有料テーマのTHE THOR(ザ・トール)ってコーポレートサイトも作れるの?
企業サイトのサンプルを見てみたい
そんな疑問に答えます。
THE THORをじっさいに購入し、オシャレな企業サイトが作れるかを試してみました。
THE THORでどんなサイトが作れるかを紹介します。
この記事でわかること
- THE THORの基本機能だけでコーポ―レートサイトが作れるのか?
- THE THORでのコーポレートサイトの作り方
このブログの著者

THE THORコーポレートサイトの作り方

THE THORテーマを使い、コーポ―レートを作成する手順を紹介します。
出来る限りどんなTHE THORの管理画面の画像を貼り付けながら、どんな設定項目があるのかを解説していきます。
今回は2つのデモサイトをTHE THORで作成しました。THE THORのテンプレートファイルの修正を一切行わずに作業をしました。
HTMLに慣れていないワードプレス初心者の方でも手順に沿って作業をすれば同じデザインのサイトを作ることができます。
THORコーポレートサイト制作マニュアルヘッダーの設定

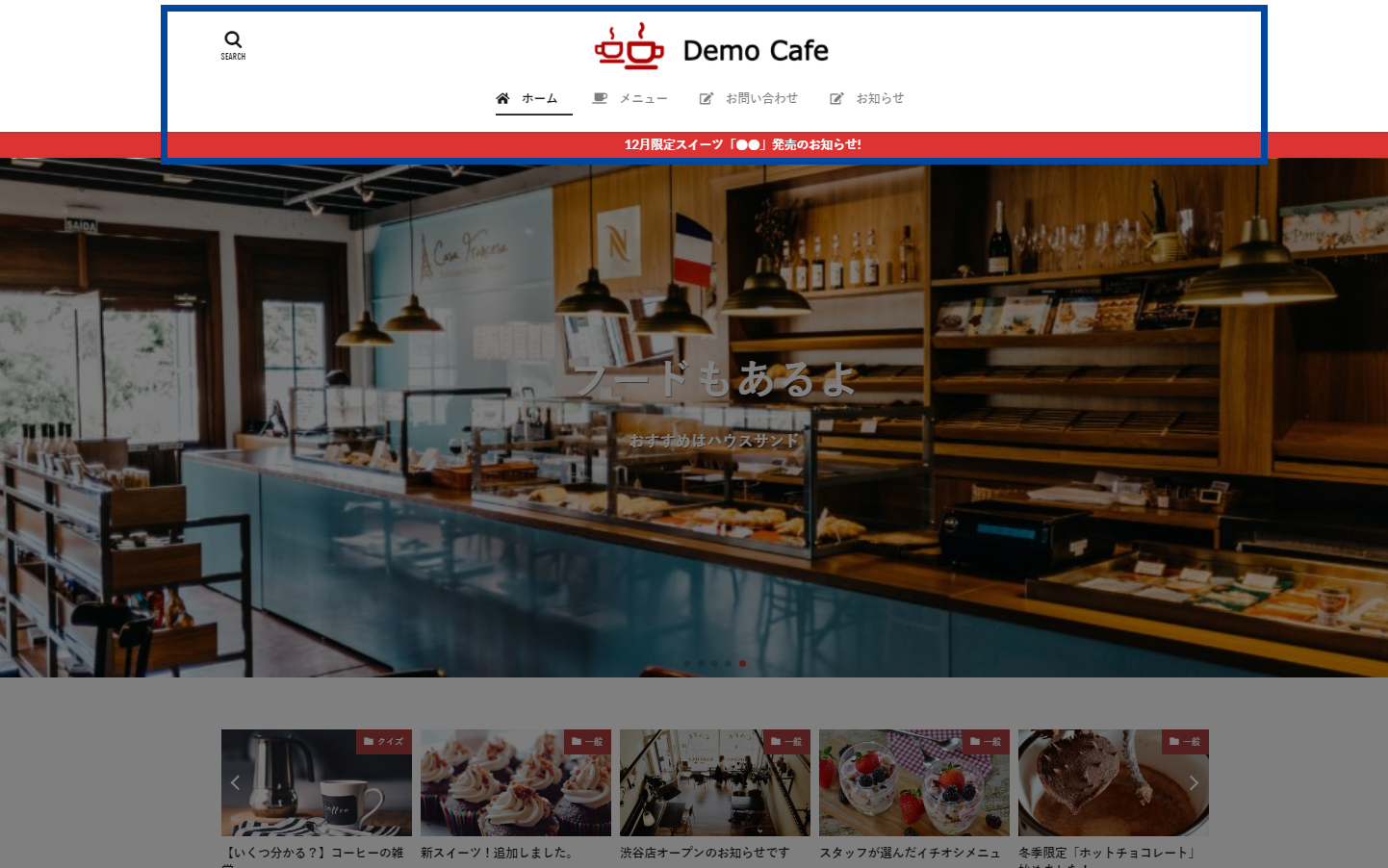
最初のステップはTHE THORのヘッダーの設定です。
サイトの共通エリア「ヘッダー」の設定オプションを見ていきます。
ヘッダーで設定する要素
- ロゴ
- グローバルナビゲーション(メニュー)
- サイト内検索
- スマホメニュー
- お知らせ
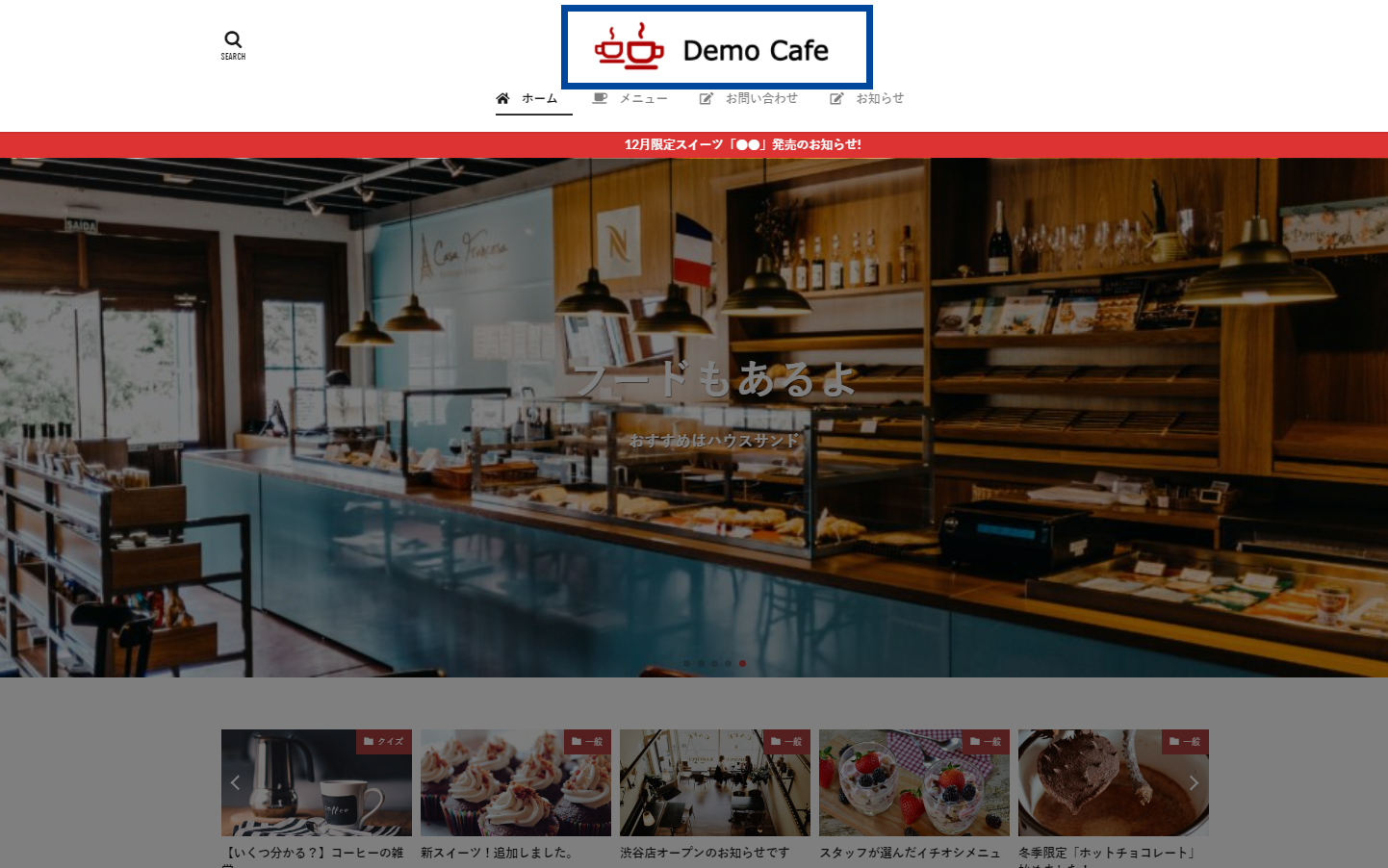
ロゴの設定

THE THORでは管理画面上から画像をアップロードしてロゴ画像として利用できます。
操作マニュアル
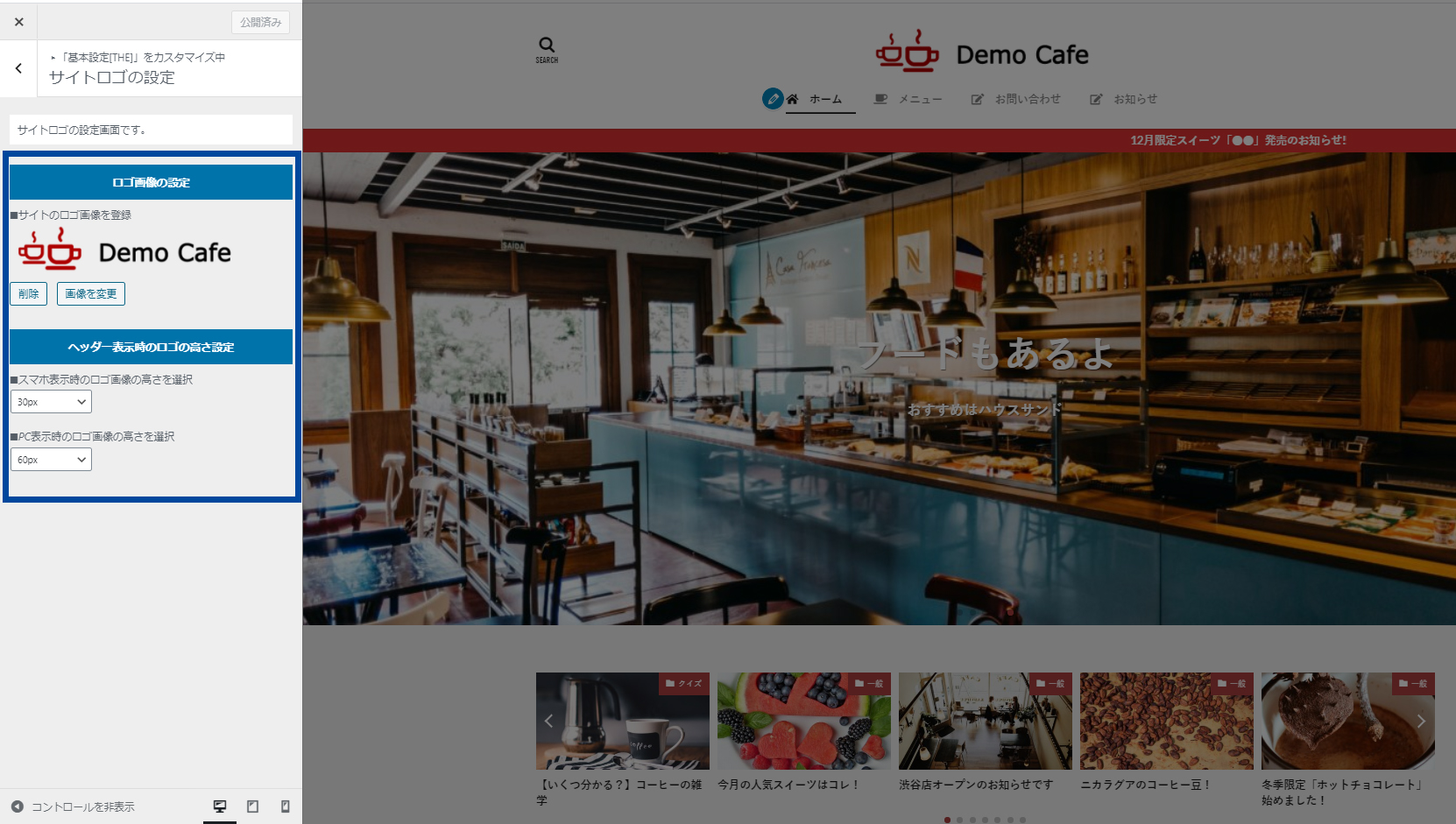
「カスタマイズ」→「基本設定」→「サイトロゴの設定」をクリック。

