プラグインとは一言で言えば、「拡張プログラム」のことです。問い合わせフォームプログラム、見積もりプログラム、ネットショッププログラム、サイトをスマートフォン対応に変換してくれるプラグインなど様々なものがあります。
一般的なプログラムは、専門的なプログラムコードで作成されている為、初心者では作成するのが困難です。WordPressのプラグインは、そんなややこしいプログラムを理解する必要なく、初心者でも簡単に特定の機能をサイトに導入出来る優れものです。そしてそのほとんどが無料です。
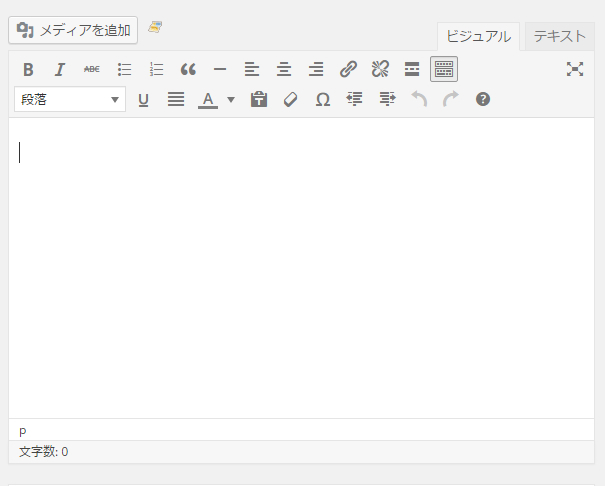
ワードプレスで、記事やページを作成・編集する際の入力機能。マイクロソフトのワードのような画面で、「文字を太くする」「文字に色を付ける」「箇条書きにする」「画像を挿入する」といった、記事を作成する基本的な操作が感覚的に行える(以下が実際のビジュアルエディター画面)。

入力するエリアの上部にツールバーが表示されているのが特徴。ここから文字の装飾などが行える。以下はサポートしている機能(ワードプレスのバージョン4.3.1)。
- 文字を太くする
- イタリック(文字を斜めにする)
- 打消し線を表示
- 箇条書き(番号なし)
- 箇条書き(番号あり)
- 引用
- 横ライン
- 左寄せ
- 右寄せ
- 中央寄せ
- ハイパーリンクの設置・編集・解除
- 見出し
- アンダーバー
- 両端揃え
- 文字の色変更
- 書式設定をクリア
- インデントの追加・削除
上級者向け。HTMLもサポートしてます。
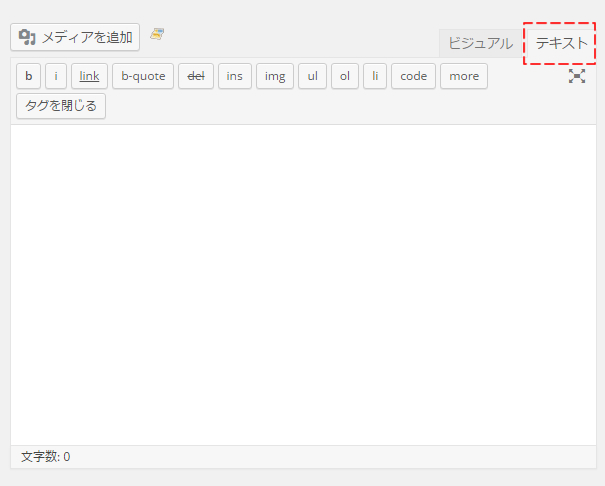
初心者向けの「ビジュアルエディター」以外にも、上級者向けにHTMLを直接入力できるテキストモード(旧HTMLモード)がある。ビジュアルエディターとテキストモードは、エディター上部に表示されているタブで切り替えが行える。

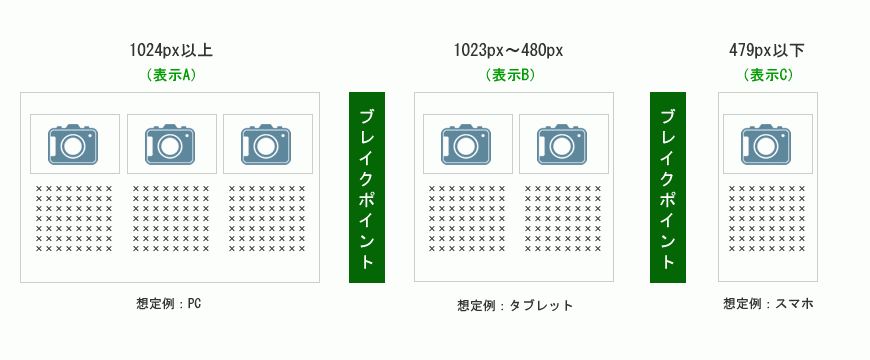
ブレイクポイント(またはブレークポイント)とは、レスポンシブウェブデザインに関する用語です。
パソコン、タブレット、スマートフォンは様々なサイズのものがありますよね?「この大きさの画面だったら、このデザインを表示する」、「これれより小さいサイズの画面だったら、このデザイン表示する」という仕組みがレスポンシブウェブデザインと呼ばれています。レスポンシブウェブデザイン上で、デザインが切り替わる「分岐点」のことをブレイクポイントといいます。

