【スマホ・PC対応】WordPressでフッターメニューを固定する無料プラグイン

以下の問題を簡単に解決する無料プラグインを3つ紹介します。
- スマホサイトのフッターを固定してメニューを常時表示したい
- PCサイトのフッターを固定したい
- PC、スマホ両サイトのフッターを固定したい
【スマホ・PC対応】WordPressでフッターを固定する方法
フッターを固定する無料プラグインを3個紹介していきます。インストール方法と、プラグインの設定方法、便利なカスタマイズ方法をあわせて解説していきます。
①フッター固定用プラグイン「Really Simple Click To Call Bar」

Really Simple Click To Call Barはフッターに固定要素を表示させることを目的としたプラグインです。表示させる要素は「電話発信」のボタンのみです。
スマートフォンサイトの強化目的で、単純に電話番号とクリックすると発信できる仕組みが必要な方にお勧めです。特定のページへのリンクを常時表示させる用途のプラグインではありません。
Really Simple Click To Call Barのインストール方法
Really Simple Click To Call Barは、公式ディレクトリー上に公開されている無料のプラグインです。
他のプラグイン同様に、以下いずれかの方法でWordPressサイト上にアップロードできます。
手順
- WordPress公式ディレクトリーからZIPファイルをダウンロードした後、サイトにアップロード
- ダッシュボード上のプラグインから検索
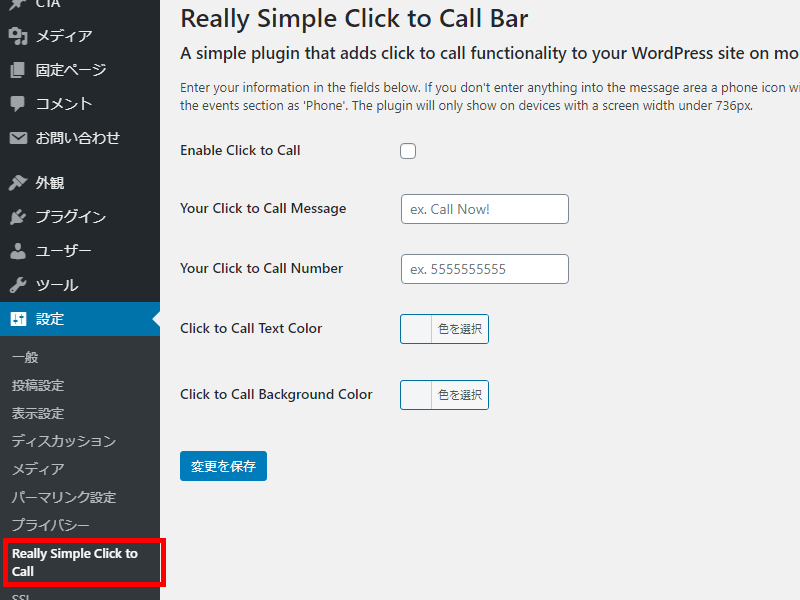
Really Simple Click To Call Barの設定方法
Really Simple Click To Call Barを有効化すると、ダッシュボード内に管理メニューが表示されます(設定→Really Simple Click To Call)。

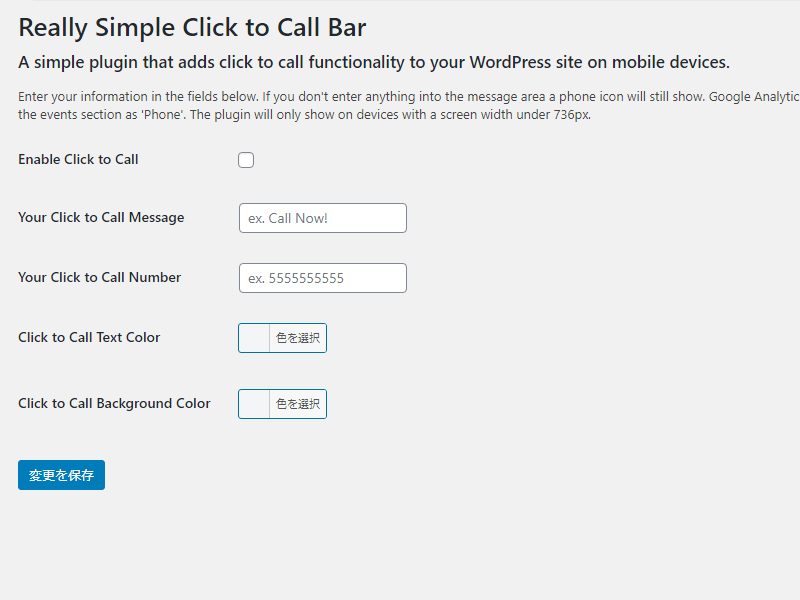
設定項目をそれぞれ解説していきます。
Enable Click to Call
チェックを入れるとフッターに発信用の固定フッターが表示されます。
当然チェックを入れなければ、フッターに変化はありません。