ロゴ画像のサイズ調整
ヘッダーに表示するロゴ画像は、「スマホ閲覧時」、「PC閲覧時」でそれぞれサイズを変更できる仕様になっています。


スマホ用、PC用でロゴ画像を切り替える機能はありません。
スマホ表示時のロゴ画像の高さを選択
20、25、30、25、40ピクセルからの選択です。
数字を入力する形式ではありません。
PC表示時のロゴ画像の高さを選択
30、40、50、60ピクセルから選択する形式です。
スマホの高さと同じく、数字を指定する形式ではありません。

ロゴの配置・オプション
ロゴマークは2つの位置から配置を選べます。

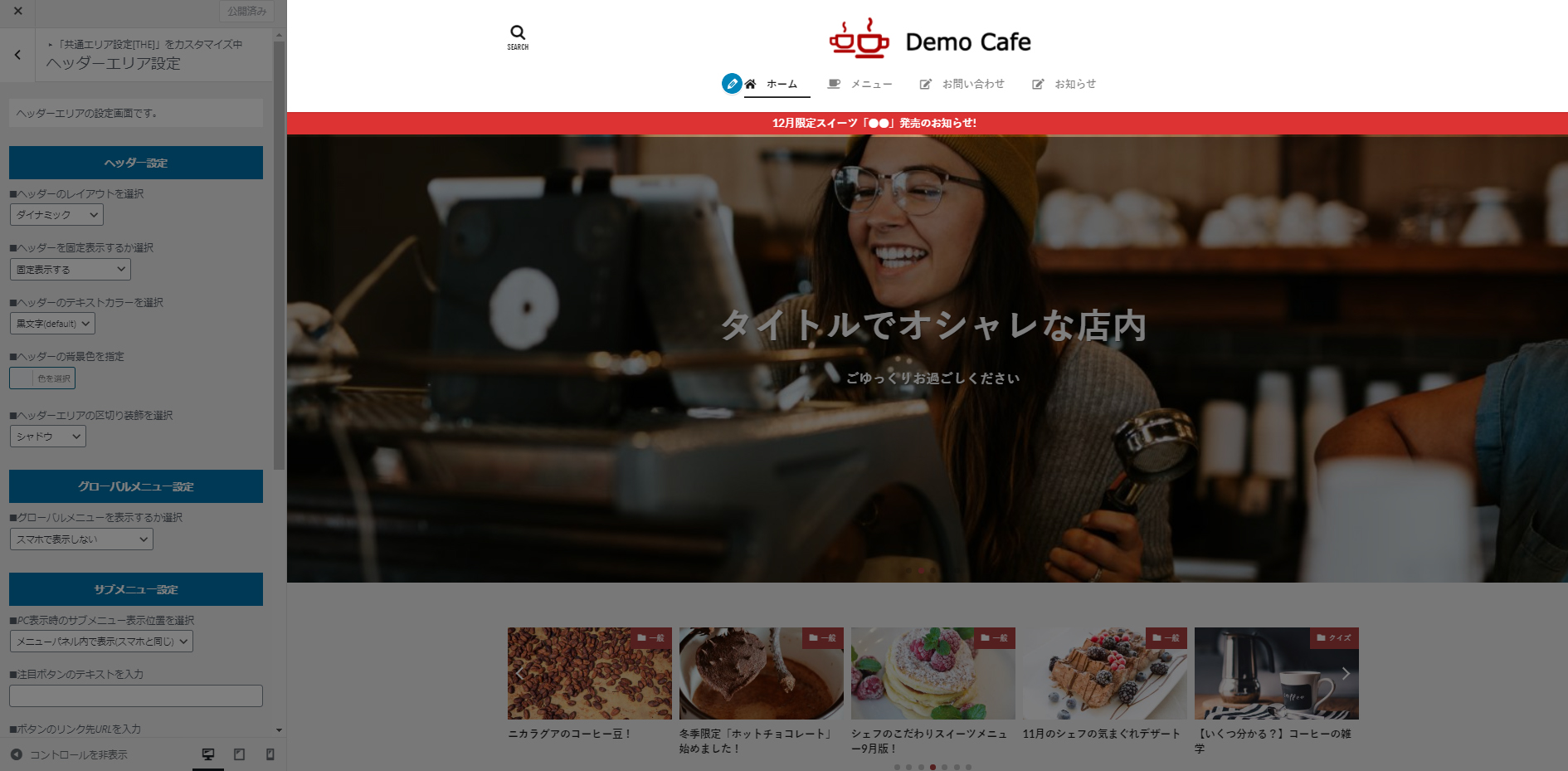
ロゴを中央にセンタリングする設定

ロゴを中央に設置。その下にグローバルナビを設置する構成です。
THE THORデモサイトを見る。
操作マニュアル
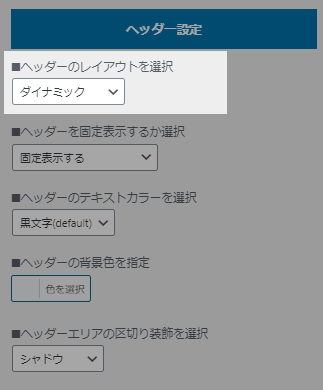
「共通エリア設定」→「ヘッダーエリア設定」→「ダイナミック」をクリック。
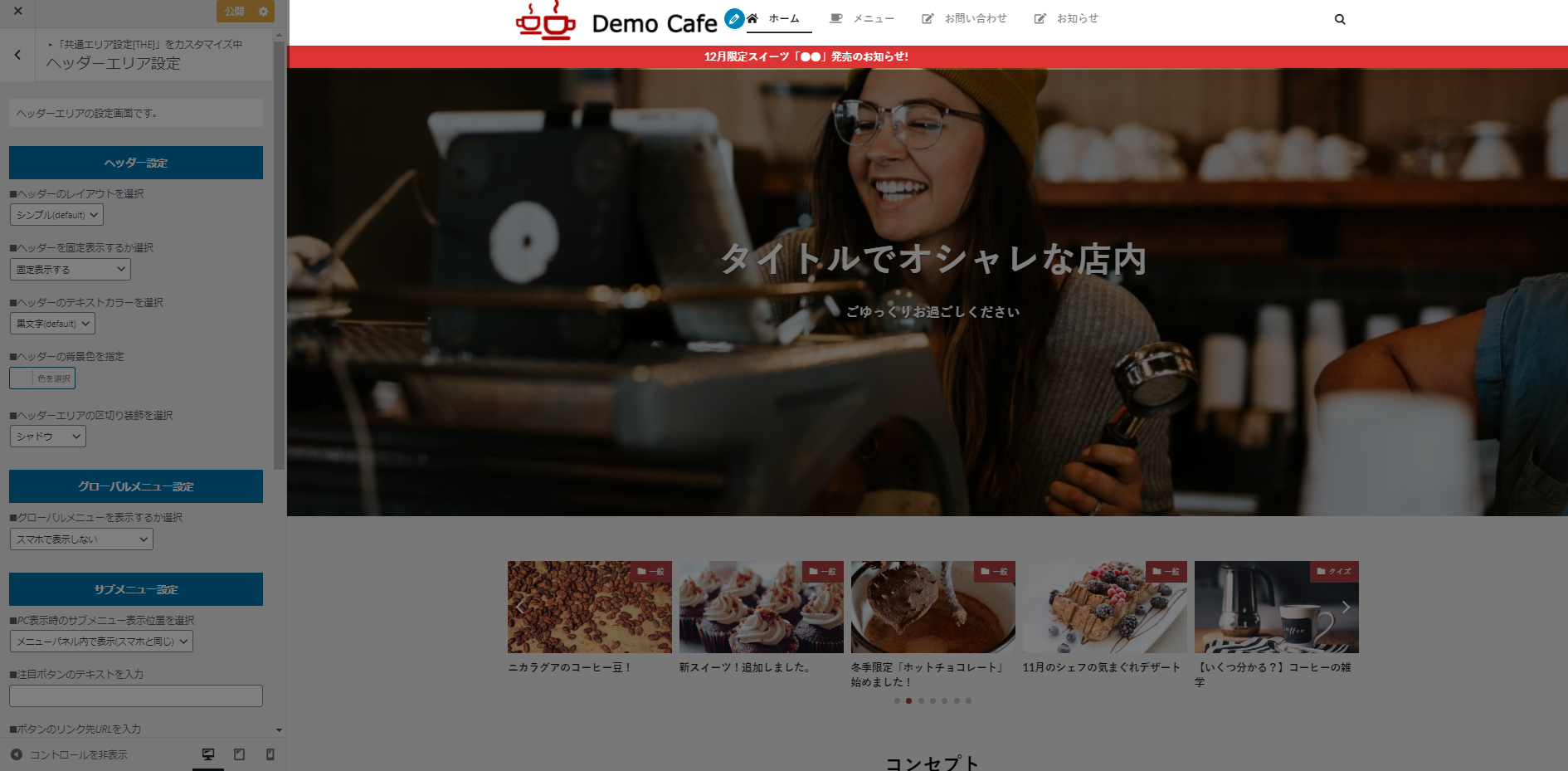
ロゴを左寄せにする設定

ロゴを左に寄せて、グローバルナビはロゴの右に配置するデザインです。
THE THORデモサイトを見る。
操作マニュアル
「共通エリア設定」→「ヘッダーエリア設定」→「シンプル」をクリック。

ちょっと気になる点は「グロナビの位置」。ロゴの真横に表示され、ちょっと窮屈な感じ。
ロゴとグロナビの間にもう少しスペースがあると嬉しい。もしくは、グロナビを右寄せとかのオプションがあったら助かるなと。
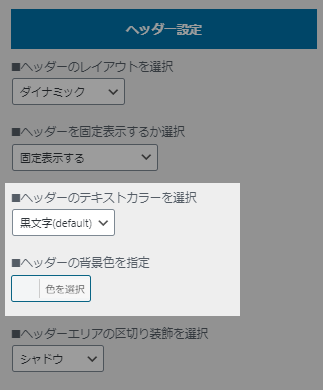
ヘッダーのフォントカラーと背景色の設定
ヘッダー色の設定についてです。
ヘッダーのフォントカラー
ヘッダーエリア部分の「色」の設定です。
THE THORの管理画面にフォントの色を指定できるオプションがあります。

フォントカラーは「白・黒」のみ指定できます。
赤や、青などの項目や好きな色をパレットから選択するカラーピッカー機能はありません。

ネットの口コミを探したら同じようなことをつぶやいているユーザーさんもいました。(参考:THE THORの口コミ・評判)
どうしてもメニューのテキストリンクの色を変更したい場合は「.globalNavi__list li a」でcolorを指定すれば好みの色に変更できます。
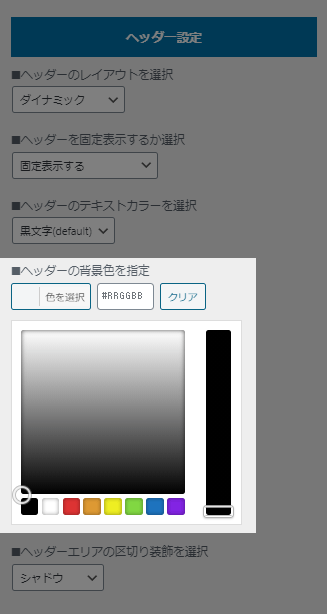
ヘッダーの背景色
THE THORの管理画面からヘッダーの「背景色」を指定できます。

