AFFINGER5のパソコンサイトのヘッダーメニューって、スクロールしても動かないように固定できないの?
初心者向けにかんたんな方法を教えて欲しい
そんな疑問を解決します。
当サイトでもAFFINGER5を導入しています。ページの上部は、パソコンサイトで固定表示の構成です。
どうやってこの構成にしているかを初心者向けに解説します。

AFFFINGER5 PCサイト対応ヘッダーメニューを固定するカスタマイズ

AFFINGER5のヘッダーメニューを固定する2つのステップについてです。
- CSSコードの追加
- JSコードの追加

サンプルのコードを用意しています。
コピペ作業でOKです。
AFFINGER5ヘッダー固定カスタマイズCSSコードの追加
まずはCSSコードです。
サンプルコード
.fixed{
position:fixed;
top:0;
width:100%;
z-index:999999;
}
「.fixed」のclass名は任意のもの変更して構いません。
もしclass名を変更する場合は、次のステップで解説するjsファイルのclass名も合わせて変更してください。
CSSコードの解説
サンプルで用意したコードの解説です。
コードの説明は理解しなくも問題なし。サクッとAFFINGE5のヘッダーを固定したい人は読み飛ばしてOK。
position:fixed;
指定した要素の位置(position)を固定(fixed)するコードです。
postionプロパティーは、今回にように特定の要素の表示位置を固定するさいに使います。企業サイトなどでフッターを固定し問い合わせボタンを表示するといった構成に使われています。
fixedに似た値で「absolute」があります。fixedと同じように動作しますが、スクロール時に所定の位置に居座ってくれるコードではありません。
top:0;
「position:fixed;」で指定したセレクタの位置を、上から見てどこに表示するかを指定するコードです。
サンプルコードの値は0。これはブラウザの上から0px、つまり一番上に固定する設定です。
topと類似するプロパティーはtopと真逆の位置を指定するbottomです。ブラウザの下からどこに指定セレクタを表示するかを指定することができます。
先ほど説明した企業サイトの問い合わせボタンなどは、このbottomプロパティーを使うことが多いです。
z-index:999999;
z-indexプロパティーは重なる順番を指定するコードです。
何かしら重なるさい、z-inidexの値が低いほど指定セレクタは下になります。
ブラウザはコードは上から順番に読み込みます。今回は「999999;」を値に設定していますが、より大きなコードでも、小さいなコードでも構いません。
重要なのはページ内のデザイン要素の中で、一番大きな値を持っていることです。
CSSコードをスタイルシートに貼り付ける
自分が管理しやすいスタイルシート上にサンプルCSSを貼り付けてください。
どこに貼っていいか分からない人は以下の作業を行いましょう。
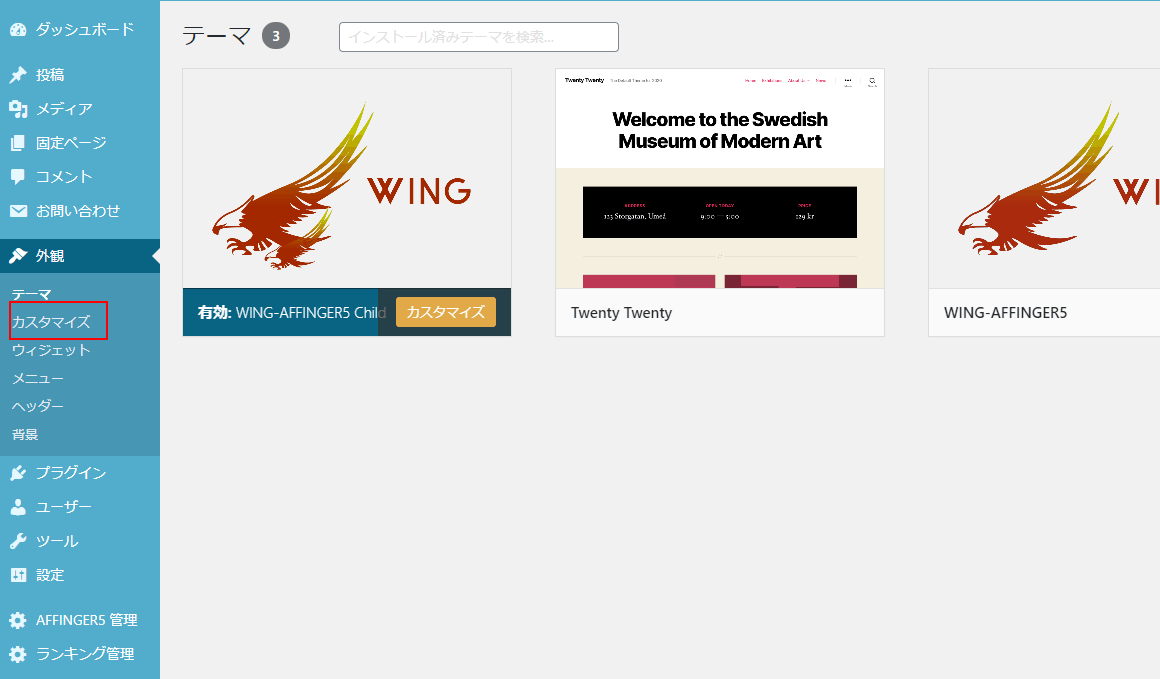
「外観」→「カスタマイズ」をクリック。

