
AFFINGER5のサイドバーの幅を、少し広げたい
なるべく簡単な初心者向けの方法を教えてほしい
そんな疑問に答えます。
AFFINGER5のPHPファイルを編集せず、数行のCSSコードを追加する簡単な方法を初心者向けに解説します。

AFFINGERのサイドバーを調整する前の作業

AFFINGER5のサイドバー幅を広げると、コンテンツエリアが小さくなります。
まずは、コンテンツエリア(記事エリア)を含め、サイト全体の横幅を広げる調整作業をします。
AFFINGER5サイト全体の幅を広げる方法
サイドバーだけでなく、コンテンツエリア(記事エリア)
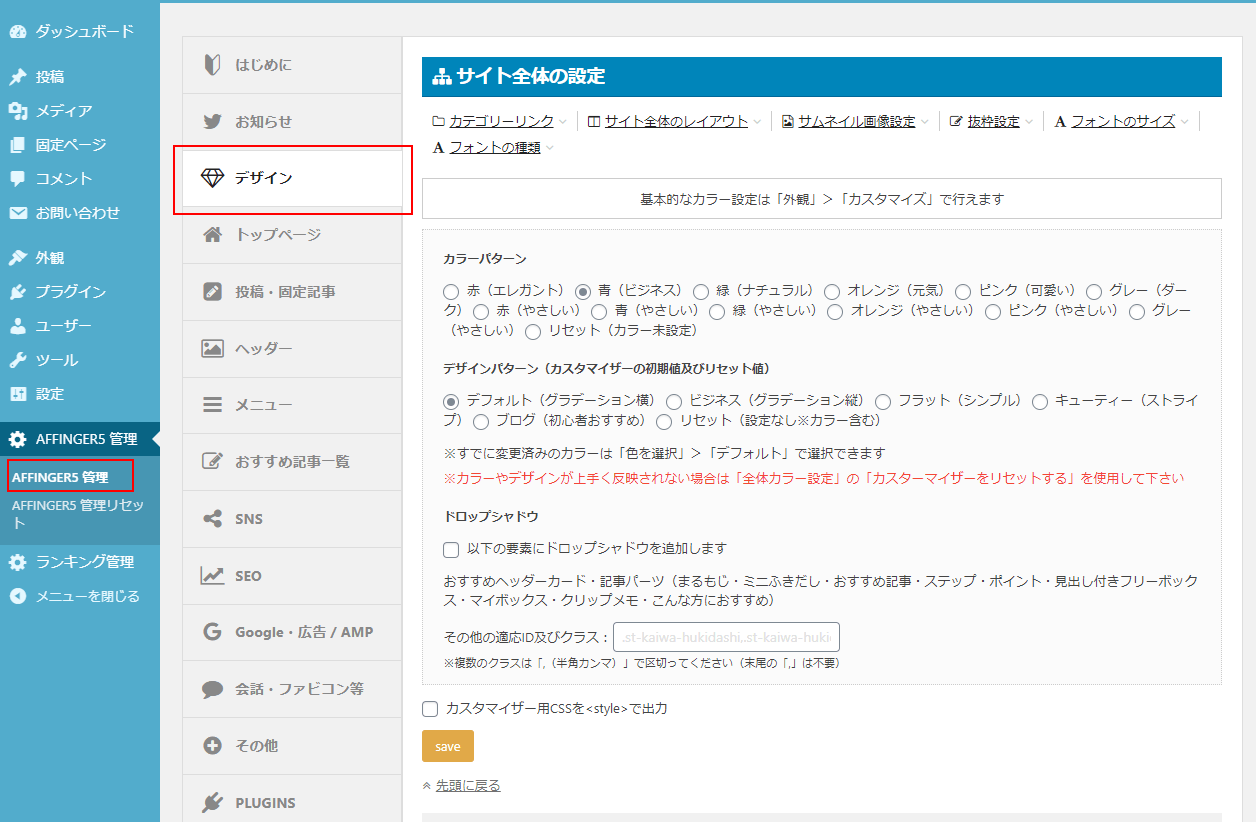
ダッシュボードにログイン後、「AFFINGER5管理」→「デザイン」をクリック。

