WordPressのフッターにウィジェットを追加設定する方法【プラグイン有り・無し両方の解説】

WordPressブログののフッター部分を編集する方法についてです。
特に、以下のような方向けの解説をしていきます。
- ウィジェット機能で簡単に管理できるようにしたい
- 出来ればプラグインで簡単に済ませたい
- 不要なプラグインは使いたくないからテーマのカスタマイズで対応したい
フッターにウィジェットを追加設定する方法【プラグイン有り・無し両方の解説】

PHPファイルの編集するのは難しいという初心者の方向けにプラグインの紹介と、自分でテーマをカスタマイズしたいという上級者向けにサンプルコードをご紹介していきます。
フッター編集プラグイン「Podamibe Simple Footer Widget Area」
フッターにウィジェットを追加するプラグイン「Podamibe Simple Footer Widget Area」を紹介します。このPodamibe Simple Footer Widget Areaは、WordPress公式ディレクトリーに公開されている無料プラグインです。
Podamibe Simple Footer Widget Areaのインストール方法
Podamibe Simple Footer Widget Areaは無料プラグインとして、WordPress公式ディレクトリー上に公開されています。一般的なプラグインと同様に以下の方法でインストールできます。
- 管理画面のプラグインから検索してインストール
- ZIPファイルを公式ディレクトリーからダウンロードした後、WordPressにアップロード

Podamibe Simple Footer Widget Areaプラグインをインストールし有効化すると、管理画面上に管理メニューが追加されます。ダッシュボード内の「設定」→「SFWA Setting」から管理ページへ移動できます。

Podamibe Simple Footer Widget Areaプラグインの使い方
画面左のメニュー「設定」→「SFWA Setting」に管理メニューが表示されます。
ここからPodamibe Simple Footer Widget Areaプラグインの設定を行えます。
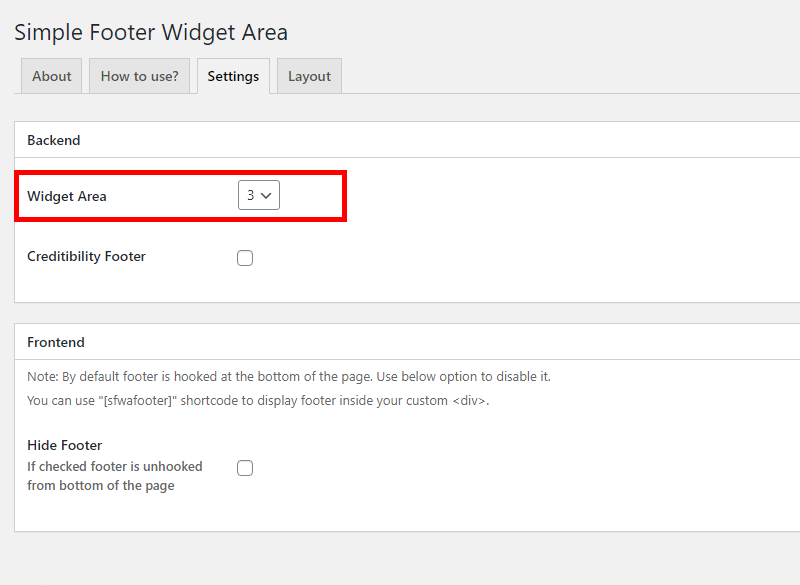
管理メニュー上部に表示されるタブから「Settings」を選択します。

Backend
設定オプションの「Widget Area」はフッターに追加表示するウィジェットの数です。
選択肢は0~7です。0だとウィジェットの追加はありません。
Podamibe Simple Footer Widget Areaプラグインで出力されるウィジェットは特別な設定をしなくてもレスポンシブ対応です。解像度の高いディスプレイの場合、Widget Areaで「7」を選択しても7つとも横並びに均等に表示されます。
ブレイクポイント
- 1200px以上
- 1199px~992px
- 991px~767px
- 766px未満
Credibility Footer
このオプションにチェックを入れると、「Widget Area」で追加したウィジェットの一段下に、もう一つblock要素としてウィジェットが追加されます。名称的にコピーライトなどを表記することを目的としたウィジェットのようです。
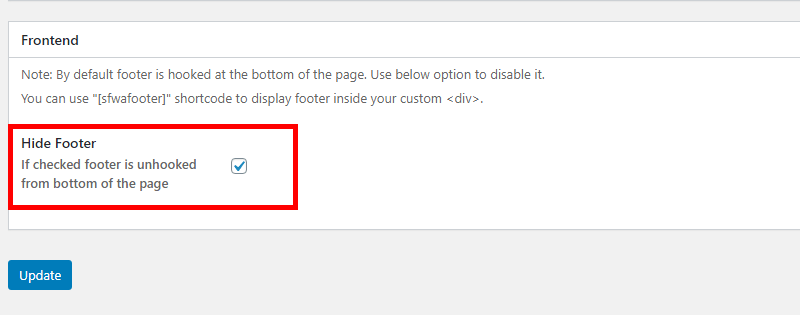
Frontend
Podamibe Simple Footer Widget Areaプラグインは、ページの一番下にフッターウィジェットエリアを追加する仕様です。任意の場所にフッターウィジェットエリアを表示したい場合の方法も用意されています。
Hide Footerにチェックを入れるとPodamibe Simple Footer Widget Areaはフッター下部への自動出力を停止します。

