カスタムフィールド
[:ja]カスタムフィールドとは、ワードプレスでページを作成する際に利用可能な「入力項目」の一種です。
通常、ページを作成するには「ページのタイトル」と「本文」の2つが入力項目として利用されています。この基本となる入力項目以外に、別途入力項目を利用する事が出来ます。この第3の入力項目をカスタムフィールドと呼びます。ページタイトルや本文のように、カスタムフィールドに入力した内容は、任意の箇所に出力できる性質を持っています。
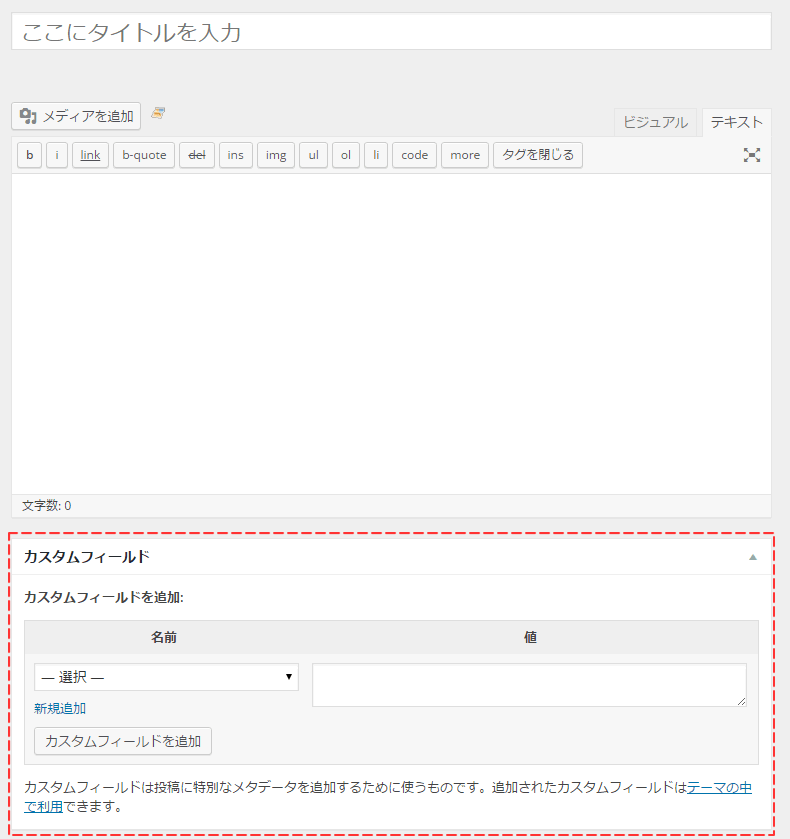
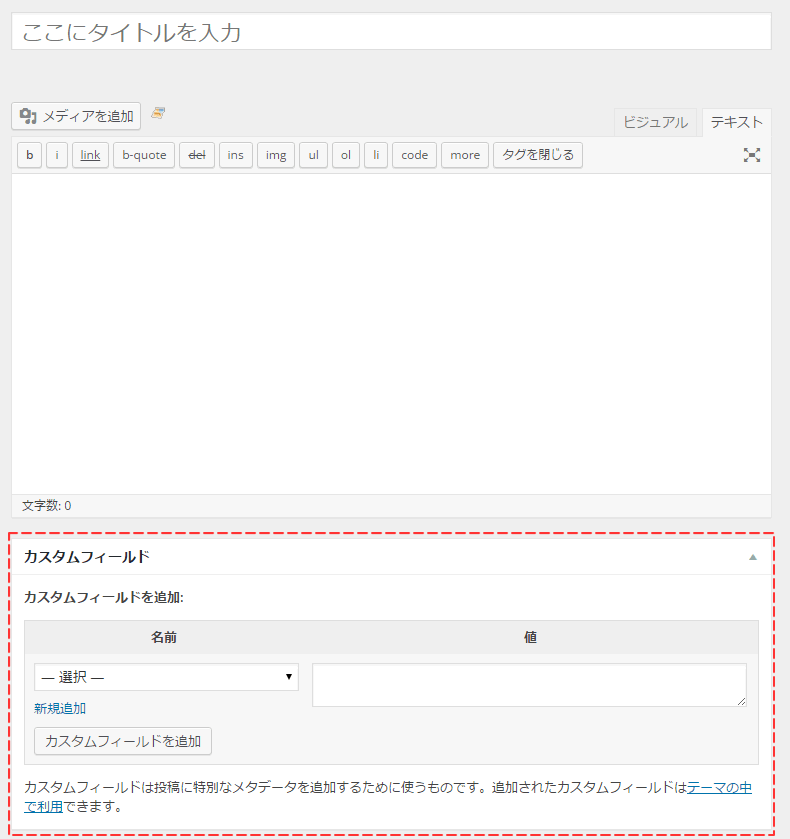
以下の画像は、ワードプレスの標準的なページ作成画面です。タイトルを入力するフォーム、本文を入力するフォームの下に、カスタムフィールドの入力フォームが表示されています。