Your Click to Call Message
固定フッターに表示されるテキストです。
「電話」「問い合わせ」「電話で問い合わせする」等、任意のテキストを設定できます。
ちなみに入力できるのはテキストだけかと検証したところ、HTMLコードも利用できました。
Your Click to Call Number
発信する電話番号を入力します。
スペースや、-(ハイフン)は不要です。
スマートフォンからの発信となる要素の為、市外局番は必須です。
Click to Call Text Color
「Your Click to Call Message」で設定したテキストの色(color)です。
カラーピッカーから選択するか、色コード(#******)を指定できます。
Click to Call Background Color
フッター固定要素の背景色です。Click to Call Text Colorと同様に、背景色をカラーピッカーから選択するか、色コード(#******)を指定できます。
固定フッターのブレイクポイント
Really Simple Click To Call Barで表示される固定フッターは、スマートフォン用です。
標準仕様でPCサイトには表示されません。
仕様を確認する限り、ブレイクポイントを736ピクセルにしてあります。
最近のスマホで解像度が高ものがあります。ブレイクポイントを960ピクセルなどにしたい場合は、プラグインのスタイルシート内の記述を変更する必要があります。
対象のスタイルシートのパス
スタイルシート内の対象のコード
49行目にある以下の行を変更します。736の数値を任意の数値に変更してください。
@media (max-width: 736px)
②フッター固定用プラグイン「Fixed Bottom Menu」

Fixed Bottom MenuもWordPress公式ディレクトリーに公開されている無料フッター固定プラグインです。このプラグインを利用すると、固定のフッターメニューをアイコン付きで表示させることが出来ます。
設定できるメニューは管理画面上より、自由にリンク先やリンクの文字、固定フッターの背景色などを簡単に設定できます。
Fixed Bottom Menuプラグインのインストール方法
一般的なプラグインと同様に以下の方法でサイト上にインストール出来ます。
手順
- ダッシュボード上のプラグインメニューから検索
- ZIPファイルを公式サイトから入手し、ダッシュボード上からインストール
Fixed Bottom Menuプラグインの設定方法
Fixed Bottom Menuを有効化すると、ダッシュボード上に管理メニューが追加されます(設定→Fixed Bottom Menu)。

