり一回に募金できる金額が1円という意味です。この募金の金額を500円に変更する方法を紹介します。
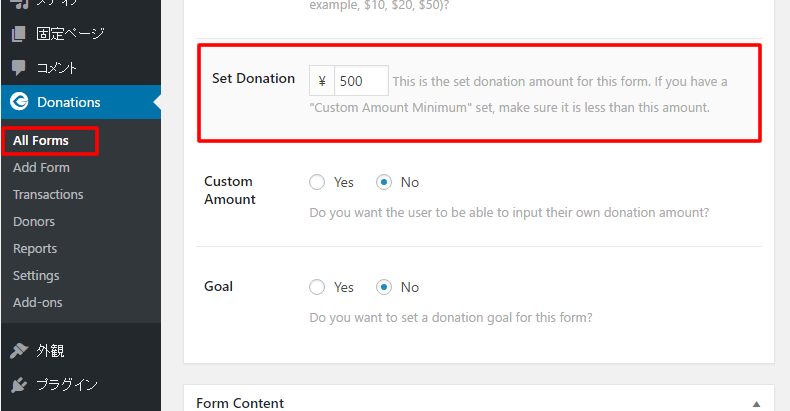
「All Forms」をクリックし、先ほど作成したフォームを表示させます。フォームの設定画面にある「Set Donation」を500に変更すれば作業は完了です。募金額を500円ではなく1,000円にしたい場合は1000に変更しましょう。

任意の募金額を、募金者に設定してもらう方法
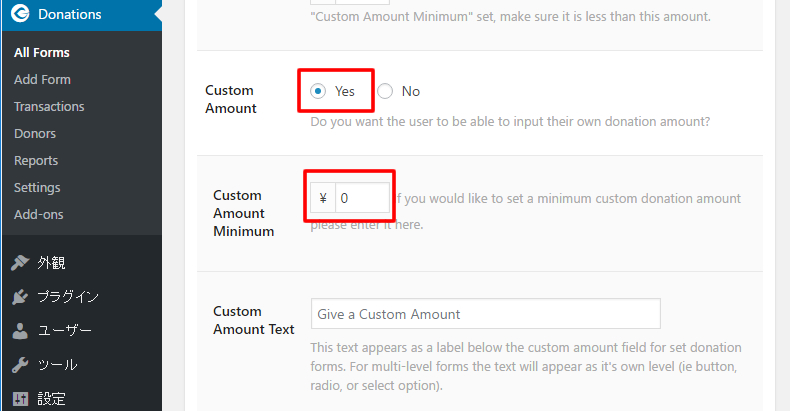
設定した募金額より、多くの募金をしたいという人もいるかもしれません。そんな場合は、自由に金額を決めてもらえる設定を有効にしましょう。フォームの設定画面上の「Custom Amount」オプションで「Yes」を選択しましょう。設定したCustom Amountの下にある「Custom Amount Minimum」では、任意の金額の最小金額を設定出来ます。例えばこの値を1万にした場合、任意の募金額は1万円以上が有効となり、それ以下の値ではエラーが出力されます。

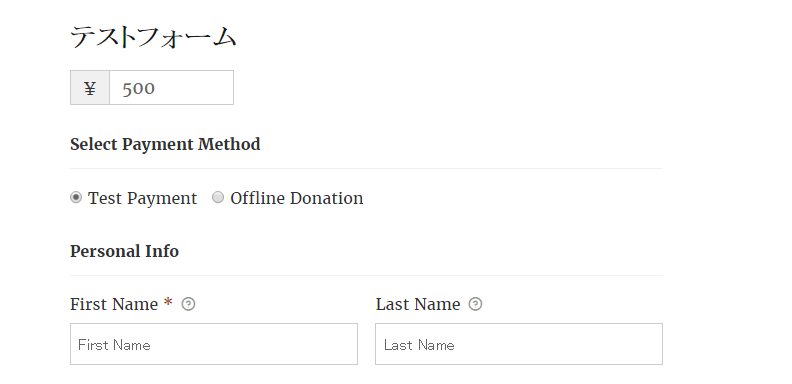
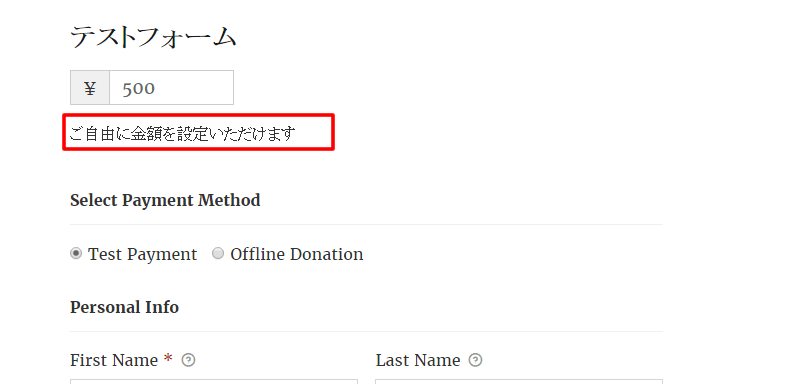
残念ながらこの設定だけでは、任意の金額を募金者自らが設定出来ることは非常に伝わりにくい(下の画面は任意の金額を設定できるようにした募金フォームです)。