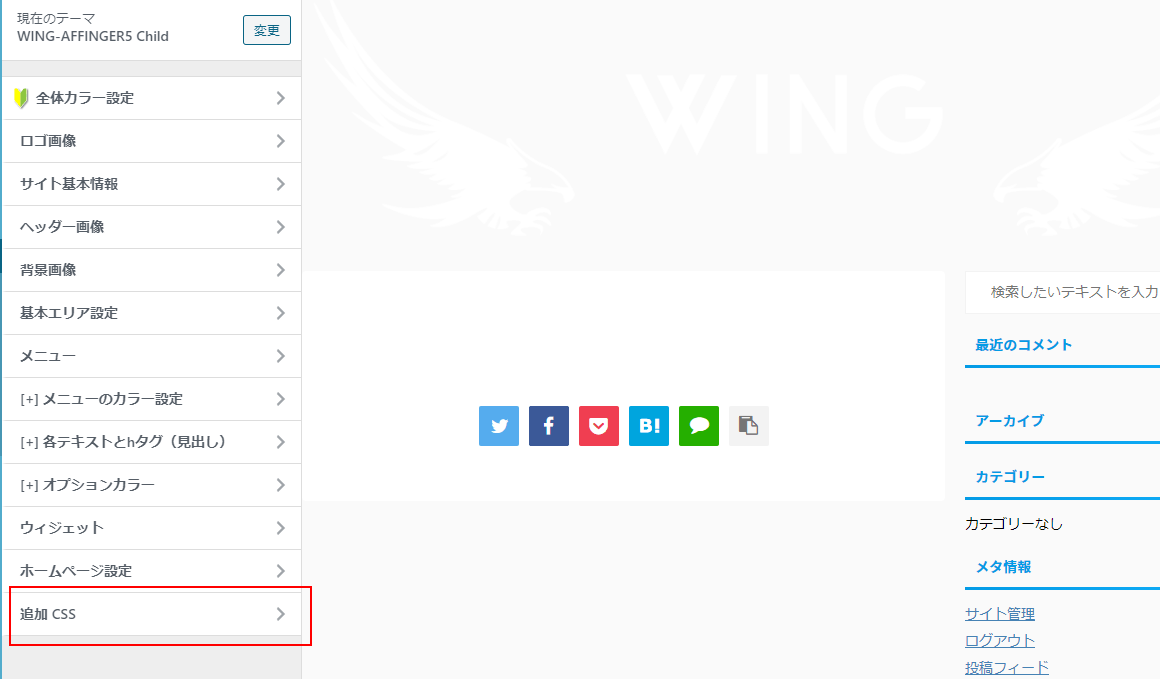
「追加CSS」をクリック。

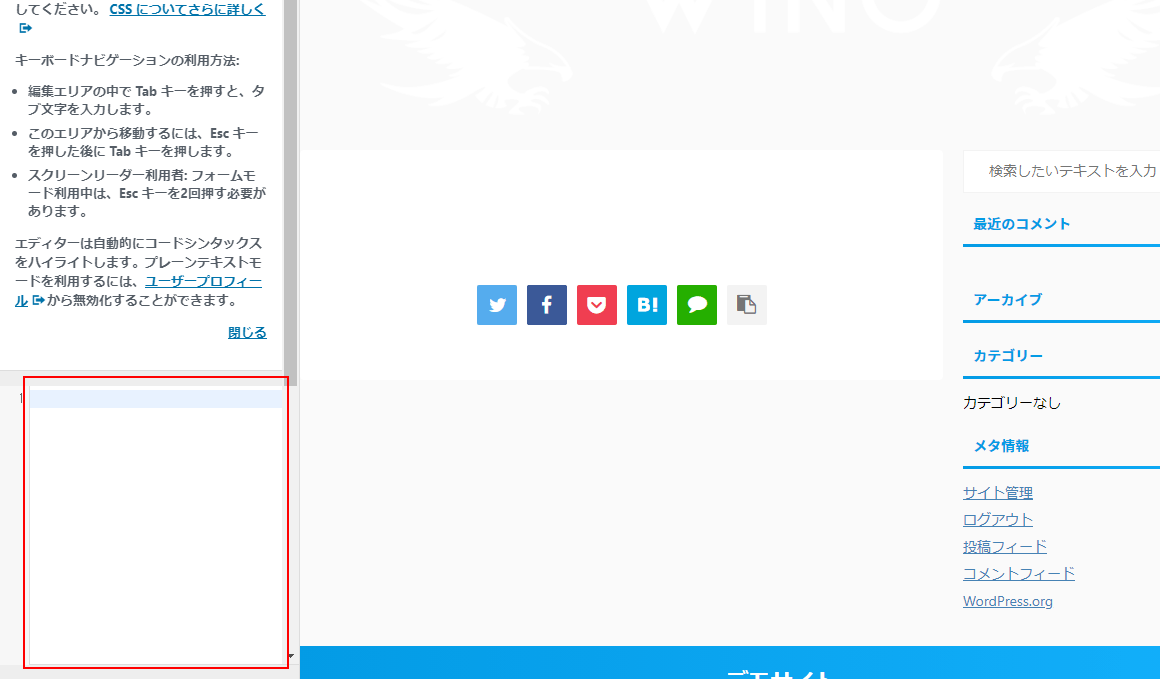
CSSの編集画面が開いたら、CSSのコードを設置しましょう。


AFFINGER5ヘッダー固定カスタマイズJSコードの追加
次はJSコードを追加します。
サンプルコード
<script>
$(function() {
var offset = jQuery('#gazou-wide').offset();
$(window).scroll(function () {
if (jQuery(window).scrollTop() > offset.top) {
jQuery('#gazou-wide').addClass('fixed');
} else {
jQuery('#gazou-wide').removeClass('fixed');
}
});
});
</script>

サンプルコードはコピーすればOK
編集の必要はありません。
JSサンプルコードの解説
#gazou-wideはAFFINGER5テーマのメニュー部分、つまり固定するパーツです。
scrollTop()とoffset.topでスクロールの位置がどこにあるのかを判断して、条件分岐につなげています。
