
WordPressテーマのTHE THOR(ザ・トール)の購入方法を知りたい。
ついでにテーマをWordPressにインストールする方法を教えてほしいなー
そんなお悩みに答えます。
この記事ではTHE THORの購入方法、インストール方法を説明します。
図解で初心者の人にも分かりやすく解説していきます。

THE THORの購入にかかる時間は3分程度です。
このブログの著者

THE THORの購入方法

THE THORの購入方法を、ステップごとに解説していきます。
購入ページを開きながら購入手続きをしてみましょう。
①販売サイトにアクセス→「テーマを購入する」をクリック

出典:THE THOR公式サイト
THE THORの公式サイトにアクセスします。
公式サイト THE THOR販売ページ
ページ上部にある「テーマをダウンロード」をクリック(ページ内にある購入エリアに自動で移動します)。
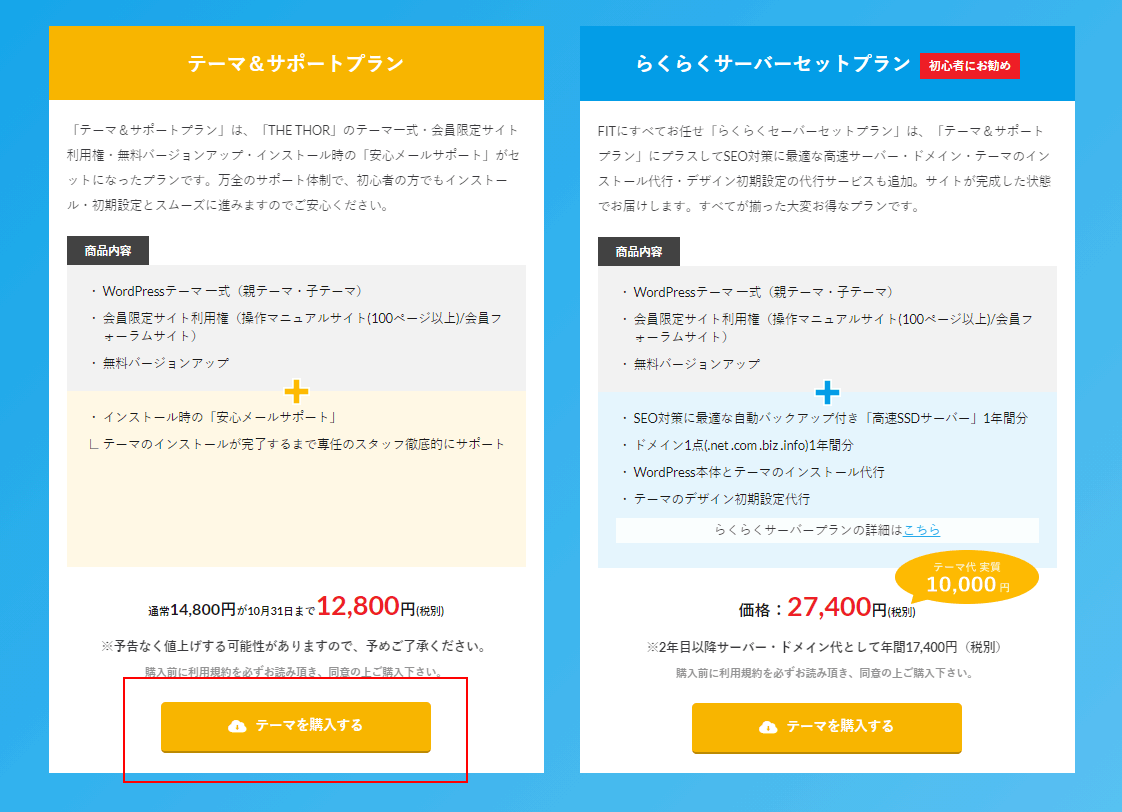
左側の「テーマ&サポートプラン」内にある「テーマを購入する」をクリック。

ココがポイント
自分でレンタルサーバーを用意している人、またはこれからレンタルサーバーの契約をする人は左側の「テーマ&サポートプラン」を選択します。こちらのオプションのほうが、自分でレンタルサーバーを選ぶことが出来るので自由度が高いです。

