WordPressブログの新着情報が表示されなくなった!初心者でも自分で修正可能なサンプルコード

「サイトのトップページに表示させていたWordPressのお知らせが、突然表示されなくなった!」
そんな場合の解決方法をご紹介します。
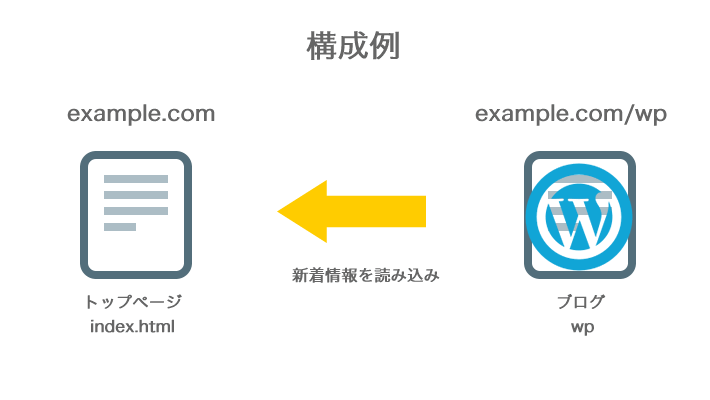
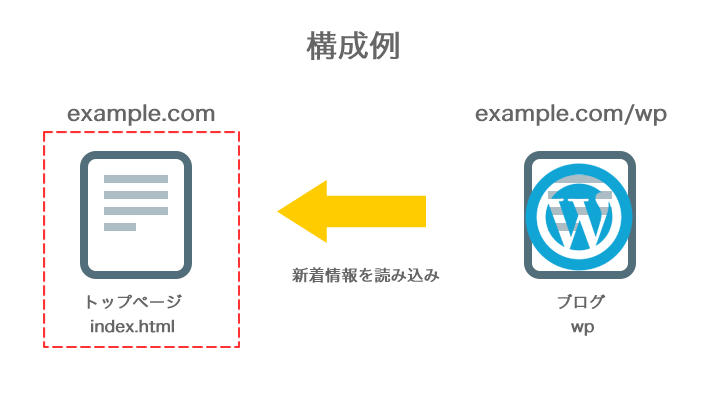
尚、この記事は、トップページやいくつかのページをHTMLやPHPで構築し、下層ディレクトリーにWordPressをインストールし、お知らせ、スタッフブログなどを構築したサイトを前提としています。サイト全体がWordPressになっている場合のトラブルシューティングではありません。

本解決方法はWeb初心者にも優しいPHPを使います。サンプルコードを数多く紹介しますので、コピペでOKです。PHPのコードを理解する必要はありません。
新着情報を読み込むファイルをパソコン上に用意しましょう
まずは新着情報を表示するファイルを用意します。今現在サーバーにアップロードされているindex.html(またはindex.htm、以後index.htmlと記載します)をパソコンにダウンロードしましょう。

index.htmlをパソコンに用意できたら、名前をindex.phpに変更します。
拡張子の部分を.html→.phpにするだけです。簡単です。index.html以外のファイルに新着情報を読み込んでいる構成の場合は、同様に末尾の拡張子を.phpに変更しましょう。news.htmlであればnews.phpに変更します。
WordPress新着情報をHTMLページに表示するサンプルコード
名前を変更したindex.phpを任意のテキストエディタで開きます。メモ帳、TeraPad等、なんでもOKです。
ファイルを開き、新着情報を表示したい箇所にこれから紹介するサンプルコードをコピペします。
<?php
$rss = simplexml_load_file('http://WordPressインストールディレクトリー/rss');
echo '<ul>';
foreach($rss->channel->item as $item){
$title = $item->title;
$date = date("Y. n. j", strtotime($item->pubDate));
$link = $item->link;
?>
<li><?php echo $date; ?>
<a href="<?php echo $link; ?>" target="_blank"><?php echo $title; ?></a>
</li>
<?php } echo '</ul>'; ?>
サンプルコードにある「WordpPressインストールディレクトリー」は、その名の通り、WordPressをインストールしたディレクトリーです。例えば、WordPressをドメイン直下にインストールした場合は、以下のようにドメイン名を記載します。
$rss = simplexml_load_file('http://example.com/rss');
ドメイン直下以外にWordPressをインストールした場合は、インストールしたディレクリー名を記載する必要があります。例えば、ドメイン直下に「wp」というフォルダを作成しWordPressをインストールした場合は「wp」を加えます。
$rss = simplexml_load_file('http://example.com/wp/rss');
PHP?サンプルコードってどうやってサイトに反映させるの?