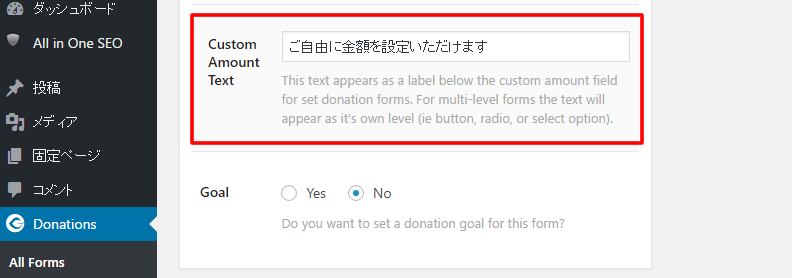
この問題を改善する為に、任意の金額を設定できる説明文を追加しましょう。フォームの設定画面の「Custom Amount Text」に説明文を入力しましょう。サンプルでは「ご自由に金額を設定いただけます」と記載しました。

下は設定後の画面です。説明がない状態と比較し、当然ながら分かりやすくなりました。

募金するボタンの表記変更方法
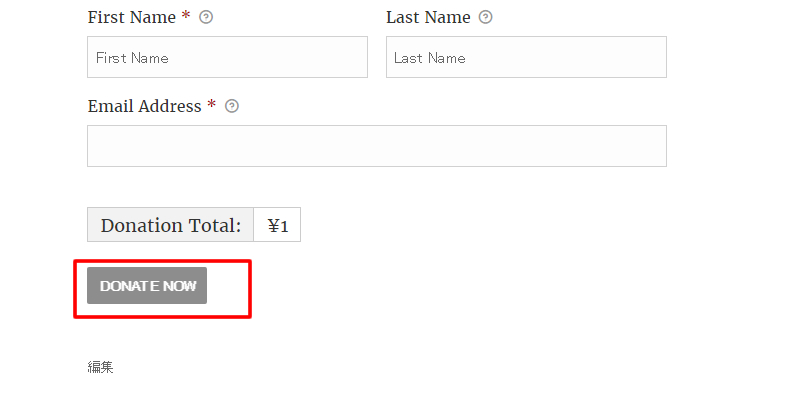
募金を送信するボタンは標準「Donate Now」となっています。

これを任意の文字、例えば「募金をする」といった表記に変更した場合の手順です。
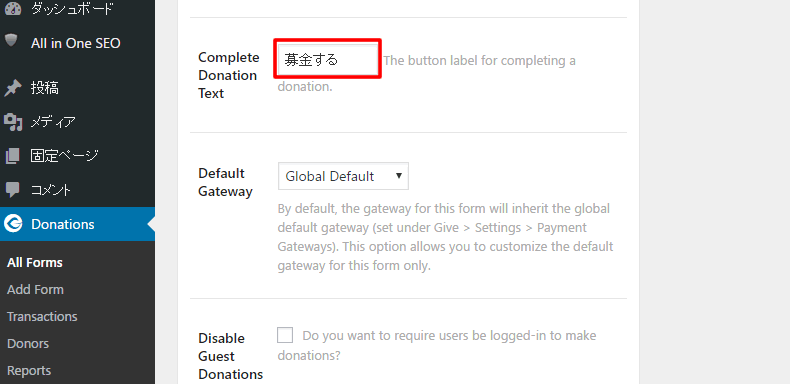
フォームの設定画面の「complete Donation Text」に表記したい文字列を入力すれば作業完了です。