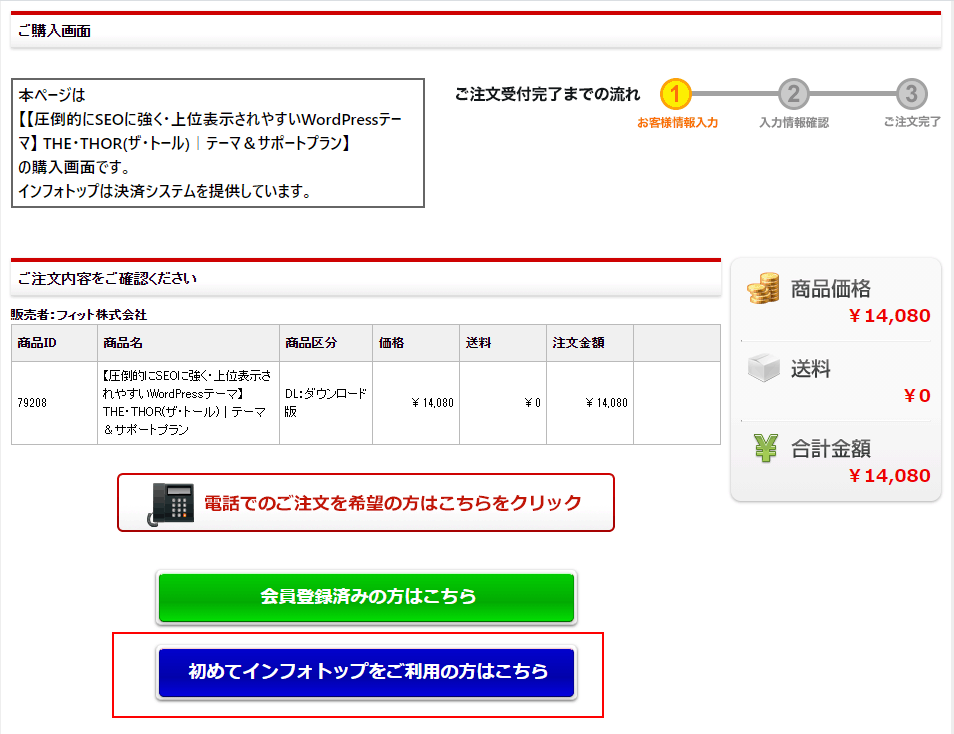
②商品の確認画面:会員登録をする

「初めてインフォトップをご利用の方はこちら」をクリック。
インフォトップで買い物をしたことがある人は、緑色のボタンをクリック
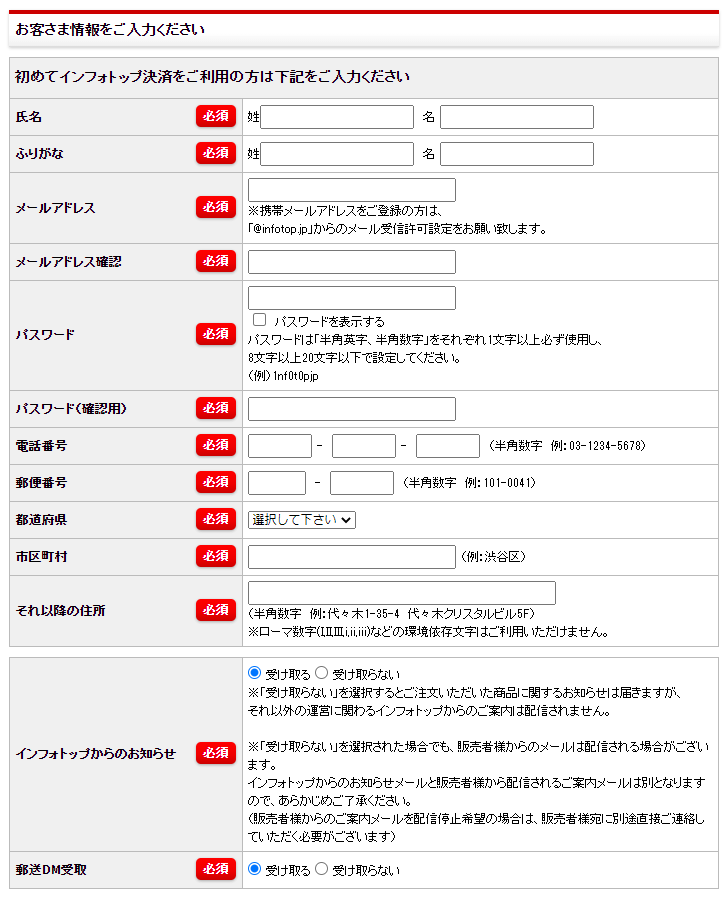
会員情報を入力する