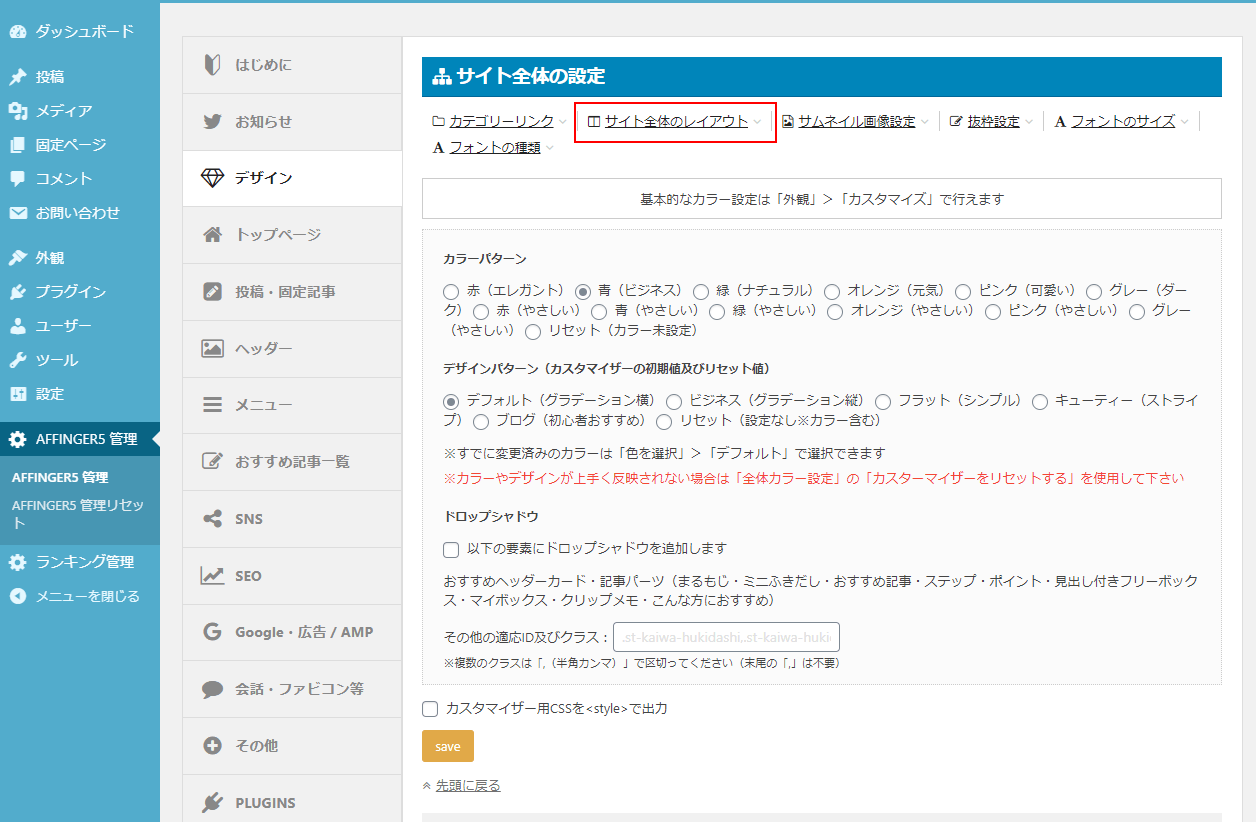
画面が切り替わったら、右側の「サイト全体のレイアウト」へ移動。

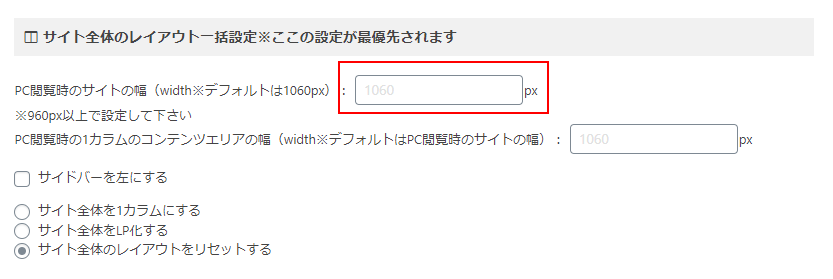
「サイト全体のレイアウト一括設定※ここの設定が最優先されます」の項目にある、「PC閲覧時のサイトの幅(width※デフォルトは1060px)」で任意の数値を入力しましょう。

