
購入方法と、ワードプレスの最初の設定の仕方を教えてくれないかな?
こういった悩みに答えます。
この記事ではワードプレスの有料テーマ「アフィンガー5」の購入方法や、アフィンガー5をワードプレスにアップロードする方法や注意点を合わせて解説します。
初めて有料テーマを買う初心者でも分かるように、たくさん画像を使って説明します。
この記事で分かること
- アフィンガー5の購入方法
- 購入したアフィンガー5の受け取り方法
- アフィンガー5をワードプレスにアップロードする方法
- サイトの初期設定

このブログの著者

公式サイト AFFINGER5の購入ページ
アフィンガー5の購入手順をステップごとに解説
購入サイトの画面を使って分かりやすく解説します。
実際の購入ページと、当ブログ記事を比較しながら購入すればOKです。
①販売サイトにアクセス→「ご購入はこちら」をクリック
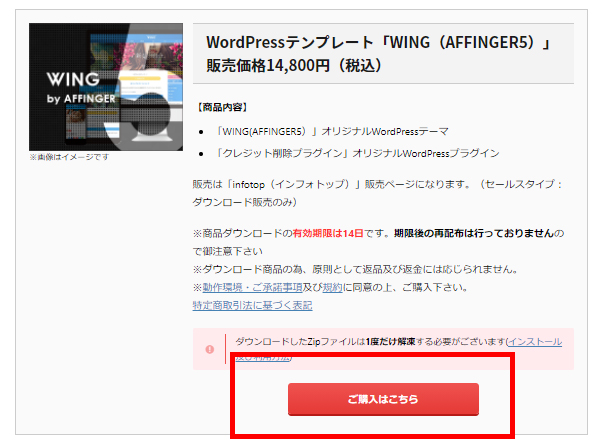
アフィンガー5の販売ページにアクセスします。
アフィンガー5の販売ページは縦長です。
ページを少しスクロールすると、以下のような表示部分があります。

「ご購入はこちら」をクリックします。
ページの真ん中にある、赤いボタンです。
②商品の確認画面:会員登録をする

初めて利用する人は、下の青いボタン「初めてインフォトップをご利用の方はこちら」をクリック。
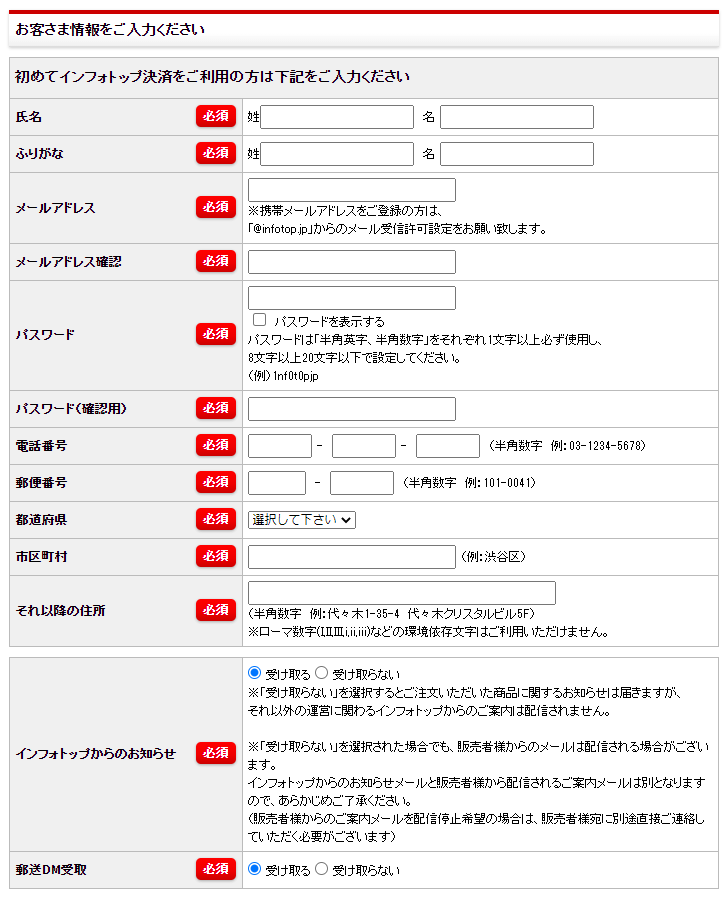
会員情報を入力する

