
フッターに表示される「Powered by AFFINGER5」のクレジットを消したい。
簡単に削除する方法ってないの?
そんなお悩みを解決します。
アフィンガーテーマフッターに表示されるクレジット表記を消す方法を初心者向けに解説します。
特に難しい操作はありません。
所要時間3分で簡単にクレジットを消せます。
このブログの著者

公式プラグインでフッターのクレジット削除

アフィンガー販売元が提供している公式プラグインを使って、クレジットを消す方法を解説します。
この方法が一番簡単です。
プラグインを使ってクレジットを消す手順

アフィンガーのテーマを購入するとzip形式のフォルダをダウンロードできます。
このzipフォルダ内に、テーマとは別にクレジット削除用のプラグイン「credit-remover.zip」が入っています。
このcredit-remover.zipをワードプレス上にアップロードし、有効化するだけでフッターのクレジットがサクッと削除されます。
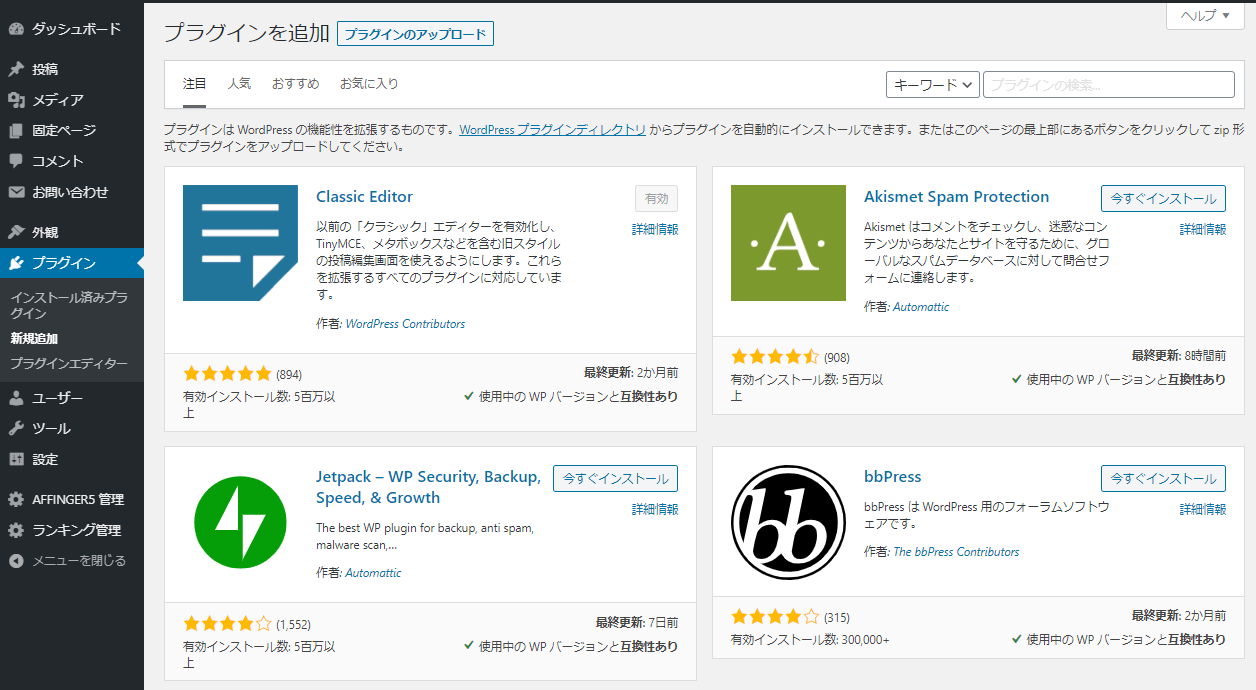