ヘッダーの背景の色は、カラーピッカーから好きな色を指定できます。
パレットから好きな色を選んでヘッダーの背景色をきめましょう。

操作マニュアル
共通エリア設定→ヘッダーエリア設定→ヘッダー設定
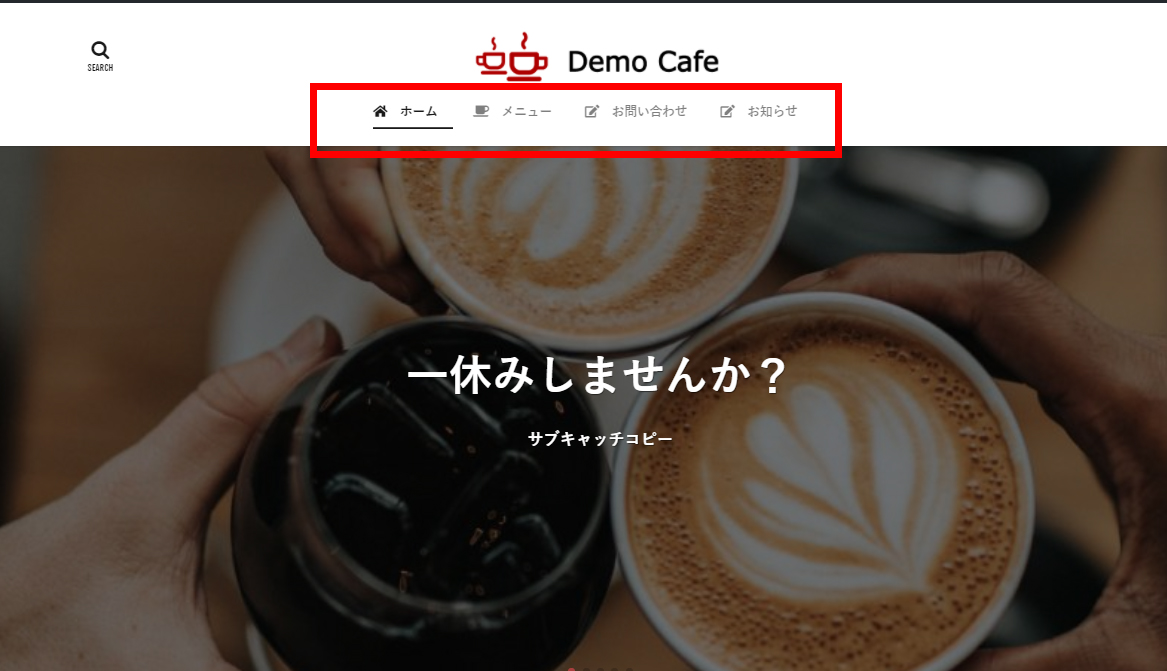
グローバルナビゲーションの作成
グローバルナビゲーションの設定です。



グローバルナビゲーションは、ワードプレスの一般的なテーマと同じ方法で作成します。
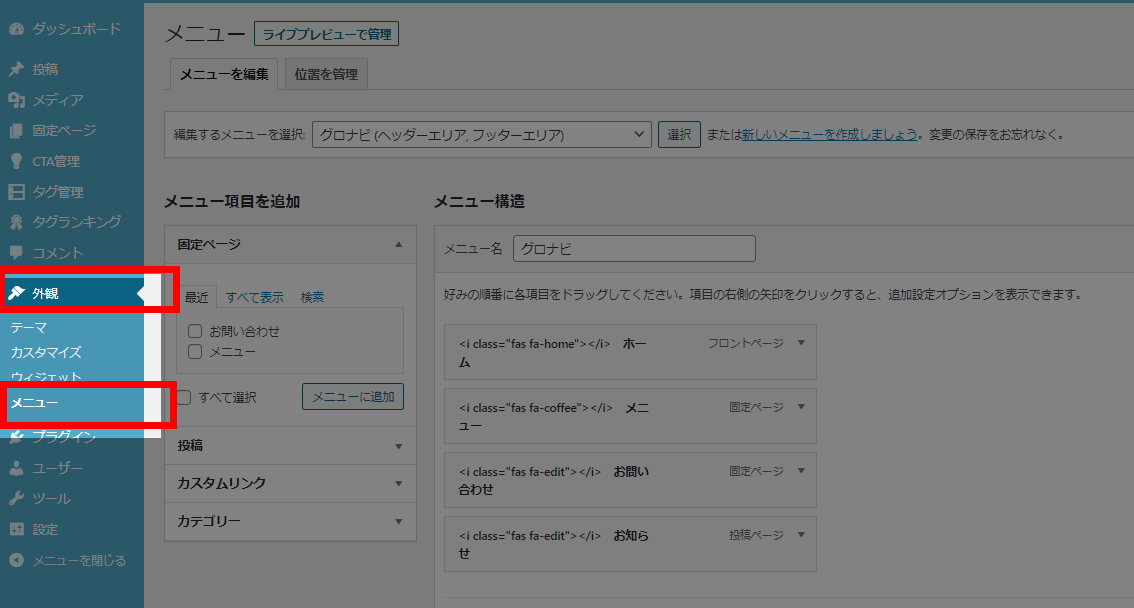
グローバルナビゲーションの作成方法

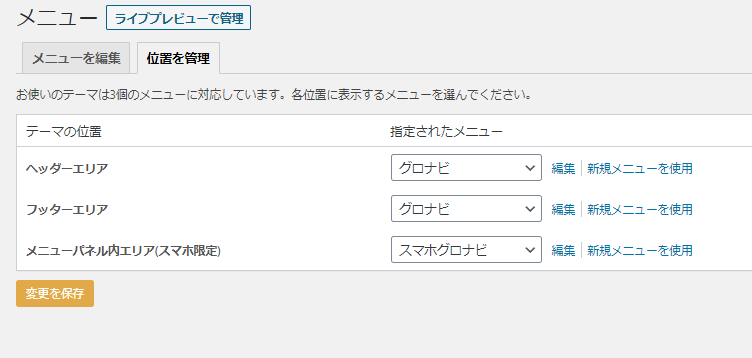
「外観」→「メニュー」をクリックするとグローバルナビゲーションの設定画面。
THE THORのメニュー設置場所は3か所。

- ヘッダーエリア
- フッターエリア
- メニューパネル内エリア(スマホ限定)
Font Awesomeのアイコンをグローバルナビゲーションにつける方法
Font Awesomeのアイコンを表示させる仕様は確認できませんでした。

今回のデモサイトでは以下の方法でFont Awesomeのアイコンをメニューに加えました。
①Font AwesomeのCSSを読み込む
まずはFont Awesomeをサイトで使えるようにします。
「基本設定」→「高度な設定」をクリック。
以下のコードを貼り付けて保存。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
②アイコンを選ぶ
Fontawesomeのサイトにアクセスし、好みのアイコンを選びましょう。
アイコンをクリックすると、貼り付けようのコードが表示されます。

そのままコピーすればOK
③グローバルナビゲーションにアイコンのコードを貼る
メニューを追加する際にナビゲーションラベルに以下のように記述すればアイコンを表示させることができます。
<i class="fas fa-home"></i>ホーム

コードはFont Awesomeをコピペするだけ。
メチャクチャ簡単です。
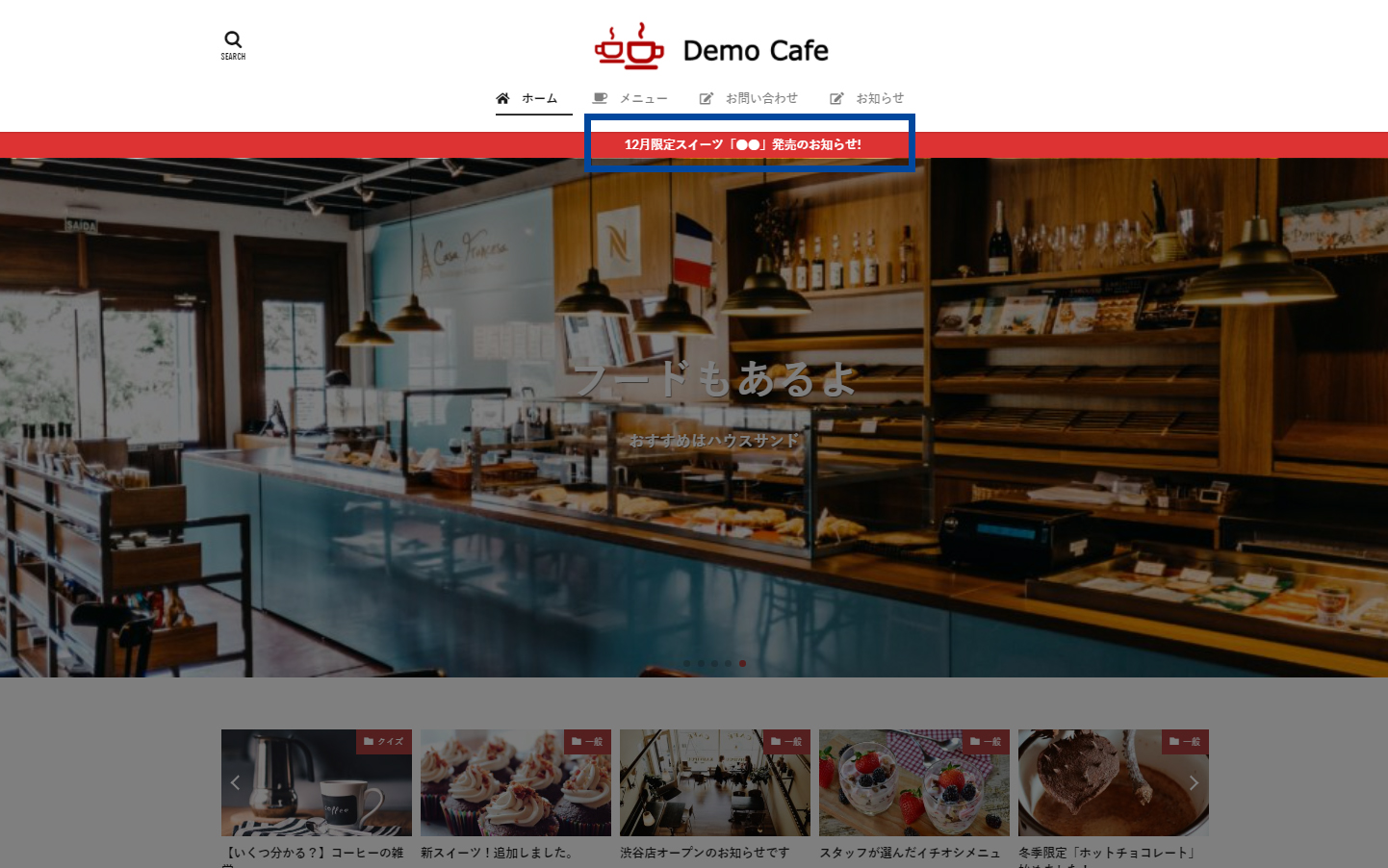
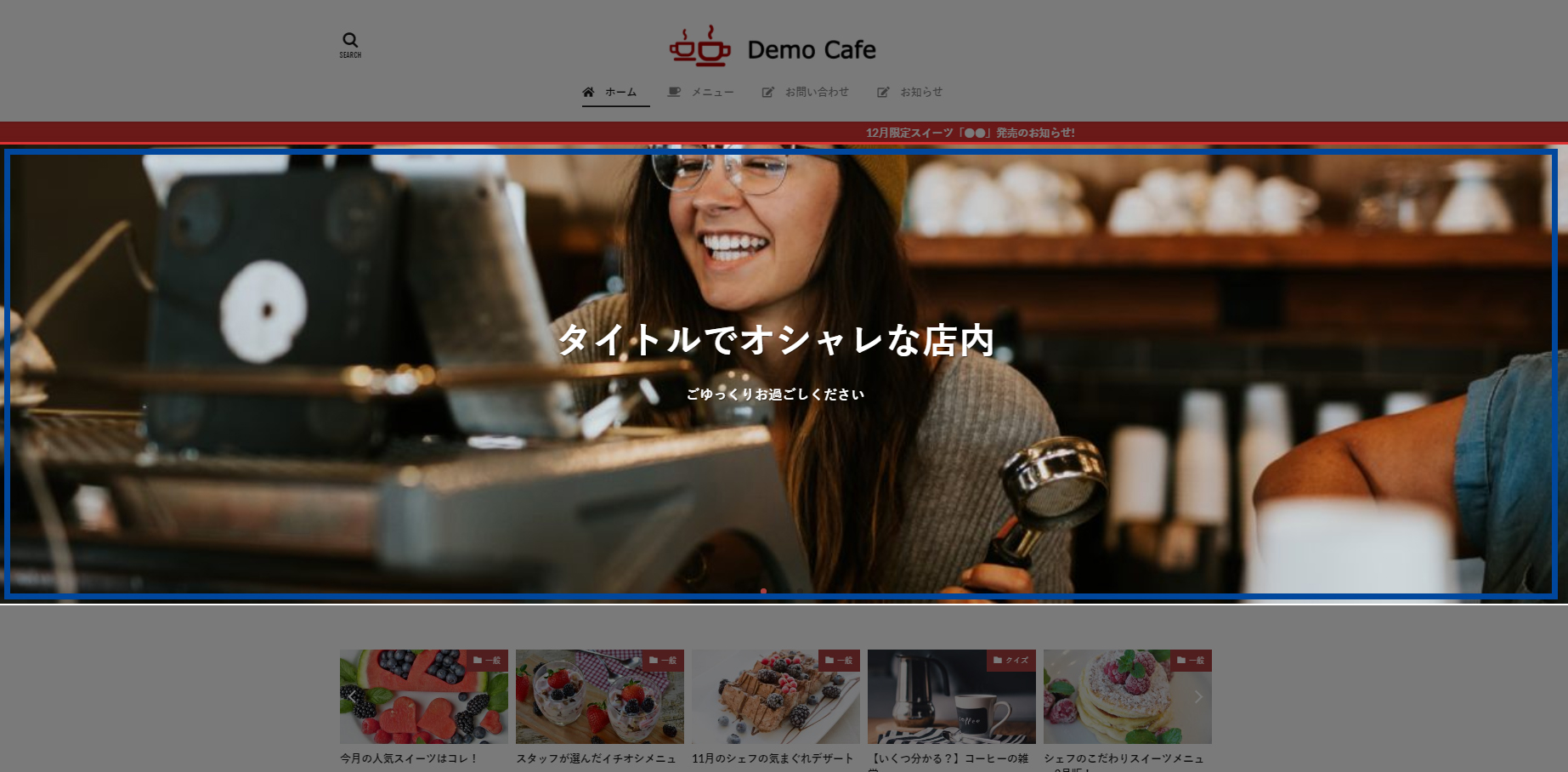
目立つ「ヘッダーお知らせ」機能