どんな場合にカスタムフィールドを利用するか?
一般的なブログ記事であれば、先に挙げた「ページタイトル」と「本文」の2つで事足ります。どのような場合にカスタムフィールドを使うかを説明します。
下記レイアウトのページを作成することは出来ますか?
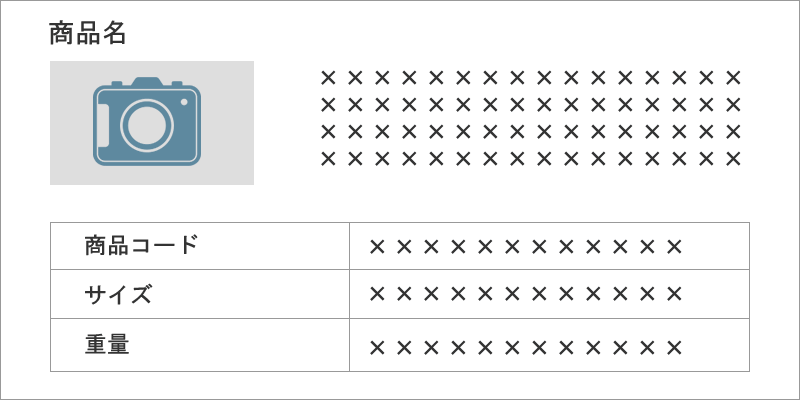
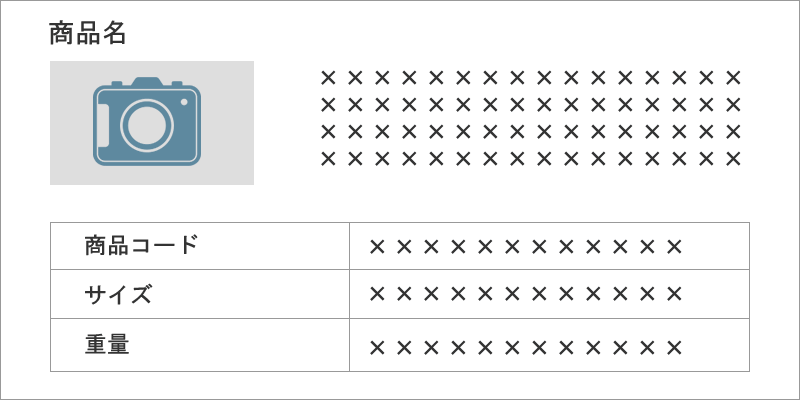
例えば、「商品」ページを作成するとします。ホームページ制作会社であれば、HTML+CSSを使い、下記レイアウトのページを作成することは簡単でしょう。では、ホームページ初心者のスタッフではどうでしょうか?残念ながらワードプレスの標準画面(ビジュアルエディター)だけで作成することは出来ません。

そんな時こそ、カスタムフィールドの出番です。
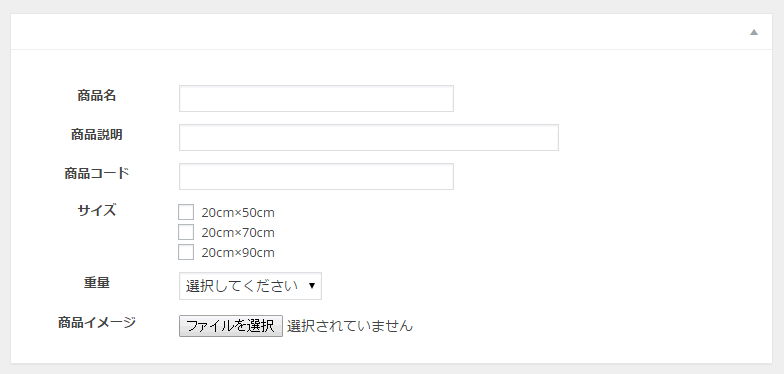
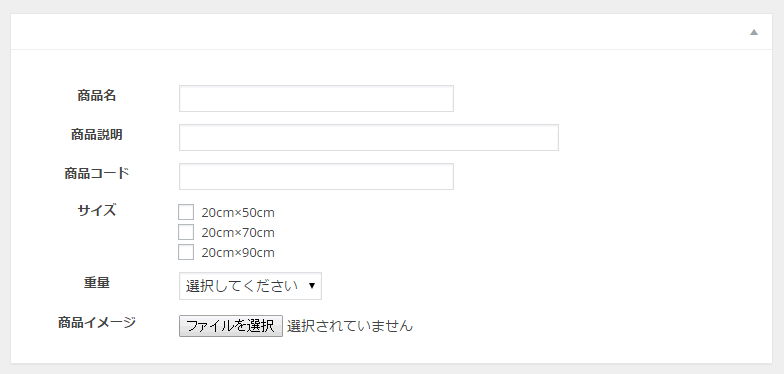
では以下の画面ではどうでしょうか?入力フォームに必要事項を入力すればページが完成です。簡単そうですよね?入力フォームに従い、テキストを入力したり、設定項目から該当のものを選択、ファイルをアップロードするという簡単な方法で、ページを作成できます。しかも何ページでも同じレイアウトでページを作成できます。