次に、このプラグイン固有のショートコード”[sfwafooter]”をテンプレート内の任意の箇所に貼ることで出力エリアを自由にコントロールできます。ちょと上級になるので、初心者のうちは利用しないことをお勧めします。
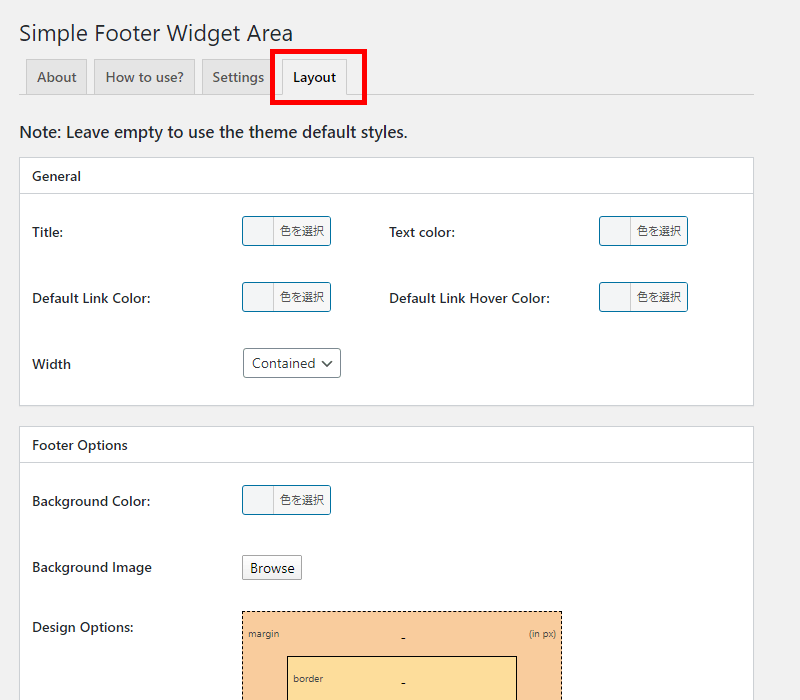
ウィジェットのデザインをカスタマイズしたい場合の手順
「Layout」タブから追加したフッターウィジェットのデザインを調整できます。
この設定は必須ではありませんので、飛ばしても問題ありません。