一般的な入力画面ですので、それぞれ入力しましょう。

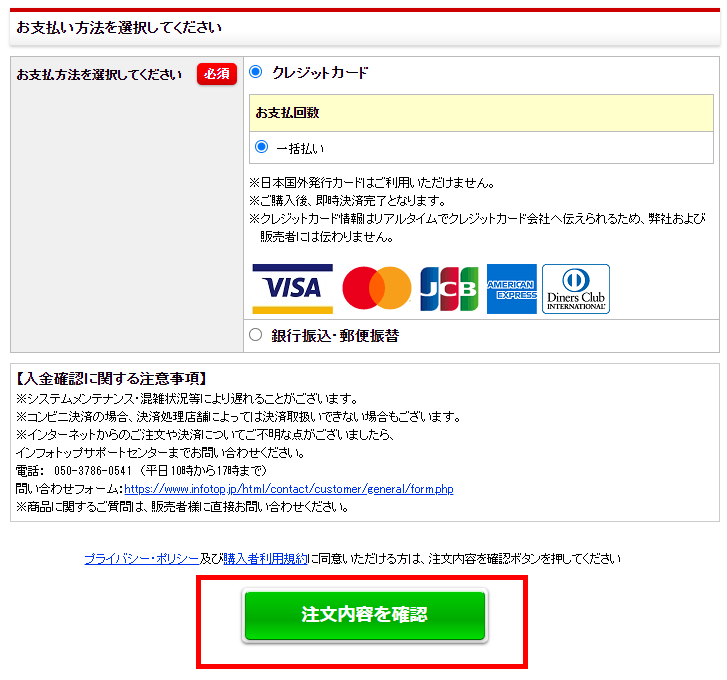
③支払い方法を選択

支払い方法を選択しましょう。
決済の方法
- クレジットカード決済(Visa、MasterCard、JCB、American、Express Dinners)
- 銀行振り込み
支払い方法を選択した後、「注文内容を確認」をクリック。