各項目を入力していきます。
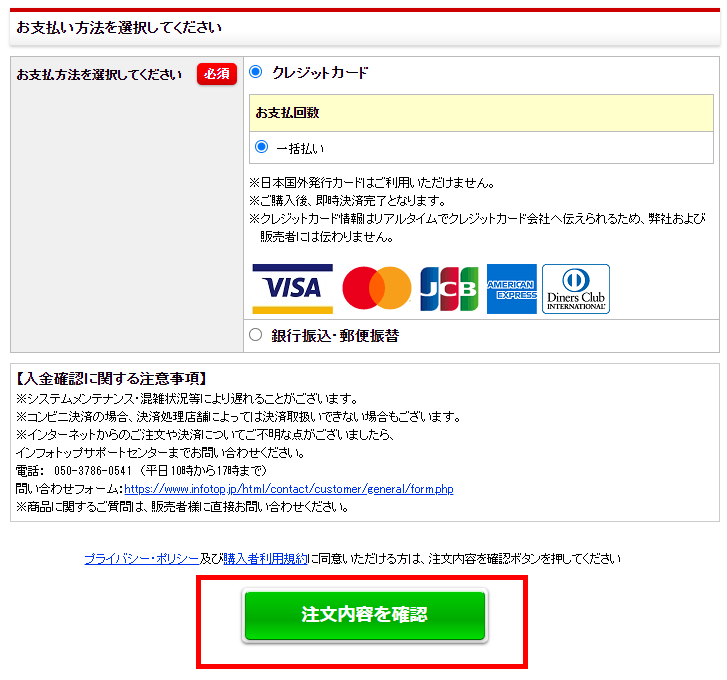
③支払い方法を選択

THE THORの支払い方法を選択します。
クレジットカード、銀行振り込みなどに対応しています。

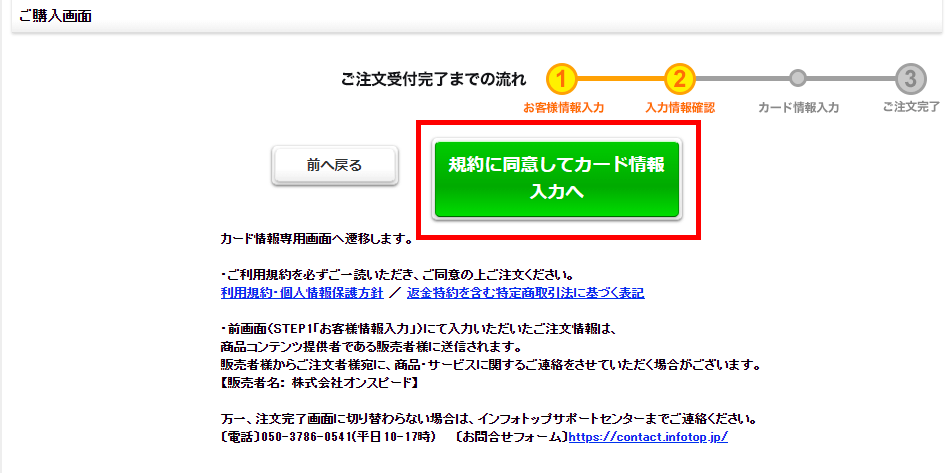
④規約確認→クレジットカード情報を入力

規約を確認し、緑のボタン「規約に同意してカード情報入力へ」をクリック。
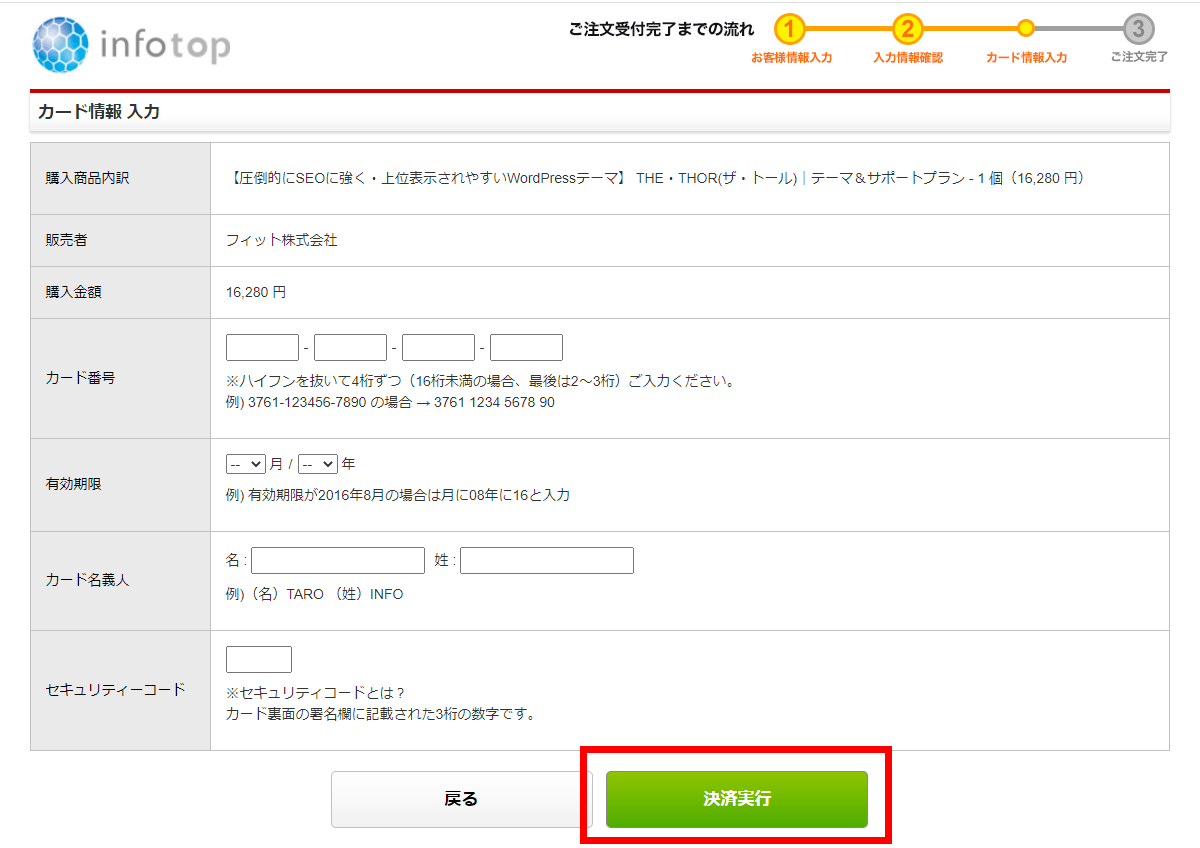
カード情報を入力 → 購入完了

必要事項を入力し、完了したらがページの下にある緑の「決済実行」をクリック。
以上でTHE THORの購入が完了です。ここまでの作業で3分~5分程度です。

THE THORの受け取り方(パソコンにダウンロードする手順)

購入したTHE THORを受け取る方法を図解しています。
ワードプレスにインストールするファイルをパソコンにダウンロードします。

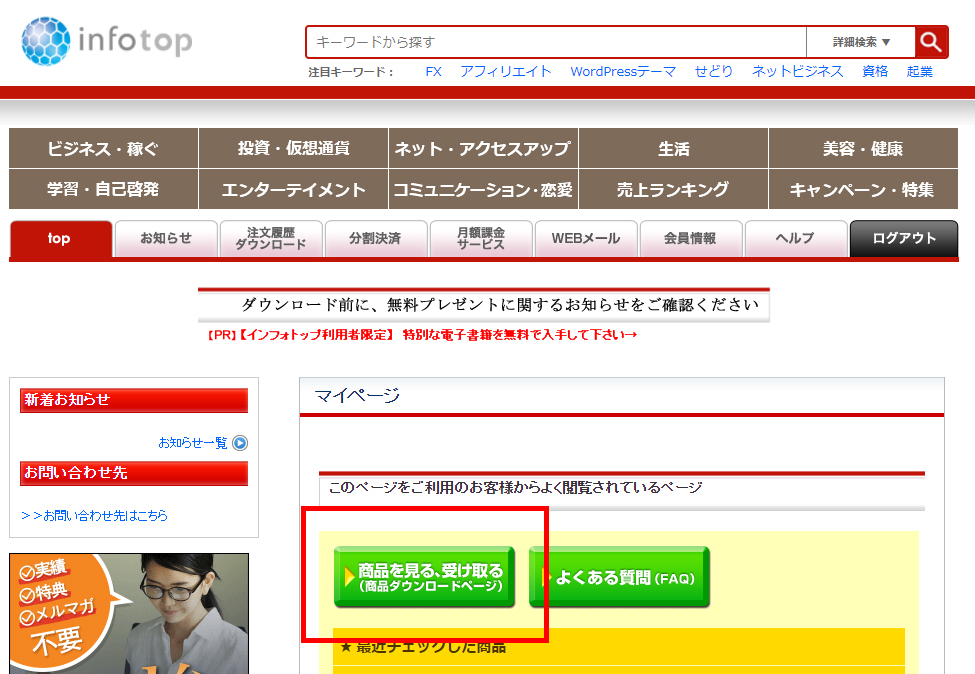
①インフォトップにログイン
インフォトップページにアクセスします。
サイトの右上に表示されている「購入者ログイン」をクリックし、ログインします。