この数字は、説明にある通りパソコンユーザー向けの表示幅です。
メチャクチャ大きな数字にすると、画面に収まりきらず横移動のスクロールが表示されます。
Google では、アクセシビリティ (英語) の観点から、すべてのユーザーが、心地よくウェブページを閲覧できることを目指しています。
- ページは、どの画面解像度でも読みやすく表示される
- どの端末でも表示できるようにコンテンツをひとかたまりごとにマークアップする
- ウィンドウサイズにかかわらず、水平方向のスクロール バーは表示しないようにする
引用元:グーグル「レスポンシブ・ウェブデザイン - メディアクエリのパワーを使いこなす」

AFFINGER5のサイドバー幅を広げる方法

サイト全体の横幅が広がったら、サイドバーの幅を広げる作業をします。
CSSを追加するだけ方法で、AFFINGER5のサイドバーのサイズを調整できます。
サイドバーの幅サイズをより小さくする調整方法
AFFINGER5の横幅は、CSSのコードを追加するだけで簡単に調整可能です。
追加するCSSコードのサンプルです。
この例ではサイドバーの横幅を100px広げることを想定したコードです。
@media only screen and (min-width: 960px)
#contentInner {
margin-right: -400px;
}
カスタマイズ前は「margin-right: -300px;」という設定が反映されています。
コンテンツエリアの右に300px空けるよう調整するコードです。
サンプルコードでは400pxに変更しています。
サイドバーの横幅を100px以上広げたい場合は、この数値をより大きな数値に変更すればOKです。
次のコードです。
このコードでは、サイドバーの横幅サイズを指定して広げていきます。
@media only screen and (min-width: 960px)
#side aside {
width: 380px;
}
「width: 400px;」が横幅のサイズです。設定前は300pxが適用されています。
このコードを追加すると、AFFIGNER5サイトのサイドバーの横幅が100px広がります。
サイドバーを100px以上に広げたい場合は、より大きな値を入力してください。

CSSコードを設置する場所
追加CSSにサンプルコードを設置します。
CSSは自分が管理しやすい場所であればどこでも構いません。
どこに設置していいか分からない人は、以下の方法で横幅を調整するCSSコードを追加してください。
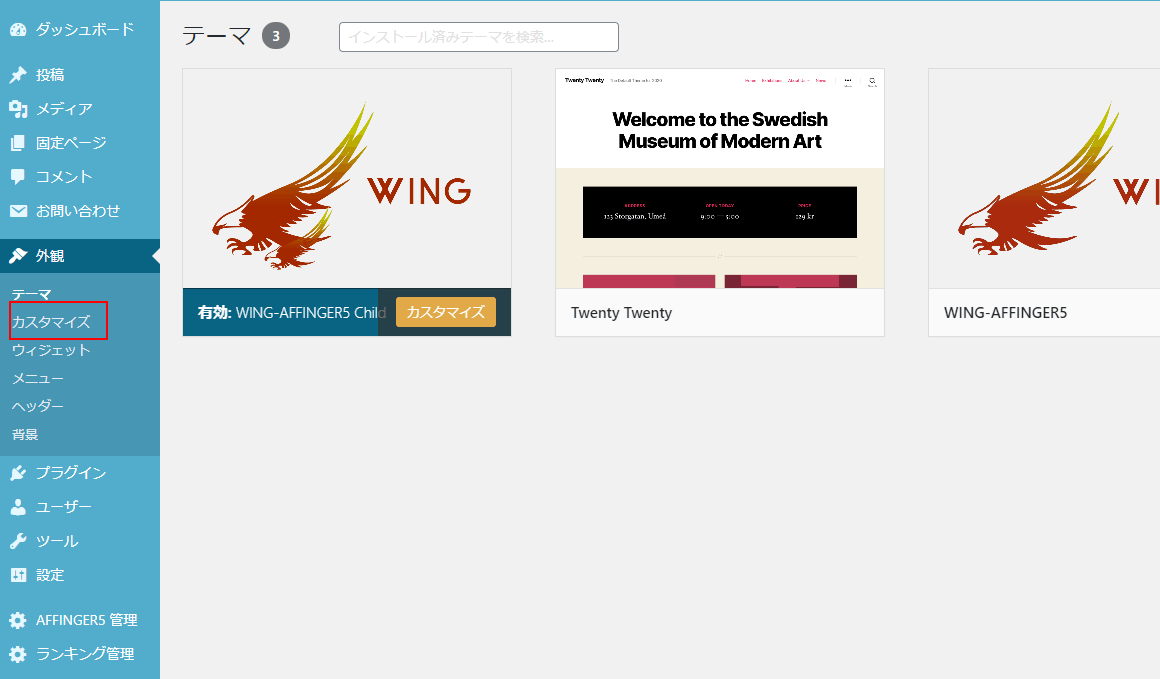
「外観」→「カスタマイズ」をクリック。