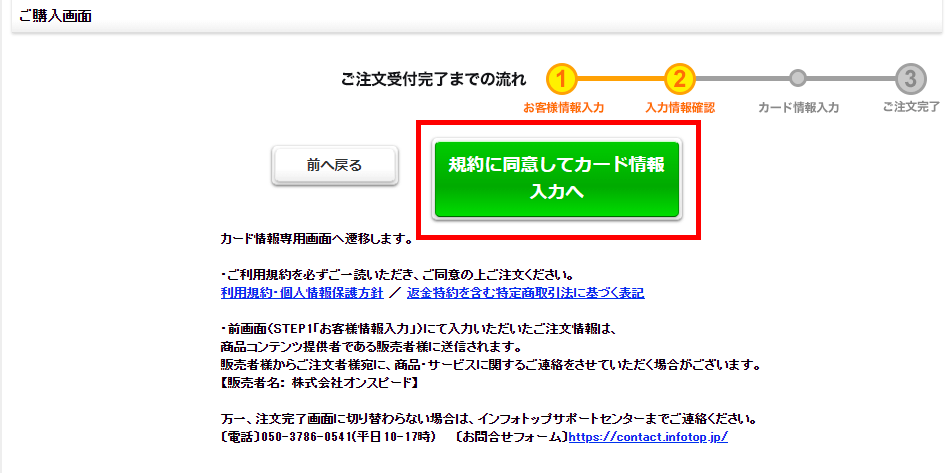
④規約確認→クレジットカード情報を入力

規約を確認し、緑のボタン「規約に同意してカード情報入力へ」をクリック。
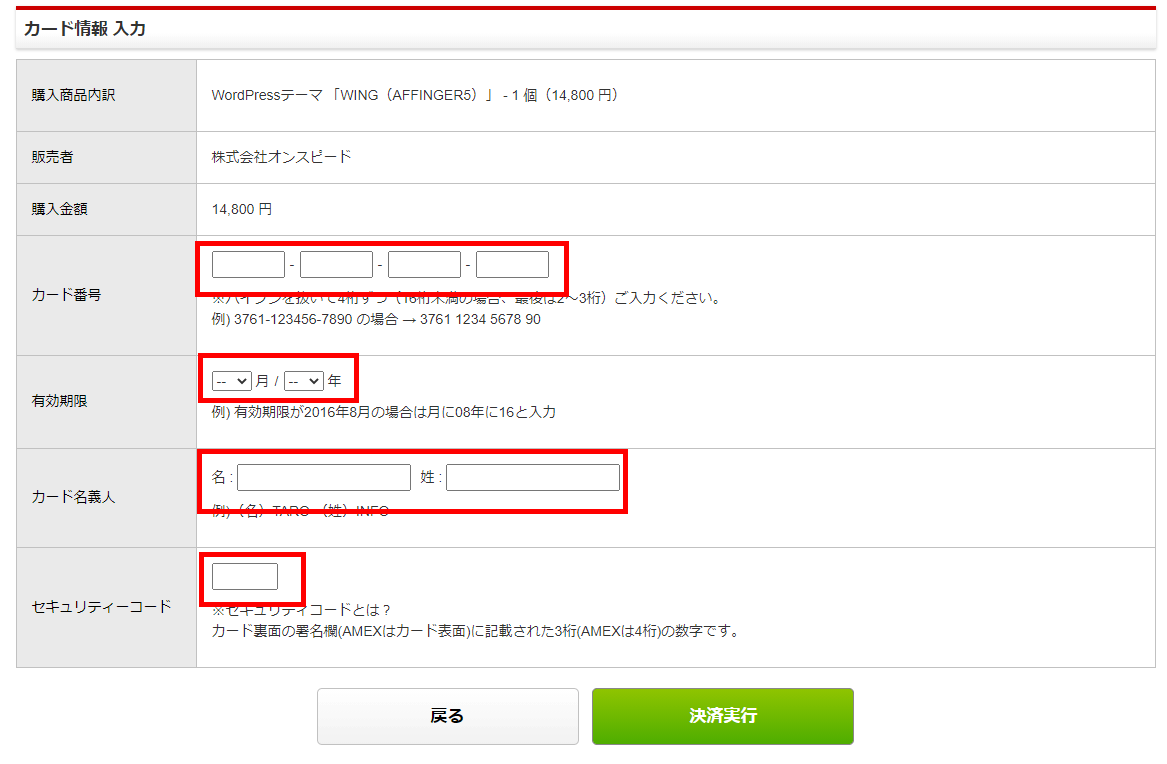
カード情報を入力 → 購入完了

必要事項を入力し、完了したらがページの下にある緑の「決済実行」をクリック。
入力項目
- カード番号
- 有効期限
- カード名義人
- セキュリティコード(カードの後ろにある3ケタの番号です。American Expressは4桁)
これでアフィンガー5の購入作業は完了です。

アフィンガーのダウンロード(受け取り方)

購入したアフィンガーを受け取る手順について解説します。
①インフォトップにログイン
インフォトップページにアクセスします。
サイトの右上に表示されている「購入者ログイン」をクリックし、ログインします。