②THE THORを受け取る

ページ中央にある、緑の「商品を見る・受け取る」ボタンをクリック。
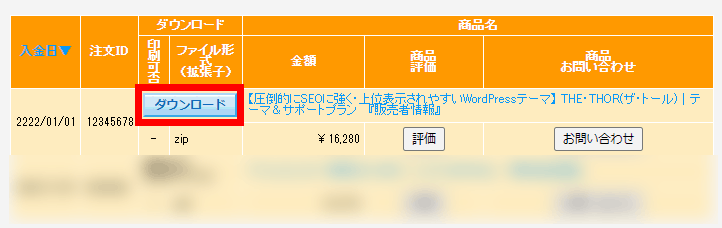
購入した商品の履歴一覧が表示されます。
その中にあるTHE THORのダウンロードをクリック。

ダウンロードするTHE THORファイル形式はZIPです。
パソコンでファイルをダウンロード出来ればTHE THORの受け取り作業は完了です。

期限内にTHE THORをダウンロードしましょう。
THE THORをワードプレスにインストールする手順

購入したTHE THORを、ワードプレスにインストールする手順を解説していきます。
事前準備として受け取ったファイルを解凍し、デスクトップに以下のファイルがあることを確認してください。
- the-thor.zip
- the-thor-child.zip
①親テーマのアップロード
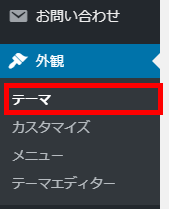
ワードプレスの管理画面で作業を行っていきます。
ダッシュボードの左手のメニューの中から「外観」→「テーマ」をクリック。

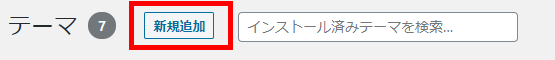
ページが移動したら、次のページの上部にある「新規追加」をクリック。

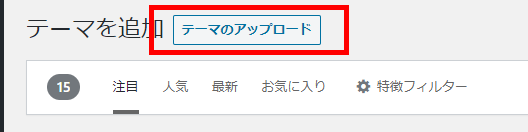
同じく上部の「テーマのアップロード」をクリック。

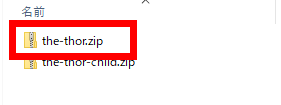
ファイルの選択画面が開いたら、購入したアフィンガー5のフォルダにある「the-thor.zip」を指定してアップロードします。

アップードするファイルはthe-thor.zipです。
zipファイルであること。
末尾に「child.zip」がないことを確認しましょう。
②子テーマのアップロード→有効化
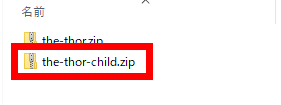
先ほどと同じ手順で「the-thor-child.zip」をアップロードします。
「外観」→「テーマ」→「新規追加」→「テーマのアップロード」。

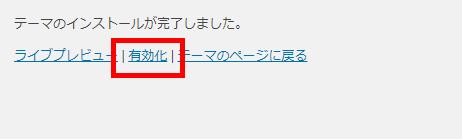
アップロードを完了したら、「有効化」をクリック。

これでワードプレスへのTHE THORアップロード作業と、有効化が完了です。

お疲れさまでした。
【初心者向け】THE THORの初期設定をスムーズに行う方法

THE THORをワードプレスにアップロードしたら、次はデザインの調整です。
初心者向けに、THE THORテーマを使った効率の良いデザイン調整方法を紹介します。
全体の流れ
- デモサイトをチェック
- スタイルをダウンロード
- スタイルをアップロード
THE THORにはあらかじめ用意されている「スタイル」があります。
ゼロからデザインするより、自分好みのデザインセットをコピーし、部分的にアレンジを加えていくのが効率の良い方法です。

①デモサイトをチェック

出典:THE THOR公式サイト
THE THOR公式ページにアクセスします。
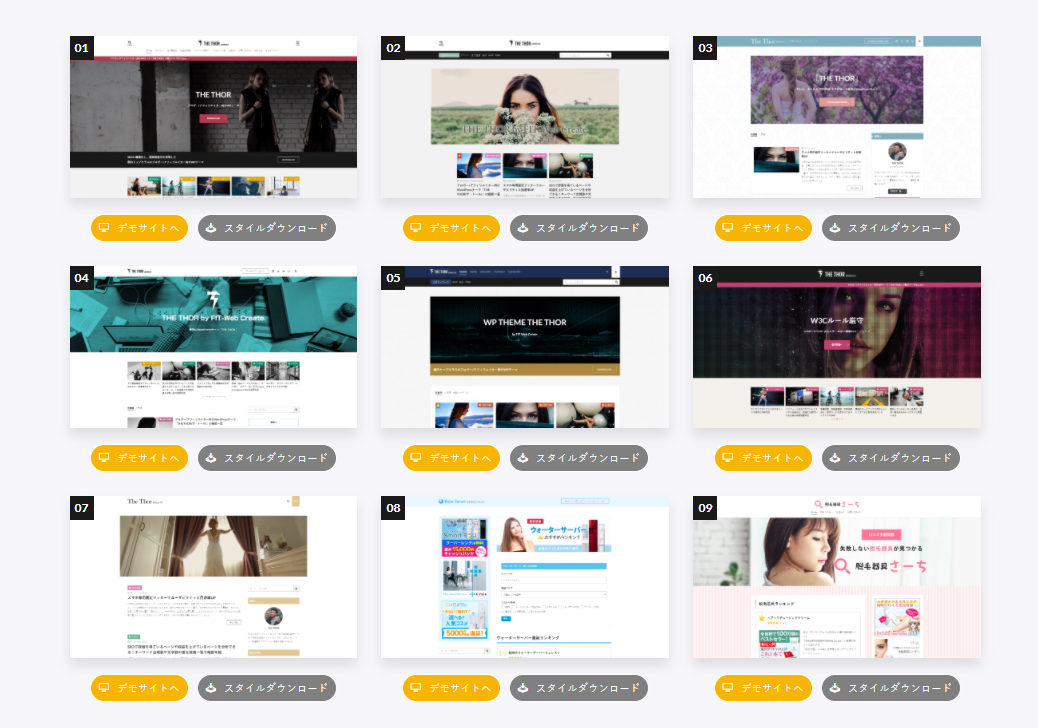
「デモ一覧」をクリックし、ページ内にあるデモ一覧をチェックしましょう。
THE THOR公式ページにはデモサイトは9個あります。