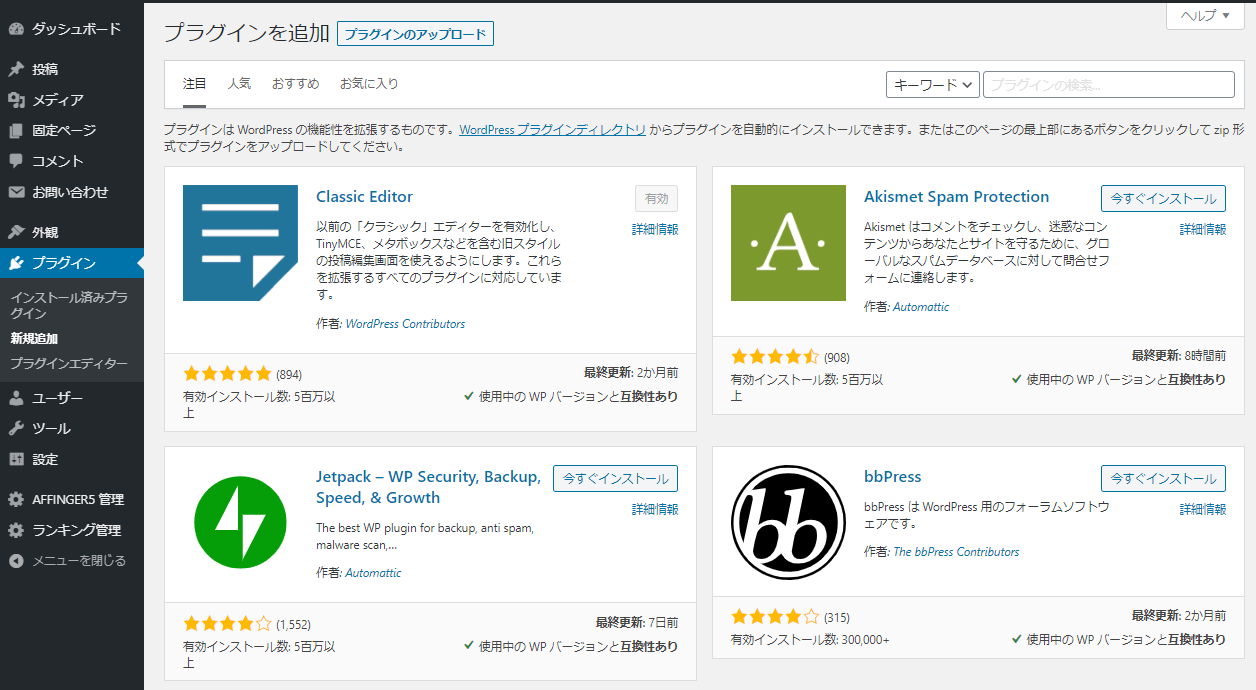
credit-remover.zipプラグインの追加方法は、プラグイン→新規追加→「ファイルのアップロード」です。
ワードプレス公式ディレクトリーには存在しないプラグインですが、サイトへのアップロードと有効化の手順は一般的なプラグインと全く同じです。
credit-remover.zipは有効化すればOKです。
管理画面上で一切の追加作業はありません。
プラグインを有効化したら、サイトを確認しクレジットが消えているかを確認しましょう。
Powered by AFFINGER5が消えていない場合、ブラウザのキャッシュが原因かもしれませんのでキャッシュをクリアして再度確認しましょう。
credit-remover.zipプラグインが見つからないよ!という人は「クレジット削除プラグイン」フォルダを探してみましょう。
どうしても見つからない人は、次の「CSSコードで削除(非表示)にする方法」でもクレジットを消すことが出来るので心配いりません。
CSSコードで削除(非表示)にする方法