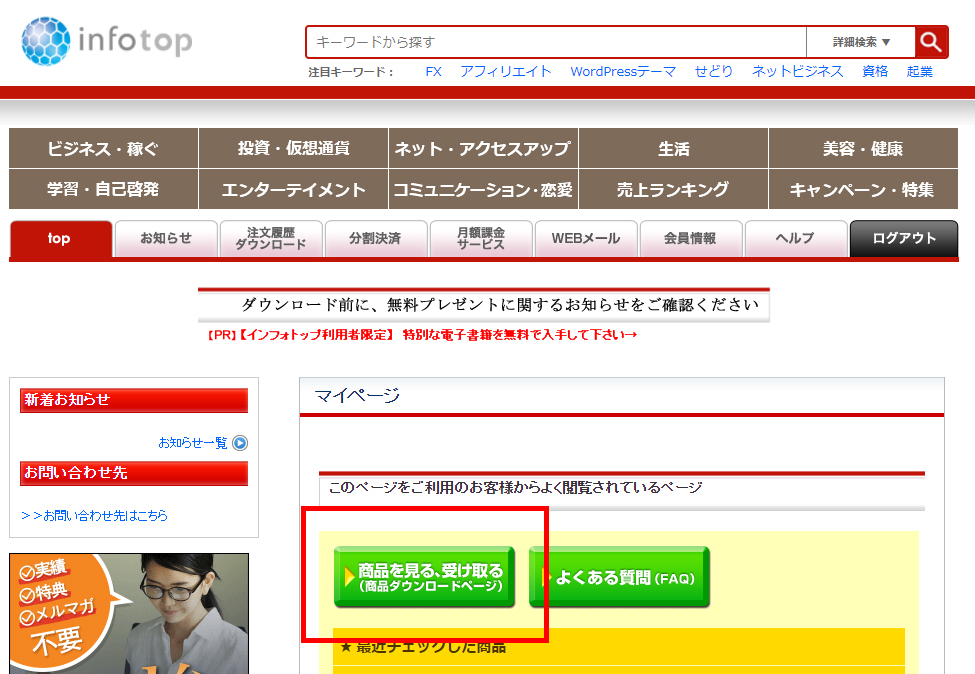
②アフィンガー5を受け取る

ページ中央にある、緑の「商品を見る・受け取る」ボタンをクリック。
購入した商品の履歴一覧が表示されます。
その中にあるアフィンガー5のダウンロードをクリック。

ダウンロードするアフィンガー5のファイル形式はZIPです。
パソコンでファイルをダウンロード出来ればアフィンガー5テーマの受け取り作業は完了です。

期限内にアフィンガー5をダウンロードしましょう。
メモ
私はうっかり紛失した場合に備え、ダウンロードしたファイルを添付し自分宛てにメールを送るようにしています。
パソコン上で見つからない場合や、パソコンが壊れてしまってもメールを探せば見つかるためです。
アフィンガー5をワードプレスにアップロード

パソコン上にある購入したアフィンガー5を、ワードプレスにアップロードする方法を解説します。
クリック操作だけですので、難し操作は一切ありません。
まずは作業の全体の流れについてです。
全体の流れ
- 親テーマのアップロード
- 子テーマのアップロード → テーマの有効化
- プラグインのアップロード
事前にzipファイルを解凍してデスクトップ上に用意しておきましょう。

①親テーマのアップロード
操作はワードプレスの管理画面で行います。
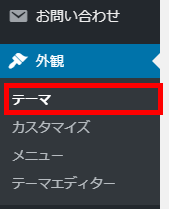
ダッシュボードの左手に表示されているメニューの中から「外観」→「テーマ」をクリック。

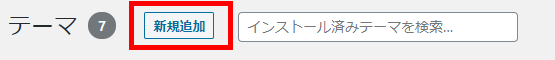
ページが移動したら、次のページの上部にある「新規追加」をクリック。

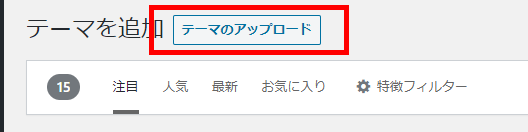
同じく上部の「テーマのアップロード」をクリック。

ファイルの選択画面が開いたら、購入したアフィンガー5のフォルダにある「affinger5.zip」を指定してアップロードします。

②子テーマのアップロード → テーマを有効化
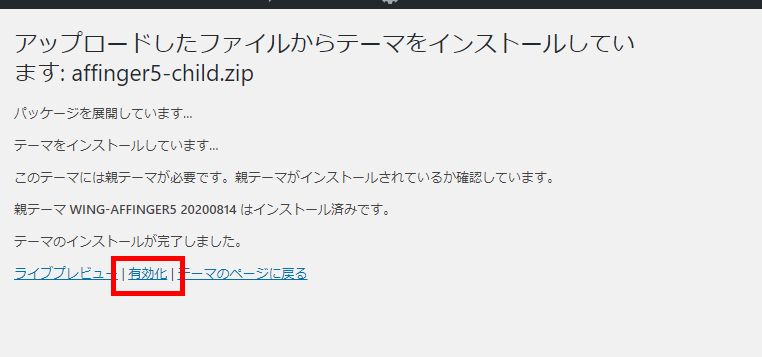
先ほどaffinger5.zipをアップロードした方法と同じ手順で、今度は「affinger5-child.zip」をアップロードします。
affinger5-child.zipはaffinger5.zipと同じく「WordPressテーマ」フォルダ内にあります。
affinger5.zipのアップロードアップロードが完了したら、次の画面で「有効化」をクリック。

