
設定はちゃんとしているはずなのに。。。
そんなトラブルを解決します。
実は私もAFFINGER5でヘッダー画像が画面いっぱいに表示されずに苦しみました。何時時間もかけて解決したのですが、原因はメチャクチャ簡単な設定でした。

対象のテーマ
- WING (AFFINGER5)
- AFFINGER5 EX
対象はAFINGER5(通常版)と、AFFFINGER EXの両方です。
この記事でわかること
- AFFINGER5のヘッダー画像の設定方法
- AFFINGER5のヘッダー画像が横幅いっぱいに表示されない場合の解決方法
そもそもAFFINGER5のヘッダー画像がまったく表示されない!って人は以下の記事で解決方法を紹介しています。
-

-
【AFFINGER5】ヘッダー画像が表示されない問題の解決方法
ブログ記事内に広告リンクを含む場合がございます。初心者AFFINGERのヘッダー画像がなぜか表示されない? 設定しているのに、なぜか表示されない? ちゃんとしたやり方を知りたい そんなお ...
続きを見る
【AFFINGER5】ヘッダー画像の横幅を100%にする設定

AFFINGER5をインストールし、テーマの設定を初期化した状態から解説します。
他の設定をすでにしている場合、その設定が優先してヘッダー画像が横幅いっぱいに表示されない場合があります。

-

-
【AFFINGER5】ヘッダー画像が表示されない問題の解決方法
ブログ記事内に広告リンクを含む場合がございます。初心者AFFINGERのヘッダー画像がなぜか表示されない? 設定しているのに、なぜか表示されない? ちゃんとしたやり方を知りたい そんなお ...
続きを見る
AFFINGER5でヘッダー画像を横幅いっぱいに表示する手順