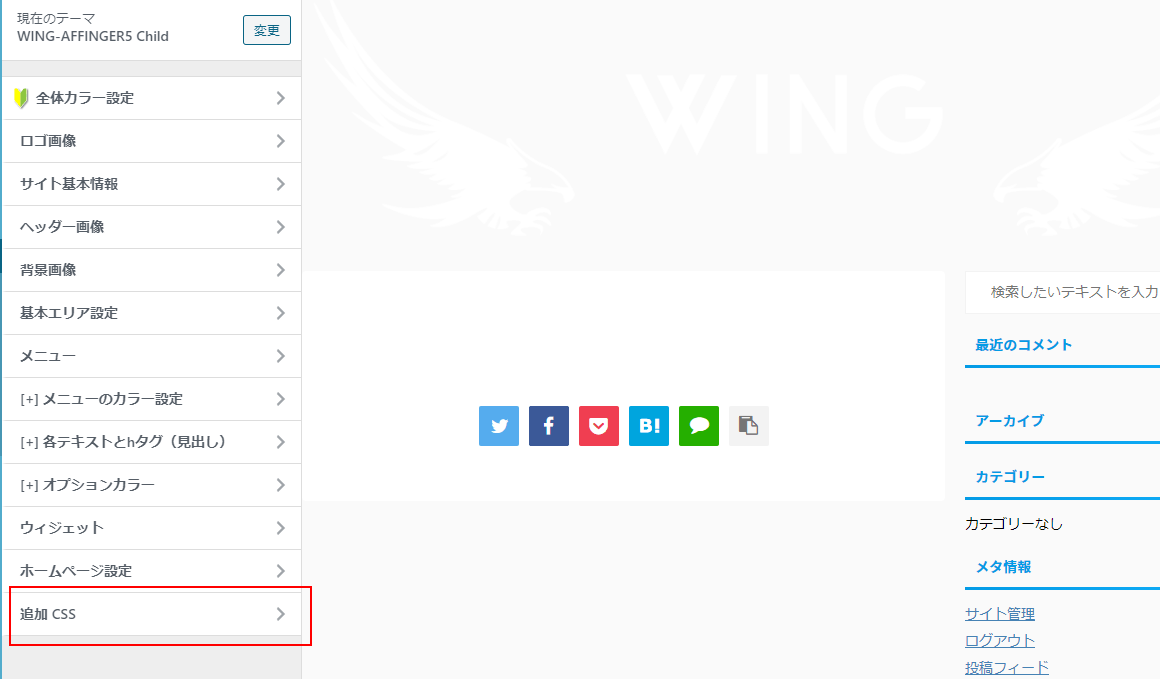
「追加CSS」をクリック。

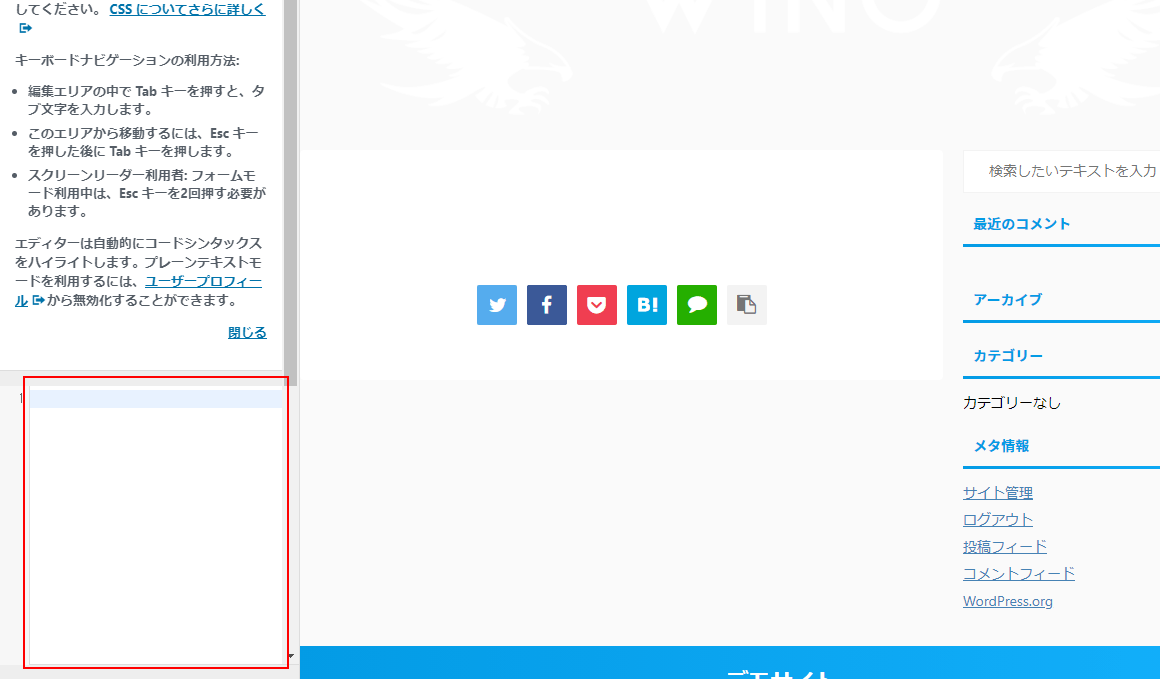
CSSの編集画面が開いたら、CSSのコードを設置しましょう。

AFFINGER5の横幅が広がらない場合
サンプルのCSSコードを設置してもサイトの表示が変わらない場合の対処方法です。
- ブラウザのキャッシュをクリア
- キャッシュプラグインを有効化している場合は、キャッシュを再構築
- デベロップメントツールを確認
以上の対処方法を試しましょう。
①ブラウザのキャッシュをクリア
特にブラウザのキャッシュは重要です。
ブラウザでスタイルシートのキャッシュを保存し、繰り返し読み込んでいるといくら正しい設定をしても変更前の内容が表示されます。
ブラウザでしっかりキャッシュをクリアしてサイドバーが意図したように広がったかを確認してください。
②キャッシュプラグインの見直し
ブラウザのキャッシュをクリアしても、AFFFINGERの横幅が広がらない理由の一つがキャッシュプラグインです。
もしキャッシュプラグインを利用している場合、キャッシュの再構築を行うか、一時的にキャッシュプラグインを停止してサイドーの横幅の広がり具合をチェックしてみましょう。
③デベロップメントツールを確認
CSSコードを追加後、レイアウトずれを起こしている場合の対応です。
ほとんどの場合、サイドバーの横幅の値の入力に誤りがあるのが理由です。
ブラウザの開発ツール(デベロップメントツール)を起動し、CSSコードの値に誤りがないかを確認しましょう。
サイトの横幅サイズって、どれくらいが目安なの?