以上の作業でアフィンガー5が利用できるようになります。
③プラグインのアップロード

クレジット削除プラグインをアップロードします。
このプラグインをアップロードして有効化すると、ページの下に表示されるクレジット「Powered by AFFINGER5」を削除できます。
プラグインを追加する手順
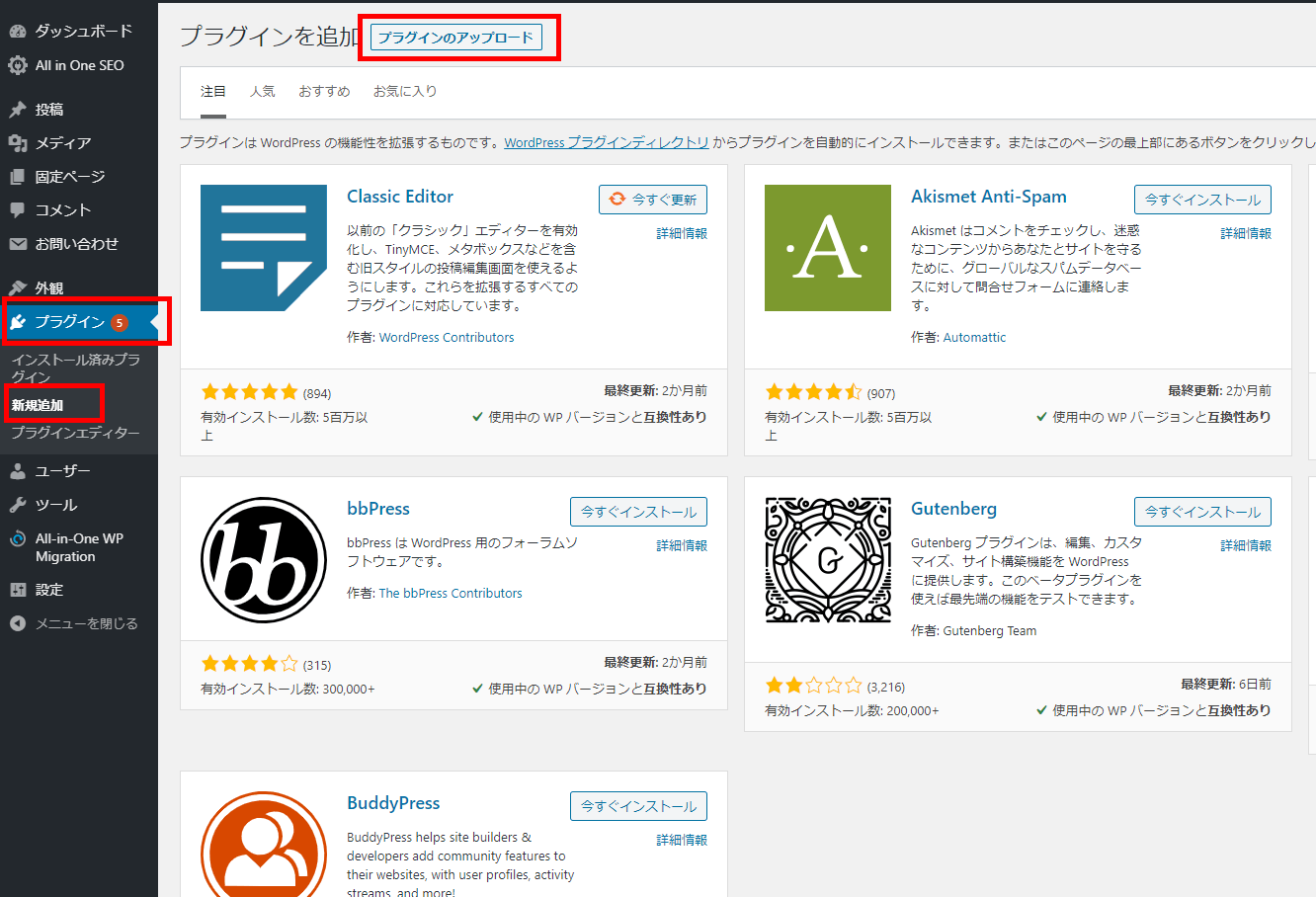