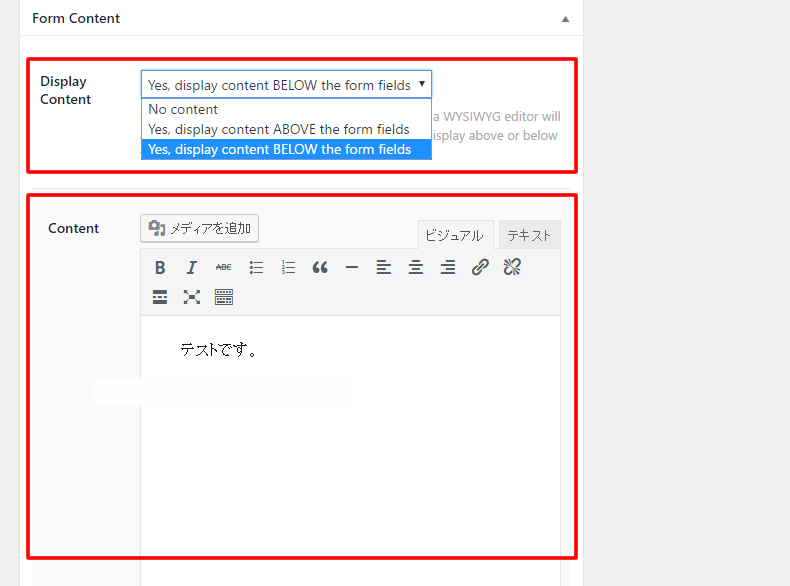
募金フォームの前後にエディターで説明や画像を入力する方法
募金の内容の説明などのテキスト、HTML、画像をフォームの前後に表示する方法です。
フォームの設定画面にある「Display content」から「Yes, display content ABOVE the form field」または「Yes, display content BELOW the form field」を選択すると入力エディターが表示されるので任意の内容を入力できます。オプションの違いですが「ABOVE」はフォームの前(上)、BELOWは後(下)という意味です。

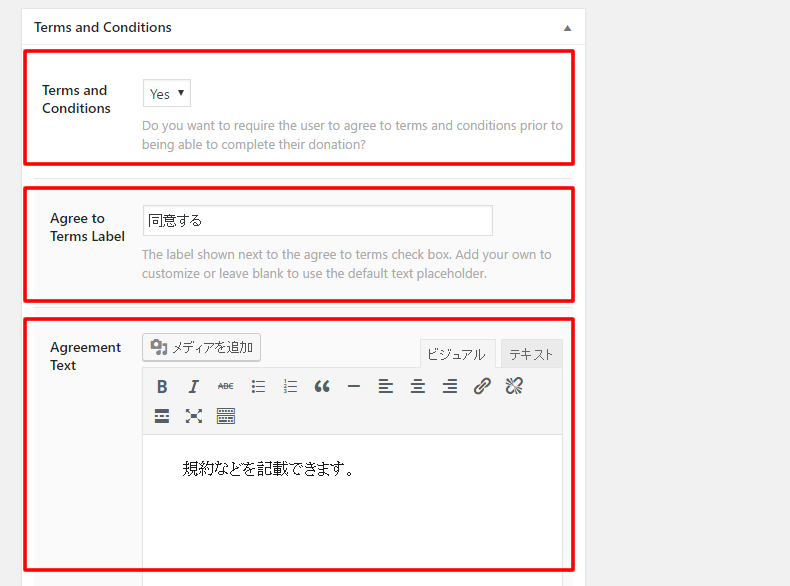
利用規約に同意した後、募金する設定
アプリのインストール時のように、同意しないとその先(募金)に進めない設定がオプションとして用意されています。同意ボタンを設置し、募金を希望する場合は同意する(賛同する)といった仕組みで利用出来ます。この設定の手順を紹介します。
フォーム設定画面の「Terms and Conditions」で「YES」を選択します。設定するとその下に、詳細な設定項目が表示されます。「Agree to Terms Label」はボタンの表記です。サンプルでは「同意する」と入力してみました。「Agreement Text」は利用規約となるものです。任意のテキスト、画像を入力し設定を反映させましょう。