「外観」→「カスタマイズ」→「ヘッダー画像」をクリック。
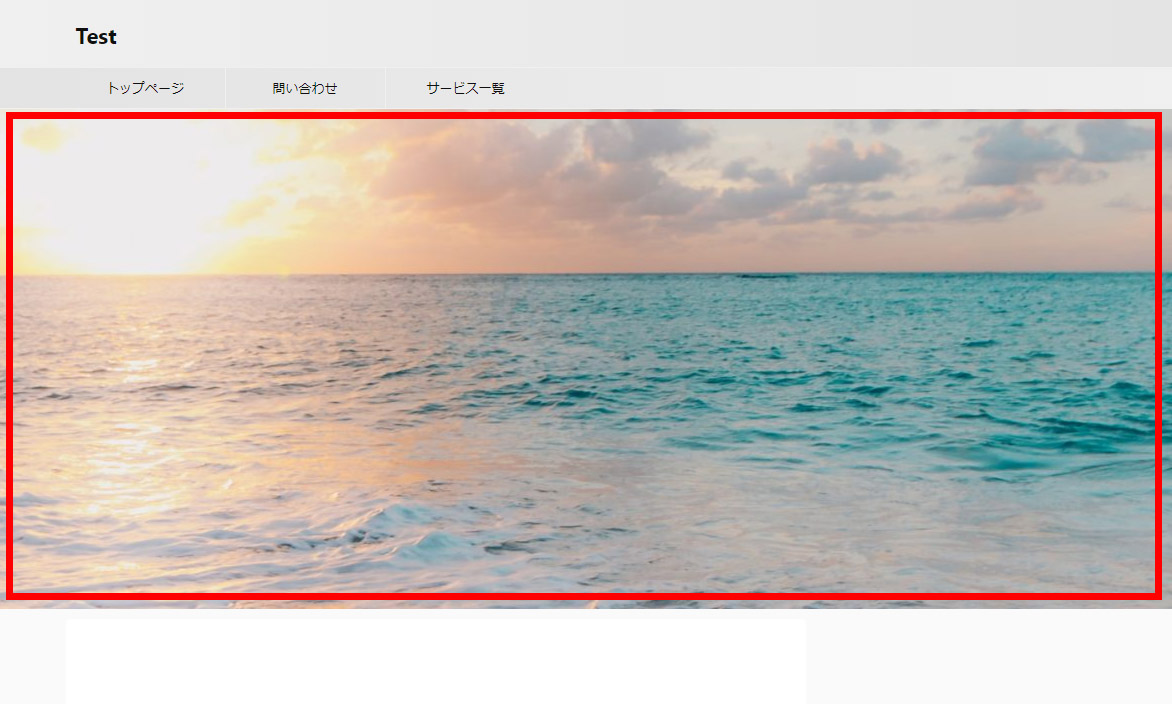
現在のヘッダーで「新規画像」からお好みの画像をアップロードしてください。
指定した画像の解像度が十分な場合、この設定だけで画面いっぱいに表示されます。
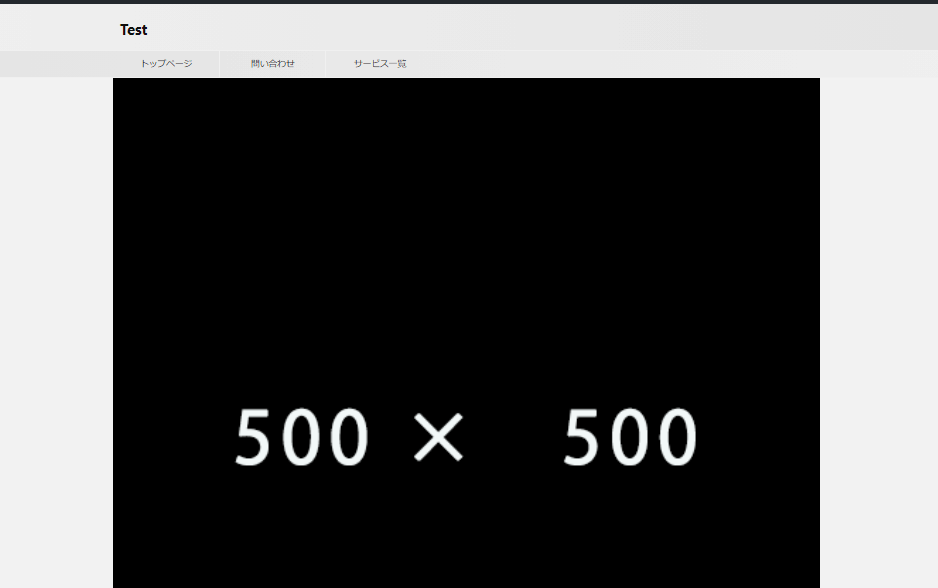
解像度が小さい画像の場合には横幅がたりないので、以下のような表示になります↓

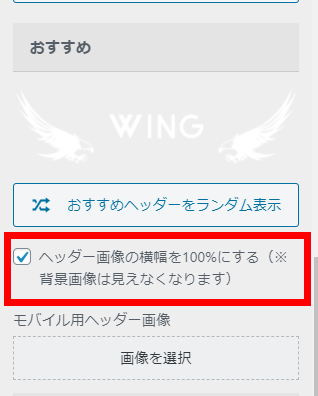
解像度が十分でないヘッダー画像を横幅いっぱいに表示させるには、
「ヘッダー画像の横幅を100%にする(※背景画像は見えなくなります)」にチェックをいれましょう。