ワードプレスの管理画面の左手メニューから「プラグイン」→「新規追加」をクリック。
ページ上部の「プラグインのアップロード」をクリック。
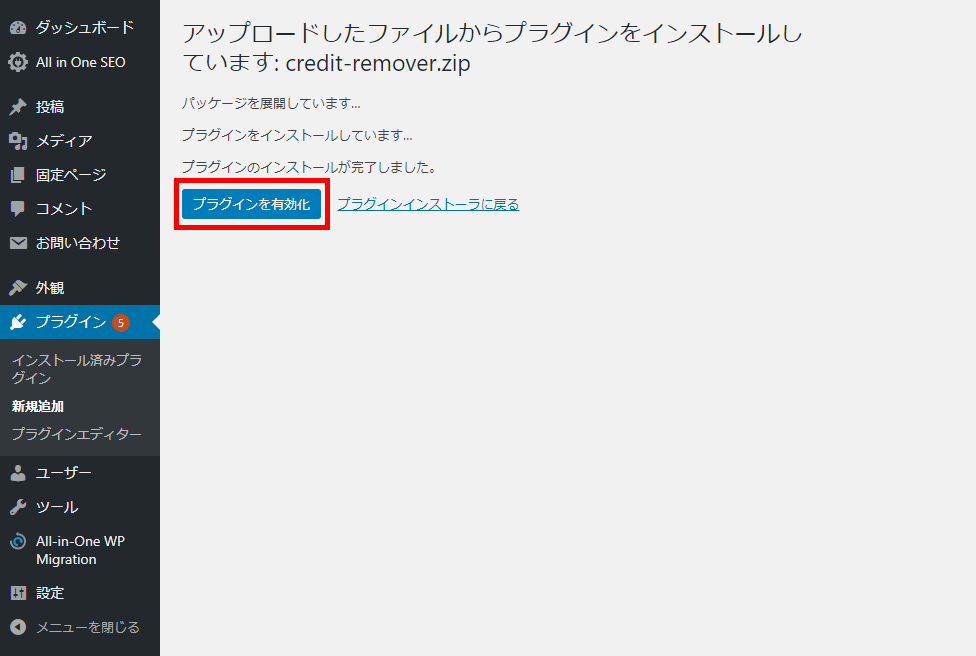
ファイルの選択画面が表示されたら、「credit-remover.zip」を指定します。
アップロード後、プラグインを有効化するとクレジットが削除されます。