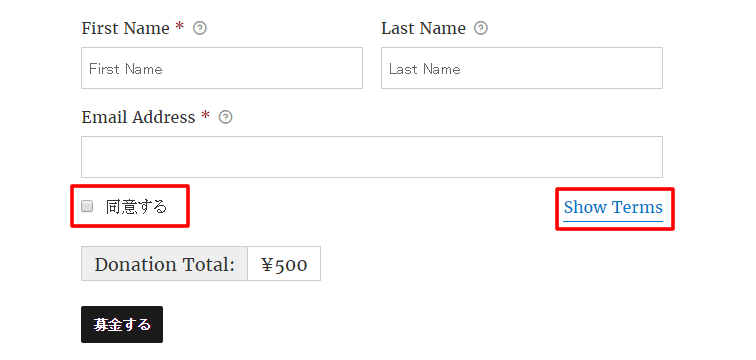
募金フォームの下に設定した「同意する」が表示されます。同じく設定した規約部分は「Show Terms」をクリックすると表示されます。「同意」を選択した状態でなければ「募金する」ボタンをクリックするとエラーが表示されます。

個人的には利用規約は常に見える状態にしたほうがトラブルが起きにくい気がします。管理画面からこの設定を変える項目は用意されていません。#give_terms要素に「display:none」の設定がされ規約が見えないのが標準仕様ですので、このコードを変更すると常時表示されます。
利用規約を常に表示し、利用規約の開閉ボタン(「Show Terms」 と「Hide Terms」)を削除(厳密には非表示)にする簡単な方法を紹介します。テーマのCSSに以下のコードを追加します。この方法であればプラグインファイルに変更を加える必要がないので、プラグインのアップグレードにも影響は出ません。
#give_terms{
display:block !important;
}
#give_show_terms{
display:none !important;
}
#give_terms要素は、設定画面で入力した利用規約を囲っている要素です。これを強制的に表示し、開閉ボタンを囲っている「#give_show_terms」をこれまで強制的に非表示にするという仕組みです。
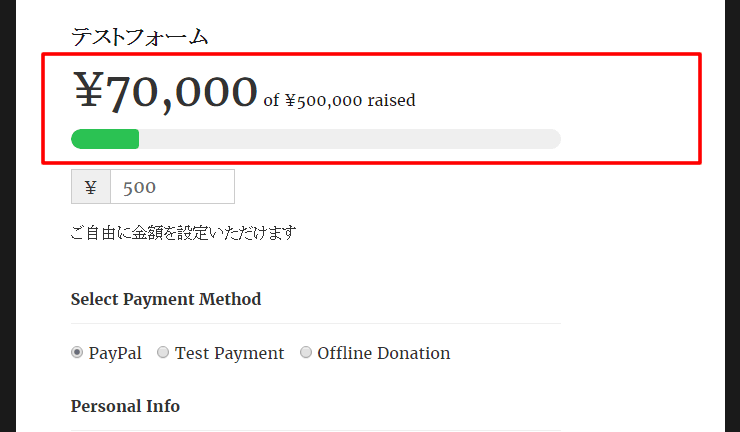
募金額の進捗をサイト上にリアルタイムで表示
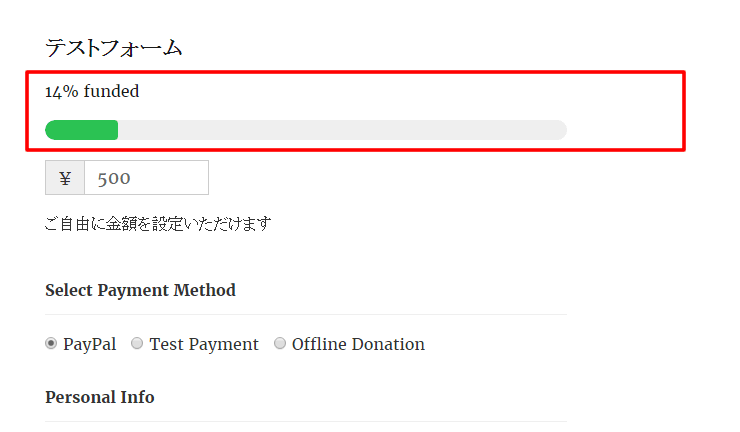
募金がどの程度集まっているかを表示することができます。下のサンプル画像では、50万円を目標金額に設定し、現在7万円集まっていることを示しています。