General
ウィジェットタイトルの色、テキストの色(color:)、リンクの色(a{color:})、リンクのマウスオーバーの色(a:hover)、横幅(width:)を設定できます。
Footer Options
背景色(background-color)、背景の画像(background-image)、枠線の色(border:)、ボーダーのスタイル(border-style:)、ボーダーの角(border-radius:)を調整できます。
Credibility Footer
背景色(background-color)、背景の画像(background-image)、枠線の色(border:)、ボーダーのスタイル(border-style:)、ボーダーの角(border-radius:)が調整できます。
もちろん、このlayoutタブで設定する以外にも任意のCSSでフッターウィジェットのデザインを調整も可能です。
ウィジェットページでの操作
Podamibe Simple Footer Widget Areaプラグインの設定が完了したら、ウィジェットページで表示する内容を反映させる作業になります(外観→ウィジェット)。
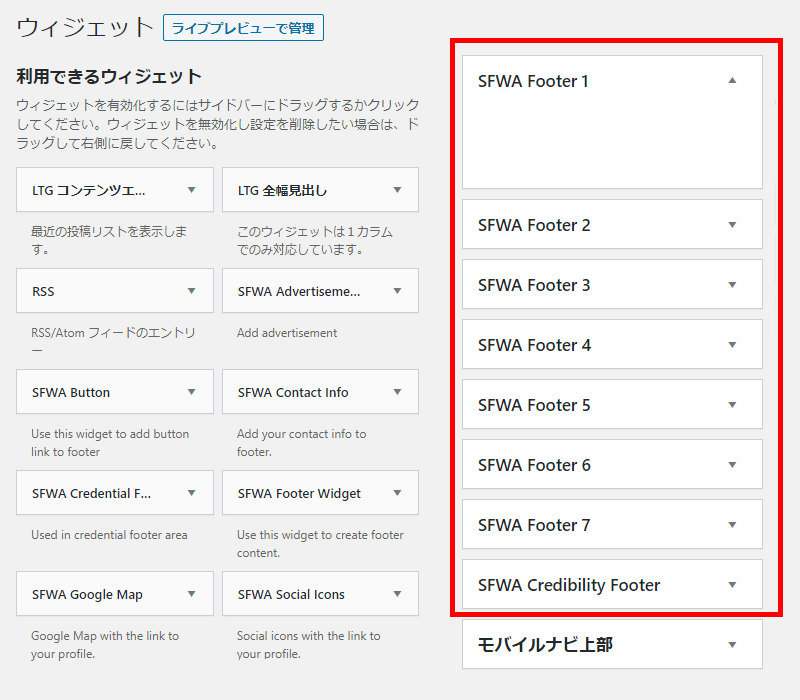
ウィジェットページに以下の要素が追加されます。
「SFWA Footer」の横に表示される数字はSettingsタブのWidget Areaで指定したウィジェットの数です。

Podamibe Simple Footer Widget Areaプラグインで追加したフッターウィジェットエリアは、他の標準ウィジェットと全く同じウィジェットが利用できます。
画面左に表示される「利用できるウィジェット」から任意の要素を選択し指定したウィジェットエリアに追加することでフッターに表示されます。
「SFWA Credibility Footer」は、Settingsタブで「Credibility Footer」にチェックを入れた場合にのみ表示されます。
任意のウィジェットを追加してください。
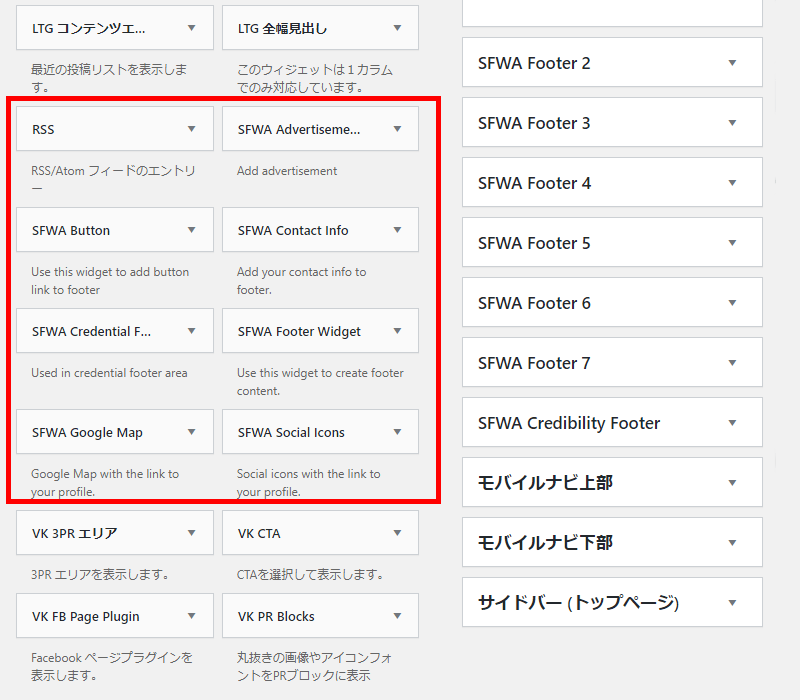
プラグイン有効化後に追加される「利用できるウィジェット」
Podamibe Simple Footer Widget Areaプラグインを有効化すると、「利用できるウィジェット」が追加されます。「SFWA**」の名称として表示される項目が、プラグインにより生成された利用できるウィジェットです。