上記例で説明します。ブレイクポイントが2点、1024px(ピクセル読みます)と、480pxです。
画面のサイズが1024pxある端末からアクセスすると、「表示A」が出力されます。800pxの端末でアクセスすると表示B。300pxの端末でアクセスすると、表示Cとなる構成です。ポイントは、アクセス元の端末の種類によりデザインが変わっているのではなく、端末の画面サイズによるという点です。大型の画面を持つスマホで、仮に画面サイズが480pxであれば、表示Bとなるわけです。
正式な基準は存在しない?ブレイクポイントの設計基準は制作者次第
以下の表は、人気のタブレット、iPhone等のスマホのブラウザサイズです。「タブレット」「スマホ」といってもサイズは様々。ブレイクポイントの値は任意の値に設定可能です。また、ブレイクポイントの数も自由に設定できます。PC用に作成したいサイトをスマホ対応にしたいという場合、ブレイクポイント1点追加し、レスポンシブウェブデザインに変えるといった設計も行えます。
| iPhone 4S | 320 x 480 |
|---|---|
| iPhone5/5s/5c | 320 x 568 |
| iPhone 6 | 375 x 667 |
| iPhone 6 Plus | 414 x 736 |
| iPad/2/Mini | 768 x 1024 |
| Gaalxy S2 | 320 x 533 |
| Galaxy S4/Xperia Z | 360 × 568 |
| Nexus7 | 600p× 960 |
[:ja]カスタムフィールドとは、ワードプレスでページを作成する際に利用可能な「入力項目」の一種です。
通常、ページを作成するには「ページのタイトル」と「本文」の2つが入力項目として利用されています。この基本となる入力項目以外に、別途入力項目を利用する事が出来ます。この第3の入力項目をカスタムフィールドと呼びます。ページタイトルや本文のように、カスタムフィールドに入力した内容は、任意の箇所に出力できる性質を持っています。
WordPressのユーザーごとに割り当てられるユニークな番号。
WordPress上でユーザーを登録すると、WordPressが自動的に「1」から低い番号を割り当ててくれます。
このユーザーIDを用いて、「特定のユーザーの投稿を表示する」「特定のユーザーの投稿時のみ条件分岐させる」などのカスタマイズをPHPファイル上で行うことができる。
「admin」「satou」など、管理者が設定する任意の「ユーザー名」と混合しがちなので、注意が必要。
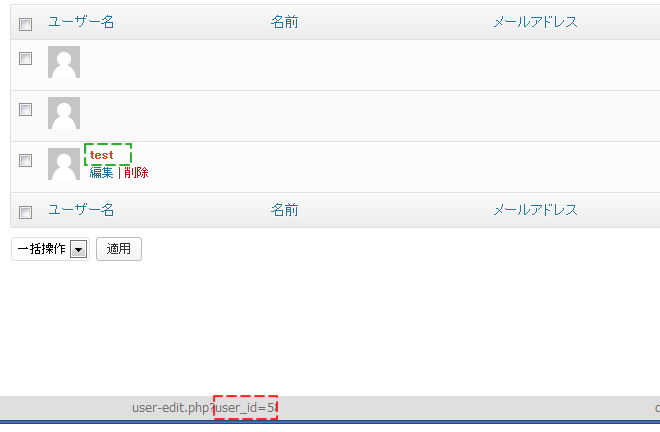
ユーザーIDの確認方法
WordPressへログイン後、ダッシュボード内より「ユーザー」をクリックし、ユーザー一覧を表示させ、確認したいユーザー名にマウスをあてるとブラウザ下部に表示される(下記の例ではユーザーIDは「5」)。

ユーザーIDを変更する手順
WordPressダッシュボード内から、ユーザーIDを変更することは出来ません。
ユーザーIDを変更したい場合は、phpMyAdminなどでデータベースを直接編集を行う必要があります。
「All in One SEO Pack」はMichael Torbert制作、
2013年3月時点で、13,751,704ダウンロードを記録するWordPress人気プラグイン。
titleや、description、keywordなどのMETA情報を、各ページまたは投稿ごとに変更するプラグイン。
標準で固定ページ、投稿(post)をサポートしており、管理画面のオプション設定より任意のカスタム投稿にも適用可能。
All in SEO Packの設定
WordPressプラグインページより入手、WordPressにアップロード後有効にすることで利用可能になります。
(※またはダッシュボード、「プラグイン」→「新規追加」より、All in SEO Packを検索しインストール)