現在の主要なモニターの解像度です。
- フルHD:1920×1080ピクセル
- WQHD:2560×1440
- 4K:3840×2160ピクセル
フルHD以上も結構増えてきていますね。
数値がピンとこない人向けの確認方法を紹介します。
グーグルアナリティクスでユーザーのデータを確認
アクセス解析ツールのアナリティクスを活用しましょう。
実は記録しているアクセス記録の中には、ユーザーの「画面の解像度」という項目があります。
これを見れば、あなたのサイトの訪問者の解像度をチェックできます。
解像度をチェックする手順
グーグアナリティクスにログインして操作を行います。
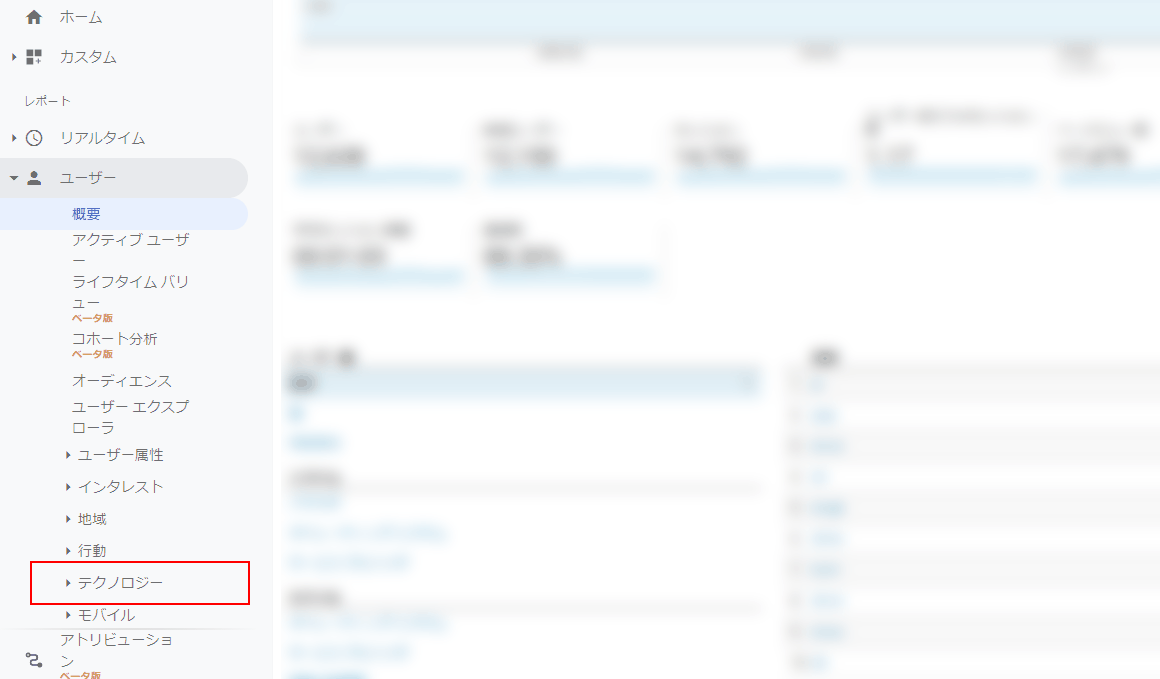
左にある操作メニューの中から、「ユーザー」→「テクノロジー」をクリック。