視覚化されているグラフはリアルタイムに反映されます(募金が加わるとグラフに即座に反映されるので、募金した感が出ます)。オプション機能として、募金額に到達した時点で募金機能を停止するができます。
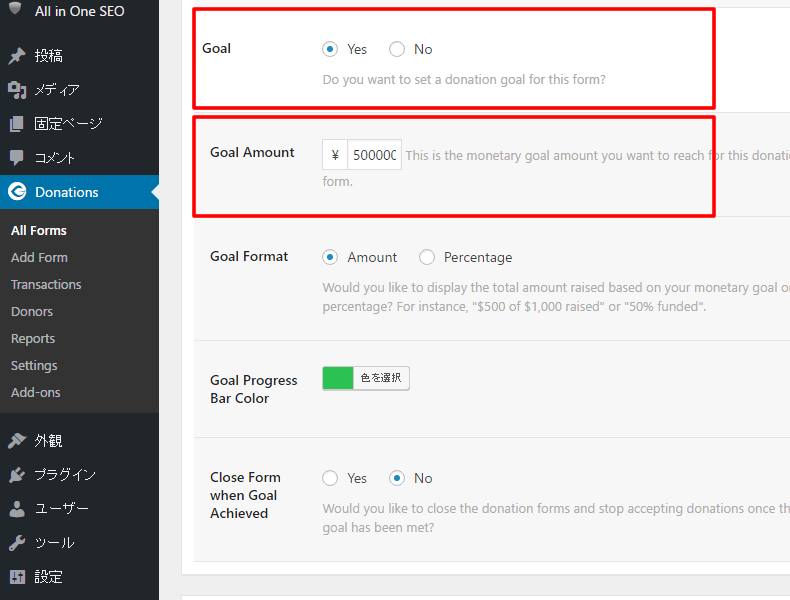
目標金額の設定とグラフの表示の手順の紹介です。
フォーム設定画面の「Goal」の設定を「Yes」にします。変更すると、詳細オプションが表示されます。「Goal Amount」が目標金額です。50万円が目標値であれば500000と数字で入力し変更を反映させるとグラフが募金フォームページに表示されます。

初期設定の場合、目標金額と現在の募金額が表示される仕組みです。これを目標に対して何パーセントの募金であるかのフォーマットに変更できます。Goal設定オプション下部にある「Goal Format」を「Percentage」に設定するとパーセント表記になります。

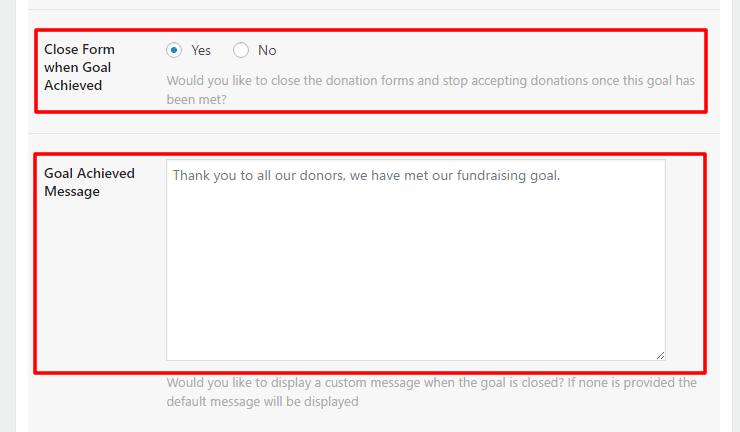
目標金額に達成した時点で募金を終了したいといった場合の設定は、Goal下部にある「Close Form when Goal Achieved」をYesに変更する。変更すると「Goal Achieved Message」オプションが表示さされます。これは目標金額に到達したことを表示する設定です。目標終了と同時に募金を終了したい場合は感謝のメッセージを設定しましょう。