グローバルナビの下に表示する「お知らせ」を表示させる機能です。
お知らせは画面右から左に自動的に流れていきます。リンク先のURLを指定できる仕様になっています。

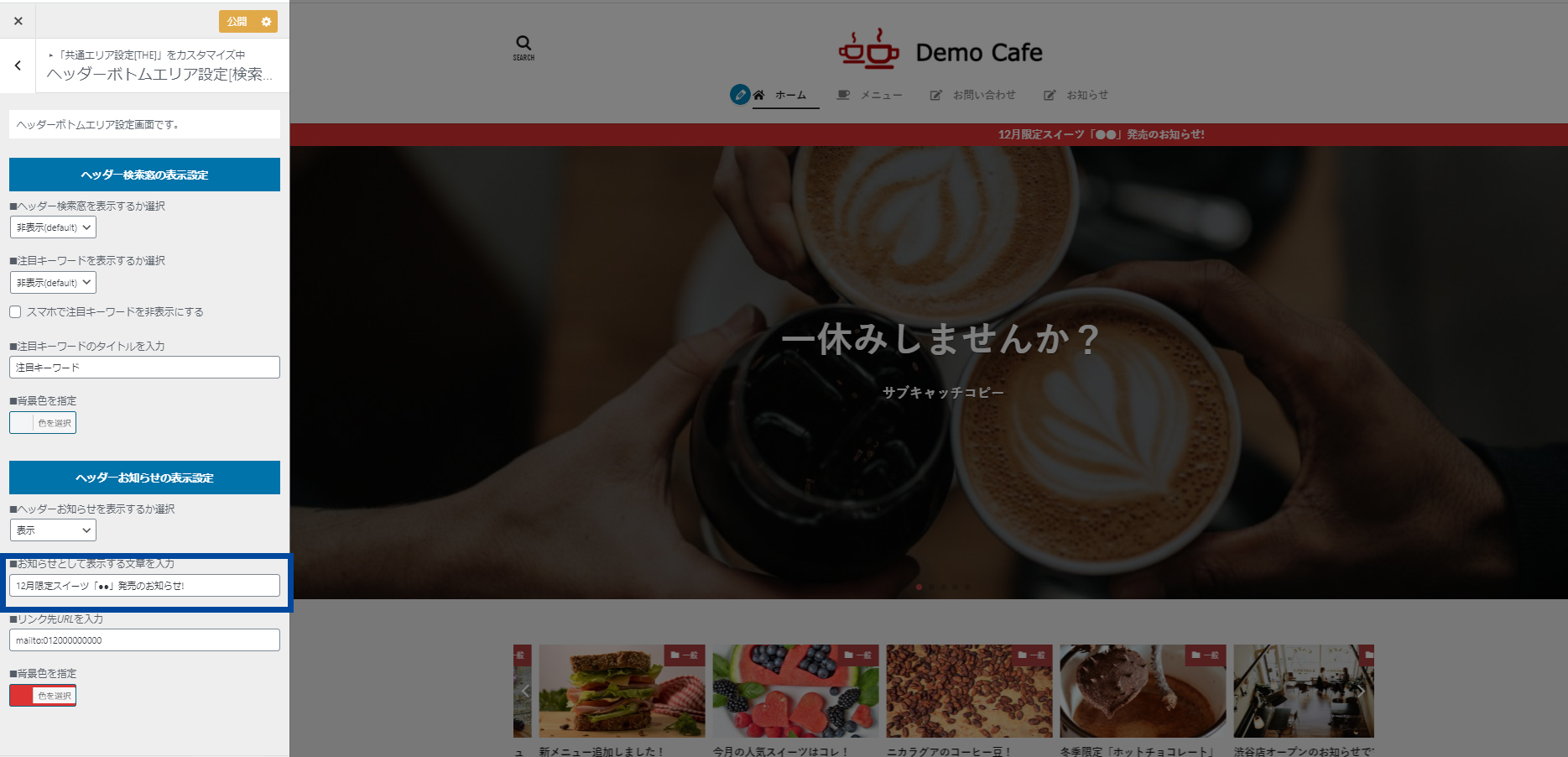
ヘッダーお知らせの設定を有効化する方法

ヘッダーお知らせを表示するか選択で「表示」を選択しましょう。
設定マニュアル
「共通エリア設定」→「ヘッダーボトムエリア設定(検索窓・お知らせ)」→「ヘッダーお知らせの表示設定」
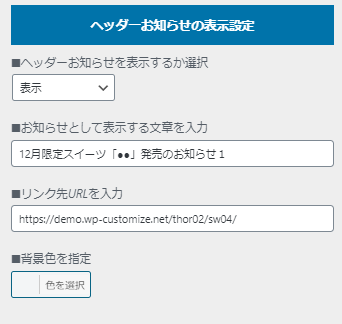
ヘッダーお知らせの設定オプション
ヘッダーお知らせは以下3つの設定オプションが用意されています。
- お知らせとして表示する文章
- リンク先のURL
- 背景色
①お知らせとして表示する文章

お知らせとして表示するテキストです。
HTMLを試してみましたが、サポートされていませんでした。

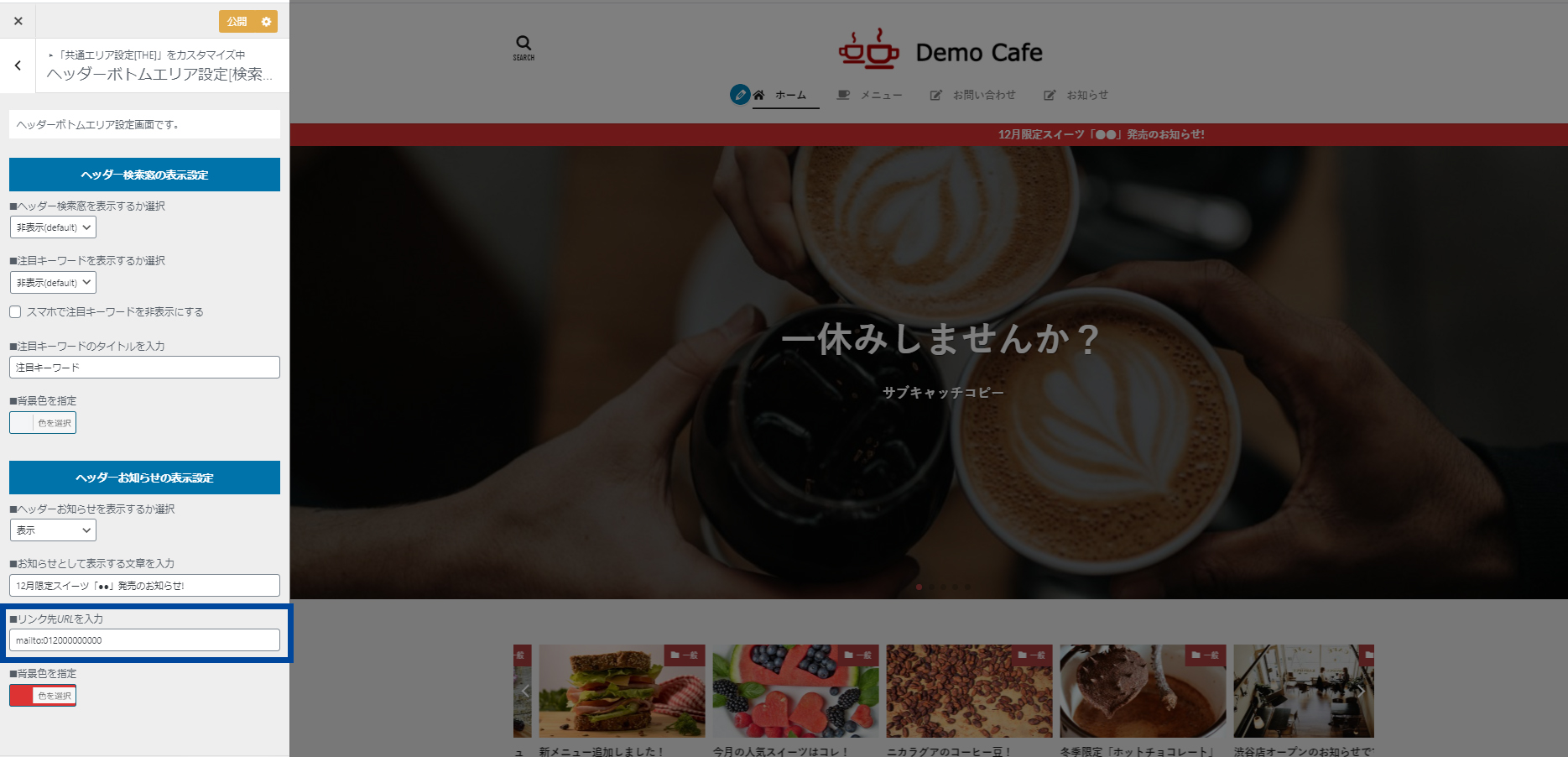
②リンク先のURL

クリックした際に移動するリンク先を指定するオプションです。
入力する際は、プロトコル部分から指定できます。
- http://
- https://
- tel: (スマホでタップした際に電話発信するコードです)
- mailto: (メーラーを立ち上げるコードです)

テキストのリンク先はサイト内だけでなく、サイト外の別ドメインにも対応しています。
ちなみにURLの指定は必須ではありません。
単純にテキストのお知らせを表示させたいだけでもOKです。クリックして別のページに移動する必要がなければURLは未入力でも構いません。
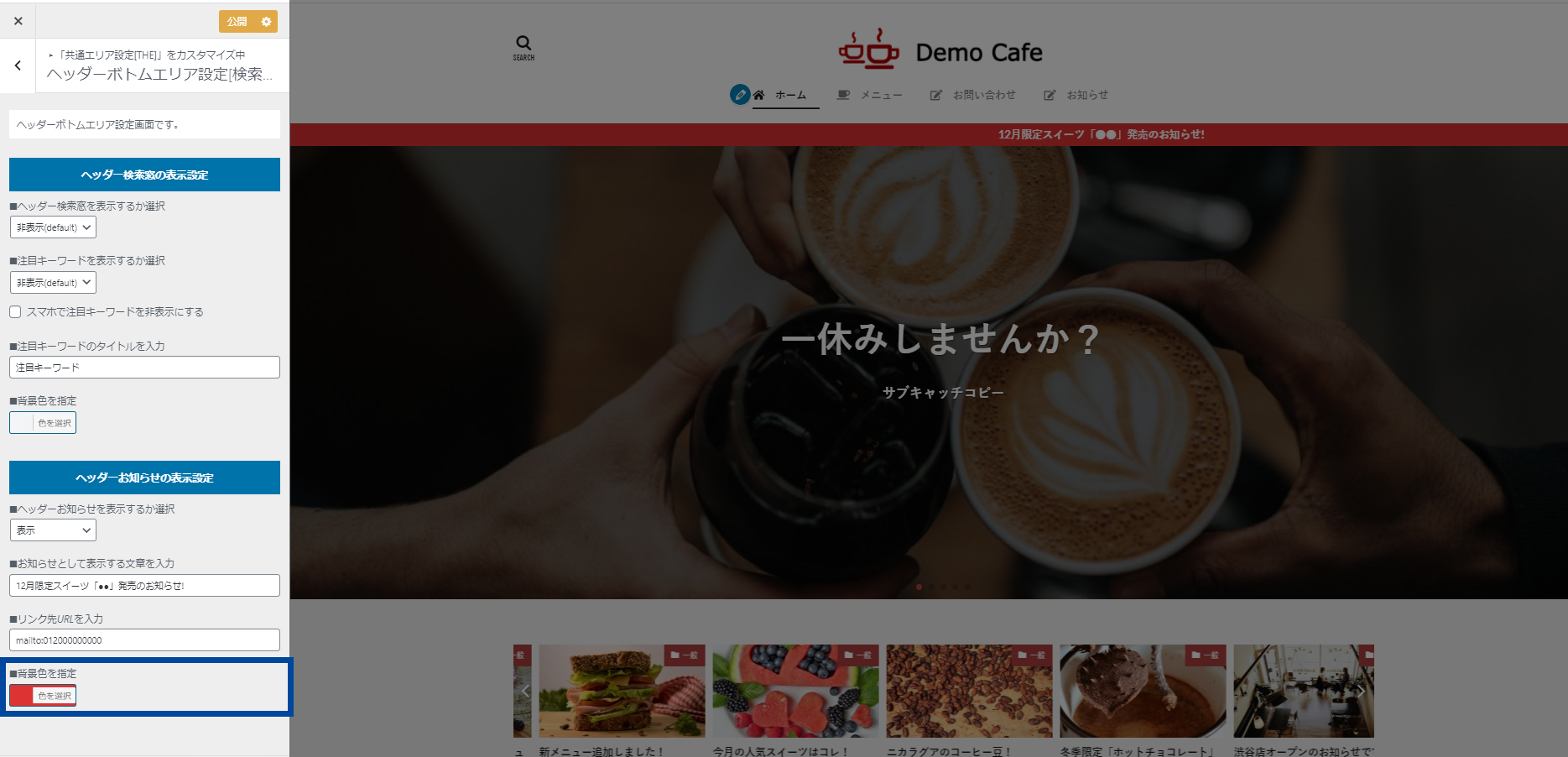
③背景色

