見出しの中に「小さい文字」を入れる方法を知りたい
複雑なカスタマイズはしたくない
そんな疑問に答えます。
AFFINGER5で以下のように見出しの上に小さい文字を入れるやり方を2つ紹介します↓


1分で、見出しに小さい文字を付けることができます。
このブログの著者

【AFFINGER5】見出しに小さい文字を入れる2つの方法

超便利なブログテーマのAFFINGER5。
エディターの基本機能で、簡単に見出しに小さい文字を付けることができます。
今回は2つの方法を紹介します。
- HTMLで小さい文字を入れる方法
- キャッチコピー機能で小さい文字を入れる方法

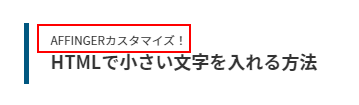
AFFINGERカスタマイズ!HTMLで小さい文字を入れる方法
HTMLを理解している人むけです。
見出しの上にいれるHTMLコードは、以下サンプルの通りです。
<span class="st-h-copy">小さい文字をここに入力</span>
以上の作業で完了です。

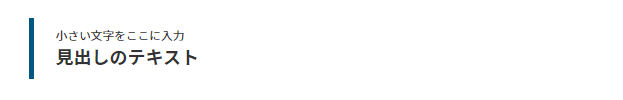
h2の見出しの中に小さい文字をHTMLで入力する例
サンプルの出力例です↓

サンプルのように見出しの中に小さい文字を入れるコードです↓
<h2><span class="st-h-copy">小さい文字をここに入力</span>見出しのテキスト</h2>

h3の見出しの中に小さい文字をHTMLで入力する例
こちらはh3の見出しの中に、小さい文字を入力するサンプルです。

h2とまったく同じです。
<h3><span class="st-h-copy">小さい文字をここに入力</span>見出しのテキスト</h3>
ちょう簡単ですよね。
HTMLのことは詳しくないけど、この方法を試してみたい人はまずエディターのモードを通常のビジュアルエディターから、テキストモードに切り替えます。
「テキストモード」とはHTMLをサポートしているエディターのことです。
テキストに切り替え、貼り付けたいHTMLコードを貼り付ければOKです。
AFFINGERカスタマイズ!キャッチコピー機能で見出しに小さい文字を入れる方法

こちらの方がHTMLで入力するより簡単で初心者向けです。
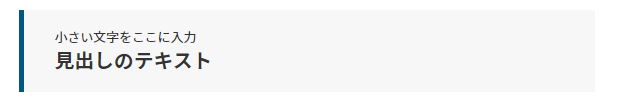
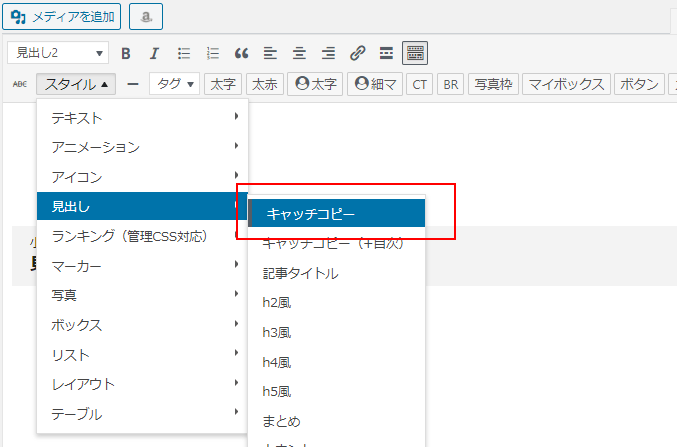
ツールバーの「スタイル」→「見出し」→「キャッチコピー」を選択すると見出しの中に小さい文字を付けることができます。
全体の流れ
- 見出しのテキストを入力
- h2、h3などの見出しを設定
- 見出しを選択、ツールの「スタイル」→「見出し」→「キャッチコピー」
- 小さい文字を入力
この操作で出力されるHTMLコードは、さきほど説明したHTMLで入力する方法と同一のコードです。
つまりどちらの操作を使っても差はないよということです。
自分が操作しやすい方法を使って、ブログ記事をオシャレに装飾しましょう。
ちなみに小さい文字(.st-h-copy)に適用されるCSSは以下の通りです。
文字サイズの色や大きさを見出しに合わせて変更したい場合はカスタマイズ可能です。
.st-h-copy-toc, .st-h-copy {
display: block!important;
font-size: 65%;
line-height: 1.4;
}
見出し以外にも小さい文字はつかるの?