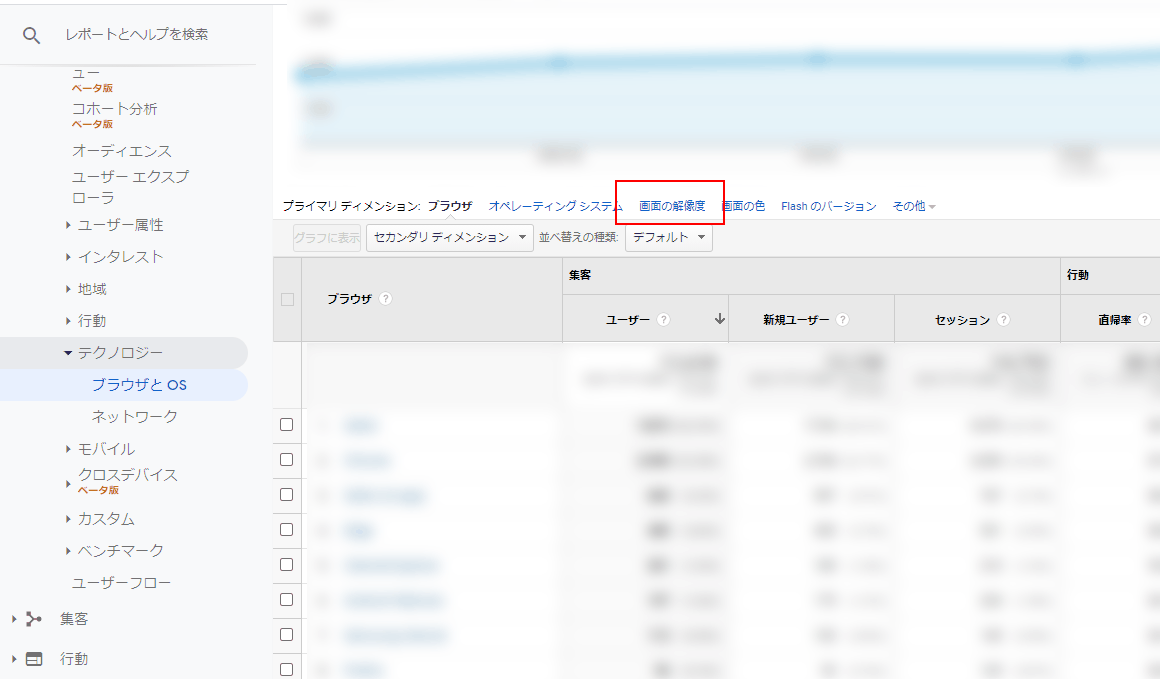
「テクノロジー」→「ブラウザとOS」をクリック。
グラフと、表の間にある「画面の解像度」をクリック。

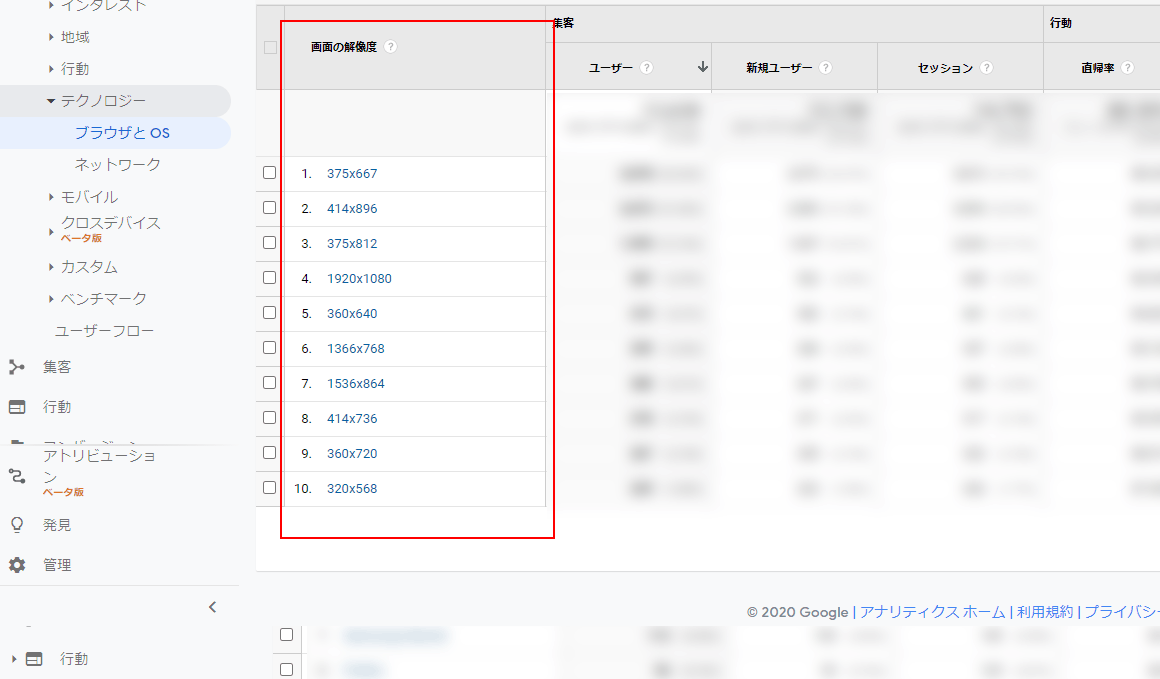
画面の解像度が表示されます↓

自分のサイトの読者の解像度を知ることができます。
上記のデータだと、上位3位はスマホ(375×666、414×896、375×812)だと分かります。
4位の1920×1080がPCの画面です。
こんな感じでユーザー環境の解像度をチェックすることができます。

