ブレイクポイント
ブレイクポイント(またはブレークポイント)とは、レスポンシブウェブデザインに関する用語です。
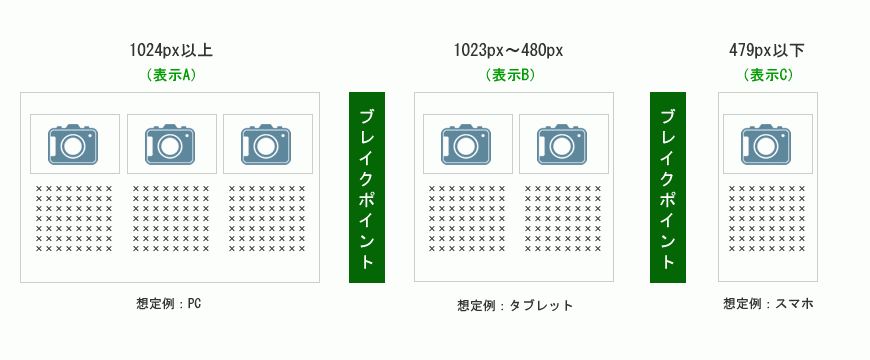
パソコン、タブレット、スマートフォンは様々なサイズのものがありますよね?「この大きさの画面だったら、このデザインを表示する」、「これれより小さいサイズの画面だったら、このデザイン表示する」という仕組みがレスポンシブウェブデザインと呼ばれています。レスポンシブウェブデザイン上で、デザインが切り替わる「分岐点」のことをブレイクポイントといいます。

上記例で説明します。ブレイクポイントが2点、1024px(ピクセル読みます)と、480pxです。
画面のサイズが1024pxある端末からアクセスすると、「表示A」が出力されます。800pxの端末でアクセスすると表示B。300pxの端末でアクセスすると、表示Cとなる構成です。ポイントは、アクセス元の端末の種類によりデザインが変わっているのではなく、端末の画面サイズによるという点です。大型の画面を持つスマホで、仮に画面サイズが480pxであれば、表示Bとなるわけです。
正式な基準は存在しない?ブレイクポイントの設計基準は制作者次第
以下の表は、人気のタブレット、iPhone等のスマホのブラウザサイズです。「タブレット」「スマホ」といってもサイズは様々。ブレイクポイントの値は任意の値に設定可能です。また、ブレイクポイントの数も自由に設定できます。PC用に作成したいサイトをスマホ対応にしたいという場合、ブレイクポイント1点追加し、レスポンシブウェブデザインに変えるといった設計も行えます。
| iPhone 4S | 320 x 480 |
|---|---|
| iPhone5/5s/5c | 320 x 568 |
| iPhone 6 | 375 x 667 |
| iPhone 6 Plus | 414 x 736 |
| iPad/2/Mini | 768 x 1024 |
| Gaalxy S2 | 320 x 533 |
| Galaxy S4/Xperia Z | 360 × 568 |
| Nexus7 | 600p× 960 |