追加されるウィジェット例
- SFWA Button:ボタン内のテキスト、ハイパーリンク、class
- SFWA Contact Info:タイトル、住所、電話番号、携帯電話番号、メールアドレス、FAX、ウェブサイトのURL
- SFWA Credential Footer:コピーライト用のテキスト、ロゴ、ハイパーリンク
- SFWA Footer Widget:タイトル、画像、ハイパーリンク、テキスト
- SFWA Google Map:Google Mapの埋め込み
- SFWA social Icons:Twitter、Facebook、Instagram、Youtube、Tumblr 、Vine、Snapchatの外部URL
プラグイン無しで、フッターにウィジェットを追加するカスタマイズ
これからはプラグインを利用しない方法を紹介します。
テーマファイルを直接編集し、ウィジェットを追加する手順を解説していきます。
ざっくりした流れ
- functions.phpでウィジェット機能を有効化する
- footer.phpに反映させるウィジェットを設定する
この作業を行う前には必ずテーマファイルのバックアップを行いましょう。誤って作業すると、サイトが閲覧できなくなる場合があります。
①functions.phpでウィジェット機能を有効化する
テーマ内のfunctions.phpを編集します。
外観→テーマエディターでページ移動した後、対象ファイルfunctions.phpを選択します。
以下のコードをfunctions.php内に記述します。
サンプルコードでは、ウィジェットエリアに3つのフッターウィジェットを追加しました。
$sidebars = array(1, 2, 3);
foreach($sidebars as $number) {
register_sidebar(array(
'name' => 'Footer ' . $number,
'id' => 'footer ' . $number,
'before_widget' => '<div id="%1$s" class="%2$s footer-wrapper">',
'after_widget' => '</div>',
'before_title' => '<h6 class="footer-title">',
'after_title' => '</h6>'
) );
}
②footer.phpに反映させるウィジェットを設定する
次の作業では追加登録されたウィジェットが表示されるよう、footer.phpを編集します。
以下のサンプルコードを反映すると、テーマ内のfooter.phpに追加したウィジェットが表示されます。
<?php dynamic_sidebar('footer.1'); ?>
<?php dynamic_sidebar('footer.2'); ?>
<?php dynamic_sidebar('footer.3'); ?>
以上でウィジェットページで追加した「利用可能なウィジェット」がフッターエリアに表示されます。
【備考】フッターからコピーライトを削除する方法

今回紹介した方法は、ウィジェットを追加して表示する要素を増やす方法です。
無料テーマのフッターによくある以下のような表示の削除・編集には別途対応が必要です。
- copyright
- proudly powered by wordpress
- Powered by WordPress
コピーライトを削除するにはCSS、PHPなど様々な方法があります。詳しく知りたい方向けに記事をまとめましたので、興味があるかたはご覧ください。
【備考】フッターに表示したほうが良いもの

サイトの構成・デザインにより当然表示する内容は異なります。以下、一般的なコーポートサイトの場合の表示要素を紹介します。フッターに何を記載して良いか分からない場合は参考にしてください。
- 会社の基本情報:ロゴマーク、所在地、電話番号、営業時間、問い合わせフォームページへのリンク、
- アクセス:会社の地図(Google Map等)
- 問い合わせ系:電話番号、FAX番号、問い合わせページへのリンク(メールアドレスを公開する場合は要スパム対策)
- サイト内リンク:サイトマップ、メインナビから直接アクセスしにくいページ(プライバシーポリシー、特定商取引法に基づく表記)
ブログ系サイトのフッター表示要素
- 新着一覧
- カテゴリーアーカイブ
- 月間アーカイブ
- サイト内検索
- タグクラウド
- ブロガー(著者)のプロフィール
- SNS(FB、ツイッター、インスタグラム等)の埋め込みや、外部リンク
偶然サイトを訪れた人に、よりサイトの情報や著者に関心を持ってもらう導線を用意したり必要な情報にアクセスしやすくする要素の設置が重要です。
絶対に忘れてはいけないのは、問い合わせ先を明記することです。
思わぬビジネスチャンスがフッターから舞い込むこともあります!
フッターの編集方法についてのまとめ
無料プラグイン「Podamibe Simple Footer Widget Area」でのフッター編集方法と、プラグインを使わずテーマを編集する方法を紹介しました。
検証にあたり様々なオプションを使ってみましたが、今回紹介したプラグインは非常に使いやすく高機能なものだと実感しました。
ただし、運用の観点から個人的にはプラグインを出来るだけ使わずWordPressサイトを運営することをお勧めします。理由は、将来的にプラグインが利用できなくなった際や、WordPressのアップグレード作業に悪影響が出るためです。
初心者のうちはプラグインを使いながらWordPressに慣れていき、その後テーマのカスタマイズが出来るレベルになるといいですね!
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表