②スタイルをダウンロード

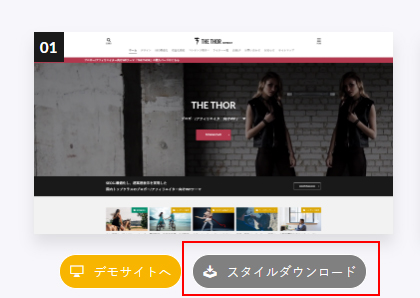
デザインの気に入ったデモサイトを見つけたら、デモ一覧ページから「スタイルダウンロード」をクリック。
「the-thor-child-export-demo**.zip」というzip形式のファイルがダウンロードできます。
③スタイルをアップロード
ワードプレスの管理画面から、ダウンロードしたファイルを読み込んでいきます。
THE THORのスタイルをワードプレスに読み込むには「Customizer Export/Import」プラグインを使います。
Customizer Exportプラグインのインストール手順

Customizer Export/Importプラグインはワードプレス公式ディレクトリーに登録されている無料プラグインです。
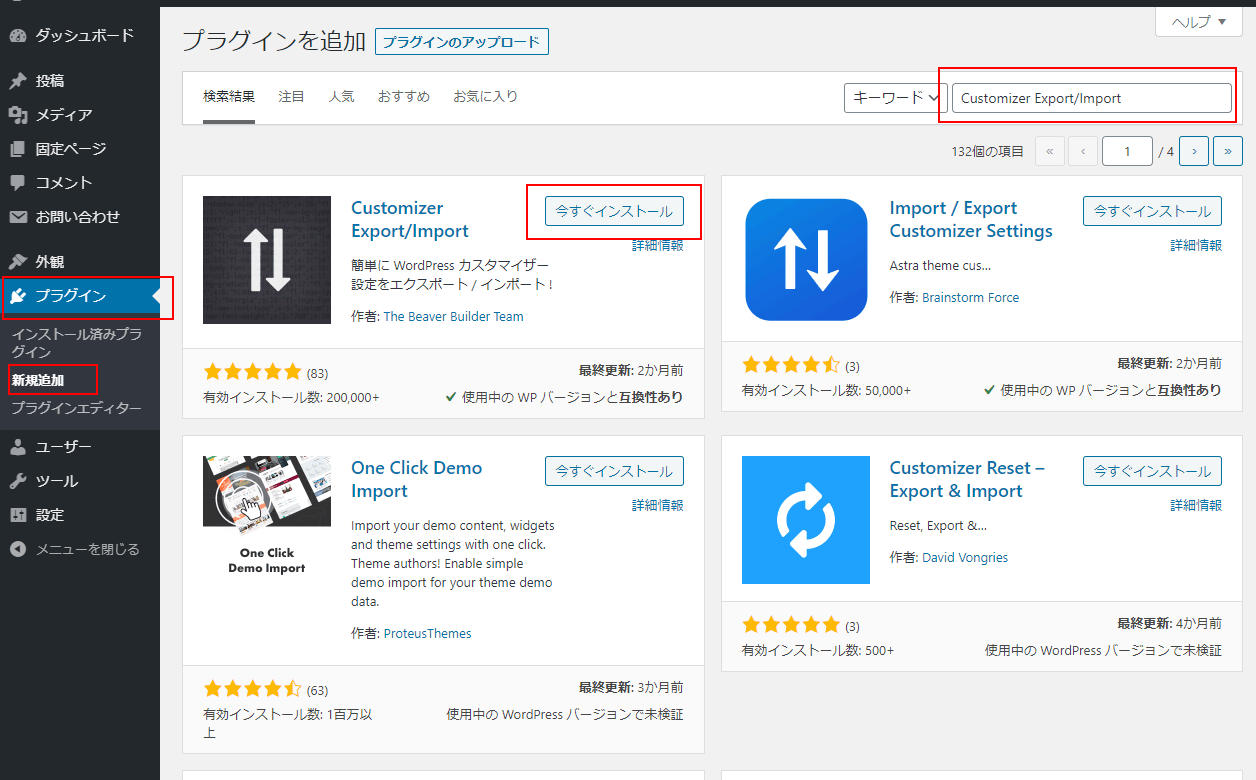
ワードプレスの管理画面上で、「プラグイン」→「新規追加」と進み、検索窓に「Customizer Export/Import」と入れて検索しましょう。
表示されたら画面の指示に従い「インストール」→「有効化」ボタンをクリック。
以上でCustomizer Export/Importプラグインのインストール作業は完了です。
デモサイトのスタイル読み込み作業
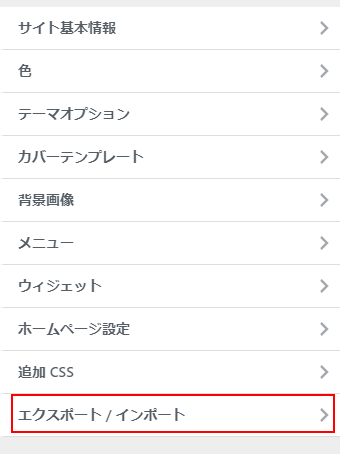
「外観」→「カスタマイズ」の順にクリック。
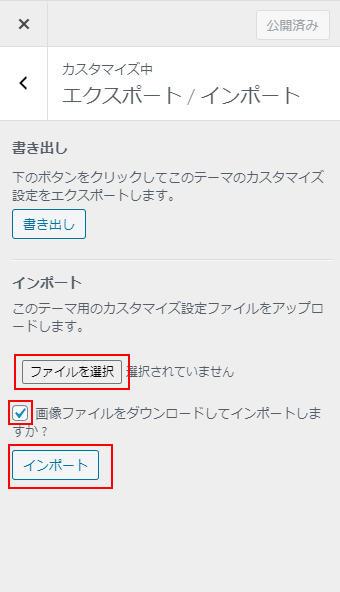
画面一番下に表示される「エクスポート / インポート」をクリック。