この方法は以下のような場合に有効です。
- credit-remover.zipプラグインででフッターのクレジットが消えない。
- 購入時のzipファイルが見当たらない。
CSSコードでクレジットを非表示にする手順
CSSにコードを追加するだけで、フッターからクレジット表記(Powered by AFFINGER5)を非表示にすることが可能です。
「外観」をクリック→「カスタマイズ」をクリック、
「追加CSS」をクリック(左側メニューの一番下にあります)
.copyr {
display:none;
}
コードを追加したら「公開」をクリックし設定を保存しましょう。
この方法はフッター部分のコピーライト部分を全て非表示にします。
サイト名の出力をオンにしている場合、サイト名も非表示になります。
操作はワードプレスの管理画面上で行います。
管理者権限が必要です。
「編集者」や、「投稿者」権限でこの作業は行えません。
アフィンガー5から不要な表示を削除・非表示にする方法

アフィンガー5を使っていて、「この表示はダッシュボードから消すことはできないなー」と感じたことはありませんか?
そんな場合は、今回紹介したCSSコードの追加や、PHPファイルの編集で削除できます。
アフィンガー5の不要な要素をサイトから消す方法
アフィンガー5は高機能な有料テーマです。無料のテーマと比較して、色んな要素のデザインを変更したり表示させる項目を管理画面上から調整できます。
非常に便利なアフィンガー5ですが、全てのデザインを管理画面上のカスタマイズから設定できるわけではありません。
「これ要らないなー」
「どこから消せるんだろー?」
「アレ、消さない?」
そんな時はブラウザにあるデベロップメントツールを使い、消したい要素を特定し削除するカスタマイズを行いましょう。
不要な要素を非表示・削除する方法
- CSS:「display:none」を追加
- PHP:出力コードを削除
CSSで要らない要素を削除する方法は、今回フッターのコードを非表示にした方法と同じです。
消したい要素を特定し、スタイルシートに「display:none」を追加するだけです。
特定するには若干のスキルが必要ですが、慣れればそれほど難しくありません。
CSSのdisplay:noneはあくまで非表示にする設定です。
「非表示」というのは、HTMLコードとしては出力されているけど、ユーザーには見えない状態という意味です。
無駄なソースコードを出力したくない場合は、出力しているテンプレートファイルをテーマフォルダ内から特定し、該当のコードを削除することで実現できます。
CSSのdisplay:noneのほうがラクチンで、うっかりサイトが表示されなくなったりするリスクもないので初心者向けです。
PHPファイルの編集は、多少のスキルが必要です。
その分テーマファイルの理解が深まるので、テーマ構造を勉強したい人にはおすすめです。
出力用テンプレートを特定する方法

不要なコードを出力しているPHPテンプレートファイルを特定する方法について解説します。
有料テーマは高機能な分、テーマ内のファイル構成が非常に複雑です。
なんとなく出力テンプレートを探すのは非効率です。
カスタマイズ対象のテンプレートファイルを特定するには「Show Current Template」プラグインを利用するのが確実です。
Show Current Templateは閲覧しているページを出力しているテンプレートの一覧を表示してくれる無料プラグインです。
ワードプレスのテンプレート構造を理解していない人でも簡単に使えるので、超おすすめです。
Show Current Templateの使い方
Show Current Templateはワードプレス公式ディレクトリーに登録されている無料プラグインです。
以下いずれかの方法でワードプレスで有効化します。
- ダッシュボード上:プラグイン→新規追加、「Show Current Template」で検索
- ワードプレス公式ディレクトリー:「Show Current Template」で検索、FTPまたは管理画面からファイルを指定。
ワードプレスでShow Current Templateプラグインを有効化し、テンプレレートを特定したいページに移動します。
画面上部に表示されるアドミンバーに、そのページを出力しているテンプレートが表示されます。
テンプレートは、有効化しているテーマフォルダ内に保存されています。
「外観」→「テーマ」→「テーマ編集」、任意のテンプレートをクリックし編集できます。


AFFINGER5のコピーライトをPHPファイルから削除する方法

CSS以外の方法でもフッターに表示されるコピーライトや不要な要素を削除することができます。
それがPHPで作成されたfooter.phpなど、コピーライトのコードを出力しているファイルを編集する方法です。
ワードプレスに慣れている人だと、この方法を思いつくでしょうね。
AFFINGER5のfooter.phpにはコピーライトの出力コードがない
footer.phpファイル内には、コピーライトを出力しているコードはありません。
実は、footer.phpではなく外部ファイルでコピーライト部分を読み込んでいます。
ワードプレスの無料テーマなどでは考えられない仕様です。
有料テーマとして販売している都合上、再配布の危険性を考慮し簡単にコピーライトをフッターから削除できないようにしているのでしょう。
おそらくスプリットライセンスでPHP側にコードを書きたくないんだろーと思います。

それでもAFFFINGER5のコピーライトは削除できます
対象ファイル:sk-kanri.php
4108行目から4115行が対象のコードです。
「echo」でcopyrightを出力しています。
よほど特定されたくないのか、文字検索されないよう加工してあります。
echo '<p class="' . 'c' . 'o' . 'p' . 'y' . 'r' . '" ' . 'd' . 'a' . 't' . 'a' . '-' . 'c' . 'o' . 'p' . 'y' . 'r' . '><small>' .
以下の部分を削除すれば、Affinger5フッターからコピーライトが消えます。
if ( !function_exists( '_cr_pb' ) ) {
function _cr_pb() {
echo '<p class="' . 'c' . 'o' . 'p' . 'y' . 'r' . '" ' . 'd' . 'a' . 't' . 'a' . '-' . 'c' . 'o' . 'p' . 'y' . 'r' . '><small>' .
_cr_pb_get_content() . '</small></p>';
}
}
add_action( 'w' . 'p' . '_' . 'f' . 'o' . 'o' . 't' . 'e' . 'r', '_cr_pb' );
クレジット・コピーライトについて詳しく知ろう