お知らせの背景色はカラーパレットから好きな色を指定できます。
デモサイトでは「赤」を指定しています。
指定した色が横幅いっぱいに表示される仕様です。
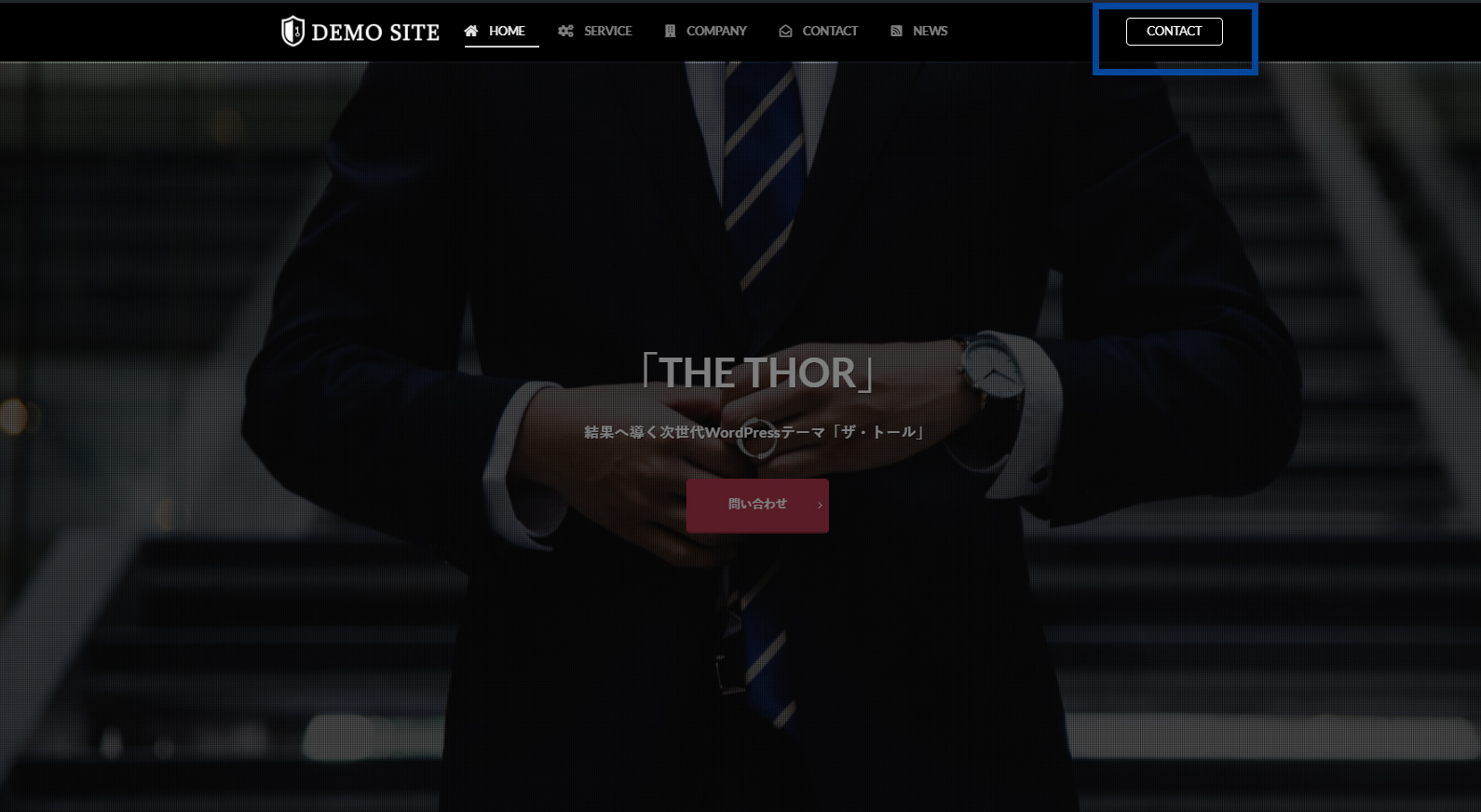
サブメニュー

メニューの右側に「サブメニュー」を追加する方法を解説します。
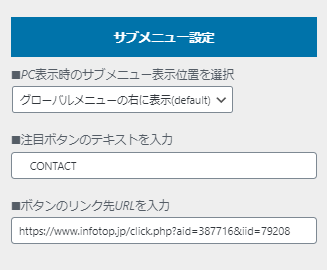
操作マニュアル
「共通エリア設定」→「ヘッダー設定」→「サブメニュー」をクリック。
設定項目は以下の3つです。
- サブメニューを表示する場所
- テキスト
- リンク先

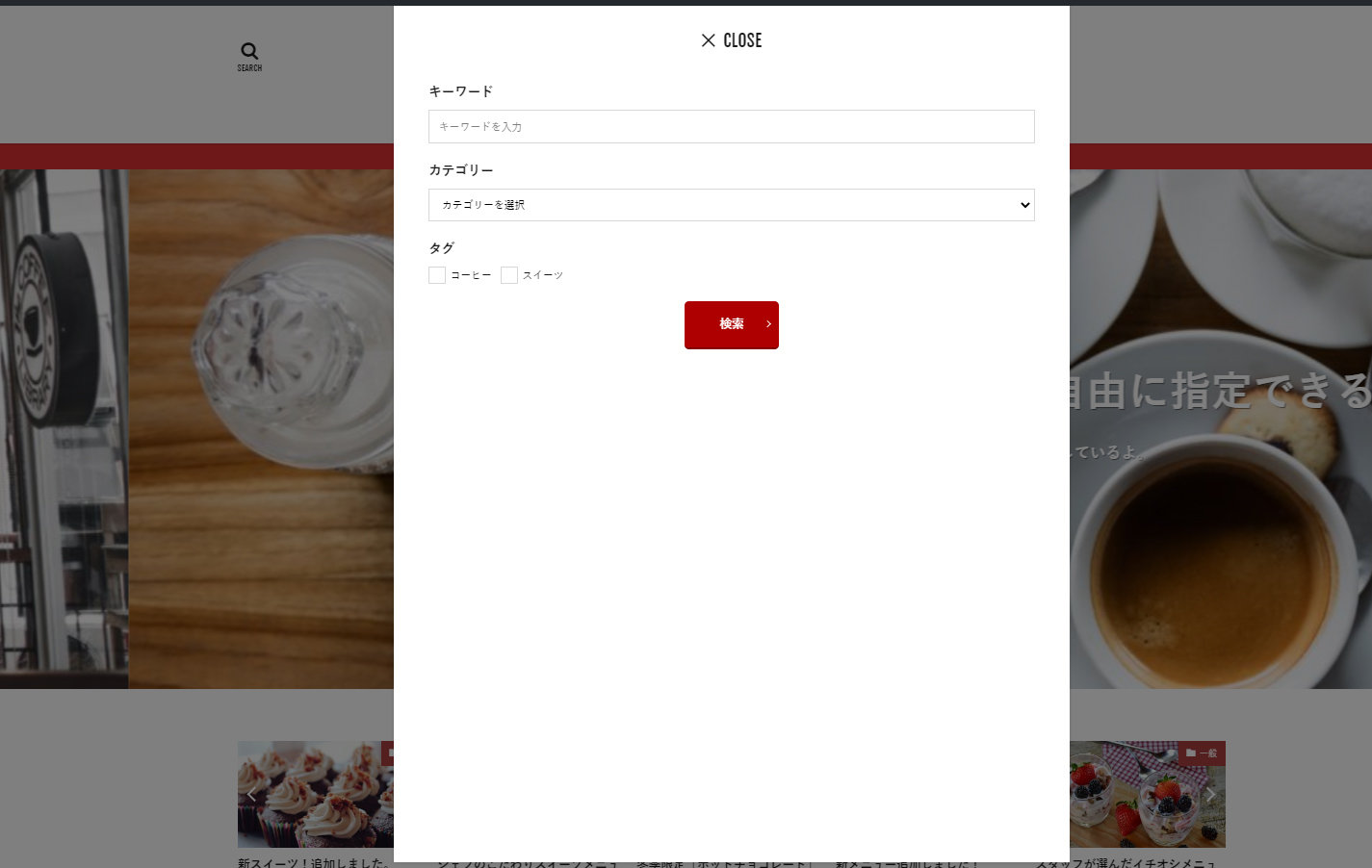
絞り込み検索

THE THORには複数の条件を指定して検索する「絞り込み検索機能」がついています。
フリーワード単体での検索だけでなく、特定のカテゴリー、タグの中からマッチする情報を表示させる機能です。

操作マニュアル
「共通エリア設定」→「ヘッダーエリア設定」をクリック。
サーチパネルの設定で「複数条件検索」を指定しましょう。この設定がデフォルトです。

ヘッダーのSNSアイコンの表示方法
ヘッダーにSNSアイコンを表示させることができます。
運用しているTwitterやYoutubeといったメディアへの導線として活用できます。
操作マニュアル
サブメニューを設定した後、SNSのリンクを設置する流れです。
「共通エリア設定」→「ヘッダー設定」→「サブメニュー」をクリック。
「SNS設定」→「Follow設定」をクリック。
Follow設定をクリックすると以下の画面が表示されます。各種SNSの設定を行います。

設定できるSNSの一例。
- Youtube
ヘッダーで出来ないこと
企業サイトでよくみる「電話番号」の表示機能はありません。営業時間や、キャッチフレーズなど、ロゴ、メニュー、検索の虫眼鏡以外を表示させることはできません。
サイト制作の仕事をしていると、高確率で「ヘッダーの右上に電話番号を載せたい」と言われることがあると思います。

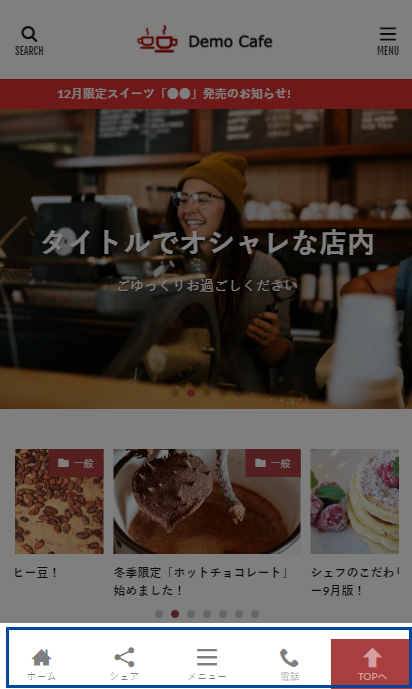
タップして電話を掛ける機能があるよ!