addClassで#gazou-wideに.fixedのclassを付けています。
このクラスの挙動は先ほどのCSSで設定した「位置を固定する」という意内容です。
removeClassは、条件分岐で動的に付与したクラス(.fixed)を外す役割のコードです。
もし、CSSのクラス名をfixed以外に変更した場合は、サンプルjsコード内のfixedの名称も合わせて変更してください。
JSコードを設置する方法
JSコードの設置方法は以下3つです。
どれでもOKです。
- AFFINGER管理画面からコードを貼り付ける
- ヘッダーテンプレートにJSコードを書く
- 外部JSファイルにして読み込む
①AFFINGER管理画面からコードを貼り付ける
これが一番かんたんで、初心者向きの方法です。
AFFFINGERにはJSコードをペタッと貼るだけで反映させてくれる管理メニューがあります。
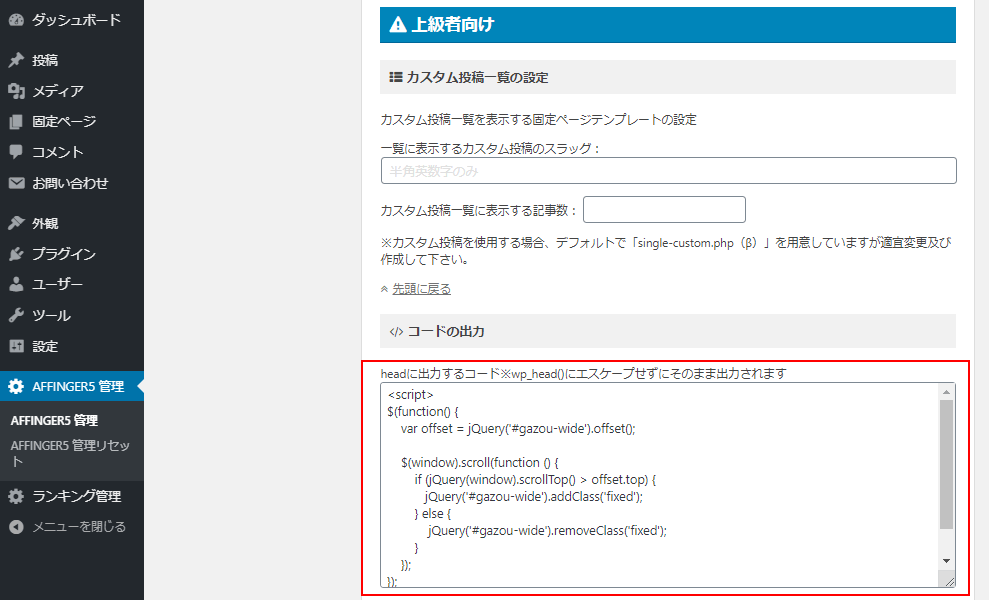
「AFFINGER5管理」→「その他」をクリック、「上級者向け」まで移動します。
「コードの出力」「headに出力するコード※wp_head()にエスケープせずにそのまま出力されます」の入力フォームに、先ほどのサンプルJSコードを貼り付け設定を保存します。