この設定オプションを有効化すると、ヘッダー画像が引き延ばされて表示されます。その結果、画質が劣化して表示されます。

綺麗な画像を表示して、ブログの読者にいいイメージを持ってもらいたいですよね?ヘッダー画像はできるだけ解像度の高いものを用意しましょう。
ヘッダー背景画像を横幅いっぱいに表示する手順
「ヘッダー画像」ではなく「ヘッダー背景画像」を横幅いっぱいに表示させる手順です。
想定されるケースとして、ヘッダー背景画像を設置して、そのうえにキャッチコピーなんかを載せる時の設定方法です。
「外観」→「カスタマイズ」→「ヘッダー画像」の順に進みます。
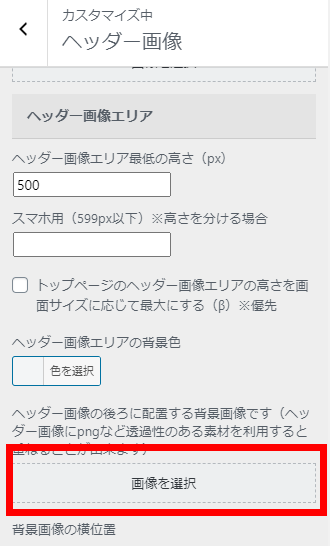
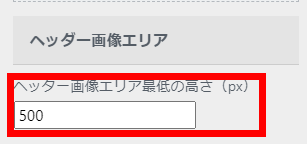
ヘッダー画像エリアの「画像選択」をクリックし、任意の画像を指定します。

続けて、ヘッダー画像エリアの「ヘッダー画像エリア最低の高さ(px)」に適当な値を入力しましょう。

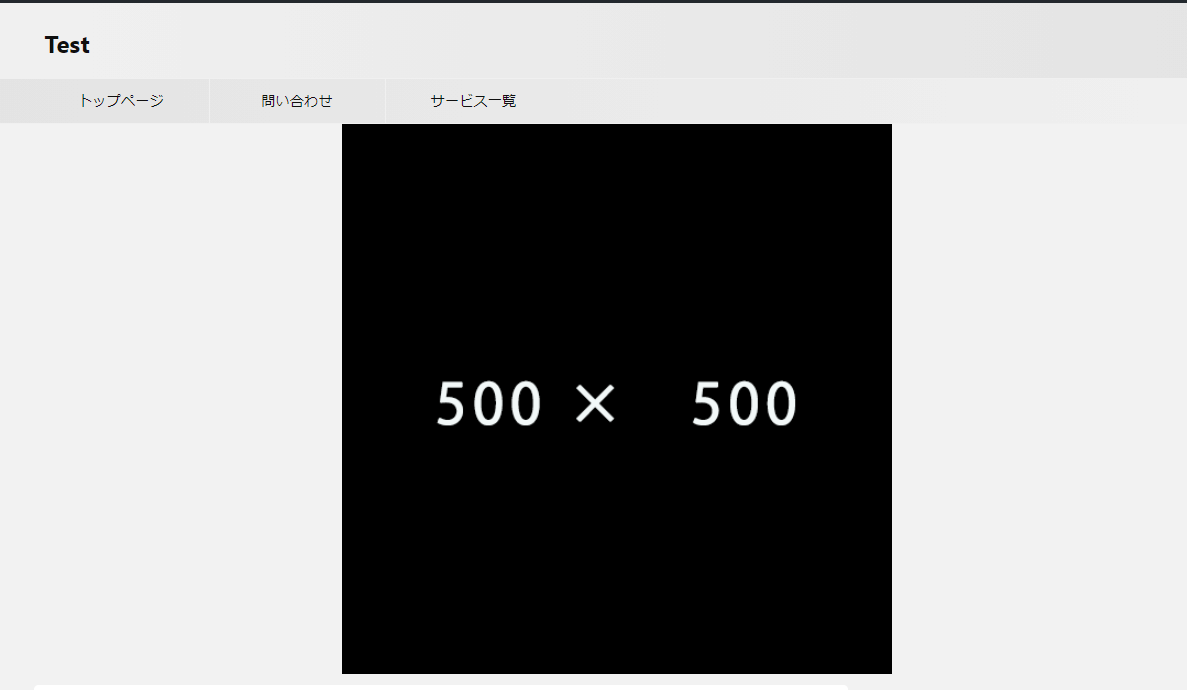
設定を保存して、AFFINGERサイトの表示を確認しましょう。
ちなみにに指定した画像の解像度が小さいと、以下のような表示になります。