以下がFixed Bottom Menuの管理画面のスクリーンショットです。
設定項目を全て解説していきます。
![]()
設定項目:Dashicon
固定フッター上に表示するアイコンを指定できます。
デフォルト上記載のある「admin-home」は家のアイコンを表示する設定です。
指定できるアイコンは「Developer Resources: Dashicons」で確認できます。
アイコンをデフォルト以外のものに変更したい場合は上記、「Developer Resources: Dashicons」にアクセスし、指定したいアイコンをクリックします。
アイコンの右に「dashicons-****」と表示されますので、「****」部分だけをコピーします(下記参照)。
![]()
先ほどコピーしたものを、Dashiconに貼り付けましょう(下記参照)。
![]()
設定項目:URL
リンク先のURLを指定する設定です。
http://またはhttps://から入力します。
プロトコルを指定できますので、http://からの固定ページや投稿ページへのリンク以外にもスマホからの発信設定(クリックtoコール)も設定できます。
ちなみにその場合は「tel:00000000」といった形式で入力すればOKです。
設定項目:テキスト
その名の通り、メニューとして表示するテキストを指定する設定です。
通常の平文テキスト以外は利用できません(HTMLマークアップ不可)
設定項目:フォントサイズ
テキストフォントサイズ(font-size)を指定する設定です。
設定可能な数値は8px~12pxです。
設定項目:背景色
固定フッターの背景色です。
色コードの指定だけでなく、背景色をクリックするとカラーピッカーから色を選択できます。
設定項目テキスト色
テキストリンクの色(color)です。
設定項目:Overlay Color
マウスオーバー時の、テキストリンク(a:hover)の色を指定する設定です。
設定項目:幅の上限
最小値は760px、最大値の制限はないようです。
この値は、いわゆるブレイクポイントです。
ここで設定した値以上の解像度の場合は、固定フッターエリアを表示しないという仕様です。
使い方として、スマホのみで表示したい場合に任意の値を指定すればOKです。
PCでもスマホでも固定メニューを表示したい場合は、「4000」など大きめの値を指定しましょう。
以上で設定可能な項目を全て解説しました。
以下は、表示するメニューの個数を変更する際のカスタマイズ方法です。
固定メニューの表示数を変更する場合
このプラグインは5個の固定メニューを想定したプラグインです。
6個にするといったオプションはありません。
逆に表示メニューを5個未満にする場合、一つのメニューに設定している横幅(width:20%)が効いている為、均等にはなりません。
固定メニューの数を4つに変更し、均等に変更したい場合は以下のコードを追加CSS(外観→カスタマイズ→追加CSS)に付け加えましょう。
サンプルコード
ul.fixed-bottom-menu li {
width: 25% !important;
}
サンプルコード
固定メニューが3つの場合の追加CSSコードは以下です。
ul.fixed-bottom-menu li {
width: 33.3% !important;
}
追加CSSが管理画面からアクセスできない場合は任意スタイルシート上に記載してください。
プラグインの元CSSの値を変更したい場合、対象のCSSは以下のパスに保存されています。
サンプルコード
プラグインのアップデートで設定が上書きされますので、お勧めしません。
③フッター固定用プラグイン「Simple Sticky Footer」

Simple Sticky Footerプラグインは固定ページを作成し、その固定ページを固定フッターとして出力する仕様です。
Simple Sticky Footerのインストール方法
Simple Sticky FooterプラグインはWordPress公式ディレクトリーに登録されている無料プラグインです。
一般的なプラグインと同じく以下の方法でWordPressサイトにインストール可能です。
手順
- ZIPファイルを公式サイトから入手し、サイトにアップロード
- ダッシュボード上からプラグイン検索し、対象プラグインをインストール
Simple Sticky Footerプラグインの設定方法
ざっくりとした手順
- 固定ページを作成する
- フッターに表示する固定ページを指定する
- フッターに表示する内容を固定ページ機能で編集する
- 必要があればCSSでマークアップ
固定ページを作成します。
この記事では「Sticky Footer」というタイトルで固定ページを作成しました。