インポート部分の「ファイルを選択」をクリックし、ダウンロードしたスタイルファイルを指定。

「画像ファイルをダウンロードしてインポートしますか?」にチェックを付けます。
「インポート」をクリック。
しばらくすると設定が反映され、デザインがデモサイトのようになります。

ちょっとイメージが違うなーと感じたら、別のスタイルをダウンロードして試しみましょう。
The Thorインストール直後で必ずやるべきこと

ワードプレスにThe Thorをインストールしたら、「必ずやるべきこと」を解説します。
後回しにすると本当に面倒なことなるので、The Thorテーマを有効化したら即取り組みましょう。
The Thorテーマ有効後の作業①Classic Editorプラグインのインストール

Classic Editorはワードプレスの無料プラグインです。
以下の手順でインストールしましょう。
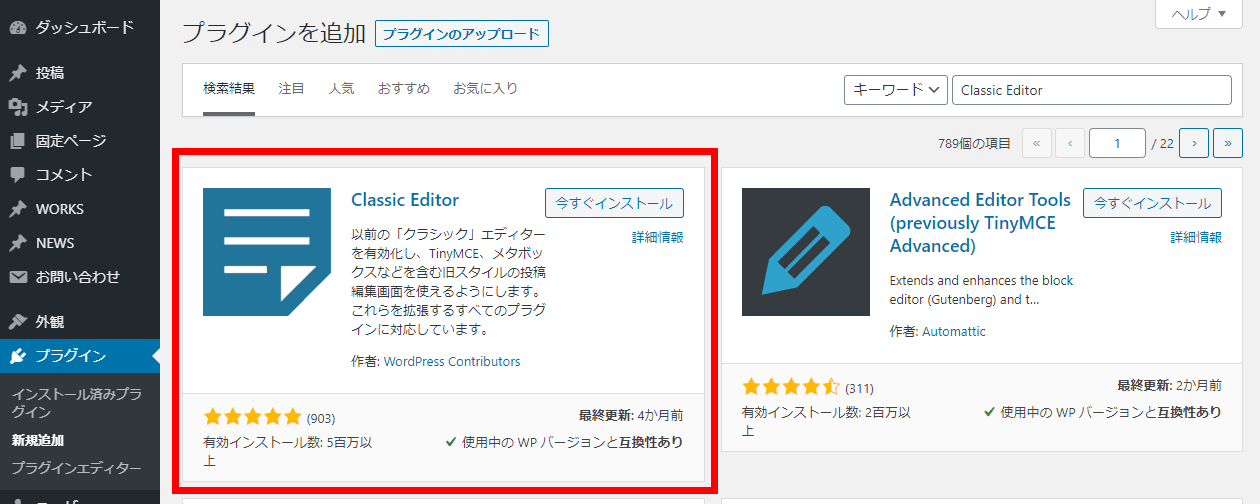
「ダッシュボード」→「プラグイン」→新規追加」をクリック。Classic Editorで検索しインストール、有効化と進んでください。
Classic Editorはインストール後に有効化するだけでOKです。特別な設定作業はありません。

プラグインはあんまり入れたくないんだよ。


The Thorは以前のエディターに対応したテーマ。5.0以降のエディターを使うと、The Thor専用のツールバーが表示されないだよ。
Classic Editorを有効化すると、WordPressのバージョンが5.0以降であってもエディターを以前のバージョンにすることができるの。

The ThorでClassic Editorプラグインが必須な理由
理由はThe Thorテーマが5.0未満の頃から存在するテーマで、その頃のエディターに対応した作りだからです。
WordPressのバージョンが5.0になってから、「エディター」と呼ばれる記事の編集画面の仕様がメチャクチャ変更されました。

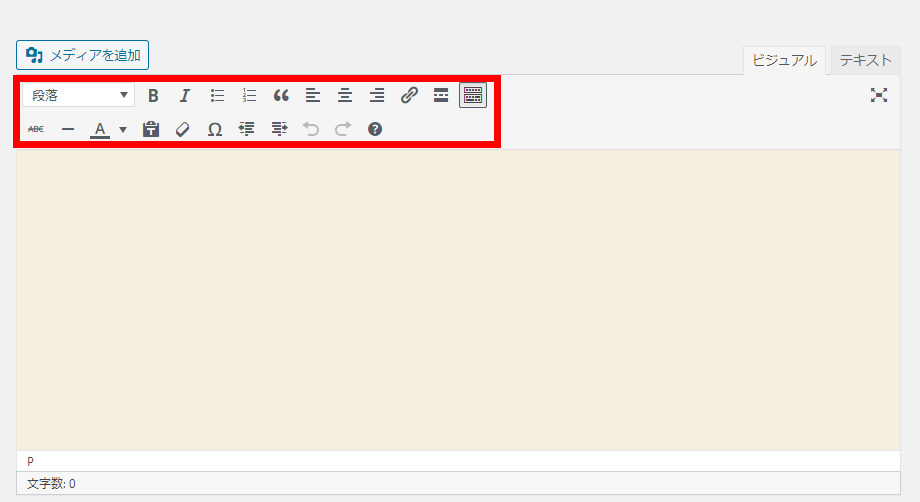
WordPress5.0未満のエディターのキャプチャ

このエディターが、WordPress5.0未満の標準です。
テーマはワードプレスのデフォルトテーマ(Twenty Twenty)を有効化している状態です。
記事の装飾は、エディター上部にあるツールバーから選択する形式です。