以上の作業でパソコンサイトのヘッダーメニューが固定されます。

②ヘッダーテンプレートにJSコードを書く
サンプルコードの記述をそのままテンプレートファイルにべた書きする方法です。
正直この方法は、あまりメリットがありません。
header.phpにコードを書けばOKですが、テーマのアップデートのさいに設定が上書きされ消えてしまう可能性があります。

③外部JSファイルにして読み込む
外部ファイル化は一番スマートな方法で無駄がありません。JSコードを外部ファイル化して、ファイルを読み込むコードを書く方法です。
外部ファイルを作る煩わしさがありますが、一番おすすめです。
ザックリとした流れ
- デスクトップ上にテキストファイルをひらく
- サンプルコードを貼り付ける(文頭のscriptと、末尾のは当然要りません)
- 適当な名前で保存する
- 作成した外部ファイルをサーバーにアップロードする
- 外部ファイルを呼び出す

ヘッダー固定カスタマイズの対応ブラウザ
AFFINGER5のヘッダー固定については、以下のブラウザで正常動作を確認しています。
- IE
- Edge
- Google Chrome
- Firefox
各ブラウザのバージョンは、検証時に利用できる最新バージョンを使いました。
その他今回検証時のメモです。
AFFINGER5のテーマは、本検証時に利用できる最新バージョン(20201005)を利用しています。
AFFINGER5はテーマ配布元のオリジナルに一切加工をしていません。
AFFINGER5でヘッダーメニューを固定するメリット

画面をスクロールしても常に固定で表示されるメニューUIにはメリットがあります。
固定ヘッダーのメリット
- サイト回遊率があがる
- ページビューが増える
- 滞在時間がのびる
SEOを意識したブログ記事は、どうしても文字数が多く縦長のページになります。
固定メニューが表示されている状態だと、主要なコンテンツ間への移動を記事を読んでいる途中でもうながせます。
その結果、アドセンス広告をクリックしてもらえる可能性やアフィリエイトキラーぺージへ移動してもらえる可能性の期待値が上がります。
まとめ
AFFINGER5のパソコンサイトのヘッダーメニューを固定する方法を紹介しました。
サンプルコードはコピーしてペタッとはればOKの簡単カスタマイズです。PHPファイルを編集する必要はありませんので、AFFINGER5初心者さんもヘッダーを固定できます。
ぜひお試しください。
人気ブログテーマ「AFFIGNER5」の購入、インストールについては以下の記事で解説しています。
-

-
アフィンガー5の購入手順とWordPressへの導入方法【注意点も解説】
ブログ記事内に広告リンクを含む場合がございます。初心者アフィンガ―5を購入をしたいけど、どこから購入したらいいか分からない。 購入方法と、ワードプレスの最初の設定の仕方を教えてくれないかな? &nbs ...
続きを見る