「PHP」ってどうやってサイトに張り付けるの?HTMLのファイルしかないんだけど!といいう初心者でも楽々導入できる手順を紹介します。PHPのコードは、HTMLのファイルにそのまま張り付けるだけです。以下のように新着情報を表示させたい箇所にサンプルコードをそのまま張り付けてみましょう。
<html>
<head>
</head>
<body>
<div id="main">
メインのなかのHTMLコードですよー。
</div>
<div id="sidebar">
サイドバーのHTMLコードですよー。
<div id="news">
<?php
$rss = simplexml_load_file('http://WordPressインストールディレクトリー/rss');
echo '<ul>';
foreach($rss->channel->item as $item){
$title = $item->title;
$date = date("Y. n. j", strtotime($item->pubDate));
$link = $item->link;
?>
<li><?php echo $date; ?>
<a href="<?php echo $link; ?>" target="_blank"><?php echo $title; ?></a>
</li>
<?php } echo '</ul>'; ?>
</div>
</div>
</body>
</html>
いざ、サーバーへアップロード
コピペが完了したら、index.phpをサーバーにアップロードします。
アップロード先は、index.htmlのあったディレクトリーですが、念の為、index.htmlをローカルにバックアップした後以下の作業を行います。
- index.phpをアップロード
- index.htmlを削除
これで作業は完了です。新着情報が表示されるかを確認しましょう。
もし本作業で不具合が出る場合はバックアップしたindex.htmlをアップロードし、index.phpを削除しましょう。
一部のカテゴリのみの表示したい等、条件付きで表示を変える方法
先ほどの例は、投稿全てを表示させる方法です。一部のカテゴリに属する記事のみを表示する場合などのサンプルコードをご紹介します。
特定のカテゴリIDに属する記事のみを表示するサンプルコード
「お知らせカテゴリの記事のみを表示したい!」といった、特定のカテゴリに属する記事のみを表示する際のサンプルコードです。
<?php
$rss = simplexml_load_file('http://WordPressインストールディレクトリー/feed/?cat=1');
echo '<ul>';
foreach($rss->channel->item as $item){
$title = $item->title;
$date = date("Y. n. j", strtotime($item->pubDate));
$link = $item->link;
?>
<li><?php echo $date; ?>
<a href="<?php echo $link; ?>" target="_blank"><?php echo $title; ?></a>
</li>
<?php } echo '</ul>'; ?>
WordPressでは任意のカテゴリを作成できます。設定したカテゴリには、1から順に通し番号が割り当てられる仕組みです。。例えば最初に「お知らせ」というカテゴリを作成した場合、カテゴリIDとして2が割り当たられる(「1」は「未分類」という初期カテゴリに割り当てられている)。
特定のカテゴリの記事のみを表示したい場合、このカテゴリIDで識別可能です。
2行目の「cat=〇」がカテゴリIDです。ここ任意のカテゴリIDを設定しましょう。
$rss = simplexml_load_file('http://WordPressインストールディレクトリー/feed/?cat=カテゴリID');
特定のスラッグのみ表示するサンプルコード
<?php
$rss = simplexml_load_file('http://WordPressインストールディレクトリー/category/[カテゴリパス]/feed/');
echo '<ul>';
foreach($rss->channel->item as $item){
$title = $item->title;
$date = date("Y. n. j", strtotime($item->pubDate));
$link = $item->link;
?>
<li><?php echo $date; ?>
<a href="<?php echo $link; ?>" target="_blank"><?php echo $title; ?></a>
</li>
<?php } echo '</ul>'; ?>
WordPress新着情報の表示件数を変更する場合
新着情報の「件数」はどうやって設定するの?