THE THORヘッダー機能のまとめ
The Thorの標準機能ではサポートしていません。
- ロゴ画像を設置できる
- ロゴの位置は中央か、左
- 背景色を指定できる
- フォントカラーは白・黒
- 表示可能なのはロゴ、グロナビ、検索アイコン、スマホメニュー
THORコーポレートサイト制作マニュアルメインビジュアルの設定方法

メインビジュアルの設定方法と、設定オプションについて解説します。
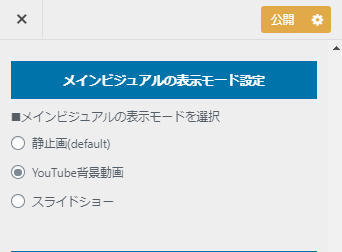
メインビジュアルの種類
THE THORのメインビジュアルは以下3つの選択肢があります。

- 静止画
- 動画
- スライドショー(静止画×3枚)
設定マニュアル
「TOPページ設定」→「メインビジュアル設定」をクリック。
「メインビジュアルの表示モード設定」から任意のオプションを選択。
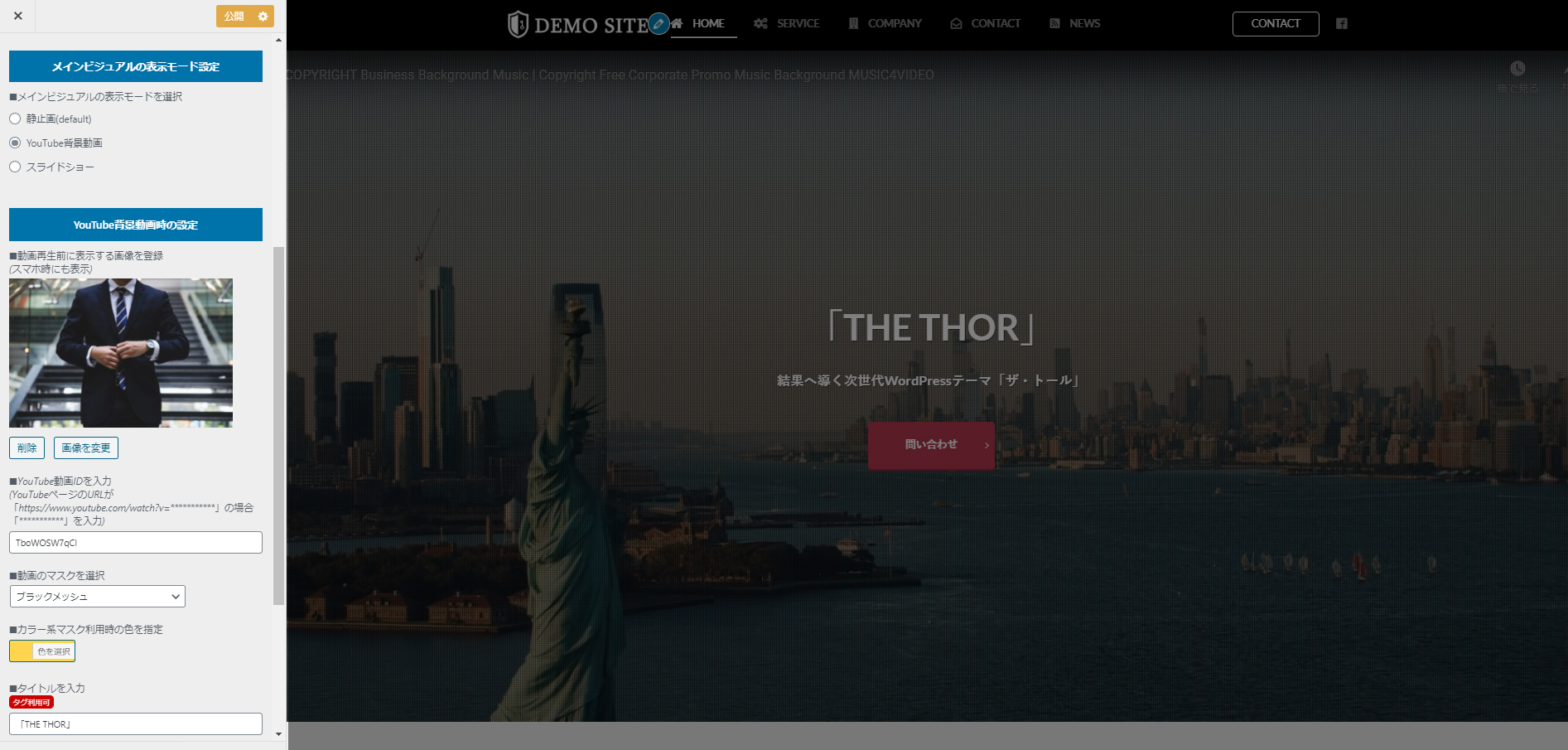
メインビジュアルの設定:動画

メインビジュアルで「動画」を使用する場合の手順です。
THE THORのメインビジュアルで表示する動画はYoutube上にアップロードされている動画のみです。もし自前で用意した動画を使いたい場合は、事前にYoutubeにアップロードする必要があります。

パソコンやスマホに保存してある動画ファイルを、ワードプレスにアップロードして使うことは出来ません。
いったんYoutubeにアップロードして、アドレスを打ち込むと表示される仕組みです。
ちなみに埋め込んだYoutube動画の音は再生されません。
埋め込んだ動画は自然にループします。動画再生中に、Youtube動画のように早送りや停止、表示速度を変えるといったコントロールパネルは表示されません。
動画再生の前に表示される画像
PCでの挙動
動画を表示させる前に表示させる静止画像を指定できます。
画像が数秒表示された後、Youtube動画が再生されます。

「画像を設定しないで、動画だけを指定したらどうなるか?」
設定しないと動画も表示されなくなりました。動画を表示するなら、「必須」です。

スマホで動画は再生されません。指定した静止画像が表示されます。
画像を指定しない場合、、動画も画像も表示されません。
ファーストビューにメインビジュアルがないのはさみしいです。何かしらの画像を設定しましょう。
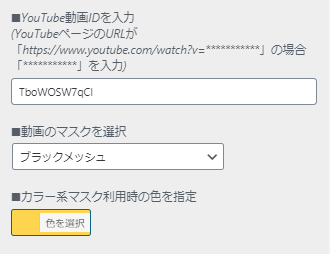
動画のマスク
マスクとはフィルター機能のことです。
動画マスクの選択オプションは以下の通りです。

- 無し
- ブラック
- ブラックメッシュ
- カラー(IE、Edgem未対応)
- カラー+画像グレー(IE、Edgem未対応)

「IE未対応」はともかく、「Edge」にも対応していないんです。
お客さんによっては未だにIE使っている場合があるので、クライアントワークなら事前のネゴが必須ですね。
「IEだけ未対応」なら「開発元のMSもサポートを打ち切ったのでゴニョゴニョ」でお茶を濁すことができます。
Edgeも未対応は。。。。
「カラー」を選択すると、ブラック以外の色をカラーパレットから指定できるようになります。
タイトル+サブタイトル
動画の上に載せるテキストを指定できます。HTMLをサポートしています。

動画のオプションには、動画上のタイトル、サブタイトルにフォントカラーを指定するオプションはありません。スタイルを適用して、色を指定すればOKな感じですね。
初心者だとちょっと厳しいかもしれません。ちなみにHTMLをサポートということは、何もテキストにこだわる必要がないということです。画像も設置できます。オシャレフォントで作成したキャッチコピーを画像化したものもアリです。

自信がない人は、普通にテキスト入力だけでもオシャレに仕上がりますので心配いりません。
私も色々試しましたが、デフォルトのテキストが一番バランスが良いと感じました。
ボタン+リンク
動画上にクリック要素を付けることができます。

「ボタンのテキスト」に表示させるテキスト。
「ボタンのリンク先URLを入力」がリンク先のアドレスです。「https://」から入力しましょう。
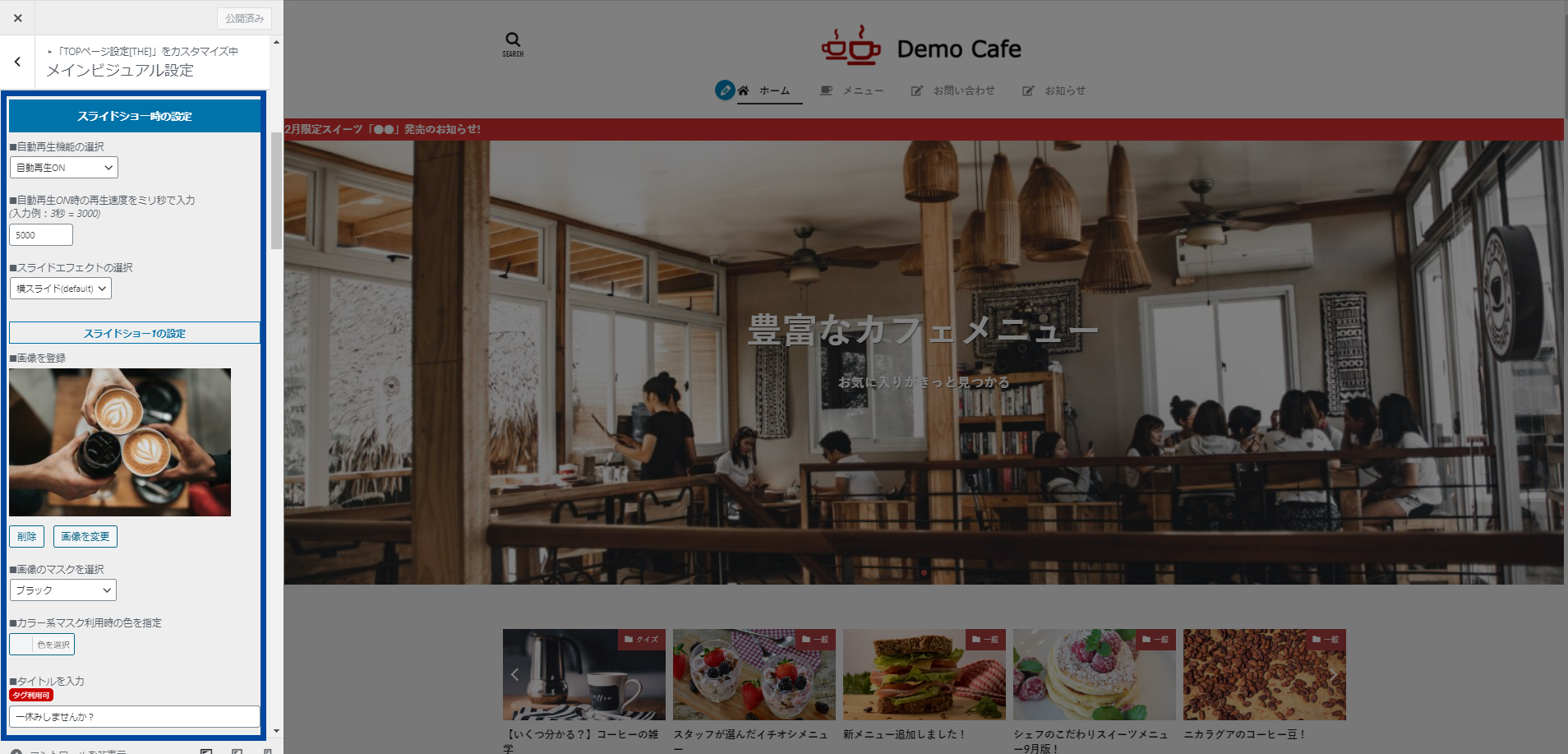
メインビジュアルの設定:スライドショー

メインビジュアルに静止画像を組み合わせたスライドショーを設定した場合について解説します。
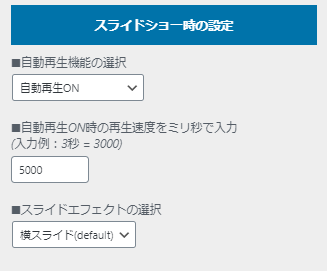
スライドショーの自動再生

THE THORのスライドショーは自動再生のオン・オフを指定できます。

デフォルトで「オフ(無効)」になっています。オンにするとスライドショーに指定した画像が自動的に切り替わります。
デモサイトでは5枚の画像をスライドショーに設定し、自動切換えをオンにしています。
自動切換えの速度
自動再生をオンにしている場合に設定できるオプションです。
速度はミリ秒で設定できます。5秒で切り替えたいなら、設定する値は「5,000」です。
単位に注意しましょう
デフォルトだと、ちょっと早いなーという印象です。
ただの静止画の場合は多少早くても構いませんが、テキストを載せていて、ちゃんと読んでもらいたいと思うものであればゆっくりめに調整しましょう。
デモサイトでは「5000」を指定しています。
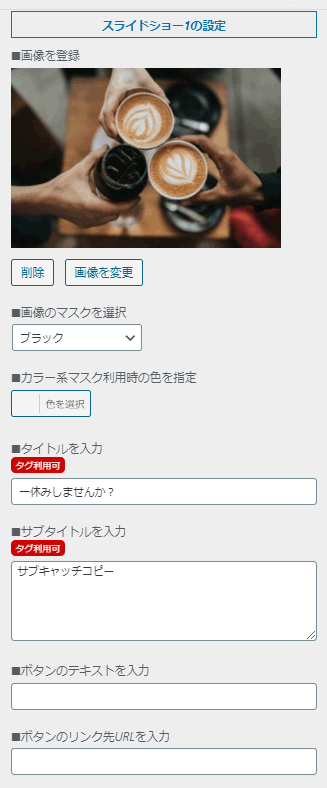
各スライド画像の設定
スライドは5枚の画像を設置できます。「5枚じゃなきゃダメ」ではなく、最大で5枚です。
スライドごとに以下のオプションを指定できます。