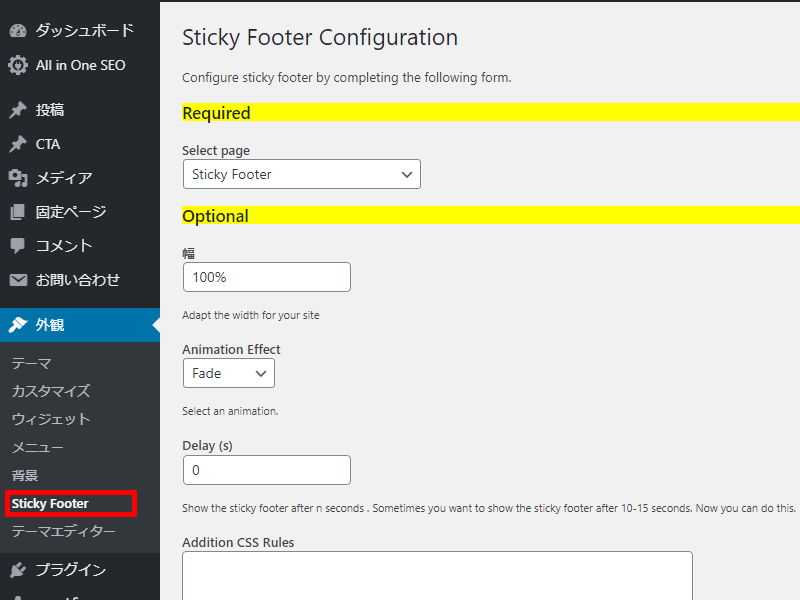
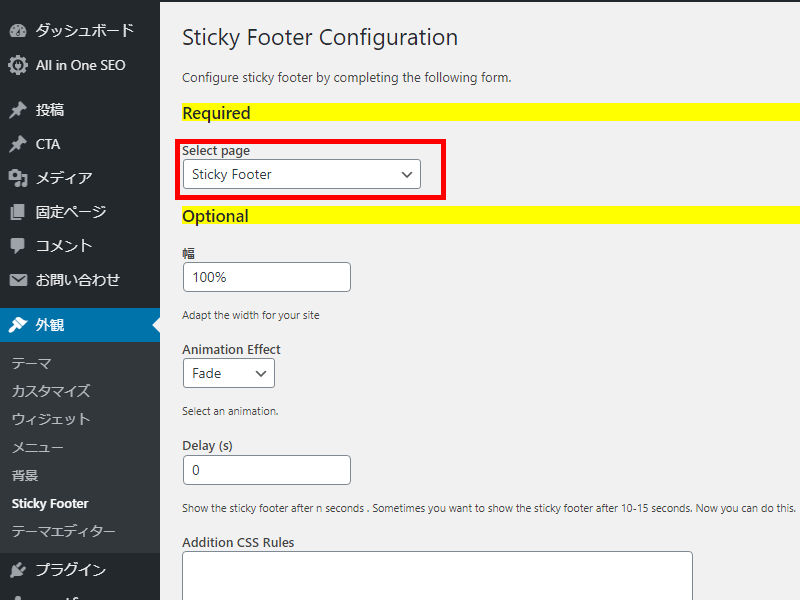
Simple Sticky Footerプラグインを有効化すると、ダッシュボード内に管理メニューが追加されます(外観→Sticky Footer)。

設定画面の「Select page」で、先ほど作成した固定ページ(Sticky Footer)を指定します。
これで固定ページで作成した内容が、固定フッターとして表示されます。

後は固定フッターに表示したい内容を固定ページの編集画面から入力すれば作業完了です。
Simple Sticky Footerの固定メニューをスマホのみにしたい場合のカスタマイズ
Simple Sticky FooterプラグインはPC、スマホサイトごとに表示を切り替える仕組みはありません。
もしスマホサイトのみに固定フッターメニューを表示したい場合のカスタマイズ方法を紹介します。
出力は「#simple-sticky-footer-container」をコンテナーとして固定ページの内容が出力されます。
任意のブレイクポイントの値を指定しつつCSSで調整をすればスマホのみに表示可能です。
CSSサンプルコード(ブレイクポイント:960px)
#simple-sticky-footer-container{
display:none !important;
}
@media only screen and (max-width:960px){
#simple-sticky-footer-container{
display:none !important;
}
}
CSSコードは、追加CSS(外観→カスタマイズ→追加CSS)に反映させるか、任意のスタイルシートに貼り付けてください。
フッターを固定する記事のまとめ
スマホサイトでメニューを固定する際に便利なプラグインを紹介しました。
デザイン上、どうしても縦長になりがちなスマホサイト。問い合わを受けやすくする為に、フッターに固定メニューが付いているサイトが多くなってきました。
今回紹介したフッター固定用のプラグインはPCサイト、スマホサイト用と区別した設定が可能です。スマホサイト用に固定メニューを設置したいといった場合にはぜひ挑戦してみてください。
人気記事 初心者でも可能なSEO対策って何?
人気記事 【ゼロから始める】副業ブログで月5万円を稼ぐ!当社スタッフが試してみた方法と成果を公表