公開日:
更新日:
WordPress投稿記事の内容・デザインを投稿順ごとに変更するループ

ブログ記事内に広告リンクを含む場合がございます。
出力するデータや、デザインを投稿の順番ごとに変える場合のループです。
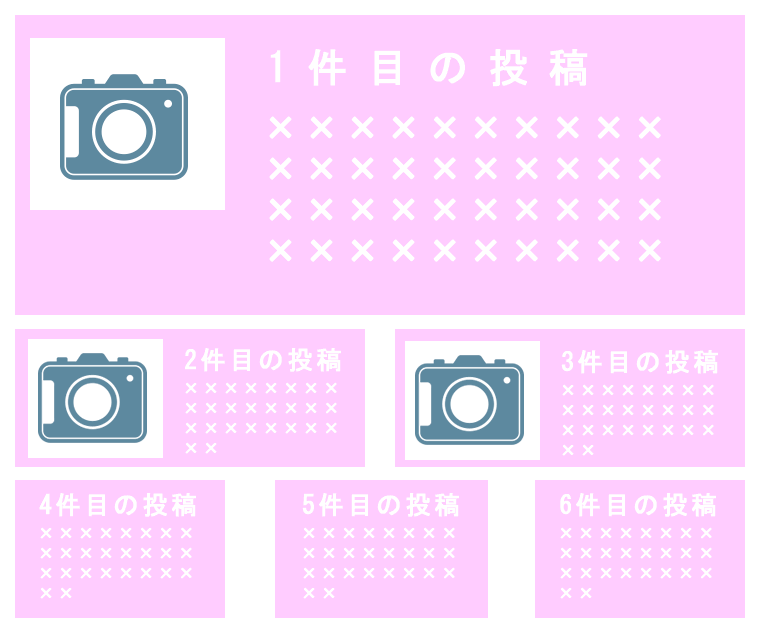
例えば、以下のように、1件目の記事は、大き目のアイキャッチを表示させ、タイトルと抜粋情報を表示。2件目、3件目は若干小さく表示。4~6件目の投稿は、タイトルと抜粋のみ表示するといった場合に使えます。ニュースサイトや、投稿の一覧ページをオシャレに魅せたいといった場合に使えますね。
投稿ごとにclassを付け変えるのではなく、出力する中身を全てカスタマイズできるので、アレンジしやすいコードです。

ループのベースは結構シンプル。初心者でもコピペでOK。
上記画像のような構成で、最新の6件を表示させ、それぞれ個別の出力を行う場合は、以下がベースとなるコードです。
「$Post_counter」がカスタマイズのミソですね。
$post_counter「0」が1件目の投稿、「1」が2番目の投稿となるので、単純にifで、それぞれの順番ごとに出力するHTMLコードをマークアップ出来る仕組みです。
<?php $args = array( 'posts_per_page' => 6, /* 表示する投稿数 */ ); ?> <?php $loop = new WP_Query( $args ); ?> <?php while ( $loop->have_posts() ) : $loop->the_post(); ?> <?php if($post_counter ==0): ?> 1番目(つまり一番新しい記事)のコードを記述する場所 <?php elseif($post_counter ==1): ?> 2番目のコードを記述する場所 <?php elseif($post_counter ==2): ?> 3番目のコードを記述する場所 <?php elseif($post_counter ==3): ?> 4番目のコードを記述する場所 <?php elseif($post_counter ==4): ?> 5番目のコードを記述する場所 <?php elseif($post_counter ==6): ?> 6番目のコードを記述する場所 <?php endif; ?> <?php $post_counter++; ?> <?php endwhile; ?> <?php wp_reset_postdata(); ?>
投稿順ごとにデザインを変えるループのサンプルコード
では、使ってみましょう!
カテゴリー4の記事のみを、3件表示させます。1件目の記事は、「タイトル」、「記事へのリンク」、「投稿日」、「コンテンツ」を表示させます。2件目、3件目は、「タイトル」、「記事へのリンク」、「投稿日」、「記事の抜粋」を表示させるループの書き方です。
<?php
$args = array(
'posts_per_page' => 3, /* 表示する投稿数 */
'category__in' => array(4), /* 「カテゴリーID4」の投稿 */
); ?>
<?php $loop = new WP_Query( $args ); ?>
<?php while ( $loop->have_posts() ) : $loop->the_post(); ?>
<?php if($post_counter ==0): ?>
<a href=&quot;<?php the_permalink(); ?>&quot;><?php the_title(); ?></a>
<?php the_time('Y.m.d'); ?>
<?php the_content(); ?>
<?php elseif($post_counter ==1): ?>
<a href=&quot;<?php the_permalink(); ?>&quot;><?php the_title(); ?></a>
<?php the_time('Y.m.d'); ?>
<?php the_excerpt(); ?>
<?php elseif($post_counter ==2): ?>
<a href=&quot;<?php the_permalink(); ?>&quot;><?php the_title(); ?></a>
<?php the_time('Y.m.d'); ?>
<?php the_excerpt(); ?>
<?php endif; ?>
<?php $post_counter++; ?>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
「class」等でマークアップすることも当然可能ですので、お試しください。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表