見出し以外にも小さい文字を入れて記事をオシャレに装飾できます。
わたしのイチオシは手順を解説するさいの装飾「ステップ」です。
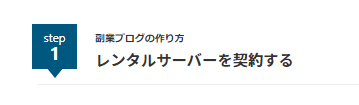
「ステップ」に小さい文字を入れる

ステップはAFFINGER固有の装飾です。
ワードプレスのデフォルトテーマにはない装飾機能です。
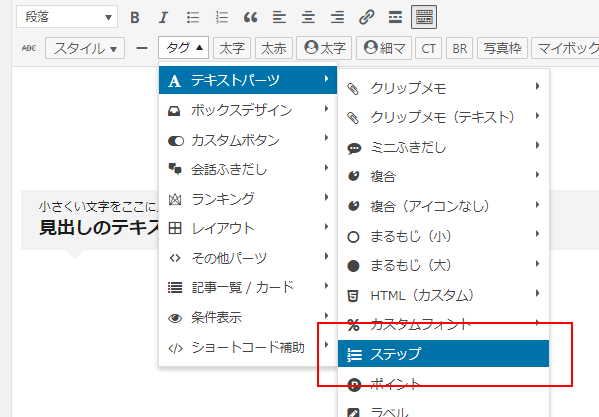
ステップの装飾の手順は、ツールバー→「タグ」→「テキストパーツ」→「ステップ」をクリックしましょう。
装飾用のショートコードが表されます。
ステップの装飾にも、見出し同様に小さい文字がばっちり使えます。
サンプル↓

ステップの場合、小さい文字をエディター上で設定してもビジュアルエディターにはプレビューされません。
設定が反映されているか確認するのは、「プレビュー」をクリックし、実際のブログ記事を確認しましょう。
【裏技】SEO的にも有利だったりする

見出しにキーワードを入れるのはSEO対策の基本です。
でも、意識して見出しにキーワードを無理やり詰め込むと不自然な文章になりますよね?
今回紹介した小さい文字を使うと人間が読んで自然な文章でありながら、キーワードを盛り込むことができます。
小さい文字を使わずキーワードを詰め込むと、
- 不自然な文章
- やたら長い
- 見出しが2行になってデザインがイマイチ
小さい文字を見出しに活用すると、
- キーワードをしっかり入れることができる(SEO対策)
- 自然な文章で読者に違和感を与えない
- 見出しが1行でスッキリ収まる
小さい文字も、とうぜん見出しの文字としてグーグルに認識されます。
小さい文字は仕組みとして、小さい文字にclassの設定を行い文字サイズを小さくしている構成です。
HTML上、見出しタグの中にある文字ですのでグーグルには見出しの文字のひとつとして伝わります。

まとめ
AFFFINGER5の見出しに入れる小さい文字の入れかたを解説しました。
当ブログもAFFINGER5を利用しています。
今回紹介した小さい文字は、h2,h3といった見出しやステップなどにも使っています。
小さい文字はかなり簡単に見出しに付け加えることができます。
キーワードを小さい文字に入れるなど、SEO対策を考慮した使い方もできますのでぜひ試してみてください。
アフィンガー5の購入手順とWordPressへの導入方法【注意点も解説】
-

-
アフィンガー5の購入手順とWordPressへの導入方法【注意点も解説】
ブログ記事内に広告リンクを含む場合がございます。初心者アフィンガ―5を購入をしたいけど、どこから購入したらいいか分からない。 購入方法と、ワードプレスの最初の設定の仕方を教えてくれないかな? &nbs ...
続きを見る