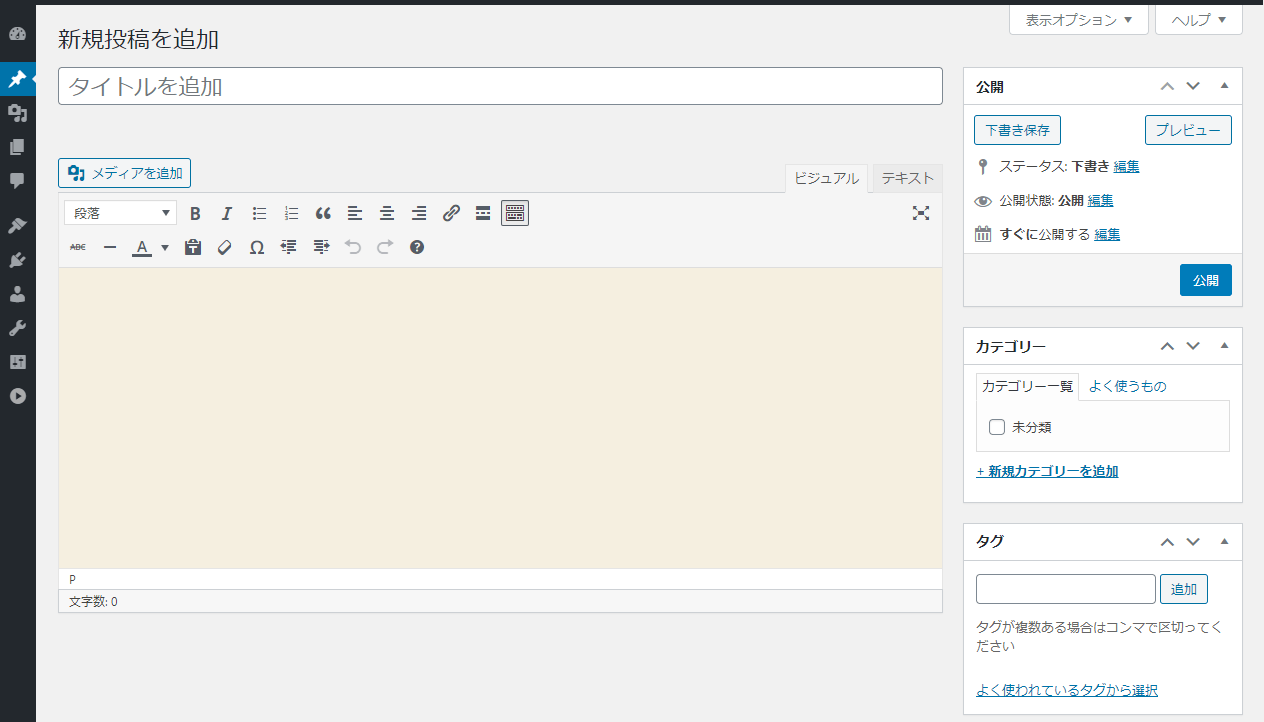
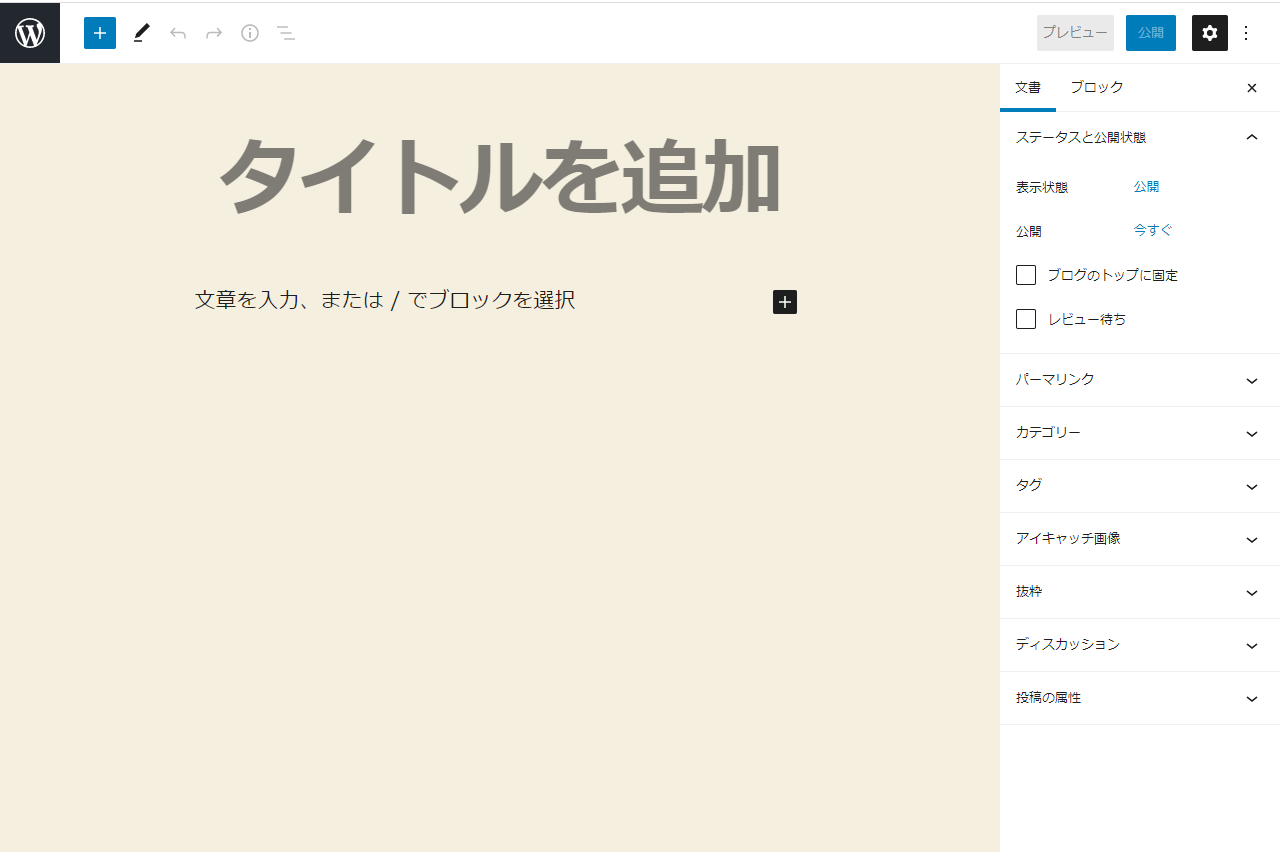
WordPress5.0以降のエディターのキャプチャ

次がwordPress5.0~今のWordPresのエディター画面。

エディターの名前はGutenberg。読み方はグーテンベルグで、別名はブロックエディター。
以前のエディターと比較すると、だいぶ違いますね。
このエディターに変わった当時、世界中のWordPressユーザーが「改悪だ」と騒いでいました。