実はサンプルコードではなく、WordPressのダッシュボード上で表示する件数を簡単に設定可能なのです。
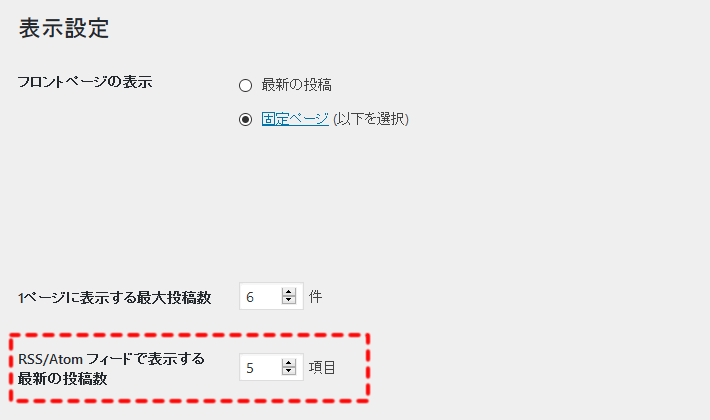
方法はダッシュボード内「設定」→「表示設定」で表示されるページにある「RSS/Atom フィードで表示する最新の投稿数」の数値を変更するだけです。

5件表示したい場合は、5項目となるよう設定します。
これだけです。簡単ですね!
WordPress新着情報が表示されなくなった原因はGoogle!
2017年1月中旬以降ブログの新着情報が表示されなくなってしまったという場合の原因は Google Feed APIの廃止です(サイトの構成によりもちろん他の要素が原因の可能性もあります)。
Google公式サイト「Google Feed API 提供終了のお知らせ」
Google Feed API は、2007 年に初めて発表された Google オリジナルの AJAX API の 1 つで、好評をいただいてきました。しかし、この API に向けられる関心や API の利用数は時間とともに低下しているだけでなく、現在は 2 世代前の Google の API インフラ上で動作しているという状況になっています。 2012 年 4 月には、その他多くの無料 API とともに、今後 3 年以内に廃止する予定であることをお知らせいたしました。2015 年 4 月に、廃止猶予期間は終了しています。今まで暫定的に API の運用を続けてきましたが、提供の終了をお知らせいたします。 Google Feed API の運用は 2016 年 9 月 29 日に終了いたします。しかし、デベロッパーの皆様への最後のお礼として、それまでの間は API の運用を継続する予定です。
引用:Google公式サイト:Google Feed API 提供終了のお知らせ
これは以前にもあったことですが、この終了日にきちっと終わるのではなく、若干の猶予期間があり2017年1月になっています。前回は2012年4月に、「3年以内に終わる」と宣言していましたが、2017年まで猶予されていたことになります。
そもそもGoogle Feed APIって何?
まず「API」とはApplication Programming Interfaceの略です。簡単に言えばプログラムの一種です。
Googleはみんなが使うであろうプログラム作成し、外部から利用できるよう公開していました。これがGoogle APIです。APIは様々なものが公開されいます。一般的なものとして自分のサイトに地図を表示する「Maps API」。アクセス解析の「Google Analytics API」。
そして今回の「Feed API」はブログのRSS情報を読み込み、サイトに表示させるプログラムです。このGoogle Feed APIが廃止されたことにより、ブログの新着情報が表示されなくなっているのです。
まとめ
本記事で紹介したブログの表示方法はPHPを用いています。
PHP以外にもjQueryやJavaScriptを使ってブログのRSS情報を読み込み成形しサイトに新着情報を表示する方法がありますが、今回のPHPは主に以下の理由から初心者におすすめです。
- Google Feed APIのような外部サービスの影響を受けない。
- HTMLコードに貼るだけで使える。
- プラグインをたくさん入れているサイトにありがちな、プラグイン、jQuery,JavaScriptの干渉がない。
- 出力HTMLは自分で変更できる。もちろんCSSも!
外注して作ってもらったサイトを運営している、Web初心者の方でもきっと自分でできる内容だと思いますのでお試しください。
当ワードプレスカスタマイズネットではWordPress以外の部分にブログの新着情報を表示するカスタマイズを代行していますので、お困りの際はお問い合わせください。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表