募金後の確認画面の設定
「募金する」ボタンを押した後に表示されるページを設定できます。標準仕様では、プラグインをインストールした際に自動的に作成される固定ページ「Donation Confirmation」です。他のページに変更する手順を紹介します。
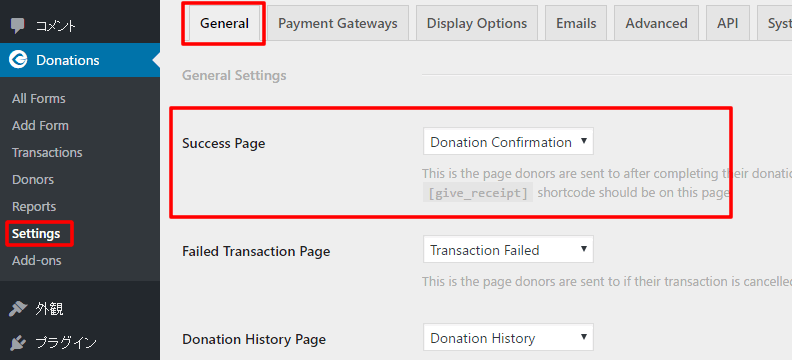
「Settings」から「General」タブをクリックします。この設定画面で表示される「Success Page」から任意の固定ページを設定できます。

同じ画面の「Failed Transaction Page」は、募金がなんらかの理由で正しく完了しない場合のページ設定です。標準では、プラグインをインストールすると自動的に作成される固定ページ「Transaction Failed」が表示される設定です。
募金者へのサンクスメール設定
Giveは募金者に対して自動メール送信機能が用意されています。送信するメールの設定は「Settings」で表示される画面の「Emails」タブから設定できます。

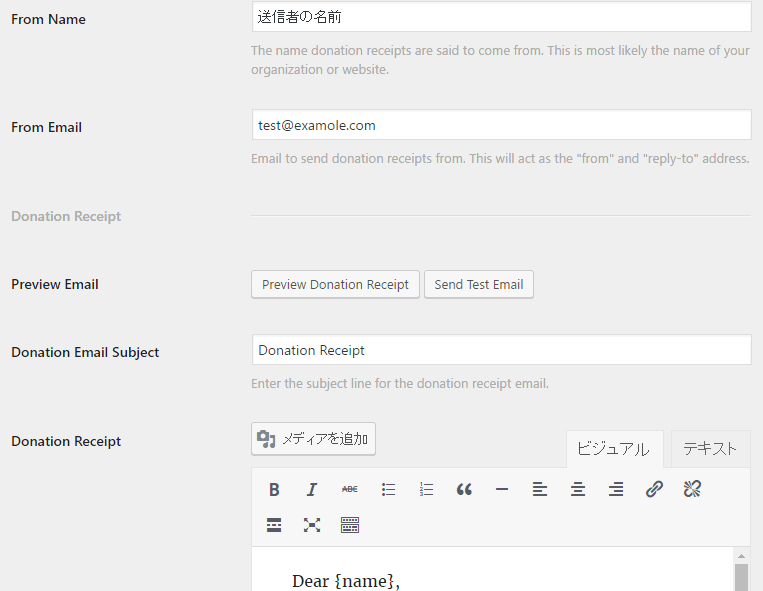
「From Name」は送信者として表示される名前。「From Email」は送信アドレス。「Donation Email Subject」は件名。「Donation Report」はメールの本文という構成です。

募金者が入力した「名前」をコードで表示、募金の日付、一般的なフォームと同様の出力を行える機能が用意されています。本文を入力されている「Donation Notification」は、サイト管理者への通知メールの設定です。適時設定しましょう。
募金サイトを会員サイトにする(任意)
Giveプラグインでは会員機能がオプションで用意されています。会員登録しないと募金が出来ないという構成を作ること出来ます。会員機能はフォーム単位で設定できます。この募金フォームは一般の人も募金か、こちらは会員のみといった構成にすることも出来ます。
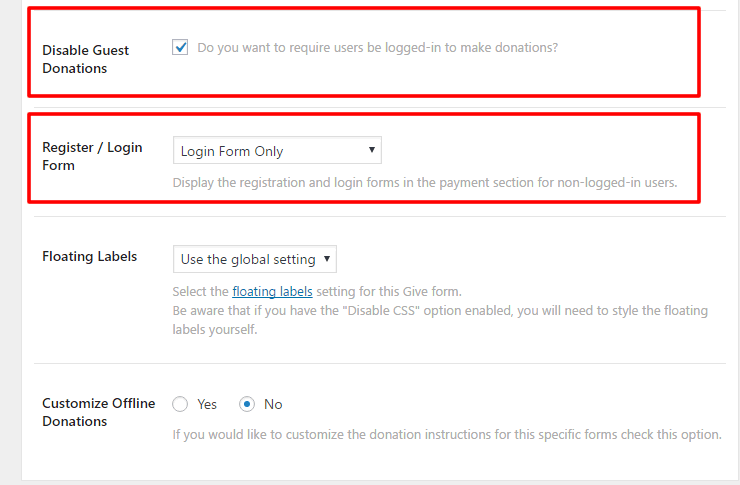
会員機能を有効にするには、募金フォームの設定画面にある「Disable Guest Donations」にチェックをいれましょう。この設定オプションの下にある「Register / Login Form」は募金フォーム上に「ログインフォームを表示する」「ユーザー登録フォームを表示する」「ユーザー登録フォームとログインフォームを表示する」「何も表示しない」のいずれかを選択できます。