今回紹介したAFFINGER以外の無料テーマを使っても、ページフッターにコピーライトが表示されます。
カスタイズしてコピーライトを削除していいいの?
こんな疑問ありませんか?
GNUライセンスについて
ワードプレスのライセンスについて解説します。
ワードプレス公式ディレクトリーに公開されている無料テーマ、無料プラグインはGNUライセンスです。
GNUライセンスのプログラムコードは、修正しても問題ありません。
つまりフッターに表示されているPowered by部分を削除しても違反になりません。
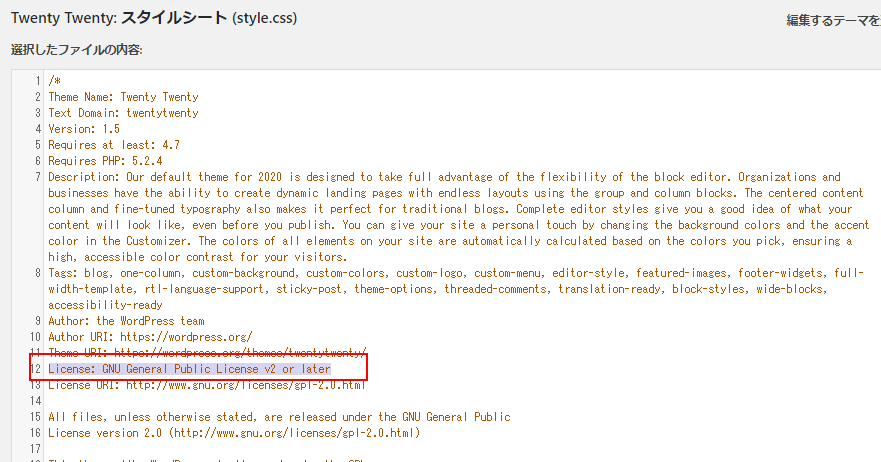
WordPress のライセンス GNU General Public License
テーマごとのライセンスを確認する方法
テーマ内に格納されているstyle.cssの「License」に記載されています。
ワードプレスデフォルトテーマTwenty Twentyのライセンス以下の画像に記載のある通り、GNUです。

有料テーマや、外注したテーマのライセンスについて
有料テーマの場合、テーマ販売元のホームページを確認しましょう。使用条件、規約・ライセンスといった文言で掲載してあります。
今回フッターの削除方法を解説した人気有料テーマのAffinger5は、スプリットライセンスです。
有料テーマの場合、スプリット・ライセンスが多くなっています。
スプリット・ライセンスとはテーマフォルダ内のPHPファイルのみがGPL。
その他の全部、または一部がGNUではないライセンスのことです。
スプリット(Split)=分割の言葉通り、テーマ内のファイルごとにライセンスが分割してある状態です。
外注で作成するテーマのライセンスは?
外注先に注文する際に確認をしましょう。
「うちはこういった契約になります」といった提示がある場合や、「ライセンスって何?」って返答があるはずです。
どうしても譲れない点がある場合は、正式なテーマ制作発注前に自分の希望を伝え契約書を作りましょう。
まとめ
有料テーマ「アフィンガー5」のページ下に表示されるクレジットを削除する方法を紹介しました。
「Powered by AFFINGER5」の出力をフッターから削除できます。
アフィンガー5購入時に入手できる公式プラグインを使う方法がシンプルかつ確実です。もし、削除プラグインがない場合は今回紹介したCSSコード、PHP編集を試しみてください。
PHPでテーマファイルをする場合は、事前にテーマファイルのバックアップを取得しましょう。テーマファイルは編集ミスでサイトが表示されなくなることがあります。
バックアップファイルがあれば、うっかりミスでサイトが表示されなくなってもすぐに復元できます。
-

-
アフィンガー5の購入手順とWordPressへの導入方法【注意点も解説】
ブログ記事内に広告リンクを含む場合がございます。初心者アフィンガ―5を購入をしたいけど、どこから購入したらいいか分からない。 購入方法と、ワードプレスの最初の設定の仕方を教えてくれないかな? &nbs ...
続きを見る
アフィンガー5は管理画面上から様々なデザイン要素を調整できます。ブログ記事を書くエディターも非常に充実しています。
購入を検討している人で、エディターが気になる人は以下の記事をご覧ください。
アフィンガー5の実際の投稿画面の様子を確認できます。
-

-
【アフィンガー5】エディター画面の機能を図解|初心者でも使る?WordPressのプロが徹底解説。
ブログ記事内に広告リンクを含む場合がございます。 初心者アフィンガー5がちゃんと扱えるか心配。 記事を書くエディターって、どんな感じなんだろう。実物を見てみたいなー そんなお ...
続きを見る