改善するのは、以下のいずれかのオプションにチェックを入れてください。
- トップページのヘッダー画像エリアの高さを画面サイズに応じて最大にする
- 背景画像を幅100%のレスポンシブにする
この設定をすると、解像度の低い画像を無理やり画面サイズに引き延ばすことなります。
画像は鮮明には表示されません。できるだけ解像度の高いヘッダー画像を準備しましょう。
【AFFINGER5】ヘッダー画像の横幅が100%にならないときの対処法


原因:サイトの背景色の設定



次の手順で背景色の設定をクリアします。
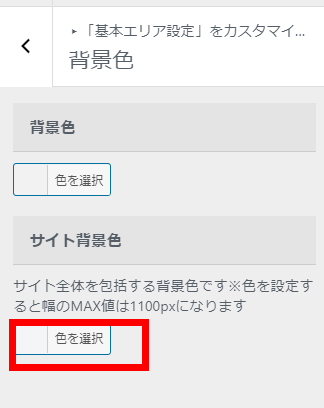
「カスタマイズ」→「基本エリア設定」→「背景色」をクリック。
「サイト背景色」がポイントです。


ここで色の指定をしていると、ヘッダー画像は画面いっぱいに表示されません!良く見るとオプションに注意書きがあります。
「サイト全体を包括する背景色です※色を設定すると幅のMAX値は1100pxになります」
なかなか気づきません。私はここで色を指定したので、ハマってしまいました。
横幅の設定がおかしい思いレイアウト部分は入念にチェックしたんですが、原因がまさかの「色」ですよ。
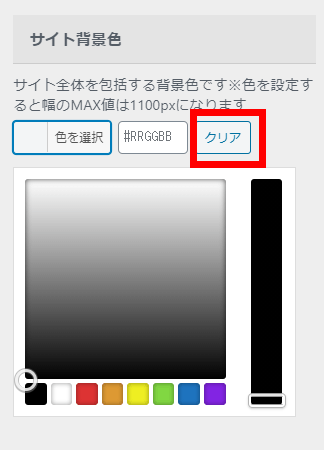
解決方法として「色を選択」をクリック、「クリア」をクリック。

これでヘッダー画像が横幅100%に表示されるはずです。
まずはここまでの設定を自分のサイトで確認してみましょう。
ヘッダーが横幅いっぱいに表示されない時のHTML+CSSコード
AFFINGER5で背景色をうっかり設定してしまった場合、横幅の最大サイズが1100pxになります。
HTML+CSSの出力コード上で、どうなっているのかを調べてみました。
CSS出力コード
#wrapper-in {
background: rgb(255, 255, 255);
margin: 0px auto;
max-width: 1060px;
}
ヘッダー画像のコンテナレベルではなく、かなり上位の要素で横幅の最大値が指定されていることがわかります。
ヘッダー画像が横幅いっぱいに表示されている時のHTML+CSSコード
背景色を設定しない場合のHTML+CSSコードについても調べてみました。
先ほど指定されていたwrapper-inには一切CSSコードの記述がありませんでした。
原因:ヘッダー画像の解像度が小さすぎる
AFFINGERヘッダー背景画像の推奨サイズは「2200ピクセル×500ピクセル」です。
横幅の値は2200ピクセルとかなりデカい数値です。

「もしかして自分が使っている画像のサイズが小さいのが原因かも?」と思う人むけに、AFFINGER5推奨サイズの素材を用意しました。


まとめ
人気有料テーマAFFINGER5のヘッダー画像がいっぱいに表示されない場合の解決方法を紹介しました。
結構ハマると抜け出せません。
原因はシンプル。なのに私は相当時間をムダにしてしまいました。
この記事で同じ悩みをもつAFFFINGER5ユーザーさんのお役に立てば幸いです!
今回は以上です。
【図解】AFFINGER5の購入とWordPressへの導入手順について
-

-
アフィンガー5の購入手順とWordPressへの導入方法【注意点も解説】
ブログ記事内に広告リンクを含む場合がございます。初心者アフィンガ―5を購入をしたいけど、どこから購入したらいいか分からない。 購入方法と、ワードプレスの最初の設定の仕方を教えてくれないかな? &nbs ...
続きを見る