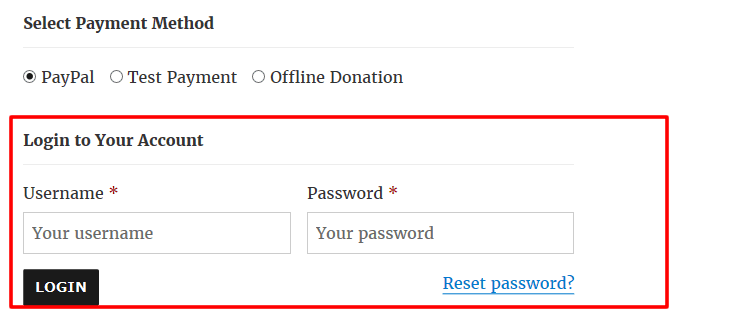
下のサンプルフォームでは「ログインフォーム」のみを表示させてみました。

「ユーザー」は、WordPressのユーザーです。運用状況に合わせ、登録の仕組みを用意しましょう。別途ユーザー作成画面を用意するか、先ほどの設定オプションで「ユーザー登録フォームを表示する」を選択すれば新規ユーザーに優しい募金フォームとして運用できます。
Paypalなら月額費用不要。簡単にクレジットカード決済を導入できる

giveでは有料アドオンを使って、オンライン決済による募金システムが構築可能です。
募金サイトは、ネットショップと類似する点があります。
それは、その場で決済を行わせる手段があることでより多くの成果を出せるということです。
ネットショップを例にお話しします。
「購入したい」「欲しい」と思った瞬間にオンライン決済があれば、その場で決済してくれます。
オンライン決済がない場合はどうなるでしょうか?振り込む先情報をお客さんに通知し、金融機関から支払ってもらうというステップが増えます。
このステップが増えると、お客さんは決済までいたらず離脱する可能性が高くなるのです。
クレジットカードでの決済をサイトに導入しようとすると、プラグインとは別にカード会社との契約が必要になりますが、個人や小規模のサイトでは審査が厳しいのが現状です。その為、「クレジット決済代行会社」を利用するのが一般的な方法です。
クレジット決済会社は様な事業者があります。事業者により毎月の利用料金や、決済ごとの手数料などが発生します。代行会社によっては、サイトと代行会社のシステムを連携させるシステムを構築する必要があり、技術的な制限が高いものもあります。
以下有料アドオンを使ってPayPalを決済に使う場合の設定です。
PayPalアドオンのシステム要件
- Paypalのアカウント
決済を受け取るためのPaypalアカウント。PayPalはユーザー用(自分が払う場合に使うアカウント)と、受け取り用があります。決済を受ける為のビジネスアカウントを取得する必要があります(ペイパルでビジネス)。 - SSL
サイトのSSL(HTTPS)対応 - WordPressバージョン4.0以上
- Giveプラグイン
PayPalでのオンライン決済アドオン「Paypal Pro Gateway」の入手