- 画像のマスク
- マスクの色
- タイトル
- サブタイトル
- ボタン+リンク
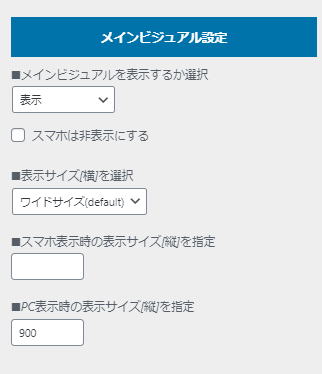
メインビジュアル表示サイズの横幅

次にメインビジュアルの表示サイズの設定について解説します。
設定マニュアル
「TOPページ設定」→「メインビジュアル設定」をクリック。

オプションは以下3パターンです。
- ワイドサイズ
- ビックサイズ
- ノーマルサイズ
ワイドサイズ
画面いっぱいに表示させるオプションです。
最近だと、よく見ますね。
デモサイトではこのワイドサイズを指定しています。
ノーマル
横幅がコンテンツサイズと同じ幅になります。
ビックサイズ
横幅がコンテンツ幅より若干広くなります。

個人的には「ワイドサイズ」一択です。
問題は高解像度で横長の画像が手配できるどうかでしょうね。
高さ
スマホ、PC閲覧時の高さ(縦)のサイズをピクセルで指定できます。
メインビジュアルについてのまとめ
- 種類:静止画、スライドショー(静止画×5点)、Youtube動画
- 表示サイズ:フルワイド(画面いっぱい)、ワイド、ノーマル
- テキストを載せることができる
- 平文テキスト以外にもHTMLをサポート
- スライドショーには、それぞれリンクを指定できる
- スライドショーには、好きな色でマスクを指定できる(スライドごとに別のマスクを設定可能)
- メインビジュアルはトップページ用
THORコーポレートサイト制作マニュアルトップページ
トップページのコンテンツエリアを作り方を解説します。

The Thorテーマでのトップページの作り方は2種類あります。
- ブログ形式
- エディターで入力していく

企業サイトのトップページに、ブログ形式でお知らせがランキング形式で並んでいるっておかしいですよね?
企業の提供しているサービスの概要などを簡単に紹介し、詳細ページへのリンクを付けるようなデザインを作っていきます。
①固定ページで新規作成
固定ページ機能を使って、エディターから編集可能なトップページを作ります。
「固定ページ」→「新規追加」
「タイル」→トップページ(なんでも大丈夫です)。

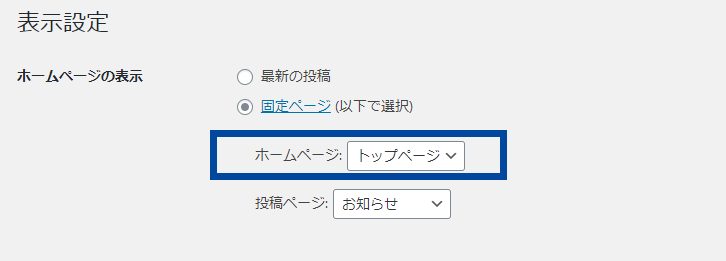
②トップページの表示設定

先ほど作成した固定ページが、サイトのトップページに表示される設定をします。
「設定」→「表示設定」をクリック。
「固定ページを選択」
「ホームページ:」に先ほど作成した固定ページを指定し、変更を保存します。
サイトのトップページにアクセスし、トップページが切り替わっていることを確認しましょう。
③トップページの中身を入力する
固定ページのエディターから、トップページを入力していきます。
The Thorのエディター機能をフルに活用するにはClassic Editorプラグインが必須です。
Classic Editorプラグインをインストールしていない人は、忘れずインストールしましょう!
「脱ブログっぽいデザイン」を志向される人なら、
「カラム」機能を活用しましょう。
カラムとはレイアウト用の分割機能です。
エディターにある「カラム」をクリックすると、利用きるカラムが表示されます。
3カラム、4カラムとか選んでレイアウトを工夫すると企業サイトっぽくなります。
デモサイトでもこの機能を活用してデザインしてみました。
HTMLを意識しないで簡単に段組みレイアウトができるのは初心者向けですね。
昔のエディターだと、ビジュアルエディターとテキストエディター(HTMLモード)を切り替えると、
この手HTMLコードは改悪され不具合がおきました。
The Thorのエディターでカラムを作り、エディターをしつこく切り替えてみました。不具合はありませんでした!
昔からワードプレスを利用しているユーザーとすると、かなり嬉しい!
企業サイトのトップページって何あるんだろ?
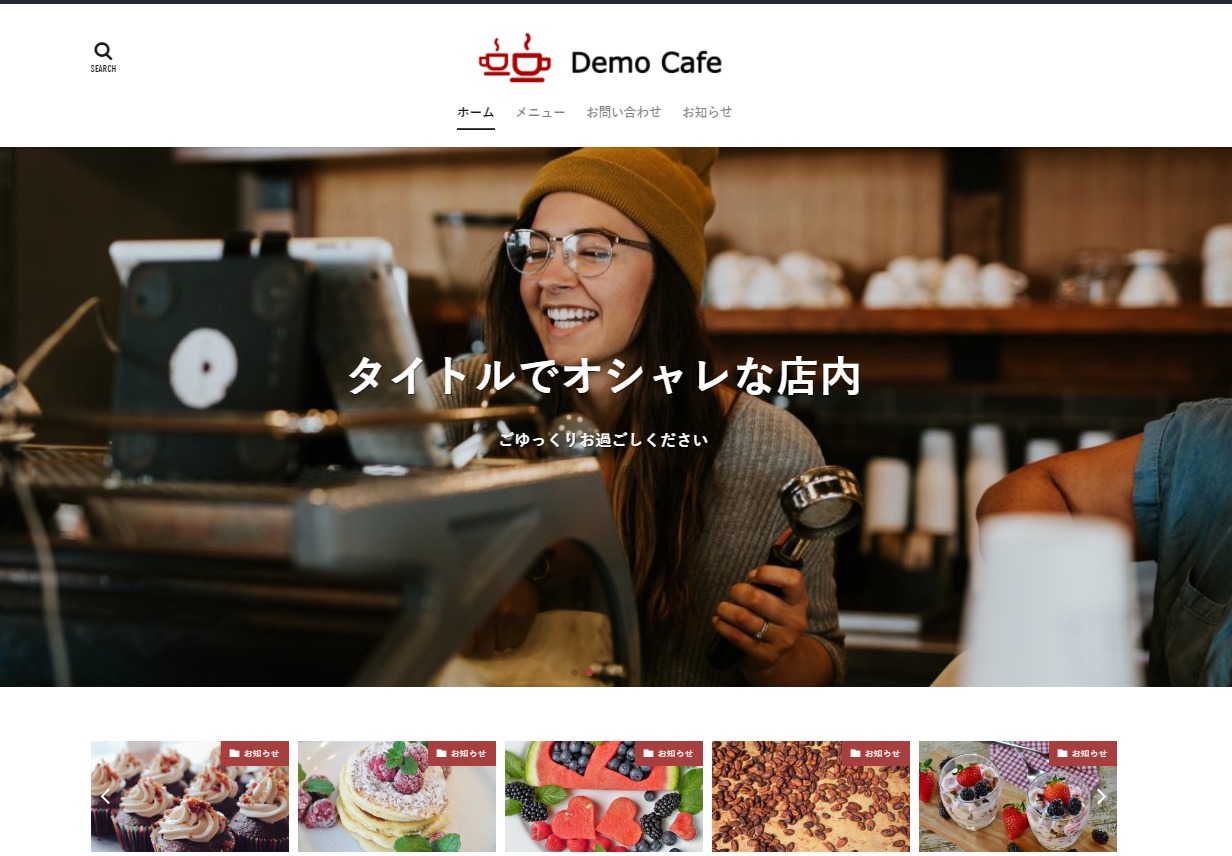
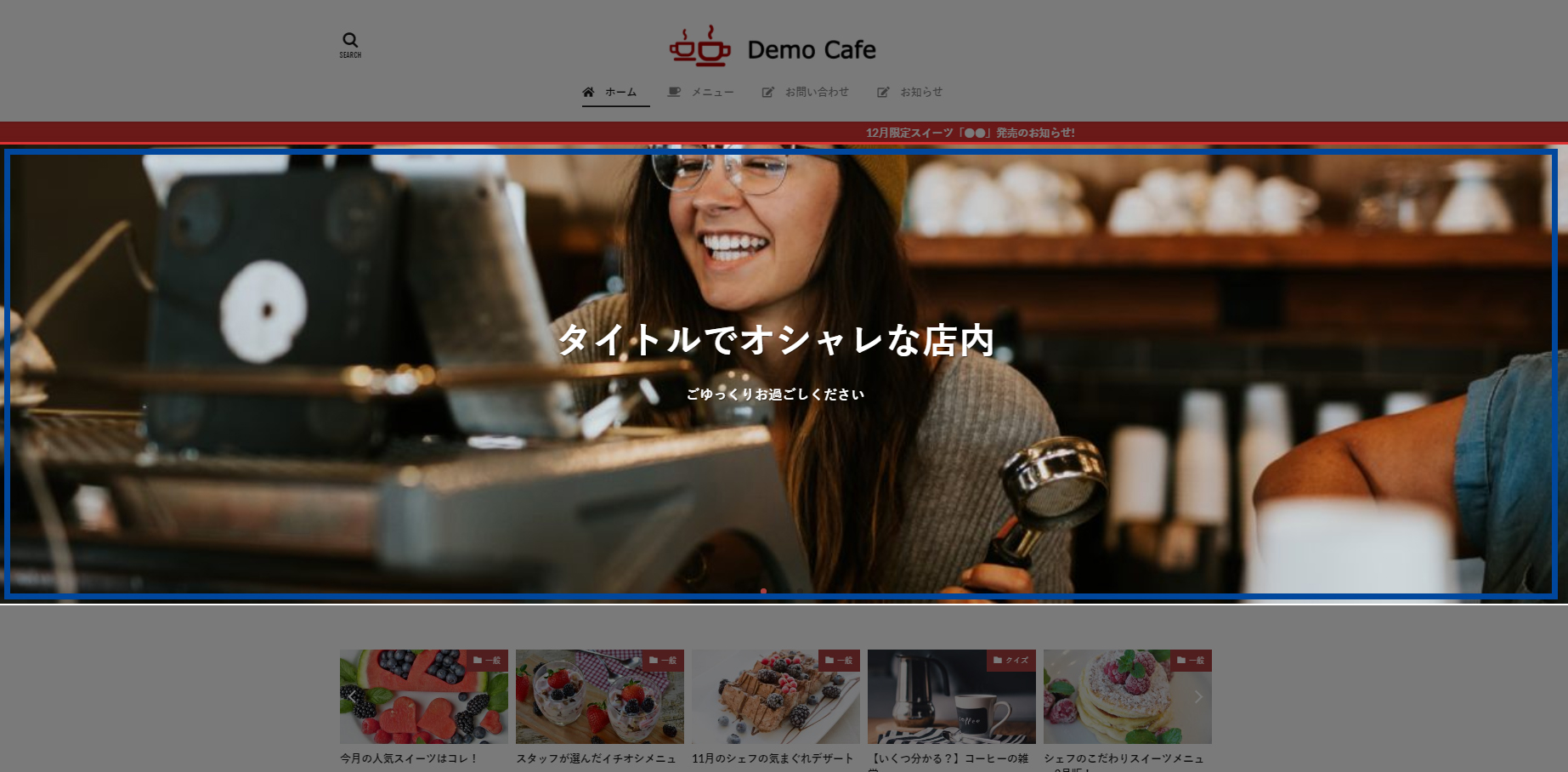
今回のThe Thorのデモサイトでは飲食店を想定したサイトを一つ作りました。
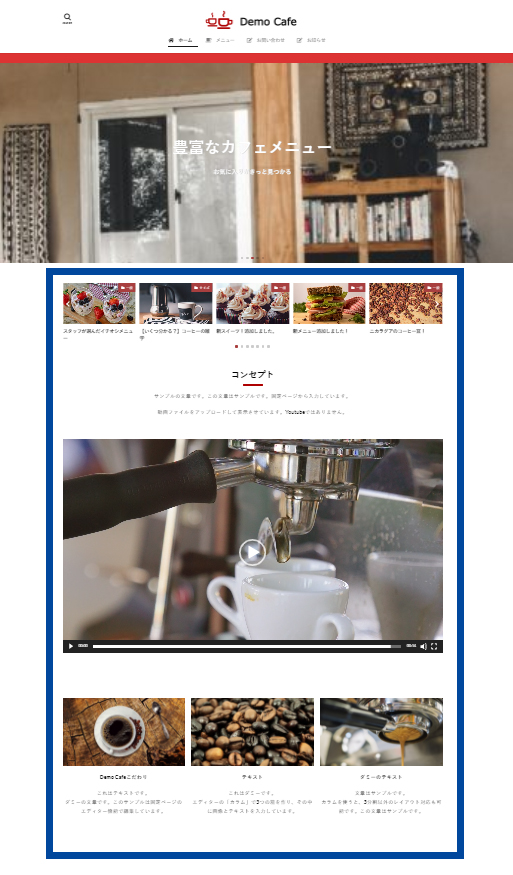
コンテンツとすると、メニューやアクセス、店内の雰囲気が伝わるものが必要かなーと考えながら入力してました。
〇動画コンテンツ
動画はやはり魅力的。
1つ試しに埋め込みました。
まぁこの機能はThe Thor固有ではないので解説するほどでもありません。
知らない人もいるかなと思い、サンプルがてら埋め込みました。
ワードプレスに動画を埋め込む方法は基本的に2つです。
・ワードプレスのメディア機能
・Youtube
・ワードプレスのメディア機能
最近のワードプレスはメディアからアップロードした動画を、自動的にプレイヤー付きで表示しれくます。
デモサイトで試すとわかる通り、再生・ストップ、早送り、巻き戻し、音量のコントール、動画のサイズをブログの読者が自由にいじれます。
広告のないYoutubeですね。
この方法の大きなデメリットは2つ。
動画ファイルをサーバー内に保存する必要があるため、サーバー領域を圧迫する可能性があるということ。
1つ2つの動画なら一般的なレンタルサーバーで問題になりますせんが、各ページ用に数十個の動画ファイルでコンテンツを作ろうと考えているなら注意しましょう。
デメリットその2はデータ転送量です。
共有レンタルサーバーはもれなくデータ転送量の制限があります。
たくさんアクセスのあるサイトで、再生回数が多いとそれだけデータ転送量が増えます。
レンタルサーバー会社によってはサーバーの停止、またはリソース制限などが起こりえます。
・Youtube
Youtubeを埋め込むのは一般的な方法ですね。
解説するのは今さらな感じですが、サーバー内に動画を保存する必要がなく、動画視聴のデータ転送の制限も受けません。
THORコーポレートサイト制作マニュアル下層ページ
トップページ以外の下層ページの作成についてです。
一般的なワードプレス同様に固定ぺージ機能での制作です。
今回のデモサイトは、サイドバーなしでのデザインにしました。
もちろんサイドバー有の設定でもページを作成できます。
〇レイアウトの設定
〇h1のページタイトルは消せない?
The Thorの固定ぺージはデフォルトでページタイトルをh1で出力します。
heading heading-primary
これ、カスタマイザーからデザインを変更したり消したりできないのかなと探しましが、
該当のオプションは見当たりませんでした。
The Thorのh1の仕様はちょっと私好みではありません。
購入者のみアクセスできる?
The Thorテーマのマニュアルページで「h1」で検索してみましたが、
1件も該当しませんでした。
同じく購入者のみ閲覧できるThe Thorのフォーラムも探してみましたが、それらしき回答は見つかりませんでした。
私はデベロッパーツールを使ってコードを特定できるので構いませんが、同じようにお悩みの方いないんでしょうかね?
The Thorのビジュアルエディターにh1は指定できません。h2~h5までです。
そんなわけで自動で出力されるh1を消すと、ページ内にh1を設定することができなくなるのでHTMLの構造上望ましくありません。
それでもh1を消したい場合、あまりおススメしませんが以下のコードでページタイトルを消すことができます。
.heading-primary{
display:none;
}
ただ、このコードだと固定ページだけでなく、投稿のh1も消えてしまいます。
固定ページに限り、自動出力されるh1のページタイトルを消すには以下のコードを使いましょう。
THORコーポレートサイト制作マニュアル投稿ページ
お知らせなどに使える投稿ページの設定についてです。お知らせの一覧ページ(アーカイブページ)は次の項目で解説します。
ここでは記事ページの設定をします。
レイアウト設定
記事の出力用テンプレートの設定オプションです。
カラムの選択
サイドバーの有無を決める設定です。
- 1カラム
- 2カラム
「1カラム」を選択すると、サイドバーが表示されません。
「2カラム」を選択すると、サイドバーが表示されます。
これはあくまでデフォルト設定です。
記事ごとに、サイドバーを表示したりする個別設定もあります。
2カラム時のサイドバーの位置を選択
サイドバーの位置を決めるオプションです。
- 右
- 左
右に表示するか、左に表示するかの設定です。
1カラム時のメインカラムの横幅を選択
1カラム(サイドバー無し)を選択した場合の、サイトの横幅です。
選択肢は以下の通りです。
- 100%
- 1000px
- 900px
- 800px
- 700px