「ボタンの配置が違う」「機能が増えた」とか、そういったレベルの話ではなく仕様がまったく変わってしまったのです。
WordPress開発コミュニティーも相当焦ったと思います。良かれと思い改善したはずなのに、グローバルにクレームが飛んできます。
慌てて以前のエディターを復元できるプラグインを公開しました。それがClassic Editorなんです。

The Thorテーマ有効後の作業②パーマリンクの変更
「パーマリンク」とはワードプレスで作成する記事や、ページURLのことです。
実はこのパーマリンクはSEO上かなり重要。


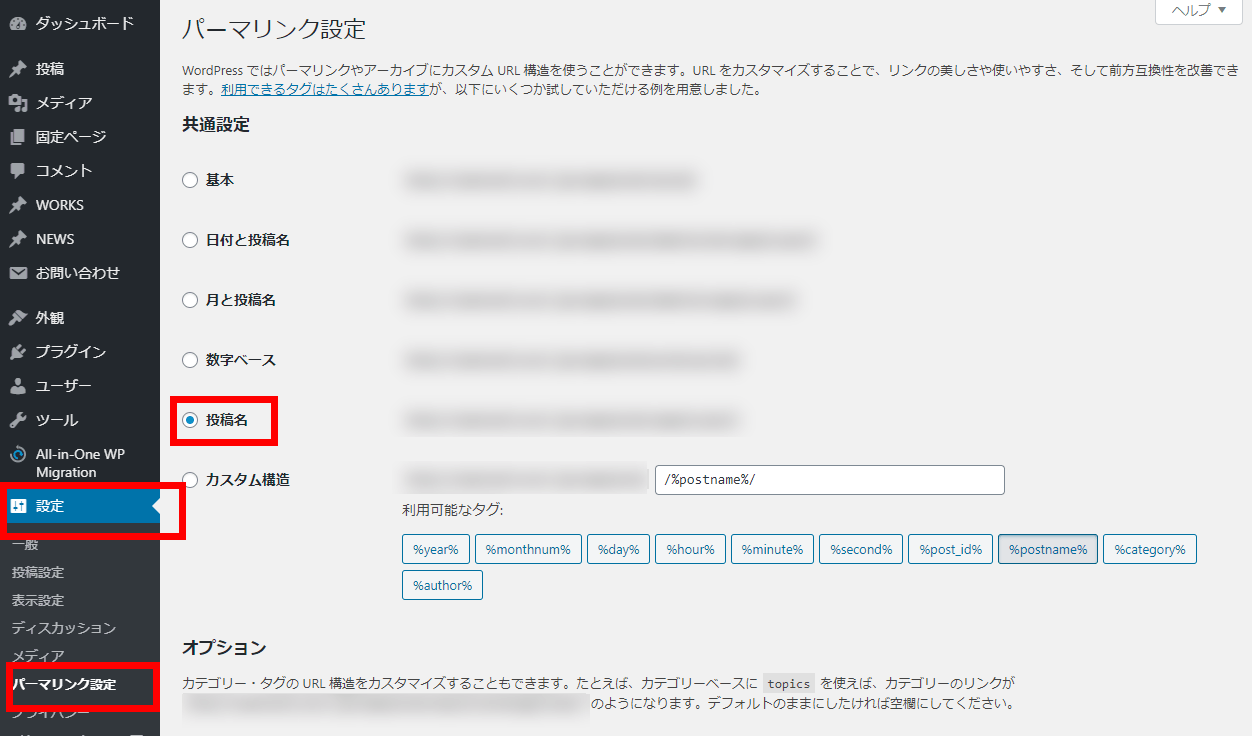
The Thorでパーマリンクの設定をする方法

「設定」→「パーマリンク設定」をクリック。
パーマリンク設定のページが開いたら、「投稿名」にチェックを入れて「変更を保存」をクリック。パーマリンクの設定はこれだけです。



何も設定しないと日本語のアドレスになるけど、日本語はそのままだと文字化けしちゃうんだ。

グールの公式情報でもサイトのURLについての説明があります。
Googleは非常に複雑な構造のURLもクロールすることができます。しかし、サイトのURLをできる限りシンプルにすることで、ユーザーにも検索エンジンにも親切なものになります。
引用元:グーグル公式「検索エンジン最適化スターターガイド」

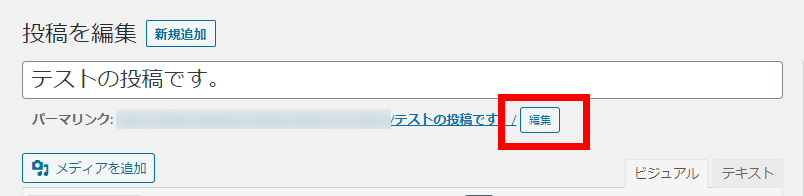
記事のパーマリンクを設定する方法

ページタイトルの下に表示されているパーマリンク。
この右側に表示されている「編集」をクリックし、英文字に変更すればOKです。
パーマリンクはアクセス解析のグーグルアナリティクスにも表示されます。
「このパーマリンクはあの記事だな」と、自分で識別可能なものに設定するのがおススメです。
THE THORの概要
THE THORの基本情報についてです。
| 商品名 | THE THOR |
|---|---|
| 料金 | 14,800円 |
| 購入方法 | オンラインショップ |
| 決済方法 | クレジットカード、銀行振り込み等 |
| 販売業者 | フィット株式会社 【本社】 〒270-1349 千葉県印西市戸神台1-18-1【営業所(WordPress事業部)】 〒327-0832 栃木県佐野市植上町1803 |
まとめ

人気ワードプレステーマTHE THORの購入方法と、ワードプレスへのインストール方法について解説しました。
THE THORはメチャクチャ高機能なワードプレステーマです。
SEOだけでなく、デザイン性が高くどんなブログにマッチするなという印象を持ちました。
ブログ以外にもコーポレートサイトも作れちゃうぐらいのテーマでした(参考:The Thorテーマを使った企業サイトの構築手順)。
ブログとは別に、オシャレなホームページを作りたいなんて時にも使えるテーマです。
※おまけ
調べたところ、自分が運用しているサイトであればThe Thorテーマの使いまわしは可能なようです(参考:有料テーマThe Thorのライセンスについて)。