パソコンモニターの解像度を変更してみる

Windowsを使っている場合、以下の方法で画面の解像度を変更できます。
デスクトップ上で右クリックし「ディスプレイ設定」を選択。
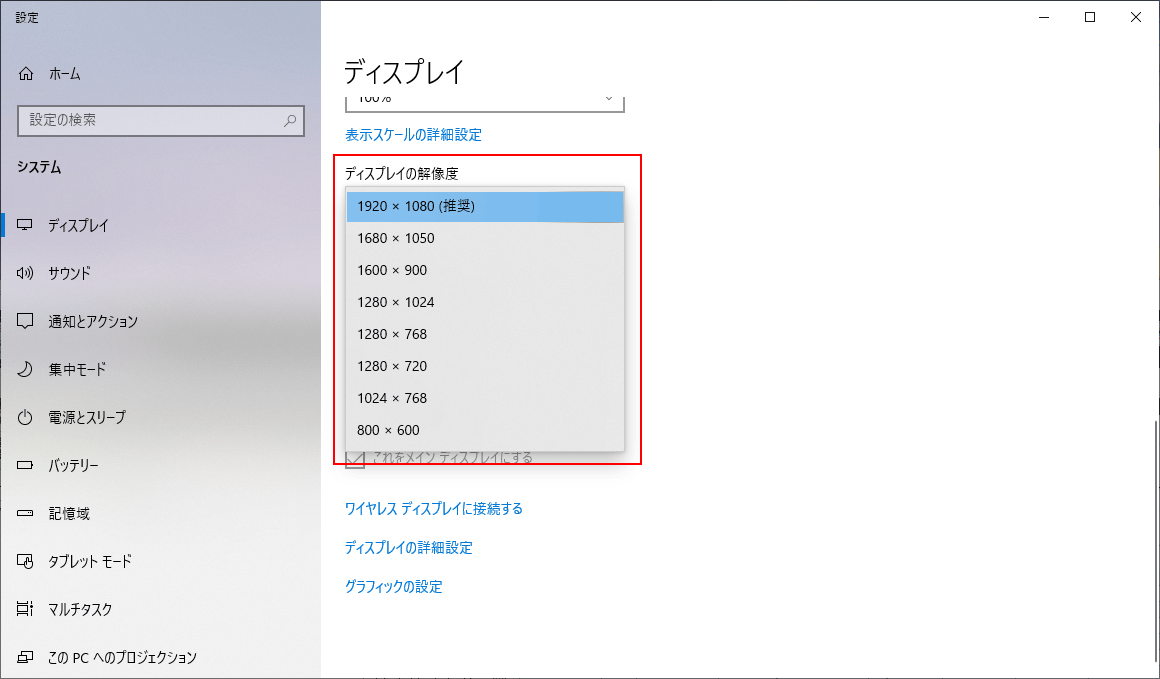
設定の画面が開いたら、ディスプレイの解像度をクリック。
画面の解像度が変更できます。
サイドバーを含め、変更したサイト幅が異なる解像度でどのように表示されるかを確認してみましょう。

まとめ

人気WordPress有料テーマAFFINGER5の横幅を広げる調整方法について解説しました。
今回紹介した方法はCSSを追加する簡単な方法です。テーマフォルダ内にあるPHPの修正は一切不要です。
AFFFINGER5テーマのアップデートがあっても大丈夫です(なはず!)
「サイドバーの横幅がちょっとイメージと違う」
「設置したいバナーサイズだと、表示される要素のインパクトが弱いなー」なんて時にお試しください。
-

-
アフィンガー5の購入手順とWordPressへの導入方法【注意点も解説】
ブログ記事内に広告リンクを含む場合がございます。初心者アフィンガ―5を購入をしたいけど、どこから購入したらいいか分からない。 購入方法と、ワードプレスの最初の設定の仕方を教えてくれないかな? &nbs ...
続きを見る