カスタムフィールドを有効的に使うコンテンツ・運用体制について
以下の場合、カスタムフィールドを導入することが多いのが現状です。
- 一定のフォーマットでページを複数作成する場合
例えば、ネットショップの商品ページ、求人サイトの求人情報、不動産サイトの不動産物件、FAQ、お客様の声、建築系事業者の施工実績など、一定のフォーマットでデータを出力するコンテンツの管理。 - Webに詳しい担当者がいない場合
Webに詳しい技術者がいない運営体制下で、複雑なレイアウトのページの作成・編集が必要な場合。 - 高度な検索機能を持ったサイトを作成する場合
カスタムフィールドに入力した値は、検索のキーとして利用出来ます。このキーを使った、絞り込み検索機能を搭載したポータルサイト構築時。
カスタムフィールドの導入には、入力画面と出力テンプレートのカスタマイズが必要。
カスタムフィールドを導入する場合、入力画面のカスタマイズを行い、入力内容を出力できるようテンプレートをカスタマイズする必要があります。
標準のカスタムフィールドは使い勝手が悪すぎる
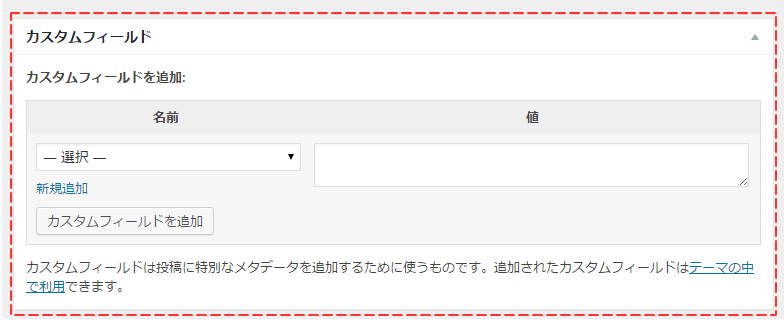
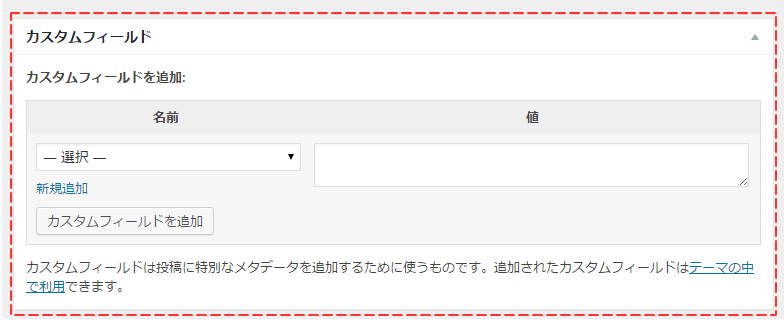
特にカスタマイズしなくても、ワードプレスではカスタムフィールドの入力をサポートしています。以下が、カスタマイズしていない標準のカスタムフィールド入力エリアです。投稿機能、固定ページともページの作成画面下部に表示されています。