以下よりPayPalアドオンを購入できます。
このアドオン以外も多々関連アドオンが販売されています。このPaypalアドオンのみ必要な場合は、サイドバーの「or Purchase just this Add-on」をクリックします。クリックすると購入のライセンスが表示されますので、必要なライセンス数分を選択し「Add to Cart」をクリックします。
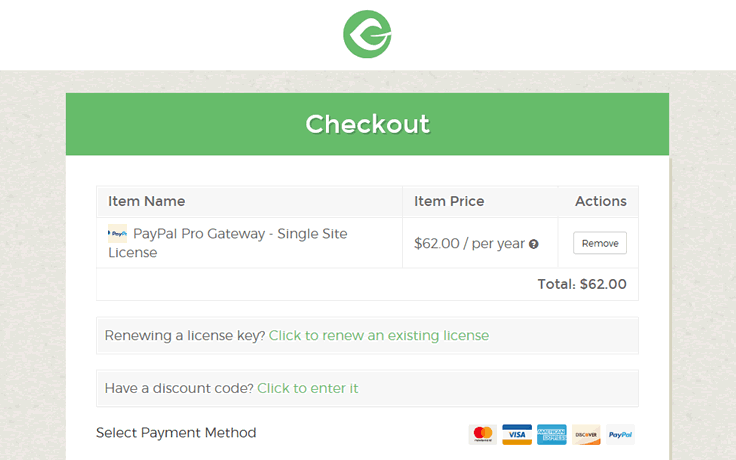
一つのサイトにしか使わない場合、「Single Site License」を選択、購入ページに進みます。以後必要事項を入力するという流れになります。支払いはクレジットカート各種、PayPalです。

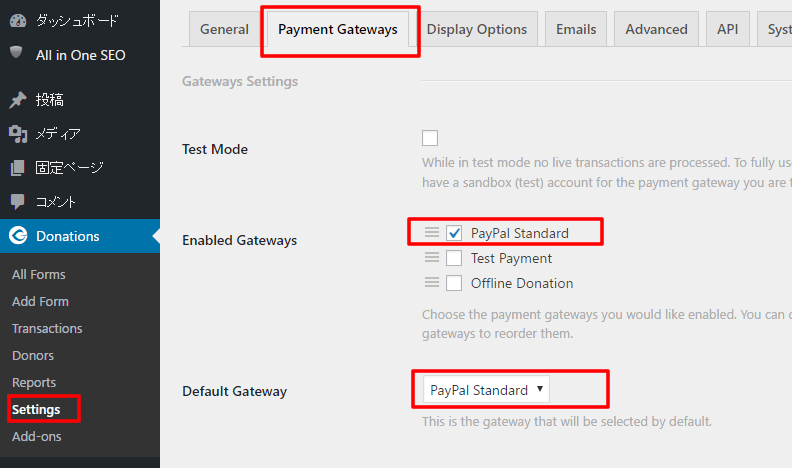
支払い方法をGiveで設定
「Setting」から「Payment」タブをクリック。表示される画面の「Enables Gateways」で「Paypal Standard」を選択します。PayPalのみの支払い設定したい場合は、その他のオプションチェックを外しましょう。「Default Gateway」で「Paypal Standard」を選択します。

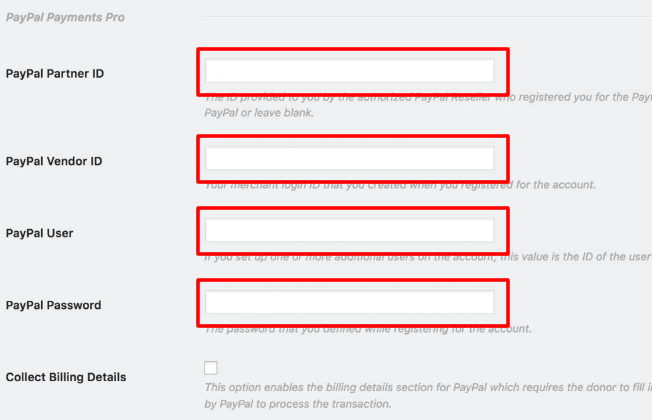
「Settings」から「Payment Gateways」タブを選択します。表示される画面で「Paypal Payment Pro」を順に入力します。必要な入力項目は「PayPal manager」で確認しましょう。

設定がうまくいっているか確認した場合、テストモードがあるので運用前に試しみましょう。テストモードにするには、「Settings」から「Payment Gateways」タブをクリック。表示される画面の「Test Mode」にチェックを入れ、設定を保存。運用開始の再は、再びテストモードを解除するのを忘れずに。
WordPressプラグイン「give」を使った募金サイト作成のまとめ
Giveは英語バージョンにみ現在公開されていますが、設定自体は簡単な英語のみですので設定はかなり楽ちんです。仮に英語が読めなくても、今回のブログ記事の内容通り設定するだけでも募金サイトを構築できますのでぜひお試しください。
なお、当社では出力ページを日本語に変更するといったカスタマイズを行っております。WordPressでの募金サイト構築でお困りに際はぜひお問い合わせください。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表