テンプレートファイルは、主にワードプレスの外観を構成するファイルです。
以下はWordPressのカスタマイズにおいて利用されるテンプレート例です。
| index.php | 投稿の一覧ページを出力するテンプレートです。 category.php、archive.phpなど各アーカイブを出力するファイルがない場合にも適用されるテンプレートファイル。 |
|---|---|
| single.php | 投稿を表示するページ。アーカイブではなく、記事単体を表示する際に適用されるテンプレートファイル。 |
| page.php | 固定ページにより生成されるページを出力するテンプレートファイル。 |
| header.php | ページ上部や、METAタグを含むヘッダーエリアを分割して利用する際に適用されるテンプレートファイル。 |
| sidebar.php | 2カラムまたは3カラムのWebデザイン時に利用、サイドバーエリアに適用されるテンプレートファイル。 |
| footer.php | ページの下部デザインに適用されるテンプレートファイル。 |
| search.php | サイト内検索の検索結果に適用されるテンプレートファイル。 |
| style.css | WordPressテーマファイル内に格納しbloginfo(‘stylesheet_url’)で呼び出して利用するCSSファイル。 |
| editor-style.css | ビジュアルエディターに適用するCSSファイル。 |
テンプレートファイルの読み込みコード
//header.phpの読み読み
<?php get_header(); ?>
//sidebar.phpの読み読み
<?php get_sidebar(); ?>
//sidebar-news.phpの読み読み
<?php get_sidebar('news'); ?>
//footer.phpの読み読み
<?php get_footer(); ?>
//カスタムテンプレートoriginal.phpの読み読み
<?php get_template_part('original'); ?>
descriptionは、ページの内容を検索エンジンに伝えるHTMLコードです。
SEO(Search Engine Optimization)用にキーワードを含める傾向が強まっています。
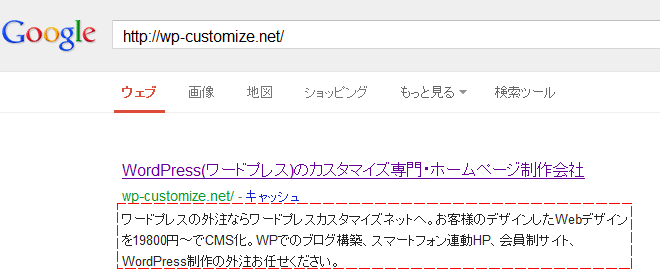
文字数は110文字前後、descriptionに入力した文章は、以下の様に検索エンジンでの検索結果に表示されます。

description(詳細)設定のポイント
サイトへのアクセスアップの為、description(詳細)は非常に重要な要素です。
しっかり文章を考えましょう。
キーワードを盛り込む
閲覧者(見込み客)が検索に入力しそうなキーワードを盛り込みます。
その際、キーワードの羅列ではなく自然な文章になるよう心掛けましょう。
クリックしたくなる訴求力
descriptionは検索エンジンの検索結果に、同業他社のサイトと並べて表示されます。
目を引く内容でなければ、クリックされません。
アナタのサイトが閲覧者にとって有益なサイトであることを印象付ける必要があります。
HTMLコード入力例
<meta name="description" content="ワードプレスの外注ならワードプレスカスタマイズネットへ。お客様のデザインしたWebデザインを19,800円~でCMS化。WPでのブログ構築、スマートフォン連動HP、会員制サイト、WordPress制作の外注お任せください。" />
title(タイトル)は、サイト名を表示するHTMLコードです。
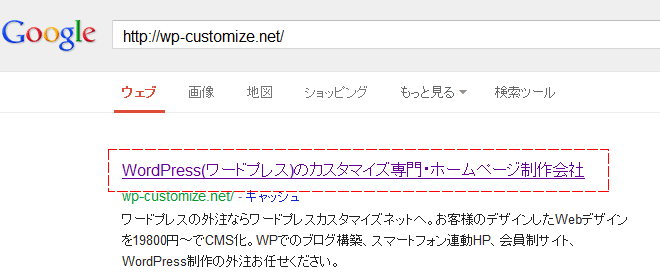
入力したtitleは、以下のように検索エンジンの検索結果に表示されます。SEO(Search Engine Optimization)用に、キーワードを含む文章を入力するのが一般的です。

title(タイトル)の設定についての注意点
title(タイトル)の文字数
30文字以内をお勧めします。
Google等の検索エンジン上の表示を意識した場合。30文字以内にすることで全文が表示されます。
それ以上長く設定した場合、末尾が「…」と省略されます。
SEO上、キーワードを盛り込む
SEO上非常に重要です。閲覧者(見込み客)が検索に使いそうなキーワードを盛り込みましょう。
思わずクリックしたくなるキャッチーなフレーズにしましょう
検索エンジンでの検索結果に表示されます。
「このサイト見てみたい」と思うようなキャッチーなフレーズを付けるとアクセスアップにつながります。
HTMLコード入力例
WordPressサイト上では、2つのパターンがあります。
- HTMLのheader内に以下の通り記述します。
- All in One SEO Packを有効化し、各ぺージ内部の入力エリアから設定
<head> <title>WordPress(ワードプレス)のカスタマイズ専門・ホームページ制作会社</title> </head>
WordPressは標準で「投稿」「固定ページ」という機能により、コンテンツを生成可能です。
カスタム投稿とは「投稿」でも「固定ページ」でもない、第3のコンテンツ生成を行う為の拡張機能のことです。
例えば、投稿機能で「お知らせ」といったコンテンツを運用している状況で、新たに「制作実績」、「スタッフブログ」、「お客様の声」といったコンテンツをブログ機能で生成したい場合に活用します。

カスタム投稿では、「投稿」の特徴であるカテゴリーやタグ・時系列によるソートといった機能以外にも、ページ間の親子関係を持たせる、といった「固定ページ」の特徴を盛り込むなど自由なカスタマイズが行えます。
カスタム投稿はそれぞれのコンテンツごとに、別のテンプレートを適用させる事ができる為、デザイン上完全に独立させることも可能です。
カスタム投稿をfunctions.phpで設定する為のサンプルコード
カスタム投稿の追加は、テーマファイル内のfunctions.phpで追加設定を行うか、WordPressプラグインで行えます。以下は、functions.phpへカスタム投稿を追加する為のサンプルコードです。
//制作実績のカスタム投稿 register_post_type( 'works', array( 'label' => '制作実績', 'hierarchical' => false, 'public' => true, 'has_archive' => true, 'supports' => array( 'title', 'editor', 'custom-fields', 'thumbnail' ), 'menu_position' => 5 ) ); //制作実績のカスタムタクソノミー register_taxonomy( 'workscat', 'works', array( 'label' => '制作実績のカテゴリー', 'hierarchical' => true, ) ); //制作実績のタグ register_taxonomy( 'workstag', 'works', array( 'label' => '制作実績のタグ', 'hierarchical' => false, ) );