「名前」から、入力したいカスタムフィールドを選び、「値」にテキストを入力するという構成です。正しく「名前」を選択しなければいけません。また「値」もテキスト入力のみをサポートしています(ラジオボタンやチェックボックス、画像のアップロードといった機能はありません)。
残念ながらこの標準カスタムフィールドは使い勝手が悪く、とてもこのままでは初心者が運用できる代物ではありません。
初心者でもミスなくページを作成できる管理画面にカスタマイズするのが望ましいでしょう。
カスタムフィールドの入力内容を出力用テンプレートに表示させる
カスタムフィールドは入力しただけでは、ページに表示されません。
出力用のテンプレートでカスタムフィールドに入力された値が表示されるようカスタマイズを行う必要があります。
テンプレート上にカスタムフィールドの値を出力する方法は様々です。
以下はその一部の紹介です。
カスタムフィールドの値をページに出力するコード例
<?php the_meta(); ?>
<?php echo get_post_meta($post->ID, 'カスタムフィールド名', true); ?>
<?php get_post_custom_keys($post_id); ?>
<?php get_post_custom( $post_id ); ?>
<?php get_post_custom_values( $key, $post_id ); ?>
[:en]カスタムフィールドとは、ワードプレスでページを作成する際に利用可能な「入力項目」の一種です。
通常、ページを作成するには「ページのタイトル」と「本文」の2つが入力項目として利用されています。この基本となる入力項目以外に、別途入力項目を利用する事が出来ます。この第3の入力項目をカスタムフィールドと呼びます。ページタイトルや本文のように、カスタムフィールドに入力した内容は、任意の箇所に出力できる性質を持っています。
以下の画像は、ワードプレスの標準的なページ作成画面です。タイトルを入力するフォーム、本文を入力するフォームの下に、カスタムフィールドの入力フォームが表示されています。

どんな場合にカスタムフィールドを利用するか?
一般的なブログ記事であれば、先に挙げた「ページタイトル」と「本文」の2つで事足ります。どのような場合にカスタムフィールドを使うかを説明します。
下記レイアウトのページを作成することは出来ますか?
例えば、「商品」ページを作成するとします。ホームページ制作会社であれば、HTML+CSSを使い、下記レイアウトのページを作成することは簡単でしょう。では、ホームページ初心者のスタッフではどうでしょうか?残念ながらワードプレスの標準画面(ビジュアルエディター)だけで作成することは出来ません。

そんな時こそ、カスタムフィールドの出番です。
では以下の画面ではどうでしょうか?入力フォームに必要事項を入力すればページが完成です。簡単そうですよね?入力フォームに従い、テキストを入力したり、設定項目から該当のものを選択、ファイルをアップロードするという簡単な方法で、ページを作成できます。しかも何ページでも同じレイアウトでページを作成できます。

カスタムフィールドを有効的に使うコンテンツ・運用体制について
以下の場合、カスタムフィールドを導入することが多いのが現状です。
- 一定のフォーマットでページを複数作成する場合
例えば、ネットショップの商品ページ、求人サイトの求人情報、不動産サイトの不動産物件、FAQ、お客様の声、建築系事業者の施工実績など、一定のフォーマットでデータを出力するコンテンツの管理。 - Webに詳しい担当者がいない場合
Webに詳しい技術者がいない運営体制下で、複雑なレイアウトのページの作成・編集が必要な場合。 - 高度な検索機能を持ったサイトを作成する場合
カスタムフィールドに入力した値は、検索のキーとして利用出来ます。このキーを使った、絞り込み検索機能を搭載したポータルサイト構築時。
カスタムフィールドの導入には、入力画面と出力テンプレートのカスタマイズが必要。
カスタムフィールドを導入する場合、入力画面のカスタマイズを行い、入力内容を出力できるようテンプレートをカスタマイズする必要があります。
標準のカスタムフィールドは使い勝手が悪すぎる
特にカスタマイズしなくても、ワードプレスではカスタムフィールドの入力をサポートしています。以下が、カスタマイズしていない標準のカスタムフィールド入力エリアです。投稿機能、固定ページともページの作成画面下部に表示されています。

「名前」から、入力したいカスタムフィールドを選び、「値」にテキストを入力するという構成です。正しく「名前」を選択しなかればいけません。また「値」もテキスト入力のみをサポートしています(ラジオボタンやチェックボックス、画像のアップロードといった機能はありません)。
残念ながらこの標準カスタムフィールドは使い勝手が悪く、とてもこのままでは初心者が運用できる代物ではありません。
初心者でもミスなくページを作成できる管理画面にカスタマイズするのが望ましいでしょう。
カスタムフィールドの入力内容を出力用テンプレートに表示させる
カスタムフィールドは入力しただけでは、ページに表示されません。
出力用のテンプレートでカスタムフィールドに入力された値が表示されるようカスタマイズを行う必要があります。
テンプレート上にカスタムフィールドの値を出力する方法は様々です。
以下はその一部の紹介です。
カスタムフィールドの値をページに出力するコード例
<?php the_meta(); ?>
<?php echo get_post_meta($post->ID, 'カスタムフィールド名', true); ?>
<?php get_post_custom_keys($post_id); ?>
<?php get_post_custom( $post_id ); ?>
<?php get_post_custom_values( $key, $post_id ); ?>
[:]