クレジット削除プラグインを使ってフッターの表記が消えない場合の解決方法は以下の記事で解説しています。
フッターの「Powered by AFFINGER5」を消す方法
-

-
【AFFINGER5】フッターのコピーライトを削除・変更する方法
ブログ記事内に広告リンクを含む場合がございます。初心者アフィンガーでサイトを作ってけど、 フッターに表示される「Powered by AFFINGER5」のクレジットを消したい。 簡単に削除する方法っ ...
続きを見る
【アフィンガー5向け】おすすめ無料プラグイン

アフィンガー5を有効にしたブログにおすすめのワードプレスプラグインを紹介します。
今回紹介するのは、ワードプレス公式ディレクトリーに登録されているプラグインですので、無料で使えます。
おすすめ無料プラグイン
- Google XML Sitemaps
- Table of Contents Plus
- Classic Editor
- Contact Form 7

①Affinger5向けおすすめプラグインGoogle XML Sitemaps
Google XML Sitemapsはsitemap.xmlを自動生成するプラグインです。
sitemap.xmlは、SEO対策でメチャクチャ重要です。
sitemap.xmlとは、サイトの記事情報を検索エンジンに効率的に伝えることができるファイルです。
同じ名前で、ユーザー向けの目次ページ的なサイトマップがありますが、ぜんぜん別のものです。
Google XML Sitemapsプラグインを有効化するとsitemap.xmlがサイト上に作成されます。
新記事を追加したり、公開済みの記事を修正するとsitemap.xmlが自動的に更新され、その情報を検索エンジンに伝える仕組みです。
地味ながらSEO対策で、かなり役に立ちます。
②Affinger5向けおすすめプラグインTable of Contents Plus
Table of Contents Plusは、記事や固定ページで目次を自動的に生成するプラグインです。
目次プラグインは色々ありますが、Table of Contents Plusはアフィンガー5と相性が良いので個人的におすすです。
Table of Contents Plusをインストールすると管理画面上から目次のデザインや仕様をかなり簡単に編集できます。
③Affinger5向けおすすめプラグインClassic Editor
Classic Editorはアフィンガー公式サイトでも記載の通り、アフィンガー5の推奨プラグインです。
ブログ記事や固定ページの編集画面を変更するエディターまわりにプラグインです。
ワードプレスの標準エディターである「Gutenberg」が苦手な人には特におすすめです。
Gutenbergはワードプレス5.0から搭載されているのですが、リリース直後から「使いにくい」と世界中で叩かれました。
慣れてしまえば大丈夫なんでしょうが、それまでのエディターの仕様とあまりにもかけ離れてしまったのが原因の一つです。
④Affinger5向けおすすめプラグインContact Form 7
ワードプレスで超人気プラグインのContact Form 7。
アフィンガー5でもエラーなく、使えます。
Contact Form 7は問い合わせフォームを管理画面上からサクサク作れるプラグインです。
Contact Form 7の開発者は日本人の方です。
マニュアルも日本語で整備されているので、リリース直後より日本人ユーザーに人気でした。
非常にシンプルで、直観的な操作で問い合わせフォームが作成できます。
Contact Form 7で作成するフォームには、日本の問い合わせフォームによくある「確認画面」がありません。
プラグインの入れすぎに注意
アフィンガー5向けにワードプレスの無料プラグインを紹介しましたが、プラグインの入れすぎには注意が必要です。
プラグインはプログラムファイルです。
動作するにはプログラムファイルを読み込むため、プラグインがない状態と比べて表示が遅くなります。
他のプラグインと競合(ケンカ)してしまい、うまく動作しないなんて時もあります。
最小のプラグイン構成で運用するのが、トラブルを未然に防ぐポイントです。

AFFINGER5購入に関するFAQ

有料テーマAFFINGERのFAQです。
AFFINGER5を購入後、ダウンロードできない
販売サイトでAFFINGER5の購入決済を完了後、ダウンロードできない場合の対応方法です。
- ダウンロード期限が切れている
- セキュリティーソフトが過剰反応している
- サイトがメンテナスしている
それぞれ解説します。
ダウンロード期限が切れている
AFFINGER5のダウンロードには期限があります。
購入から一定期間を過ぎてしまうと、販売サイトからAFFINGER5をダウンロードして受け取れなくなります。
ダウンロード期限は、購入日から14日以内です。

セキュリティソフトが過剰反応している
パソコンにインストールしているウィルス対策ソフト等のセキュリティシステムが、過剰に反応している場合があります。
試すべき対応
- セキュリティシステムを部分的に緩和
- セキュリティシステムを一時的に停止
- 別のブラウザを使う
- 別のパソコンを使う
セキュリティソフトを停止して、再度AFFINGER5をダウロードするのが確実です。
もし、セキュリティシステムの停止方法がわからない場合、別のパソコンやタブレット端末があるならダウロードできるか試しましょう。

サイトがメンテンナンスしている
AFFINGER5の販売サイトが、システムメンテナンスしている可能性があります。
公式サイトを確認するか、時間をおいて再度AFFINGER5のダウンロードを行ってみましょう。