おすすめはやっぱり100%ですね!
今回作成したデモサイトは「100%」を指定しています。
THORコーポレートサイト制作マニュアル投稿アーカイブページ
投稿の一覧を出力するページデザインの設定方法です。
投稿アーカイブページは、投稿一覧、カテゴリー一覧、タグ一覧など複数の記事を一度に表示する対象ページです。
レイアウト設定
記事の出力用テンプレートの設定オプションです。
設定できる項目は固定ページや投稿と同じものが多いですが、THE THORでは投稿アーカイブと投稿記事では別々の設定ができます。

アーカイブページではサイドバー無しの1カラムなんてデザインが実現できます。
カラムの選択
サイドバーの有無を決める設定です。
- 1カラム
- 2カラム
「1カラム」を選択すると、サイドバーが表示されません。
「2カラム」を選択すると、サイドバーが表示されます。
これはあくまでデフォルト設定です。
記事ごとに、サイドバーを表示したりする個別設定もあります。
2カラム時のサイドバーの位置を選択
サイドバーの位置を決めるオプションです。
- 右
- 左
右に表示するか、左に表示するかの設定です。
1カラム時のメインカラムの横幅を選択
1カラム(サイドバー無し)を選択した場合の、サイトの横幅です。
選択肢は以下の通りです。
- 100%
- 1000px
- 900px
- 800px
- 700px
THORコーポレートサイト制作マニュアルフッターCTAの設定方法
次にフッター上部に表示するCTACの設定方法を解説します。


フッターCTAの表示方法
「フッターCTAの表示設定」で「表示」を選択。
表示にすると、全ページにフッターCTAが表示されるようになります。
どうしても「一部のページでCTAを非表示にしたい」なんて時は、条件分岐でCTAの囲み要素「.commonCtr
フッターCTAが不要な場合は、非表示にに変更しましょう。

設定マニュアル
共通エリア設定→フッタートップエリア設定(CTA)
フッターCTAの設定オプション
フッターCTAで設定できる項目についてです。
- 見出し
- 本文
- アイキャッチ画像(右側に表示される鮮明な画像)
- 背景画像
- 背景画像のマスク
- マスク時の色
- ボタンリンクの文章
- ボタンリンクのリンク先

オシャレに仕上げるなら、背景画像はちょっとボカした画像を用意するのがおススメです。
THORコーポレートサイト制作マニュアルフッターエリア
ページの一番下のフッターエリア設定について解説します。
フッターエリアの設定オプション
THORのフッターエリアの設定項目を全て紹介します。

SNS系の設定
SNSフォローエリアの背景色を指定
ウィジェット系の設定
設定見出しデザイン設定
設定マニュアル
共通エリア設定→フッターエリア設定
コピーライト系の設定
コピーライト部分には2つの設定オプションがあります。
自由入力エリア
フッターに自由に打ち込めるエリアが用意されています。
ちなみにこのエリアはHTMLタグをサポートしています。文字の色を変えたり、太字にしたりできます。
もちろん画像も表示させることができます。

THE THORテーマのクレジット表示
THE THORテーマを有効化すると、デフォルトでフッターにTHE THORのクレジットが表示されます。コーポ―レートサイトなら削除したいですよよね?
「コピーライト下のリンク(THE THEME及びWordPressなどのリンク)を表示するか選択」のオプションで非表示を選択するとTHE THORテーマのクレジットが消えます。

THORコーポレートサイト制作マニュアルその他
header~header内へのコード挿入機能
Fontawosomeなどの読み込みコード、jqueryの外部ファイルを読み込むコードをheader内に追加する機能です。
無料のテーマだとこの手の機能がないので、わざわざ子テーマ化してheader.phpに直接書き込むような作業です。
コードの追加が出来きるのは以下2か所です。
- 「/head」直上の自由入力エリア
- 「/body」直上の自由入力エリア
ヘッダーはゴチャゴチャしたくないなんて人には便利な機能ですね。
操作マニュアル
「基本設定」→「高度な設定」
THE THORでコーポレートサイトを作った感想
正直THE THORはアフィリエイト向けの「有料テーマ」という印象を持っていました。
THE THORを購入してコーポレートサイトを作ってみましたが、それほど時間をかけずにコーポレートサイトと飲食店サイトを作ることができました。
THE THORで綺麗にコーポレートサイトを作成するポイント
今回THE THORテーマでコーポ―レートサイトのデモサイトを制作するにあたり気を付けたポイントです。
- 画像の縦横比を揃える
- 画像の質感・色味を整える
- 過剰な装飾をしない
画像の縦横比を揃える
サイト全体を通して、画像の縦横比率を整えることは基本ですね。
アイキャッチとして自動的にトリミングしてくれる箇所は意識しなくても自動的に調整してくれます。
固定ページでコンテンツを作る際は、あらかじめ画像のアスペクト比を調整したものを準備しましょう。

画像の露出・質感・色味を整える


画像の質を整える為には画像編集ソフトが必要です。GIMPなど無料のソフトで十分ですので、画像の明るさ調整、色温度を整えるなどの編集を行いましょう。サイト全体を通して、画像の統一感を出していくとデザイン性の高いサイトに仕上がります。
過剰な装飾をしない
文字の色をやたら大きくしたり、文字に色を付けたりする装飾はできだけ最小限に抑えましょう。
THE THORのエディターには様々な文字装飾機能が備わっています。ワードプレス初心者にとっては魅力的なものが多く、あれもこれもと試したくなります。
簡単な操作で表示を変えることができるので、気持ちは良く理解できます。
文字は3色程度、装飾パターンも最小限に抑えましょう。

THE THORの料金は適正化?
THE THORは料金も手軽な有料テーマ。
ライセンスも使いまわしできるので、1つ購入すればメインのコーポレートサイト、店舗ごとのサイト、オウンドメディアなどのサイトを追加料金なしで作ることができます。
そういった意味では料金は適正だと感じます。
ここが改善されるともっと良くなるかも?
THE THORテーマを使って気になった点は「フルワイドに対応していない」。
同じく有料テーマのSWELLはフルワイドをサポートしています。
この部分がどうしても気になりました。
ブログサイトなら特に気になりませんが、コーポレートサイトを作る時にフルワイド機能があるとデザインの幅が広がるのになーと少しだけ残念に思いました。

まとめ
THE THORでのコーポレートサイト制作方法を解説しました。
ワードプレスやHTMLに慣れていない初心の方でも真似できるよう、できるだけ簡単な方法でコーポ―レートサイトを作ってみました。
今回紹介したデモサイトは、記事で紹介したようにTHE THORの基本機能で十分作れる内容です。
ぜひTHE THORでのコーポ―レートサイト制作にチャレンジしてみてください。
THE THORの購入方法からワードプレスサイトへの導入方法を解説した記事を用意しました。
-

-
【図解】THE THOR(ザ・トール)の購入方法とインストール手順を解説
ブログ記事内に広告リンクを含む場合がございます。初心者 WordPressテーマのTHE THOR(ザ・トール)の購入方法を知りたい。 ついでにテーマをWordPressにインストールする方法を教えて ...
続きを見る
参考サイト