AFFINGER5で会社のホームページも作成できるの?
もちろんです。AFFINGER5はブログ専用のテーマではありますが、コーポレートサイトを作ることもできます。
AFFINGER5のテーマファイルを直接編集するといった特別なカスタマイズをしなくても、オシャレなデザインのコーポ―レートサイトを構築できます。
実際にネットで調べてみると、コーポレートサイトに導入したサイト事例を見ることが出来ます。
SEOに強みがあるのがAFFINGER5です。
コーポレートサイト以外にも、オウンドメディアサイトへAFFINGER5を導入する企業もいます。
AFFINGER5のラインセスは?何個もブログ作っていいの?
自分の運営するブログであれば、何個でもAFINGER5でサイトを量産できます。
ホームページ制作事業者(個人事業主・法人)の場合でクライアントサイトを作る時は、クライアントサイトの数だけライセンス(テーマ)を購入する必要があります。
AFFINGER5公式サイトのライセンス契約を見る限り、複数のサイトで自由に使えるマルチサイトライセンスの類はありません。
クライアントサイトの数だけ、テーマを購入する必要があります。
クライアントサイトを3個作る場合: AFFINGER5を3回購入しましょう。
サイト制作を外注したらAFFINGER5だった?これライセンスは大丈夫?
外注先が、あなたようにAFFFINGER5のライセンスをしっかり購入していれば問題あません。
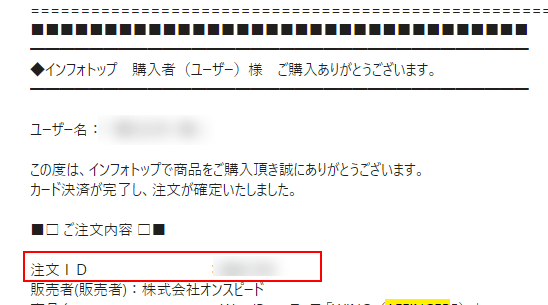
WordPress制作を代行した事業者に、「AFFINGER5購入時の注文ID」を確認し、保存しておくことをお勧めします。
正規品を購入すると、販売サイトからの通知メールに注文IDが記載されています。

もし「注文IDなんか知らないよ」と言われたら、結構ヤバい事態になるかもしれません。
制作業者が、必要なライセンスを購入していない可能性があります。

外注でAFFINGER5の導入を検討している場合
WordPresssでのサイトを検討していてAFFINGER5を使うことが確定しているなら、自社でテーマを購入しましょう。
仮にサイト制作の代行会社がライセンスを持っていると言ってきても、自社でAFFINGER5を購入することでライセンス違反のリスクなくサイトを運営できます。
AFFINGER5って購入すると導入順マニュアルってあるの?
あります。
購入者のみアクセスできるウェブマニュアルが用意されています。
サイト上にAFFFINGER5の導入方法や、各種設定に関する情報が掲載されています。
- AFFIGNER5の導入方法
- AFFINGER5のカスタマイズ
- トラブルシューティング
ダウロードしたファイルzip(wing_af5_infotop_dl.zip)を解凍すると、「必ずお読みください.txt」があります。
このファイルの中にサイトURLと、ログインするためにパスワードが掲載されてます。
まとめ
アフィンガー5の購入方法、ダウンロード方法について解説しました。
ぜひアフィンガー5を利用して、オシャレでデザインのサイトを作成してください。
アフィンガー5の購入を検討している人で、ブログ記事を書くエディターがどんな感じなのか気になる人向けに、投稿画面を画像で解説した記事を用意しました。
-

-
【アフィンガー5】エディター画面の機能を図解|初心者でも使る?WordPressのプロが徹底解説。
ブログ記事内に広告リンクを含む場合がございます。 初心者アフィンガー5がちゃんと扱えるか心配。 記事を書くエディターって、どんな感じなんだろう。実物を見てみたいなー そんなお ...
続きを見る
ブログの書き方については以下の記事で解説しています。
集客用や、アフィリエイト目的でブログを運営している方向けのコンテンツです。
-

-
【WordPress初心者向け】ブログ記事の書き方を解説(アドセンス&アフィリエイト対応)
ブログ記事内に広告リンクを含む場合がございます。ブログ初心者向けに、ブログ記事の書き方を解説していきます。 こんな方におすすめの記事 ブログを始めたばかりで知識ゼロ SEO対策(検索エン ...
続きを見る
ブログでの収益化を狙っている人には、ブログで稼ぐ仕組みを解説した以下の記事がおすすめです。
-

-
副業ブログでお金を稼ぐ仕組み【初心者向けの解説】
ブログ記事内に広告リンクを含む場合がございます。 ワードプレスでの副業ブログ 今回は、「ブログでお金を稼ぐ仕組み」について解説します こんな方におすすめの記事 副業ブログを始 ...
続きを見る
SEO対策の具体的なテクニックについては別記事で解説しています。
WordPressブログ向け、初心者でも実践できるSEOテクニック
-

-
【SEO】WorPressブログ・アフィリエイト運営で知らないと損する基本テクニック|初心者向け
ブログ記事内に広告リンクを含む場合がございます。 初心者 SEO対策ってよく耳にするけど、今さらきけない。 初心者に分かるように説明してくれないかな? そんなお悩みに答えます ...
続きを見る



